Webページでユーザーから情報を受け取る際、中心的な役割を果たすのがHTMLのformタグです。
ログイン、会員登録、アンケート、お問い合わせなど、様々な場面で利用されています。
この記事では、formタグの基本的な使い方から主要な属性、関連する要素までをまとめて記載しています。
formタグの基本構造
formタグは、ユーザーが入力する項目(テキストフィールド、チェックボックス、ラジオボタンなど)と、送信ボタンなどを囲むために使用します。
<form action="/submit-page.php" method="post">
<label for="userName">ユーザー名:</label>
<input type="text" id="userName" name="userName">
<label for="password">パスワード:</label>
<input type="password" id="password" name="userPassword">
<button type="submit">送信</button>
</form>
上記の例では、formタグで入力フィールド(ユーザー名、パスワード)と送信ボタンを囲んでいます。
formタグ自体には、入力されたデータをどこに(action属性) 、どのように(method属性)送信するかの情報が含まれています。
formタグの主要な属性
formタグには、その動作を制御するための重要な属性がいくつかあります。
1. action属性
action属性は、フォームに入力されたデータが送信される先のURLを指定します。
通常、サーバーサイドのスクリプト(PHP, Python, Ruby, Node.jsなどで書かれたプログラム)のURLを指定し、そのスクリプトがデータを受け取って処理します。
<form action="/process-form.php" method="post">
<!-- 省略 -->
</form>
この例では、フォームデータはサーバー上の /process-form.php というファイルに送信されます。action属性を省略した場合、データは現在のページのURLに送信されます。
2. method属性
method属性は、フォームデータをサーバーに送信する際のHTTPメソッドを指定します。
主な値はGETとPOSTです。
GETメソッド:- フォームデータをURLの末尾にクエリ文字列(
?key1=value1&key2=value2のような形式)として追加して送信します。 - 送信されるデータ量が限られます(URLの長さに制限があるため)。
- データがURLに表示されるため、パスワードなどの機密情報を含むフォームには不向きです。
- ブックマーク可能で、主に検索フォームなど、冪等性(何度実行しても同じ結果になること)が求められる操作に適しています。
<form action="/search" method="get"> <label for="query">検索:</label> <input type="text" id="query" name="q"> <button type="submit">検索</button> </form>- フォームデータをURLの末尾にクエリ文字列(
POSTメソッド:- フォームデータをHTTPリクエストのボディ部に含めて送信します。
- 送信できるデータ量に実質的な制限はありません。
- データがURLに表示されないため、
GETより安全です。ログイン情報や個人情報などを含むフォームに適しています。 - ブックマークはできません。状態を変更する操作(登録、更新、削除など)に適しています。
<form action="/register" method="post"> <label for="email">メールアドレス:</label> <input type="email" id="email" name="userEmail"> <label for="password">パスワード:</label> <input type="password" id="password" name="userPassword"> <button type="submit">登録</button> </form>
一般的に、データの取得や検索にはGETを、データの送信や状態の変更にはPOSTを使用します。
3. enctype属性
enctype属性は、method属性がpostの場合に、フォームデータのエンコーディング(符号化)形式を指定します。
通常は省略可能で、デフォルト値はapplication/x-www-form-urlencodedです。
しかし、フォームにファイルアップロード (<input type="file">) が含まれる場合は、multipart/form-data を指定する必要があります。
<form action="/upload-file.php" method="post" enctype="multipart/form-data">
<label for="userFile">ファイルを選択:</label>
<input type="file" id="userFile" name="uploadedFile">
<button type="submit">アップロード</button>
</form>
application/x-www-form-urlencoded: 全ての文字をURLエンコードします(スペースは+に、特殊文字は%XX形式に変換)。デフォルト値。multipart/form-data: ファイルをアップロードする際に使用します。データをエンコードせず、フォームデータを複数のパートに分割して送信します。text/plain: データをエンコードしませんが、主にデバッグ用で、一般的には使用されません。
