前回はJavaScriptの変数について書きました。
今回はJavaScriptでの演算子について見ていきましょう。
最初にJavaScriptで、計算する方法について確認しましょう。
その後に簡単な計算プログラムを書いて、ブラウザに出力してみましょう。
JavaScriptでの算術演算子の使い方は?
算術演算子は足し算は引き算などの四則演算を行うときに使います。
JavaScriptでも他の言語と同じように算術演算をすることが可能です。
算術演算で使用する記号は下記のようになっています。
| 項目 | 記号 |
|---|---|
| 加算(足し算) | + |
| 減算(引き算) | – |
| 乗算(掛け算) | * |
| 除算(割り算) | / |
| 剰余(余り) | % |
それぞれ実際に使った場合のコードを見てみましょう。
加算(足し算)の例
足し算をする場合はこうなります。
結果は30です。
let total = 10 + 20;
console.log(total); // 結果:30
減算(引き算)の例
引き算をする場合はこうなります。
結果は13です。
let total = 33 - 20;
console.log(total); // 結果:13
乗算(掛け算)の例
掛け算をする場合はこうなります。
結果は100です。
let total = 10 * 10;
console.log(total); // 結果:100
除算(割り算)の例
割り算をする場合はこうなります。
結果は5です。
let total = 100 / 20;
console.log(total); // 結果:5
剰余(余り)の例
余りを求める場合はこうなります。
結果は2です。
let total = 8 % 3;
console.log(total); // 結果:2
算術演算子を使用したプログラムを書こう
算術演算子を使って、簡単な内容でプログラムを作成します。
下記の内容をエディタに書き込んで、calc.htmlという名前で保存してください。
<html>
<head>
<title>calc javascript</title>
<script>
function add() {
let value1 = getValue1();
let value2 = getValue2();
document.querySelector("#total").value = (value1 + value2);
}
function subtract() {
let value1 = getValue1();
let value2 = getValue2();
document.querySelector("#total").value = (value1 - value2);
}
function multiplication() {
let value1 = getValue1();
let value2 = getValue2();
document.querySelector("#total").value = (value1 * value2);
}
function division() {
let value1 = getValue1();
let value2 = getValue2();
document.querySelector("#total").value = (value1 / value2);
}
function getValue1() {
return Number(document.querySelector("#value1").value);
}
function getValue2() {
return Number(document.querySelector("#value2").value);
}
</script>
</head>
<body>
<div style="display:flex;margin-bottom:5px;">
<label>値1:</label> <input type="text" id="value1" width="100" />
<label>値2:</label><input type="text" id="value2" width="100" />
<label>合計:</label><input type="text" id="total" readonly width="100" />
</div>
<div style="display:flex;">
<button type="button" onclick="add()">足す</button>
<button type="button" onclick="subtract()">引く</button>
<button type="button" onclick="multiplication()">掛ける</button>
<button type="button" onclick="division()">割る</button>
</div>
</body>
</html>
HTMLタグの解説
まずはHTMLのタグについて簡単に説明します。
今回は横並びの入力ボックスを用意して「値1」と「値2」で計算するようにしました。
結果は「合計」の箇所に表示されます。
入力と結果表示のエリアの下に、ボタンをおきました。
それぞれ、onclickの属性がありますが、これがボタンを押したときに実行するJavaScriptの関数を指定しています。
「足す」を押すとadd、「引く」を押すとsubtractといった感じです。
JavaScriptコードの解説
次にJavaScriptのコードを見て見ましょう。
ちょっと長くて難しそうですが、まずはadd関数のみを見ていきましょう。
ひとつの関数を理解すると、あとは同じような処理なので見た目よりも簡単です。
最初にgetValue1, getValue2という関数を呼んでいます。
これを呼ぶと、それぞれ入力エリアから値を取得することができます。
let value1 = getValue1();
let value2 = getValue2();
getValue1, getValue2は下記のように定義しました。
取得するときに、querySelectorを使用して要素の値を取ってきています。
“#value1″と取得することでid="value1"を指定しているタグから値を取得できます。
文字列で返ってくるので、Numberを使用して数値にして、呼び出し元に返しています。
function getValue1() {
return Number(document.querySelector("#value1").value);
}
function getValue2() {
return Number(document.querySelector("#value2").value);
}
そして、値を取得した後は、下記のように合計のエリアに演算子で計算して、値を設定しています。
document.querySelector("#total").value = (value1 + value2);
add関数以外も同じように書いています。
合計を計算するところだけ、それぞれの演算子を使うようにしているだけです。
これで値1と2を取得して、計算し、合計にセットするというコードになります。
動作確認する
動作を確認します。
作ったファイル(calc.html)をダブルクリックなどで開きます。
ブラウザで開くと思うので、下記のように値を入れて、それぞれのボタンを押します。

