今回はChart.jsを使用して、円グラフを書いてみます。
円グラフの種類として、ドーナツ(doughnut)とパイ(pie)チャートが描けるようです。
Chart.jsは現時点での最新版のバージョン3.7.1を使用しています。
Chart.jsを使用して、円グラフを書く
Chart.jsはグラフをJavaScriptで描画するためのライブラリです。
使うための準備(インストールまたはCDN)については、前回の棒グラフ作成時の下記のリンク先に書いているので確認してみてください。
円グラフのサンプルコード
CDNでChart.jsを読み込んで、円グラフを作成してみます。
今回はお寿司のネタを円グラフにしてみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>doughnut and pie chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1"></script>
<script>
window.onload = function () {
let context = document.querySelector("#sushi_circle").getContext('2d')
new Chart(context, {
type: 'doughnut',
data: {
labels: ["サーモン", "ハマチ", "マグロ", "サバ", "エンガワ"],
datasets: [{
data: [60, 20, 15, 10, 5]
}]
},
options: {
responsive: false,
}
});
}
</script>
</head>
<body>
<canvas id="sushi_circle" width="500" height="500"></canvas>
</body>
</html>
window.onloadで画面の読み込み時に、チャートを作るようにしました。
Chart.jsのグラフはHTMLのcanvasタグに紐付けて表示します。
まずは下記のように、querySelectorを使用して、canvasの2Dオブジェクトを取得しています。
let context = document.querySelector("#sushi_circle").getContext('2d')
その次の行でnew Chartと書いていますが、これがChart.jsを使用している箇所です。
new Chart(context, {
// 実際に表示したいグラフのデータ
})
第1引数にHTMLのcanvasタグから取得した2Dオブジェクトを渡して、第2引数に実際に表示したいグラフのデータを渡します。
それぞれのプロパティは下記のような意味になります。
| プロパティ | 内容 |
|---|---|
| type | 表示したいグラフの種類 |
| data | 表示するグラフのデータ |
| options | グラフに対して、適用するオプションデータ |
typeがdoughnutなので、今回は円グラフになります。
円グラフにはpieグラフという真ん中が空いていない形のグラフの作成もできます。
dataのlabelsがグラフに紐づくラベルになります。
data.datasetsのdata配列が実際に表示される円グラフのデータです。
data: {
labels: ["サーモン", "ハマチ", "マグロ", "サバ", "エンガワ"],
datasets: [{
data: [60, 20, 15, 10, 5]
}]
},
