今回はChart.jsを使用して、折れ線グラフを書いてみます。
Chart.jsは現時点での最新版のバージョン3.7.1を使用しています。
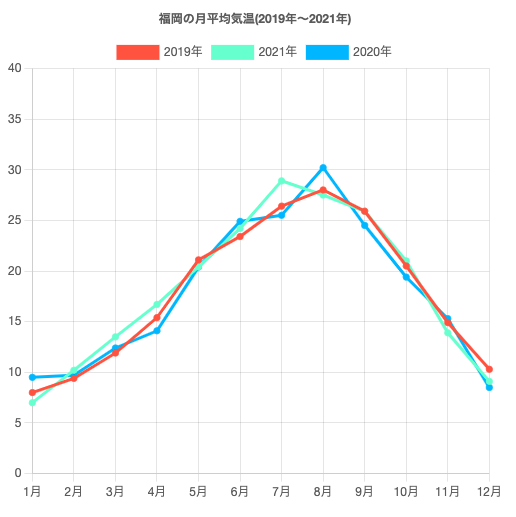
少しずつ実装を変えていって、最終的に下記のような折れ線グラフを作成します。

Chart.jsを使用して、折れ線グラフを書く
Chart.jsはグラフをJavaScriptで描画するためのライブラリです。
使うための準備(インストールまたはCDN)については、前回の棒グラフ作成時の下記のリンク先に書いているので確認してみてください。
それでは、折れ線グラフのサンプルコードをみていきましょう。
折れ線グラフのサンプルコード
CDNでChart.jsを読み込んで、折れ線グラフを作成してみます。
今回は、福岡の2019年から2021年の月平均気温のグラフを作っていきます。
まずは、単純に折れ線グラフを表示してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>line chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1"></script>
<script>
window.onload = function () {
let context = document.querySelector("#fukuoka_temperature_chart").getContext('2d')
new Chart(context, {
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: "2019年",
data: [8.0, 9.4, 11.9, 15.4, 21.1, 23.4, 26.4, 28.0, 25.9, 20.5, 14.9, 10.3],
}],
},
options: {
responsive: false,
}
})
}
</script>
</head>
<body>
