JavaScriptでalertメソッドを使って、メッセージを表示するダイアログボックスを出す方法について書いています。
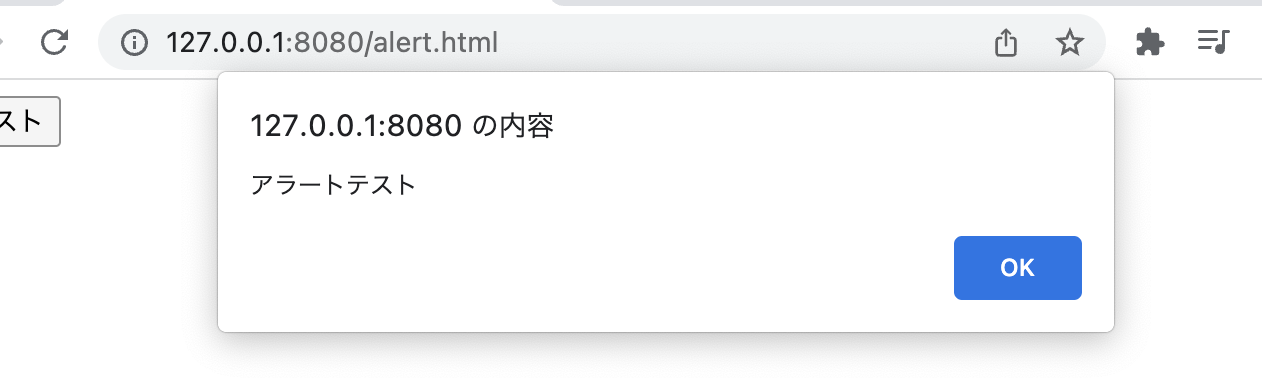
実際にブラウザでは下記のように出力されます。(chrome)

また、主要のブラウザ4つでアラートの表示を確認したものをスクリーンショットをとって載せてみました。
どんな感じで表示されるか確認してみてください。
JavaScriptでalertを使う方法
JavaScriptでalertを使ってメッセージのダイアログボックスを出すには、下記のように使用します。
alert("表示されるメッセージ!")
