JavaScriptのmapメソッドの使い方について、書いています。
配列からmapメソッドを呼び出すことで、ひとつずつ要素を取り出して、新しい配列を作成します。
前回はforEachについて、こちらに記事を書きました。
forEachと同じようなメソッドですが、mapとの違いについても見ていきます。
MDNのページにも詳しく書いてあるので、おすすめです。
MDN: Array.prototype.map()
mapの使い方は?
mapメソッドもforEachメソッドと同じで、配列の要素を取り出してループ処理します。
forEachとの違いは、mapメソッドでは、新しい配列を作成して返してくれるところです。
mapメソッドは配列から、下記のように使用することができます。
const fruits = ['apple', 'orange', 'banana'];
const newFruits = fruits.map((data, index) => {
return data + '123'
});
console.log(newFruits);
fruits配列を作成した後に、配列からmapメソッドを呼び出しています。
mapメソッドの第1引数に配列の要素がひとつずつ入ってきます。
第2引数は使用していませんが、配列のインデックス番号が入ってきます。
第1引数は必須で、第2引数は省略可能です。
mapメソッドの関数では、配列の要素と123を連結して返しています。
newFruitsには新しくmapで作成された配列が入ります。
結果として、コンソールには下記のように配列のそれぞれの要素に123が連結された内容が出力されます。
(3) ['apple123', 'orange123', 'banana123']
mapメソッドはこのように新しく配列を作成するときに使用します。
第3引数を指定する
第3引数を指定すると、配列自身が入ります。
例えば下記のように指定して、処理してみます。
const fruits = ['apple', 'orange', 'banana'];
const newFruits = fruits.map((data, index, myArray) => {
console.log(data, index, myArray)
});
配列のfruitsをループして、それぞれの引数を出力してみました。
このように処理すると、下記のように出力されます。
apple 0 (3) ['apple', 'orange', 'banana']
orange 1 (3) ['apple', 'orange', 'banana']
banana 2 (3) ['apple', 'orange', 'banana']
配列の値と、配列のインデックス番号と、配列自身が取れていることが確認できます。
まとめ
mapメソッドの使用方法を文字でまとめると、下記のようになります。
const [配列を受ける変数] = [配列].map(([配列の要素],[配列のインデックス番号 - 省略可], [配列自身 - 省略可]) => {
// 新しく作る配列の要素を定義する
})
第2引数と第3引数は省略可能です。
処理には作成する配列を定義して、新しく作成された配列を変数で受け取って使用します。
mapとforEachの違いは?
mapメソッドの動きや、渡す引数を確認するとforEachメソッドとほとんど同じです。
違いはmapメソッドでは、配列を作成してくれるところになります。
mapメソッドを使用する場合は、何か配列を作成するなどに使います。
単純にループ処理のみで、コールバック関数で値を返さずに配列を作成しない場合は、forEachメソッドの使い所となります。
mapを使ってみる
mapメソッドを実際に使って、簡単な処理を書いてみました。
mapTest.htmlという名前で下記を保存します。
<html>
<head>
<meta charset="UTF-8" />
<title>mapTestのテスト</title>
<script>
function mapTest() {
const numbers = [1, 2, 3];
const bigNumbers = numbers.map((data) => {
return data * 100;
});
bigNumbers.forEach((data) => {
document.querySelector('#result').innerHTML += data + '<br />';
});
}
</script>
</head>
<body>
<button onclick="mapTest()">mapTestのテスト</button>
<div id="result"></div>
</body>
</html>
ボタンをひとつ用意して、押すとmapTest関数が動くようにしました。
数字の配列を作成して、1, 2, 3を入れました。
mapメソッドを使用して、数字の配列をループさせて、100を掛けて返すようにしました。
結果をbigNumbers配列に入れました。(それぞれの値が100倍された内容が入る)
最後にbigNumbersをforEachメソッドでループさせて、HTMLのdivタグに出力しています。
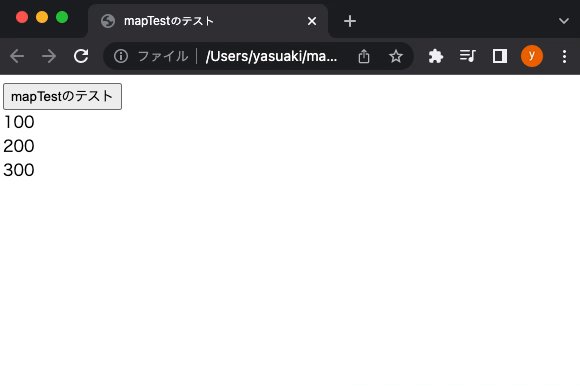
結果としてボタンを押すと、それぞれの値が100倍された内容が出力される想定です。
動作確認
実際に画面を開いて、動作を確認してみます。
開いてボタンを押すと、下記のように出力されたことが確認できました。


コメント