今回はVue.jsのプロジェクトにVue Routerを導入して、画面遷移する方法について解説しています。
まず、Vueのバージョン3に対して、Vue Routerを導入する方法を記載しています。
その後にVue Routerを使用して、ルーティングを作成する方法をサンプルコード付きで解説しています。
この記事で出てくる、実際に検証したツールのバージョンは下記になります。
Vue CLI 5.0.1
Vue Router 4.0.12
Vue Routerの公式ページはこちらになります。
Vue.jsのプロジェクトにVue Routerを後から導入する
Vue.jsのプロジェクトをVue CLIで作成した後にVue Routerを導入する方法です。
下記のコマンドで、導入することができます。
$ npm install vue-router@4
実行すると、下記のようにインストールが完了します。
$ npm install vue-router@4
added 23 packages, and audited 24 packages in 7s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
インストールが完了すると、package.jsonに追加されていることが確認できます。
{
"name": "first-app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.12"
},
//----省略----
}
公式のgithubを確認すると、Vue Routerはバージョン4からVueのバージョン3で使用するようになったようです。
Vue CLIでプロジェクト作成時にVue Routerを追加する
プロジェクトの作成時にVue Routerを追加する方法です。
プロジェクトの作成時にも、機能追加するオプションを選ぶことで追加することが可能です。
Vue CLIを使って、下記のようにプロジェクトを追加します。(Vue CLI 5.0.1です)
$ vue create router-app
そうすると、このようにVueのバージョンを選ぶか「Manually select features」(手動で機能選択)するかを選択します。
この時に「Manually select features」を選択します。
Vue CLI v5.0.1
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
❯ Manually select features
すると、追加できる機能が下記のように現れるので、Routerをスペースを押して選択します。
選択した後はエンターで決定します。
Vue CLI v5.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
❯◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
その後にもプロジェクトを作成するための選択肢が出てくるので、適宜設定します。
今回は下記のように設定しました。
Vue CLI v5.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
設定完了後は待っていると、下記のように終了します。
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project router-app.
👉 Get started with the following commands:
$ cd router-app
$ npm run serve
Vue Routerを使ってみる
実際にVue Routerを使ってルーティングしてみます。
Vue Routerを後から追加したプロジェクトへのルーティング設定をする
Vue Routerを後から追加したプロジェクトに対して、ルーティングの設定を行ってみます。
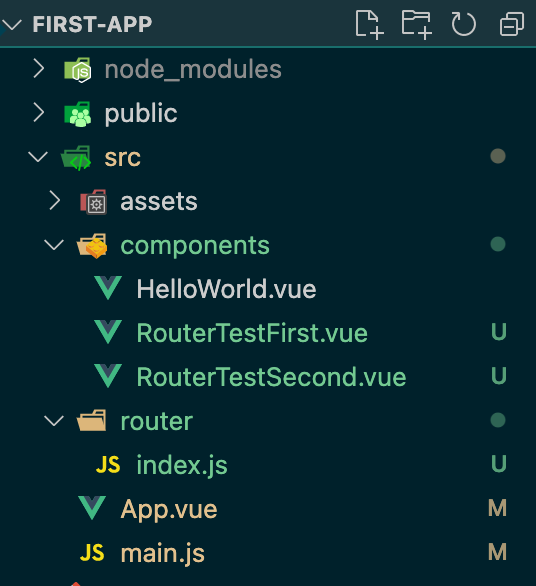
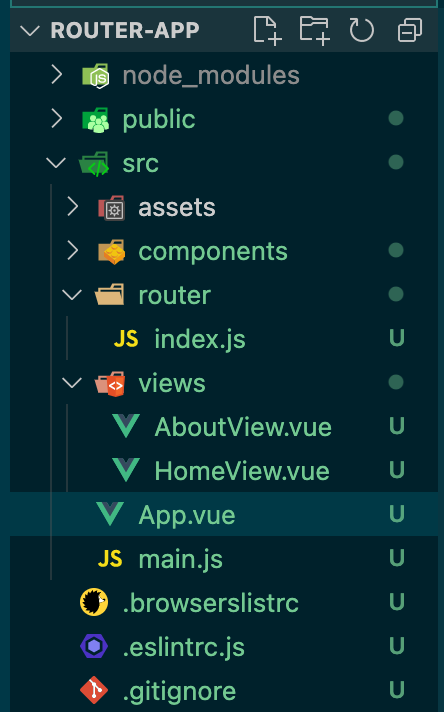
設定後のディレクトリやファイルの配置は、下記のようになりました。