JavaScriptが書けるスクリプト内の任意の場所で、alertメソッドを呼び出して、引数として表示したい文字列を渡します。
こうすると、呼び出された瞬間にアラートのダイアログボックスが表示されます。
サンプルコードとして、下記のようにボタンを押した時にalertが表示されるようにしてみました。
<html>
<head>
<meta charset="UTF-8" />
<title>alertテスト</title>
<script>
function alertTest() {
alert("アラートテスト");
}
</script>
</head>
<body>
<button onclick="alertTest()">alertテスト</button>
</body>
</html>
ボタンを押すと、onclickで自作したalertTest関数が呼ばれます。
そして、関数の中に書いたalertが実行されて、表示されます。
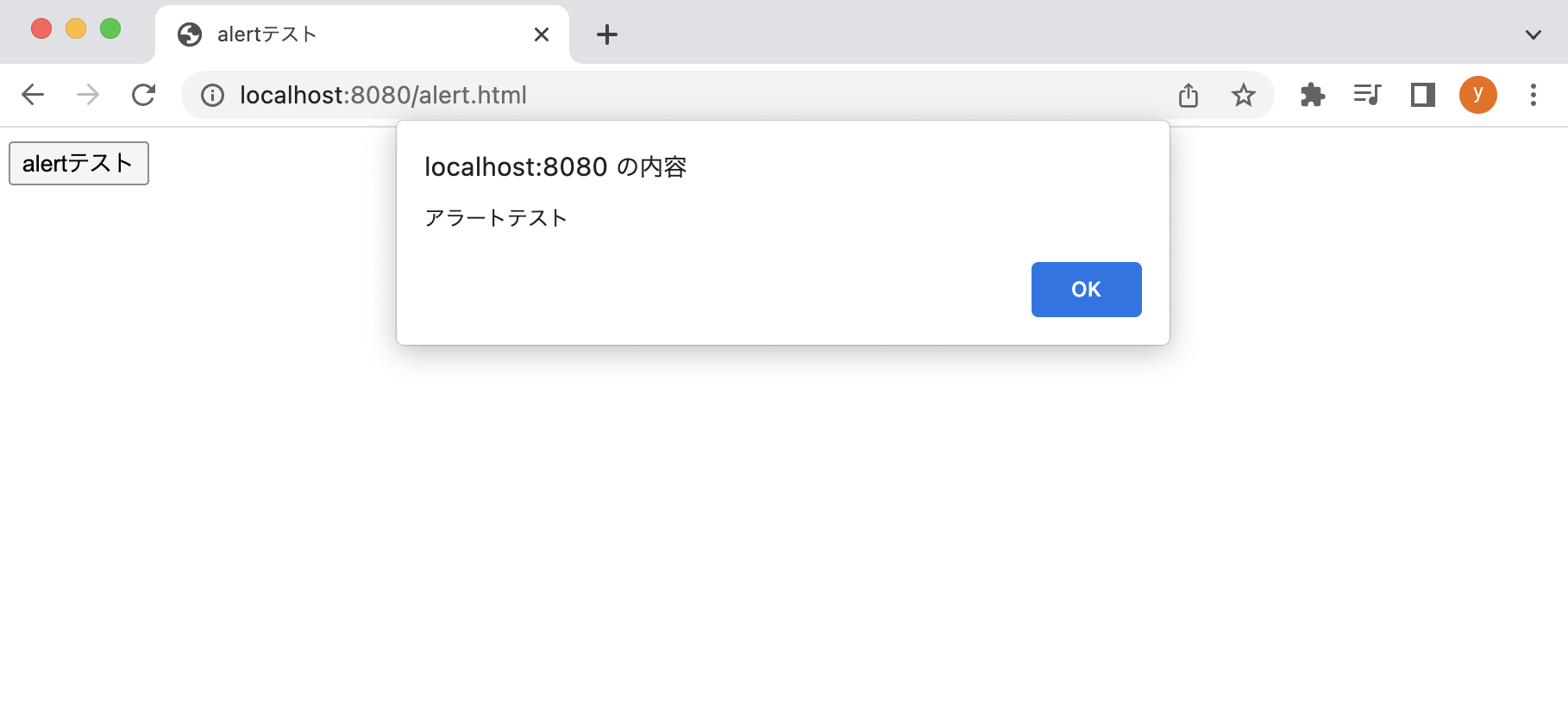
実際にブラウザを開いて実行してみると、下記のように表示されることが確認できました!

alertが表示されると後続処理はどうなるのか?
alertが実行されると、ユーザーからOKボタンが押されて閉じるまでは、同じページ内で他の操作ができなくなります。
このように他の操作ができなくなるダイアログをモーダルダイアログと呼んだりします。
ユーザーがOKボタンを押すまでは、プログラムとしては停止した状態になり、OKが押された後に後続の処理が行われます。