<canvas id="fukuoka_temperature_chart" width="500" height="500"></canvas>
</body>
</html>
window.onloadで画面の読み込み時に、チャートを作るようにしました。
Chart.jsのグラフはHTMLのcanvasタグに紐付けて表示します。
まずは下記のように、querySelectorを使用して、canvasの2Dオブジェクトを取得しています。
let context = document.querySelector("#fukuoka_temperature_chart").getContext('2d')
その次にnew Chartと書いています。
これがChart.jsを使用している箇所になります。
new Chart(context, {
// 実際に表示したいグラフのデータ
})
第1引数にHTMLのcanvasタグから取得した2Dオブジェクトを渡して、第2引数に実際に表示したいグラフのデータを渡します。
それぞれのプロパティは下記のような意味になります。
| プロパティ | 内容 |
|---|---|
| type | 表示したいグラフの種類 |
| data | 表示するグラフのデータ |
| options | グラフに対して、適用するオプションデータ |
まずtypeがlineなっています。そのため折れ線グラフになります。
そして、dataプロパティの配下についてです。
dataのlabelsがグラフのX軸のラベルになります。今回は1年間なので、1月から12月を入れています。
data.datasetsのdata配列が実際に表示される折れ線グラフのデータです。
8.0から始まっています。配列に入れたデータがlabelにそって表示されます。
data.datasetsのlabelはdata配列の折れ線グラフに対してのラベルになります。
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: "2019年",