4. target属性
action属性で指定したURLをどこで開くかを指定します。
HTMLの<a>タグのtarget属性と同じです。
_self: 同じウィンドウまたはタブで開きます(デフォルト)。_blank: 新しいウィンドウまたはタブで開きます。_parent: 親フレームで開きます(フレームを使用している場合)。_top: 最上位のフレームで開きます(フレームを使用している場合)。framename: 指定した名前のフレームで開きます。
<form action="/process" method="post" target="_blank">
<button type="submit">新しいタブで送信結果を表示</button>
</form>
5. name属性
formタグ自体に名前を付けることができます。
これは、ページ内に複数のフォームがある場合に、JavaScriptなどから特定のフォームを識別・操作する際に役立ちます。
<form name="loginForm" action="/login" method="post">
</form>
<form name="searchForm" action="/search" method="get">
</form>
<script>
// JavaScriptから名前でフォームを参照する例
// let loginFormElement = document.forms.loginForm;
// let searchFormElement = document.forms.searchForm;
</script>
6. autocomplete属性
ブラウザの自動補完(オートコンプリート)機能のオン/オフを制御します。
on: 自動補完を有効にします(デフォルト)。off: 自動補完を無効にします。セキュリティが重要な入力(クレジットカード番号など)や、一度きりのコード入力などで使用されることがあります。
<form action="/checkout" method="post" autocomplete="off">
<label for="ccNumber">カード番号:</label>
<input type="text" id="ccNumber" name="creditCardNumber" autocomplete="off">
</form>
form要素だけでなく、個々のinput要素にもautocomplete属性を指定できます。
7. novalidate属性
この属性を指定すると、フォーム送信時にブラウザによる入力値の検証(required属性やtype="email"などの形式チェック)が無効になります。
デバッグ時や、独自のJavaScriptで検証を行いたい場合などに使用します。
<form action="/submit" method="post" novalidate>
<label for="email">メールアドレス (必須):</label>
<input type="email" id="email" name="userEmail" required>
<button type="submit">送信 (ブラウザ検証なし)</button>
</form>
form内で使われる主要な要素
formタグの中には、ユーザーが情報を入力したり、選択したりするための様々な要素を配置します。
要素 (Element) |
説明 (Description) |
|---|---|
<input> |
様々な種類の入力フィールドを作成します。type属性で種類を指定します。 |
type="text" |
一行のテキスト入力欄。 |
type="password" |
パスワード入力欄(入力文字は隠されます)。 |
type="email" |
メールアドレス入力欄(形式の簡易チェックが行われます)。 |
type="number" |
数値入力欄。 |
type="date" |
日付入力欄。 |
type="checkbox" |
チェックボックス(複数選択が可能)。 |
type="radio" |
ラジオボタン(同じname属性を持つグループ内で一つだけ選択可能)。 |
type="file" |
ファイル選択ボタン。 (フォームに enctype="multipart/form-data" の指定が必要です)。 |
type="hidden" |
画面には表示されませんが、サーバーに送信されるデータ。 |
type="submit" |
フォームの内容を送信するボタン。 |
type="reset" |
フォームの入力内容を初期状態に戻す(リセットする)ボタン。 |
type="button" |
汎用的なボタン(主にJavaScriptと組み合わせて使用)。 |
<textarea> |
複数行のテキスト入力エリア。 |
<select> |
ドロップダウンリストを作成します。内部に<option>要素を配置します。 |
<option> |
<select>要素内の選択肢を定義します。value属性で送信される値を指定します。 |
<button> |
ボタンを作成します。type属性 (submit, reset, button) で役割を指定でき、<input type="submit">より柔軟な内容(アイコン等)を含められます。 |
<label> |
フォームコントロール(<input>, <textarea>, <select>など)にラベル(説明文)を付けます。for属性で対応する要素のidと関連付けると利便性が向上します。 |
<fieldset> |
関連するフォーム要素をグループ化します。視覚的に枠線で囲むことが多いです。 |
<legend> |
<fieldset>でグループ化された要素のキャプション(見出し)を指定します。 |