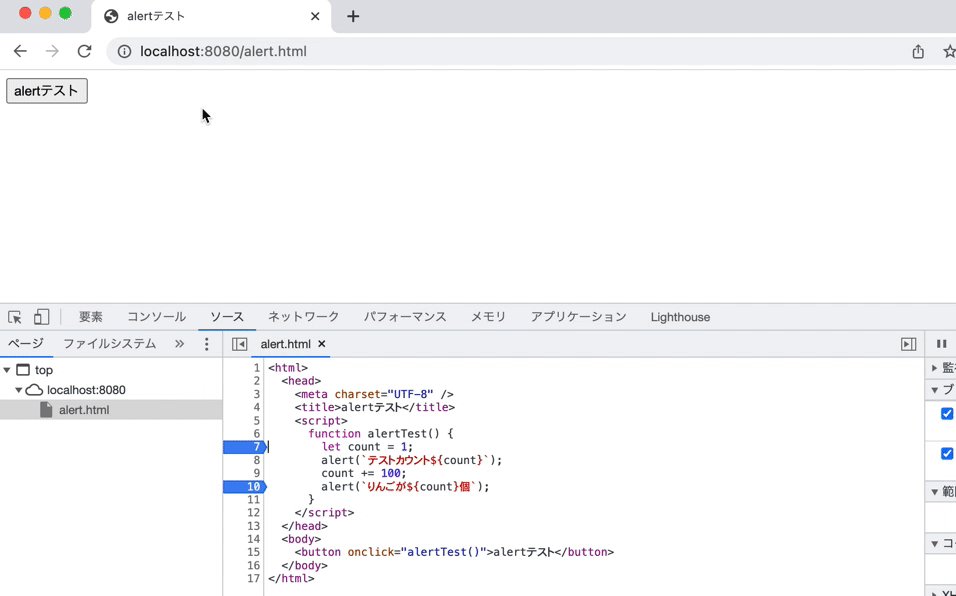
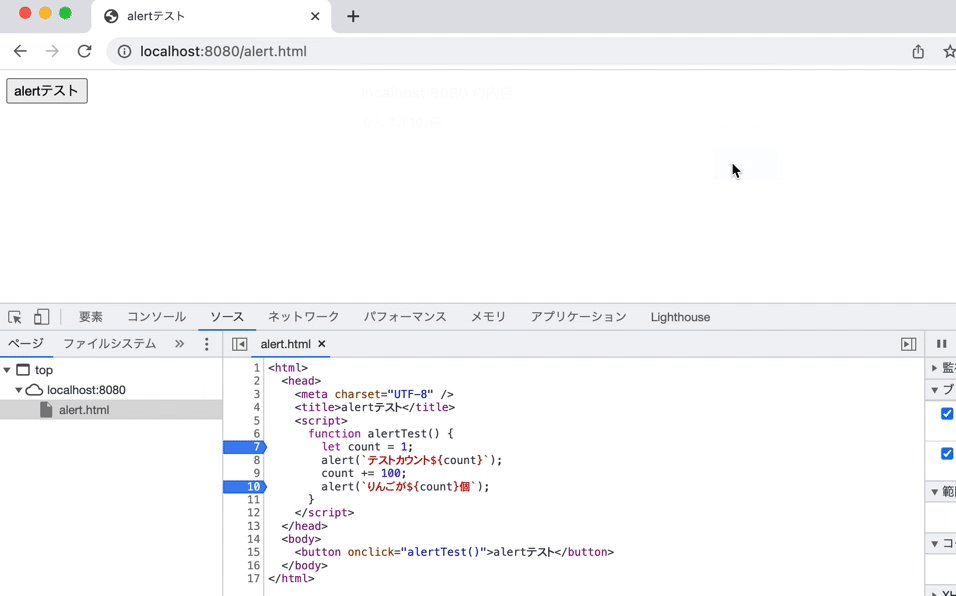
処理が止まっているか確かめるために、先ほどのalertTest関数を下記のように修正しました。
function alertTest() {
let count = 1;
alert(`テストカウント${count}`);
count += 100;
alert(`りんごが${count}個`);
}
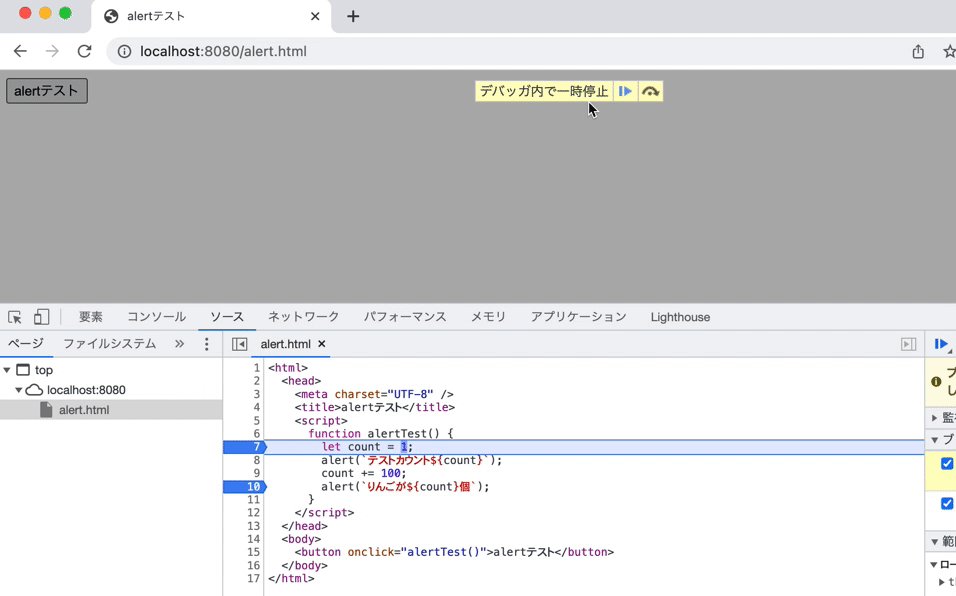
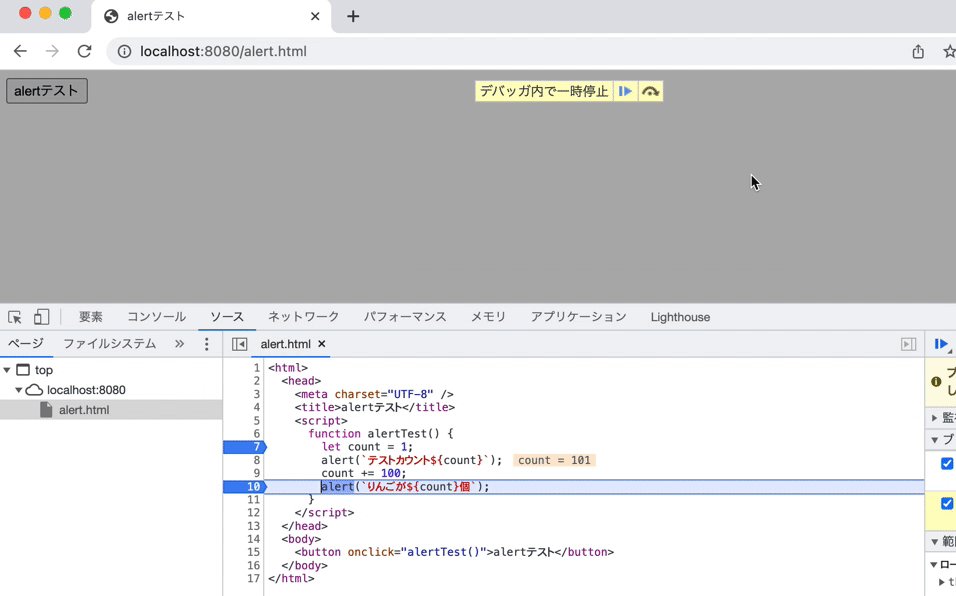
ブラウザでブレークポイントを張って、スクリプトをステップ実行させてみました。
