HTMLでJavaScriptを外部ファイルとして読み込む方法について書いています。
JavaScriptの外部ファイルもscriptタグを使うことで、読み込むことができます。
JavaScriptの外部ファイルを読み込む
HTMLからJavaScriptの外部ファイルを読み込むのにも、scriptタグを使うことができます。
例えば、下記のように読み込むことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script src="./hello.js"></script>
</head>
<body>
テストページ<br />
<button onclick="hello()">アラート表示</button>
</body>
</html>
HTMLのheadタグの中に、scriptタグを書いています。
scriptタグのsrc属性で、読み込みたいJavaScriptファイルのパスを書きます。
今回は「./hello.js」としているので、HTMLファイルが置いてある場所と同じディレクトリにある「hello.js」ファイルが読み込まれます。
「hello.js」ファイルの内容は、下記のようになっています。
function hello() {
alert('hello')
}
hello関数が実行されると、アラートが表示されるだけです。
このように、別ファイルに関数を複数まとめておいて、それぞれのHTMLファイルから呼び出して使うことができます。
動作確認
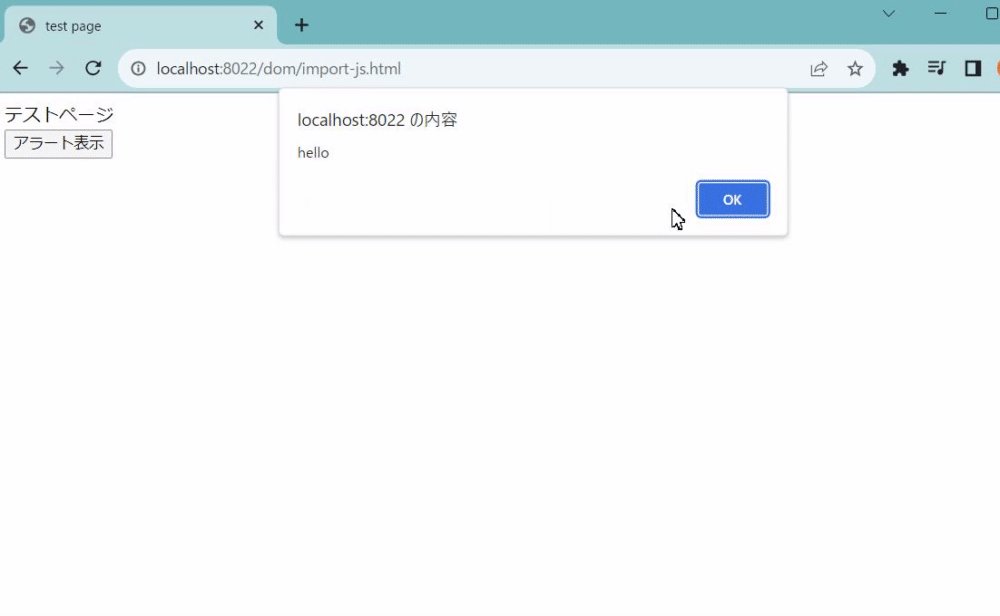
実際に動作を確認すると、下記のようにアラート表示されました。

外部ファイルが読み込めないとき
src属性に書いているファイルへのパスが間違っているときなど、外部ファイルが読み込めないときはエラーとなります。
例えば、先ほどのHTMLファイルのsrc属性を下記のように書き換えます。
<script src="./test.js"></script>
ファイル名をtest.jsに書き換えました。
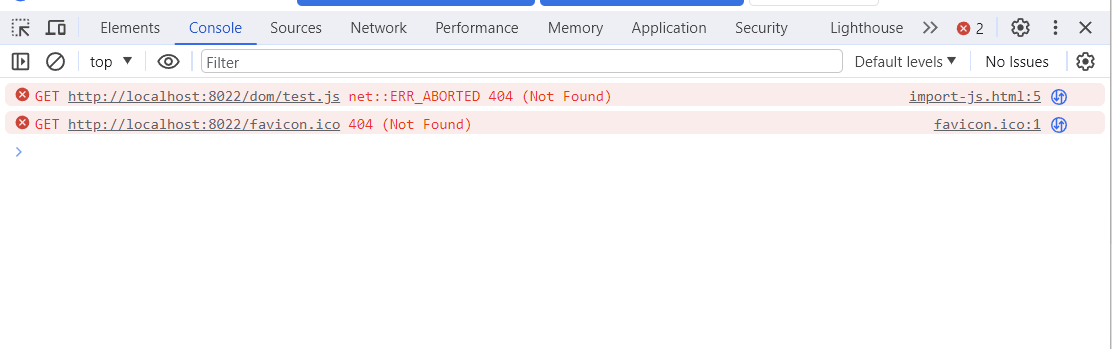
このファイルは存在しないので、デベロッパーツールで確認すると、下記のようにエラーとなります。

ERR_ABORTED 404 (Not Found)でファイルが見つからないとなっていますね。
先ほどの「アラート表示」ボタンを押すと、hello関数が見つからないので、下記のようにエラーとなります。
Uncaught ReferenceError: hello is not defined
「関数が見つからない」などの場合には、ファイルへのパスが通っているか確認してみましょう。
外部ファイルのパスは絶対パスと相対パスがある
絶対パスと相対パスについて書いています。
相対パスについて
今回のようにHTMLファイルから参照して、どこにファイルがあるかを記述するのが相対パスです。
同じディレクトリにある場合には、「./」と書いてファイル名(hello.js)を書くことができます。
この「./hello.js」は明示的に同じディレクトリをさしているので、省略して「hello.js」とすることもできます。
ひとつ上のディレクトリを指すときには「../」とドットが2つになります。
例えば、ひとつ上のjsディレクトリを作成して、に「hello.js」を置いたとします。
このファイルにパスを通す場合には、下記のようになります。
<script src="../js/hello.js"></script>
絶対パスについて
絶対パスはトップディレクトリから指定する方法です。
ルート(ドキュメントルート)ディレクトリからパスを指定することができます。
下記のように「/」を書いて、トップからパス指定が可能です。
<script src="/dom/hello.js"></script>
Apacheやnginxなど、Webサーバの設定によってルート指定されているディレクトリは変わってくるので、確認が必要です。
基本的には相対パスで指定すると良いかと思います。
外部ファイルとして読み込む方法まとめ
今回はJavaScriptを外部ファイルとして、読み込む方法について書きました。
scriptタグを使用して、src属性にファイルのパスを書くと動作しました。
パスを指定したけど、JavaScriptがうまく動かない場合には、デベロッパーツールなどを活用してファイルのパスが正しいか確認しましょう。
また、別ファイルにJavaScriptのコードを書いておくと、他のHTMLファイルでも使いやすくなり整理もできます。
そのため、HTMLファイルに埋め込むよりも別ファイルにしておいたほうが良いかと思います。

コメント