Chart.jsを使用して、折れ線と棒グラフを一緒に表示して、複合グラフを作成する方法を書いています。
公式サイトではMixed Chartという表記で、こちらに記載があります。
Chart.jsを使用して、複合グラフを作成する
Chart.jsはグラフをJavaScriptで描画するためのライブラリです。
下記2つの記事のグラフ表示を1つにして表示します。


それでは次項でサンプルを見てみましょう。
複合グラフのサンプルコード
CDNでChart.jsを読み込んで、複合グラフを作成してみます。
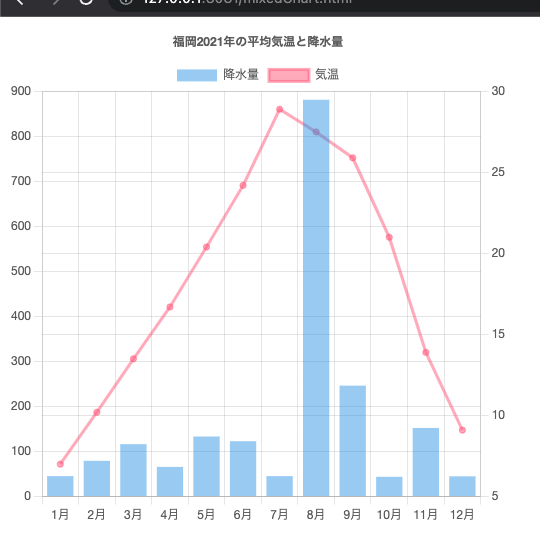
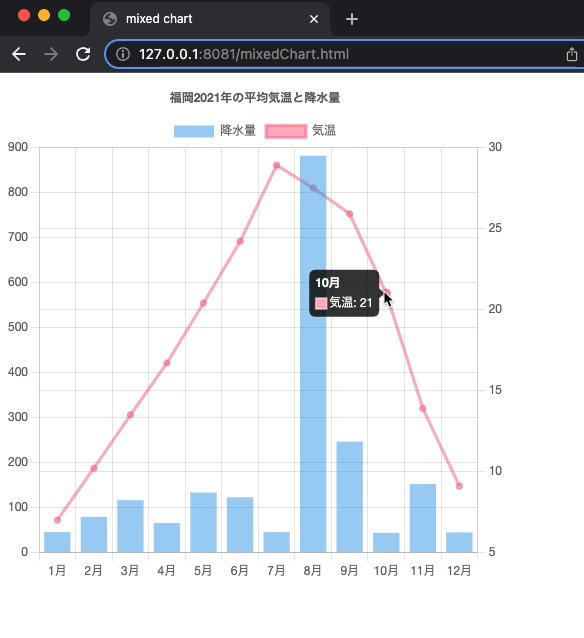
実際に表示されるグラフは下記のような形になります。