そうすると、下記のようにアラートが表示されます。
そしてOKボタンが押されると、後続のアラートが表示されることが確認できます。

alertの使い所は?
実際のWebアプリケーションなどで、使われていることはあまりないかと思います。
モーダルダイアログのためユーザーが操作できなくなったり、アラート自体の見た目の変更などが変えられないためです。
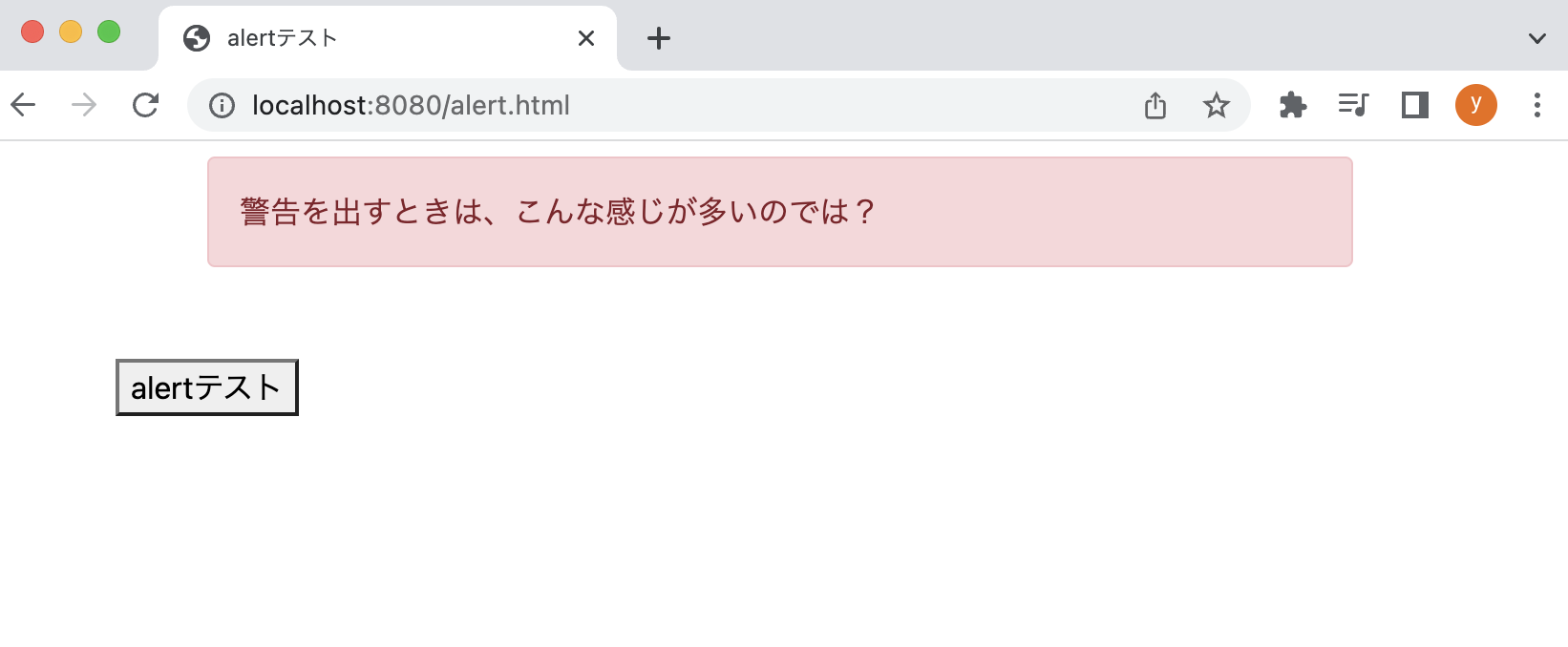
ユーザーに警告として表示する場合は、下記のようにCSSを使用してわかりやすい形で、メッセージを出すことが多いかと思います。

※こちらはBootstrapのalertを使って表示してみました。
