HTMLの<ul>タグは、順序のないリスト(unordered list)を定義するために使用されます。
リスト内の各項目は<li>(list item) タグでマークアップされ、デフォルトでは各項目の先頭に黒丸(●)などの箇条書きマークが表示されます。
この記事では、<ul> タグの基本的な使い方から、様々な属性などサンプルコードを交えながらまとめています。
ulタグの基本的な使い方
<ul>タグは、順序のないリストを定義するためのコンテナ要素です。
リストの各項目は<li>タグで囲みます。
<ul>
<li>コーヒー</li>
<li>紅茶</li>
<li>牛乳</li>
</ul>
上記のHTMLは、以下のようにブラウザに表示されます。

ulタグの属性
<ul> タグには、グローバル属性に加えて、いくつかの固有の属性が存在します。
type属性 (HTML4): 箇条書きのマーカーの種類を指定します。
disc(●),circle(○),square(■) などの値を指定できますが、HTML5では非推奨となり、CSSでのスタイル指定が推奨されています。
<ul type="square">
<li>パン</li>
<li>バター</li>
<li>ジャム</li>
</ul>
上記のtype属性は非推奨であり、代わりにCSSを使用します。
<ul style="list-style-type: square;">
<li>パン</li>
<li>バター</li>
<li>ジャム</li>
</ul>
実際の表示は、下記のようになります。
どちらも同じ表示になりました。type属性は非推奨とのことなので、CSSを使っていきましょう。

ulタグとliタグの入れ子について
<ul>タグはリスト全体のコンテナであり、リストの各項目は<li>タグで定義します。
<li>タグは<ul>タグの子要素としてのみ配置できます。
<ul>
<li>最初の項目</li>
<li>
<p>これは段落を含むリスト項目です。</p>
<ul>
<li>入れ子になった項目1</li>
<li>入れ子になった項目2</li>
</ul>
</li>
<li>最後の項目</li>
</ul>
また、上記の例のように<li>タグの中にはテキストだけでなく、段落 (<p>) やさらに別のリスト (<ul>, <ol>) などのブロックレベル要素を含めることができます。
ちなみに、こちらを実際に表示すると、下記のようになります。

ulタグとCSS
<ul>タグの箇条書きマークの種類やリストのスタイルはCSSで制御します。
箇条書きマークの種類の変更
list-style-type プロパティを使用すると、箇条書きマークの種類を変更できます。
.circle-list {
list-style-type: circle; /* 白丸 */
}
.square-list {
list-style-type: square; /* 四角 */
}
.none-list {
list-style-type: none; /* マークなし */
}
<ul class="circle-list">
<li>項目A</li>
<li>項目B</li>
</ul>
<ul class="square-list">
<li>アイテムX</li>
<li>アイテムY</li>
</ul>
<ul class="none-list">
<li>装飾なし</li>
<li>装飾なし</li>
</ul>
実際に表示すると、下記のようになります。
リストをカスタマイズして、スタイルをつけるためにlist-style-type: noneはよく使うことがあります。

箇条書きマークを画像にする
list-style-imageプロパティを使用すると、箇条書きマークを画像にすることができます。
.custom-list {
list-style-image: url('bullet.png'); /* bullet.png を箇条書きマークとして使用 */
}
<ul class="custom-list">
<li>カスタムマーク1</li>
<li>カスタムマーク2</li>
</ul>
実際に表示すると、下記のようになります。

list-style-imageでの画像サイズは変更できません。
画像サイズを変えたい場合は、下記のようにliタグの擬似要素を使うなどの対応が必要です。
ul {
list-style: none; /* デフォルトの箇条書きマークを非表示にする */
padding-left: 20px; /* 画像分の左paddingを設定 */
}
li::before {
content: '';
display: inline-block; /* または block */
width: 16px; /* 画像の幅 */
height: 16px; /* 画像の高さ */
background-image: url('bullet.png');
background-size: contain; /* 画像が要素内に収まるようにサイズ調整 */
background-repeat: no-repeat;
margin-right: 5px; /* テキストとの間隔 */
vertical-align: middle; /* テキストと垂直方向中央揃え */
}
箇条書きマークの位置の変更
list-style-position プロパティを使用すると
箇条書きマークの位置をリスト項目の内側(inside)または外側(outside)に変更できます。(デフォルトはoutside)
.inside-list {
list-style-position: inside;
border: 1px solid #ccc; /* わかりやすくするためにボーダーを追加 */
}
<ul class="inside-list">
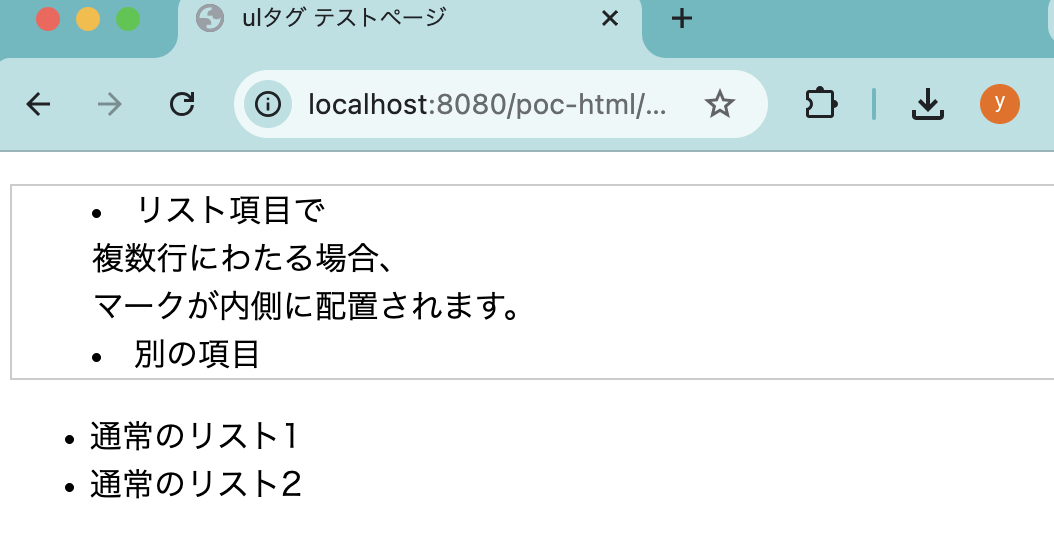
<li>リスト項目で<br>複数行にわたる場合、<br>マークが内側に配置されます。</li>
<li>別の項目</li>
</ul>
<ul>
<li>通常のリスト1</li>
<li>通常のリスト2</li>
</ul>
実際に表示すると、下記のようになります。

まとめ
<ul>タグは、Webページに順序のないリスト構造を作成するためのHTML要素でした。
<li>タグと組み合わせてリスト項目を定義し、CSS を活用することで、箇条書きマークの種類、位置、さらにはリスト全体のレイアウトを柔軟に制御できました。


コメント