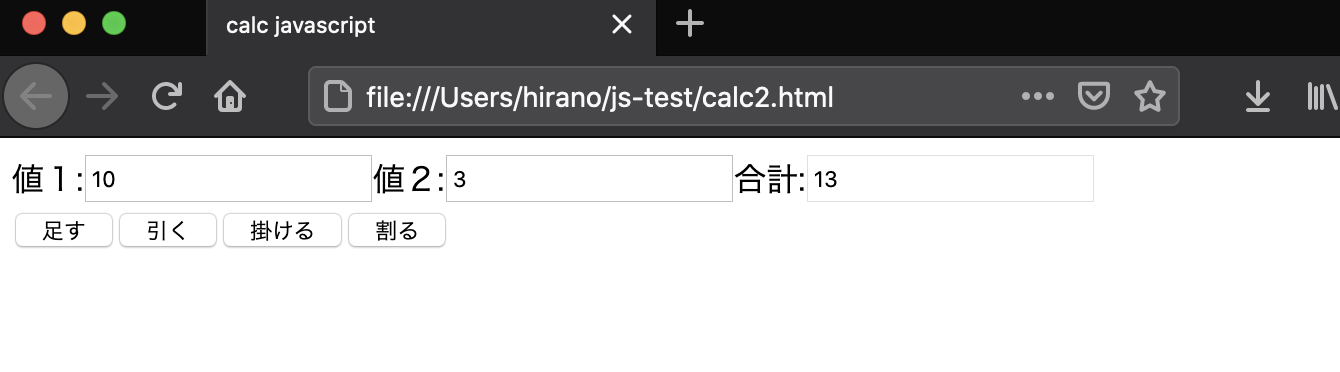
「足す」ボタンを押すと…

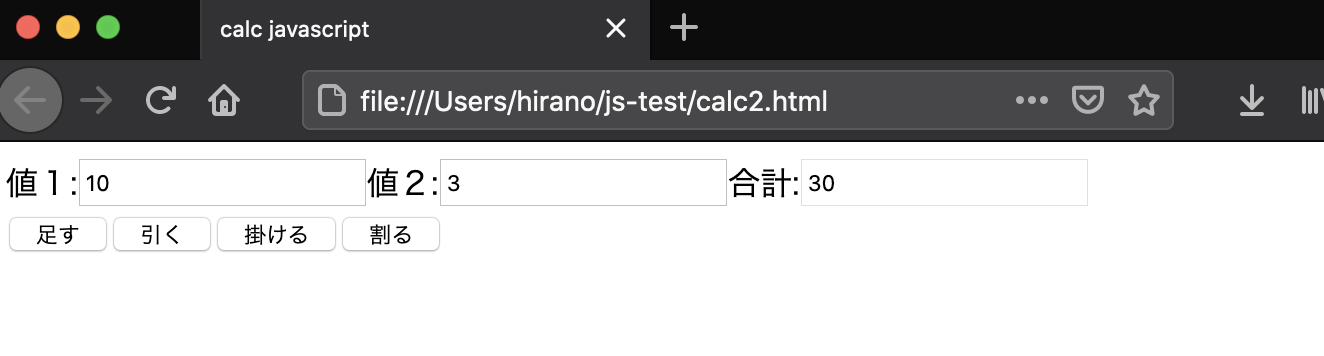
「掛ける」ボタンを押すと…

このように、それぞれの結果が合計に表示されることが確認できました。
おわりに
JavaScriptでの算術演算を見ていきましたが、いかがでしたか。
算術演算をする場合も、他のプログラムと同様の記号で計算することが可能でした。
JavaScriptでは型の定義をしません。
文字列で返ってきた場合は「10 + 10」の結果が「1010」になるなど、意図した結果にならない可能性があります。
今回は文字列だったので、Numberで数値変換しました。
文字列で返ってきているか、数値で返ってきているかを気にしておきましょう。

コメント