特にデザイン性などを気にせず、ユーザーの操作を完全に停止させても大丈夫な場合に使うと良いのではないでしょうか。
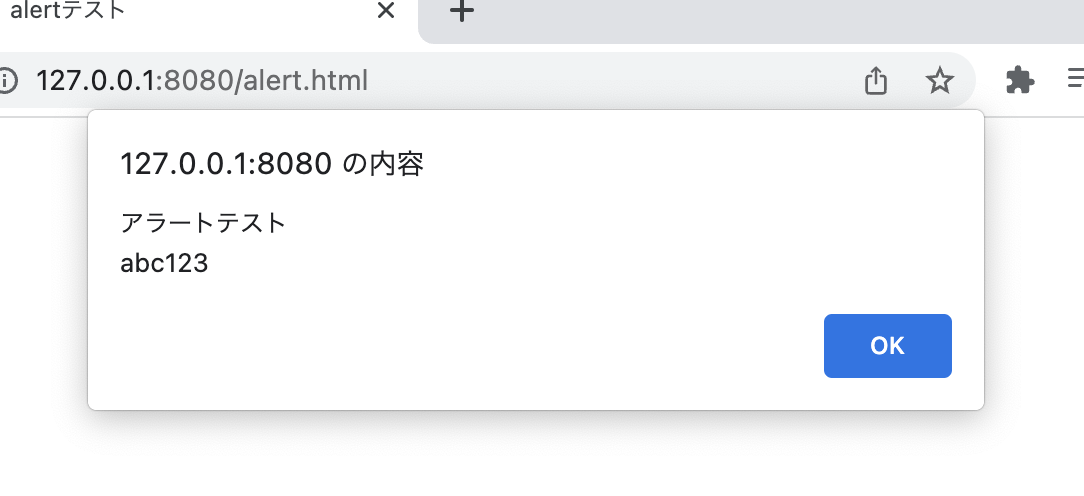
alertで改行したい
alertで改行をしたい場合には、改行コード(“\n”)を使用します。
改行コードを下記のように入れることで、表示される文字列が改行されます。
function alertTest() {
alert("アラートテスト\nabc123");
}
実際に出力すると、このようになりました。

色々なブラウザでアラートを確認する
主要なブラウザでアラートの表示を確認してみました。
4つのブラウザで試してみると、画面上部か中央のどちらかに表示されました。
Google Chrome