今回は、福岡県の2021年の平均気温と降水量のデータを元に複合グラフを作成してみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>mixed chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1"></script>
<script>
window.onload = function () {
let context = document.querySelector("#rain_and_temperature").getContext('2d')
new Chart(context, {
data: {
datasets: [{
type: 'bar',
label: '降水量',
data: [45.5, 79.5, 116.5, 66.0, 133.5, 123.0, 45.5, 881.5, 246.5, 44.0, 152.5, 45.0],
backgroundColor: "rgb(54, 162, 235, 0.5)",
borderColor: "rgb(54, 162, 235, 0.5)",
yAxisID: "rainChart",
}, {
type: 'line',
label: '気温',
data: [7.0, 10.2, 13.5, 16.7, 20.4, 24.2, 28.9, 27.5, 25.9, 21.0, 13.9, 9.1],
backgroundColor: "rgb(255, 99, 132, 0.5)",
borderColor: "rgb(255, 99, 132, 0.5)",
yAxisID: "temperatureChart",
}],
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
},
options: {
responsive: false,
plugins: {
title: {
display: true,
text: '福岡2021年の平均気温と降水量',
},
},
scales: {
"rainChart": {
type: "linear",
position: "left",
},
"temperatureChart": {
type: "linear",
position: "right",
}
},
}
});
}
</script>
</head>
<body>
<canvas id="rain_and_temperature" width="500" height="500"></canvas>
</body>
</html>
window.onloadで画面の読み込み時に、チャートを作るようにしました。
Chart.jsの読み込みからcanvasへの適用、各プロパティについては先ほどの棒グラフの方の記事に書いているので、ご確認ください。
dataプロパティ配下の解説
dataプロパティの配下のdatasetsに表示するチャートデータを用意しています。
datasets: [{
type: 'bar',
label: '降水量',
data: [45.5, 79.5, 116.5, 66.0, 133.5, 123.0, 45.5, 881.5, 246.5, 44.0, 152.5, 45.0],
backgroundColor: "rgb(54, 162, 235, 0.5)",
borderColor: "rgb(54, 162, 235, 0.5)",
yAxisID: "rainChart",
}, {
type: 'line',
label: '気温',
data: [7.0, 10.2, 13.5, 16.7, 20.4, 24.2, 28.9, 27.5, 25.9, 21.0, 13.9, 9.1],
backgroundColor: "rgb(255, 99, 132, 0.5)",
borderColor: "rgb(255, 99, 132, 0.5)",
yAxisID: "temperatureChart",
}]
ひとつ目が棒グラフのデータで、ふたつ目が折れ線グラフのデータです。
それぞれにtypeを設定して、グラフの種類を決定しています。
typeを’bar’にすると棒グラフになり、’line’だと折れ線グラフになります。
棒グラフの方にはlabelプロパティに”降水量”を、折れ線グラフの方には”気温”を設定しています。
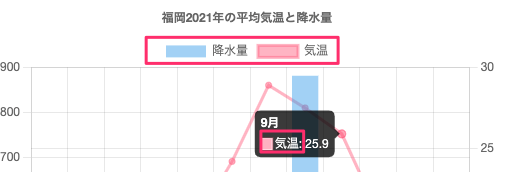
これが下記の赤枠のグラフ上部のラベル名や、グラフにマウスオーバーした時に表示されるラベルになります。

dataプロパティは、実際にグラフとして表示されるデータをX軸の左から書いています。
backgroundColorは背景色で、borderColorは枠の色です。
今回はRGBで指定していますが、カラーコードでも指定が可能です。RGBで指定すると今回のように透過することができます。
yAxisIDはグラフに紐づくIDになります。
ここで設定した”rainChart”と”temperatureChart”のIDをoptionsプロパティで使用します。
2つのグラフの目盛の位置を決めるために、このようにIDを振っています。
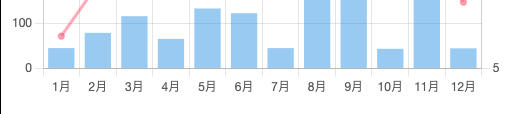
dataプロパティ配下のlabelsはX軸に表示される下の方のラベルです。
実際に画面でいうと、下記の箇所になります。