実践的なフォームの例
簡単な問い合わせフォームの例を見てみましょう。
<form action="/contact-submit.php" method="post">
<fieldset>
<legend>お問い合わせ情報</legend>
<div>
<label for="nameInput">お名前 (必須):</label>
<input type="text" id="nameInput" name="userName" required>
</div>
<div>
<label for="emailInput">メールアドレス (必須):</label>
<input type="email" id="emailInput" name="userEmail" required>
</div>
<div>
<label for="inquiryType">お問い合わせ種別:</label>
<select id="inquiryType" name="inquiryCategory">
<option value="">選択してください</option>
<option value="product">製品について</option>
<option value="service">サービスについて</option>
<option value="other">その他</option>
</select>
</div>
<div>
<label for="messageArea">お問い合わせ内容 (必須):</label>
<textarea id="messageArea" name="messageContent" rows="5" required></textarea>
</div>
</fieldset>
<div>
<button type="submit">送信する</button>
<button type="reset">リセット</button>
</div>
</form>
コードの説明:
<form action="/contact-submit.php" method="post">:- フォームの開始を宣言します。
- 入力データは
/contact-submit.phpにPOSTメソッドで送信されます。
<fieldset>:- フォームの入力項目群をグループ化します。
<legend>お問い合わせ情報</legend>:fieldsetのキャプション(見出し)を設定します。
<div>:- 各入力項目とそのラベルをまとめるために使用しています(レイアウト目的)。
<label for="nameInput">お名前 (必須):</label>:id="nameInput"を持つ入力要素のためのラベルです。「お名前 (必須):」と表示されます。
<input type="text" id="nameInput" name="userName" required>:- 一行テキスト入力欄です。
id="nameInput": ラベルと関連付けるためのIDです。name="userName": サーバーに送信されるときのデータの名前(キー)です。サーバー側ではuserNameという名前でこの入力値を受け取ります。required: この項目が入力必須であることを示します。- 未入力で送信しようとするとブラウザが警告を出します。
<label for="emailInput">...</label>と<input type="email" ... required>:- メールアドレス用のラベルと入力欄です。
type="email"により、ブラウザが基本的なメールアドレス形式の検証を行います。requiredで必須入力としています。name="userEmail"で送信されます。
<label for="inquiryType">...</label>と<select id="inquiryType" name="inquiryCategory">...</select>:- ドロップダウンリストを作成します。
name="inquiryCategory"で送信されます。
<option value="">選択してください</option>など:- ドロップダウンリストの選択肢です。
value属性の値が実際にサーバーに送信されます。- 最初の
optionはプレースホルダー的な役割です。
<label for="messageArea">...</label>と<textarea id="messageArea" name="messageContent" rows="5" required></textarea>:- 複数行テキスト入力エリアです。
name="messageContent"で送信されます。rows="5": 表示される高さを5行分に指定します。required: 必須入力を示します。
<button type="submit">送信する</button>:- フォームの内容を
action属性で指定されたURLに送信するボタンです。
- フォームの内容を
<button type="reset">リセット</button>:- フォーム内のすべての入力内容を初期状態に戻すボタンです。
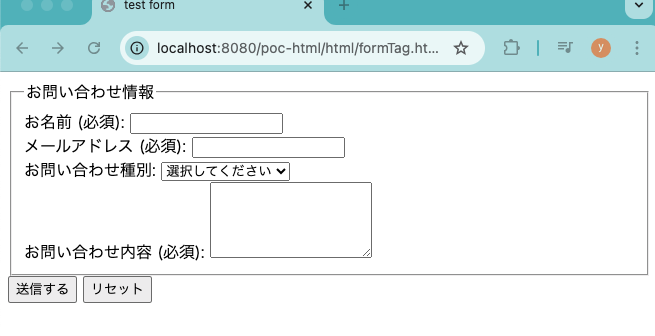
実際にブラウザで確認すると、下記のように表示されます。
CSSでスタイルをつけていないため、ブラウザデフォルトの表示になっています。

まとめ
HTMLのformタグは、ウェブサイトとユーザー間のインタラクションを実現するための基本的な仕組みです。
actionやmethodといった属性でデータの送信先と方法を指定し、内部に<input>, <textarea>, <select>などの要素を配置することで、様々な形式のユーザー入力を受け付けることができます。


コメント