optionsにはレスポンシブにならないようにfalseに設定しています。
これを設定することで、canvasタグに設定している幅・高さに合わせてグラフを表示してくれます。
options: {
responsive: false,
}
動作確認する
実際に作成したグラフを表示してみます。
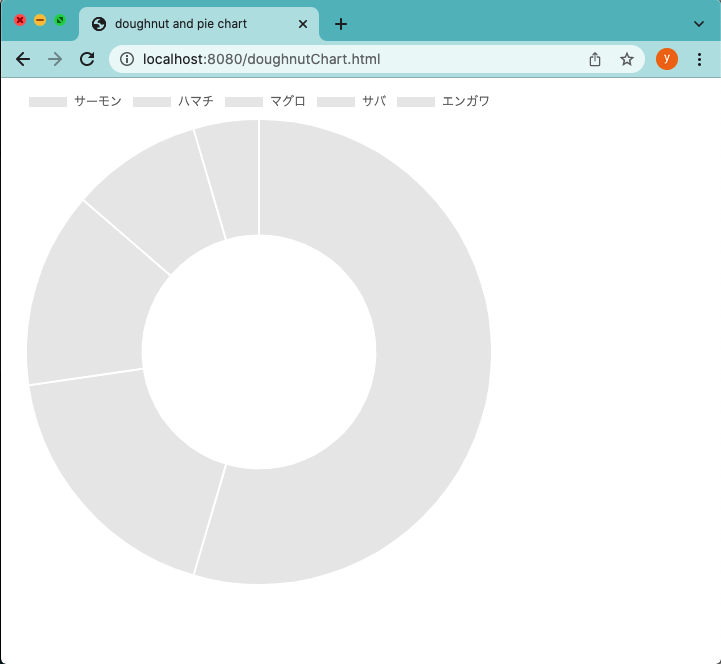
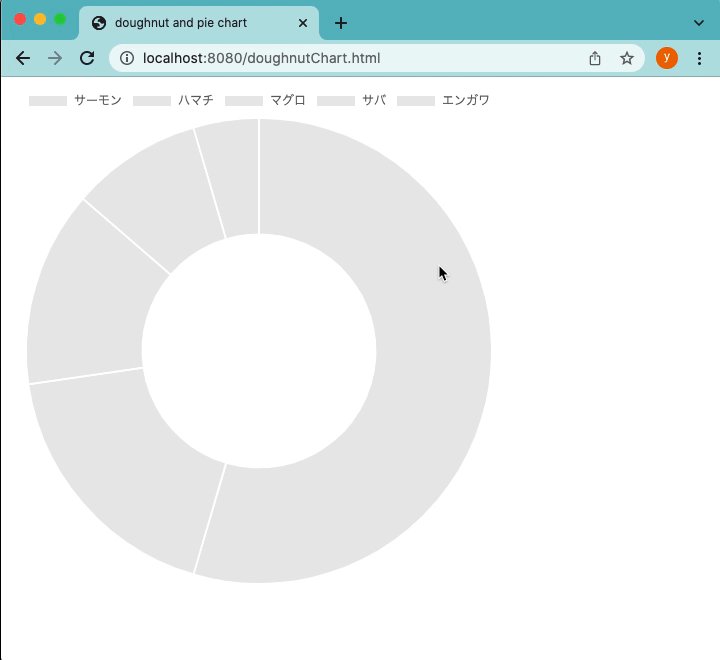
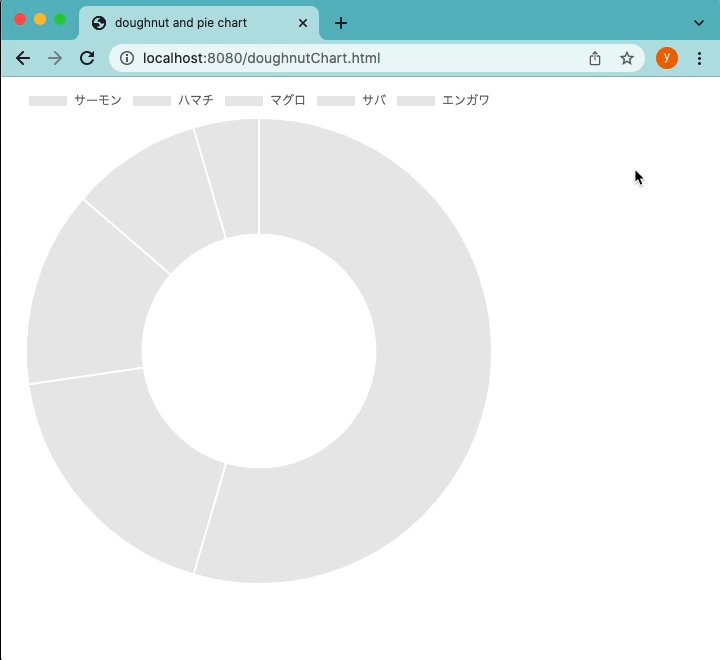
先ほどのHTMLファイルにブラウザからアクセスすると、下記のように表示されることが確認できます。

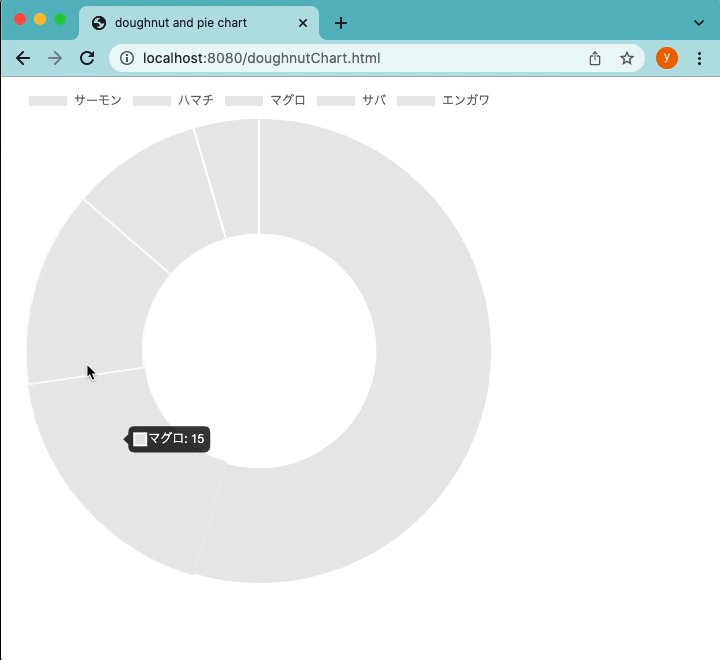
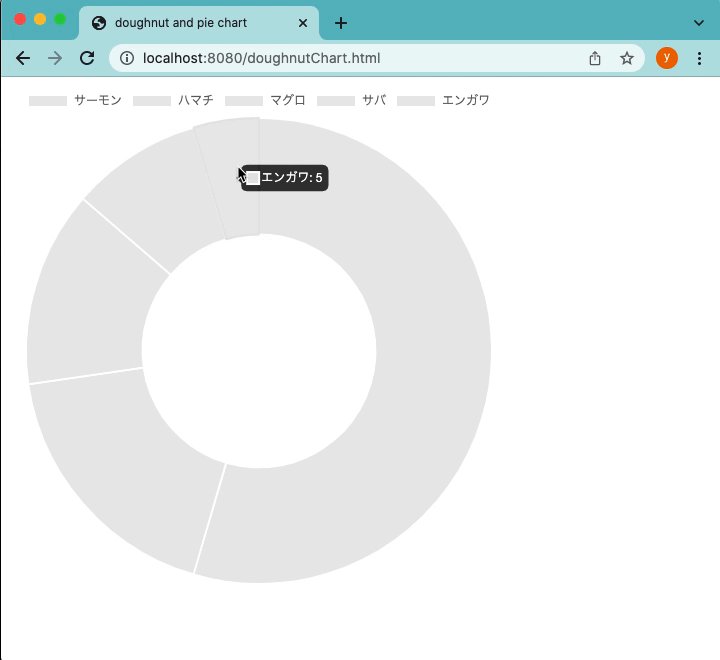
グラフのそれぞれにマウスオーバーすると、下記のように詳細な値が確認できます。

円グラフの色を変えたい
色がない場合は、わかりづらいので、グラフに色をつけてみます!
円グラフの色を変えたい場合には、datasetsプロパティにオブジェクト配列のbackgroundColorプロパティを用意して、カラーコードを設定します。
window.onload = function () {
let context = document.querySelector("#sushi_circle").getContext('2d')
new Chart(context, {
type: 'doughnut',
data: {
labels: ["サーモン", "ハマチ", "マグロ", "サバ", "エンガワ"],
datasets: [{