optionsプロパティ配下の解説
optionsプロパティ配下は下記のように設定しました。
options: {
responsive: false,
plugins: {
title: {
display: true,
text: '福岡2021年の平均気温と降水量',
},
},
scales: {
"rainChart": {
type: "linear",
position: "left",
},
"temperatureChart": {
type: "linear",
position: "right",
}
},
}
responsiveはfalseを設定することで、グラフがcanvasのサイズに合わせた大きさになります。
pluginsの箇所には、グラフのタイトルが表示されるように設定しました。
このようにtitleプロパティを設定すると、グラフ上部にtextに書いた文字列が表示されます。
title: {
display: true,
text: '福岡2021年の平均気温と降水量',
},
scalesには、グラフの目盛の設定を行っています。
ここで、先ほどdataプロパティに設定したyAxisIDを使用しています。
"rainChart": {
type: "linear",
position: "left",
},
"temperatureChart": {
type: "linear",
position: "right",
}
“rainChart”が棒グラフで、目盛を左に表示するようにpositionプロパティを”left”に設定しています。
“temperatureChart”が折れ線グラフで、目盛を右に表示するように”right”を設定しています。
動作を確認する
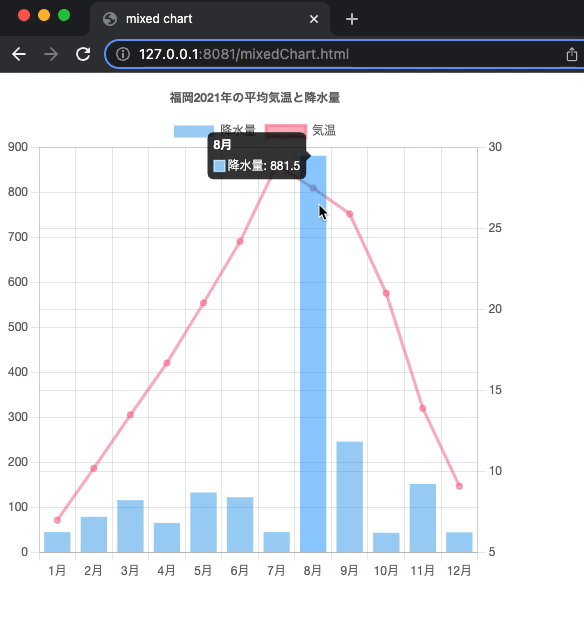
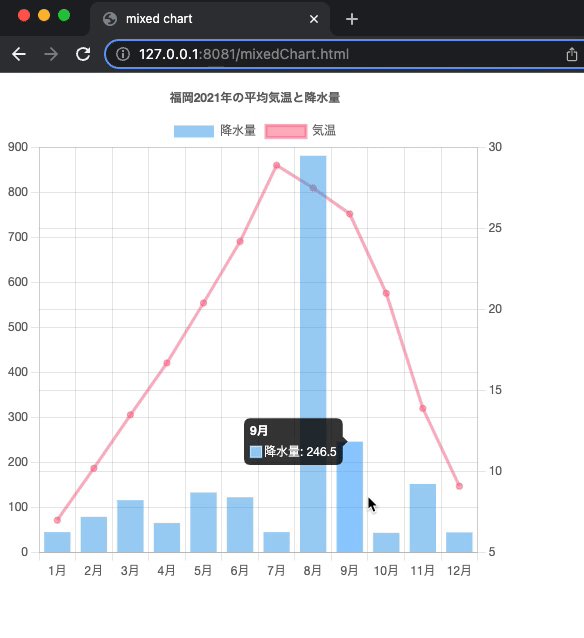
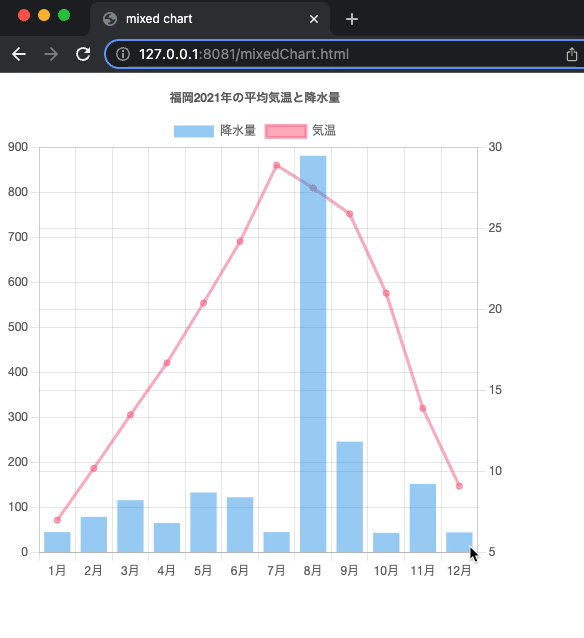
実際にグラフを動かしてみると、下記のようになります。
マウスをホバーすると、それぞれの値の詳細が確認できます。

右が気温の目盛になっていて、左側が降水量の目盛になっていることが確認できました。
コメント