ルーティング確認用のコンポーネントを作成する
最初にルーティングのテストのために2つのコンポーネントを作成します。
下記の2つのコンポーネントを作成しました。
RouterTestFirst.vueという名前で、最初に下記のコンポーネントを作りました。
<template>
<div>
<h2>テストページ1</h2>
<router-link to="/second">次のページ</router-link>
</div>
</template>
次にRouterTestSecond.vueという名前で、下記のコンポーネントを作成しました。
<template>
<div>
<h2>テストページ2</h2>
<router-link to="/">前のページ</router-link>
</div>
</template>
RouterTestFirst.vueはトップページにする予定のページで、RouterTestSecond.vueは画面遷移先のページです。
それぞれタグの中にrouter-linkタグを使っていますが、これがVue Routerで画面遷移する時に使用するタグになります。
to属性にルーティングファイルに定義したパスを書くと、クリックした時に遷移してくれます。
このようにページ内のリンクの場合はrouter-linkタグを使用して、画面リロードが走ることなく画面遷移が行われます。
ルーティングファイルを作成する
routerというディレクトリを作成して、配下にindex.jsファイルを作成します。
このindex.jsファイルにルーティング情報を記載します。
ルーティングは「URLのxxxにアクセスしたらxxxコンポーネントを表示する。」といった定義を行います。
import { createRouter, createWebHistory } from 'vue-router'
import RouterTestFirst from '@/components/RouterTestFirst.vue'
import RouterTestSecond from '@/components/RouterTestSecond.vue'
const routes = [
{
path: '/',
name: 'routerTestFirst',
component: RouterTestFirst
},
{
path: '/second',
name: 'routerTestSecond',
component: RouterTestSecond
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
最初にimport文でVue RouterのcreateRouter, createWebHistoryを呼んできています。
ルーティングを作成するときに使用する機能です。
次に作成したコンポーネントを2つ読み込んできています。
ルーティングを定義するときに使用します。
routes配列を作成しています。
この配列にルーティングを定義しています。
pathにURLを定義して、nameは適当な名前を決めて書いておきます。
componentには作成したコンポーネントを定義します。
こうすることで、上記の配列定義は下記の意味になります。
・`/second`にアクセスされたら`RouterTestSecond`コンポーネントを使用する
作成した配列をcreateRouterに渡すと、ルーティングの準備が完了です。
historyには履歴モードを指定しています。今回はHTML5モードです。
詳細は公式のこちらに記載されています。
routerを使う設定を行う
createAppでVueをマウントする際に、下記のようにuseに作成したrouterを指定します。
これでVue Routerが使用できるようになります。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
Vue Routerを表示する
作成したVue Routerを表示するために、App.vueを下記のように修正しました。
<template>
<router-view />
</template>
<script>
export default {
name: 'App',
}
</script>
router-viewタグを使用しています。
これを書くことで、ルーティング設定した内容がアクセスするURLによって、画面に展開されます。
/にアクセスすると、RouterTestFirstコンポーネントが展開されて、/secondにアクセスすると、RouterTestSecondコンポーネントが表示されるといった感じです。
Vue Routerの動作を確認する
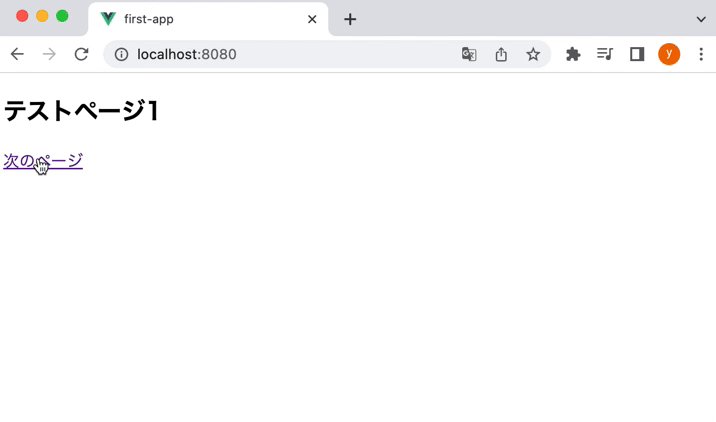
トップページにアクセスすると、作成したRouterTestFirst.vueが表示されました。
router-linkで作成したリンクをクリックすると、下記のようにページ遷移していることが確認できました。
URLもページ遷移時に変わっていることが確認できます。

プロジェクト作成時に追加した場合には?
プロジェクト作成時に選択して、Vue Routerを追加した場合は既に簡単なルーティングの設定がされた状態でプロジェクトが作成されます。
ディレクトリ構成が下記のようになります。

プロジェクトに最初からあるrouter/index.jsファイルにルーティングが書いてあります。
ファイルを開いてみると、下記のような感じになっています。
トップページにアクセスするとHomeViewが開いて、/aboutにアクセスするとAboutViewが使われるようになっています。
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
実際にプロジェクトの初期状態で、動かしてみると下記のようにURLが切り替わってることが確認できます。

Nuxt.jsにはVue Routerは必要?
Nuxt.jsでは、Vue Routerを導入する必要はないです。
pagesディレクトリ配下にページのvueファイルを置くだけで、ルーティングを自動的に作ってくれます。
ルーティングファイルを書く必要がないので、ページの追加が沢山発生しそうなプロジェクトには、ファイルの競合が多発するかと思われるのでNuxt.jsの方が良さそうです。
「Vue + Vue Router」を使用する場合は、先にルーティングを書いておけば、チームでの競合やマージなど抑えれていいんじゃないでしょうか。
スクリプトで画面遷移するには?
単純な画面遷移だけではなく、URLパラメータまたはクエリパラメータを次の画面に渡す方法についても書いています。



コメント