前回はJavaScriptの算術演算子について書きました。
今回はJavaScriptでの配列の使い方について、見ていきましょう。
最初にJavaScriptで、配列の宣言と使用する方法を確認します。
その後に配列を使用したプログラムを書いて、ブラウザに出力してみましょう。
JavaScriptで配列を使うには?

JavaScriptの配列には、複数の値をひとつの変数として、保持することができます。
データ型に関係なく、いろいろな値を入れることが可能です。
単一の値を格納した配列を使う
角かっこ([])を使うと、配列を使用することができます。
実際に書く場合には、下記のようになります。
let fruits = ['apple', 'grape', 'banana'];
console.log(fruits[0]); // 結果:apple
console.log(fruits[2]); // 結果:banana
配列には、添字を使用してアクセスします。
添字は0番目から始まって、0, 1, 2...と続いていきます。
console.logはログを出力してくれる標準の関数です。
上記では、fruits[0]にアクセスするとappleが取得できます。
fruits[1]にアクセスするとbananaが取得できます。
それぞれ取得した内容を出力してみています。
複数の型を格納した配列を使う
複数の型の値を入れる場合は、このようになります。
let testArray = ['test', 777, {a: 'test1', b: 'test2'}];
console.log(testArray[0]); // 結果: test
console.log(testArray[1]); // 結果: 777
console.log(testArray[2].b); // 結果: test2
testArrayを用意して、中に文字列(test)と数値(777)、オブジェクト({a: 'test1', b: 'test2'}])を格納しました。
それぞれの添字でアクセス可能です。
配列に入っているオブジェクトには[添字.プロパティ名]でアクセスすることができます。
testArray[2].bにアクセスすると、test2が取得できます。
配列を使用したプログラムを書こう
算術演算子を使って、簡単な内容でプログラムを作成します。
下記の内容をエディタに書き込んで、users_table.htmlという名前で保存してください。
人の情報を配列に入れて、それをテーブルタグで表示するプログラムです。
<html>
<head>
<meta charaset="UTF-8" />
<title>array test</title>
<script>
window.onload = function() {
let users = [
{ name: 'taro', age: '18', gender: 'male'},
{ name: 'hanako', age: '23', gender: 'famale'},
{ name: 'jiro', age: '24', gender: 'male'},
];
let tag = '<table>';
tag += '<tr><th>名前</th><th>年齢</th><th>性別</th></tr>';
for (let i = 0; i < users.length; i++) {
tag += '<tr>';
tag += '<td>' + users[i].name +'<td>';
tag += '<td>' + users[i].age +'<td>';
tag += '<td>' + users[i].gender +'<td>';
tag += '</tr>';
}
tag += '</table>';
document.write(tag);
}
</script>
</head>
<body>
</body>
</html>
解説
HTMLタグについては解説していないので、調べていただけると幸いです。
コードはscriptタグの中に書いています。
window.onloadで画面がロードされたときに、functionに書いている内容が処理されます。
最初にユーザーの情報を配列化したものを、usersに格納しました。
名前と年齢、性別が入っています。
tagという変数を用意しました。
ここにテーブルタグを格納していきます。最初の行でテーブルのヘッダー(項目)を格納します。
forループの中で、ユーザー情報配列を1つずつ処理しています。
iが0からusers.length以下の間、iが増えていきます。i < users.lengthの条件に合わなくなったらループを抜けます。
なので、0,1,2の3回ループしますね。
for文の中では、添字を使用して、配列のオブジェクトにアクセスしています。
そして、それぞれtdタグを作成しています。
最後にdocument.writeで、画面に出力して処理終了です。
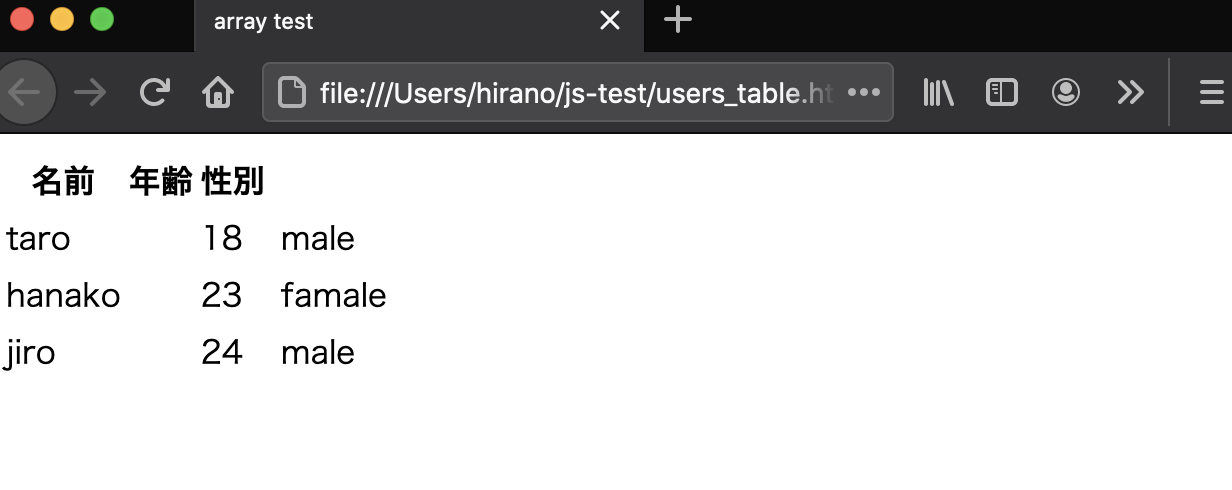
動作確認する
作成したusers_table.htmlを開きます。
下記のように、ブラウザに表示されることが確認できました。

おわりに
今回はJavaScriptでの配列を使ってみました。
複数の値を使うような場合には、配列を使用して処理していきましょう。
添字は0から始まることを忘れずに、配列のサイズに気を付けましょう。
配列外を指定するとundefinedが返ってきます。

コメント