Chromeのバージョン99.0で確認してみました。

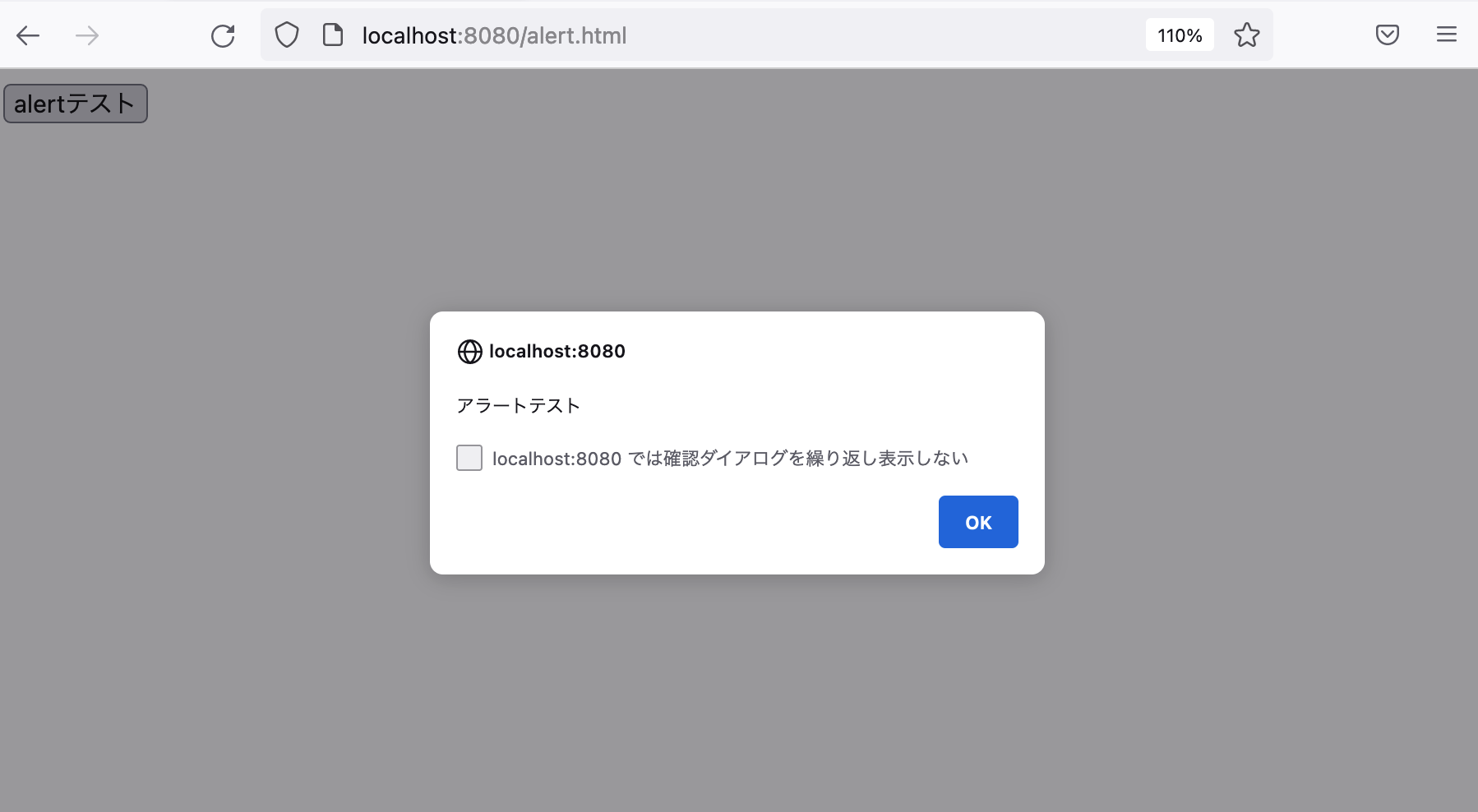
FireFox
FireFoxのバージョン98.0で確認してみました。

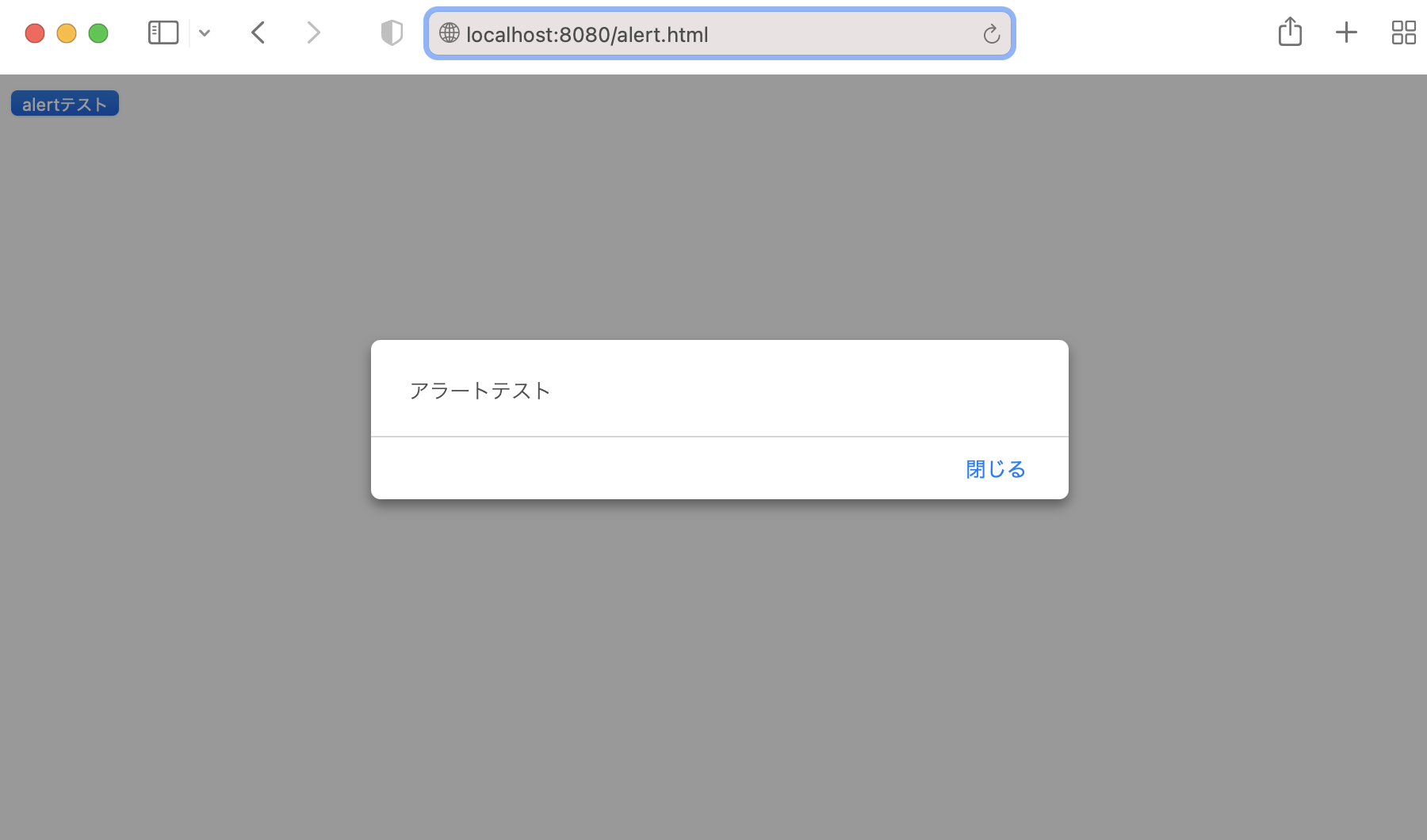
Safari
Safariのバージョン15.0で確認してみました。

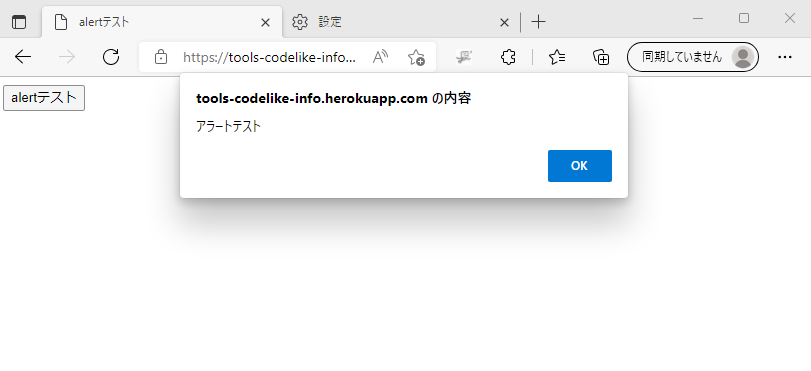
Microsoft Edge
Microsoft Edgeのバージョン99.0で確認してみました。

ChromeとEdgeでは、上側にアラートが表示されて、FireFoxとSafariには真ん中にアラート表示されました。

コメント