backgroundColor: ["#fa8072", "#00ff7f", "#00bfff", "#a9a9a9", "#f5f5f5"],
data: [60, 20, 15, 10, 5]
}]
},
options: {
responsive: false,
}
});
}
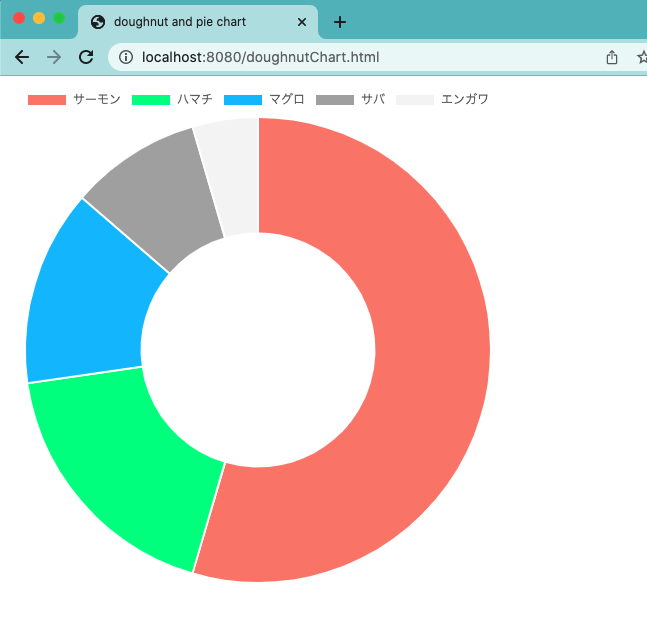
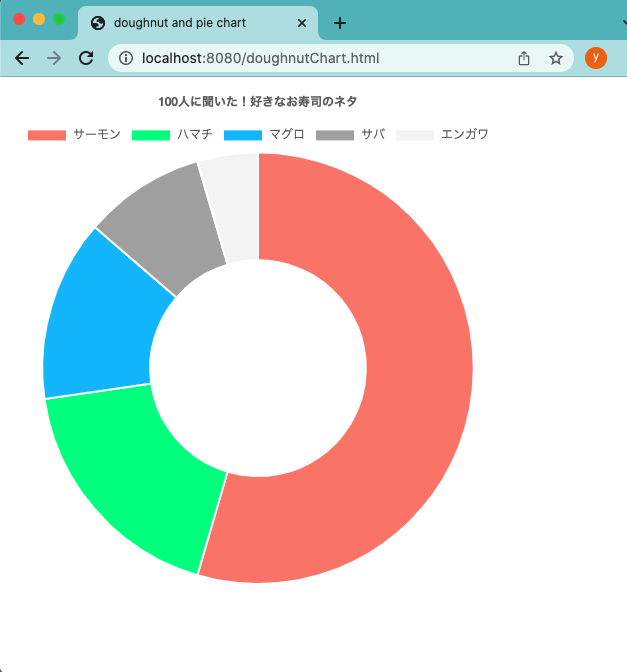
このように設定すると、それぞれのグラフに色がついたことが確認できます。見やすくなりましたね。

ドーナツグラフとパイグラフを切り替える
作成できる円グラフには2種類あるようです。
typeプロパティの値を切り替えると、円グラフの表示形式が変わります。
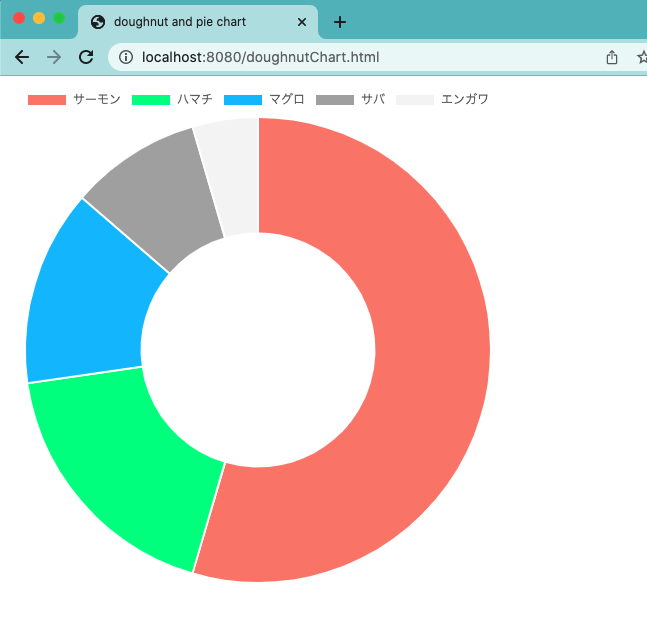
ドーナツグラフに設定する
typeにdoughnutを設定すると、先ほど同じように下記が表示されます。
new Chart(context, {
type: 'doughnut',
//----省略----
}

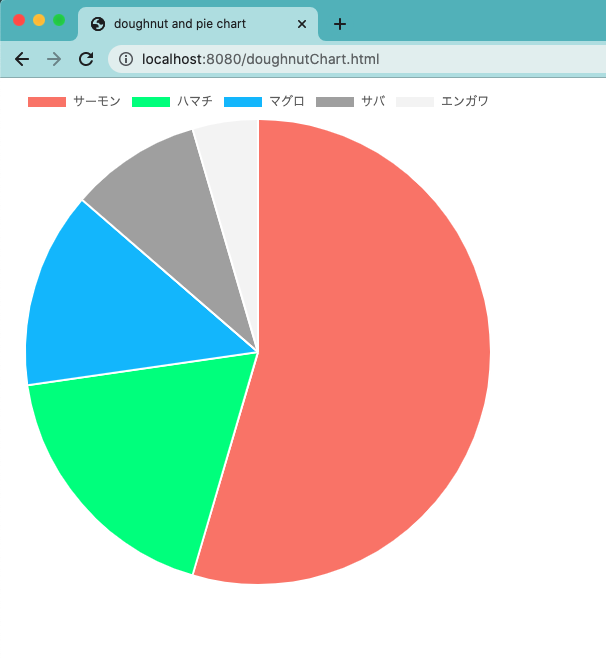
パイグラフに設定する
typeにpieを設定すると、下記のように真ん中に空きがない円グラフが表示されます。
new Chart(context, {
type: 'pie',
//----省略----
}

円グラフにラベルを表示したい
円グラフにラベルを表示したい場合は、下記のように設定します。
options: {
responsive: false,
plugins: {
title: {
display: true,
text: '100人に聞いた!好きなお寿司のネタ'
},
},
}
そうすると、このように円グラフにタイトルが表示されます。


コメント