data: [8.0, 9.4, 11.9, 15.4, 21.1, 23.4, 26.4, 28.0, 25.9, 20.5, 14.9, 10.3],
}],
},
次にoptionsです。レスポンシブにならないようにfalseに設定しています。
これを設定することで、canvasタグに設定している幅・高さに合わせてグラフを表示してくれます。
options: {
responsive: false,
}
動作確認する
実際に作成したグラフを表示してみます。
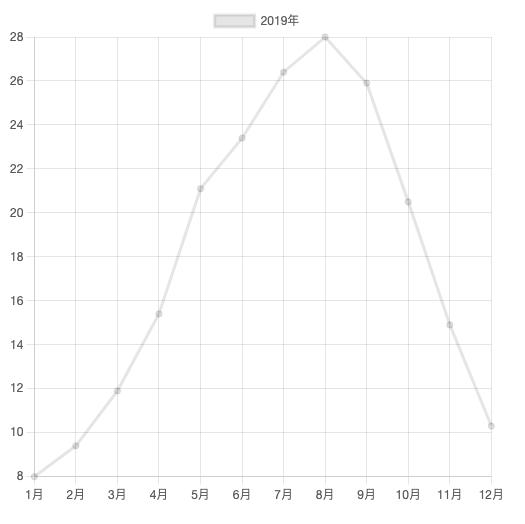
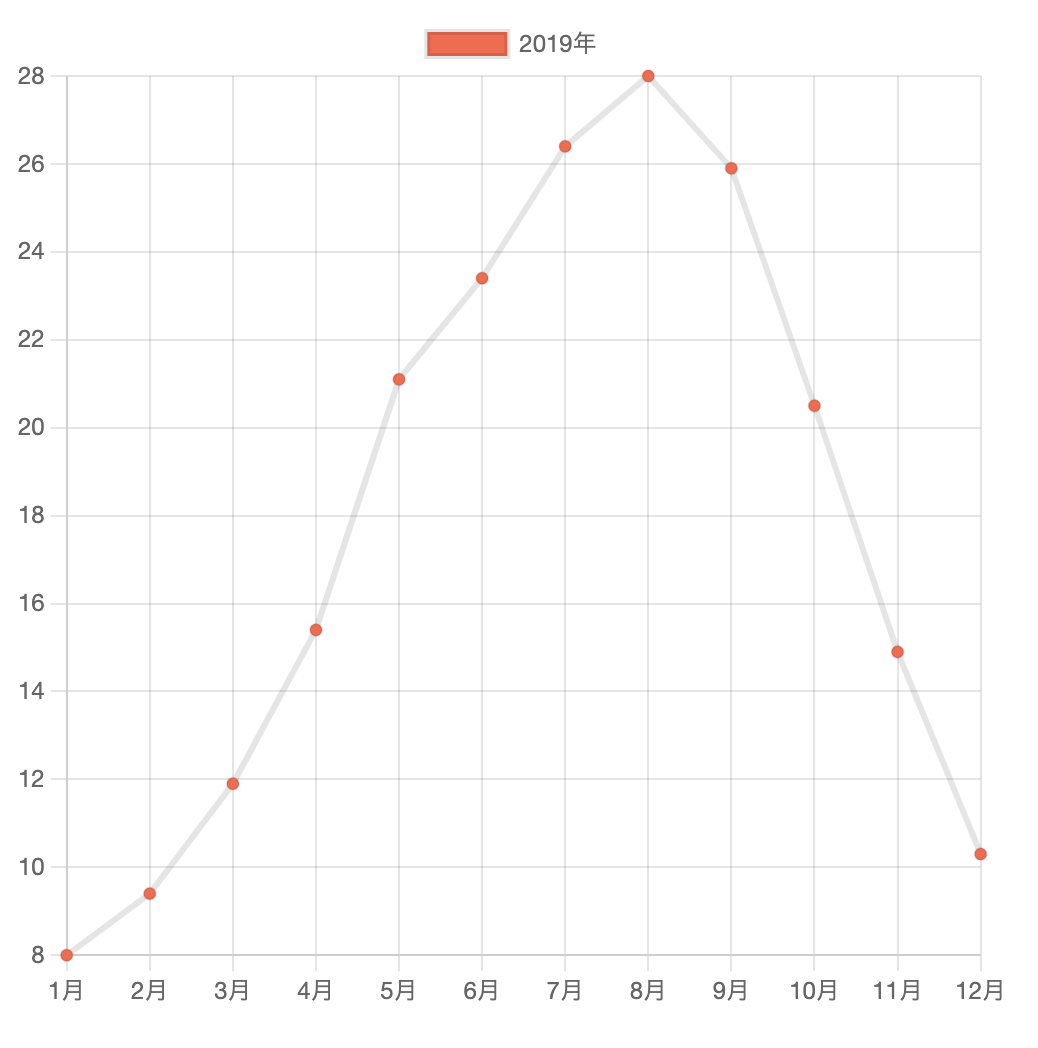
先ほどのHTMLファイルにブラウザからアクセスすると、下記のように表示されることが確認できます。

シンプルなグラフが表示されました。
少しずつ実装を変えて、記事先頭で紹介した月平均気温のグラフに近づけていきます。
グラフに色を付ける
次に書いたグラフに対して色を付けてみます。
data.datasetsプロパティ配下を修正して、borderColorとbackgroundColorを指定しました。
new Chart(context, {
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: "2019年",
data: [8.0, 9.4, 11.9, 15.4, 21.1, 23.4, 26.4, 28.0, 25.9, 20.5, 14.9, 10.3],
borderColor: '#ff6347',
backgroundColor: '#ff6347',
}],
},
options: {
responsive: false,
}
})
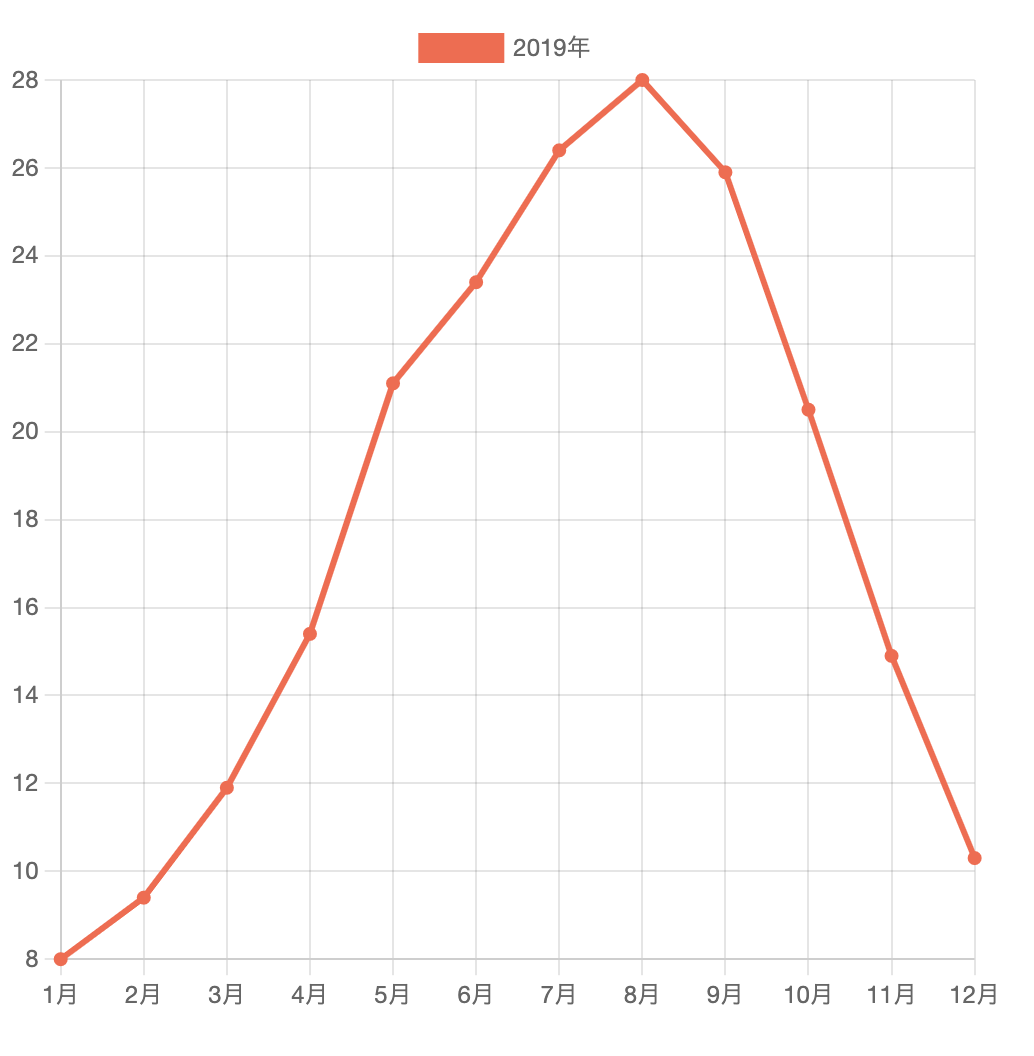
このように指定すると、下記のように色のついた折れ線グラフができます。

borderColorとbackgroundColorを指定しました。
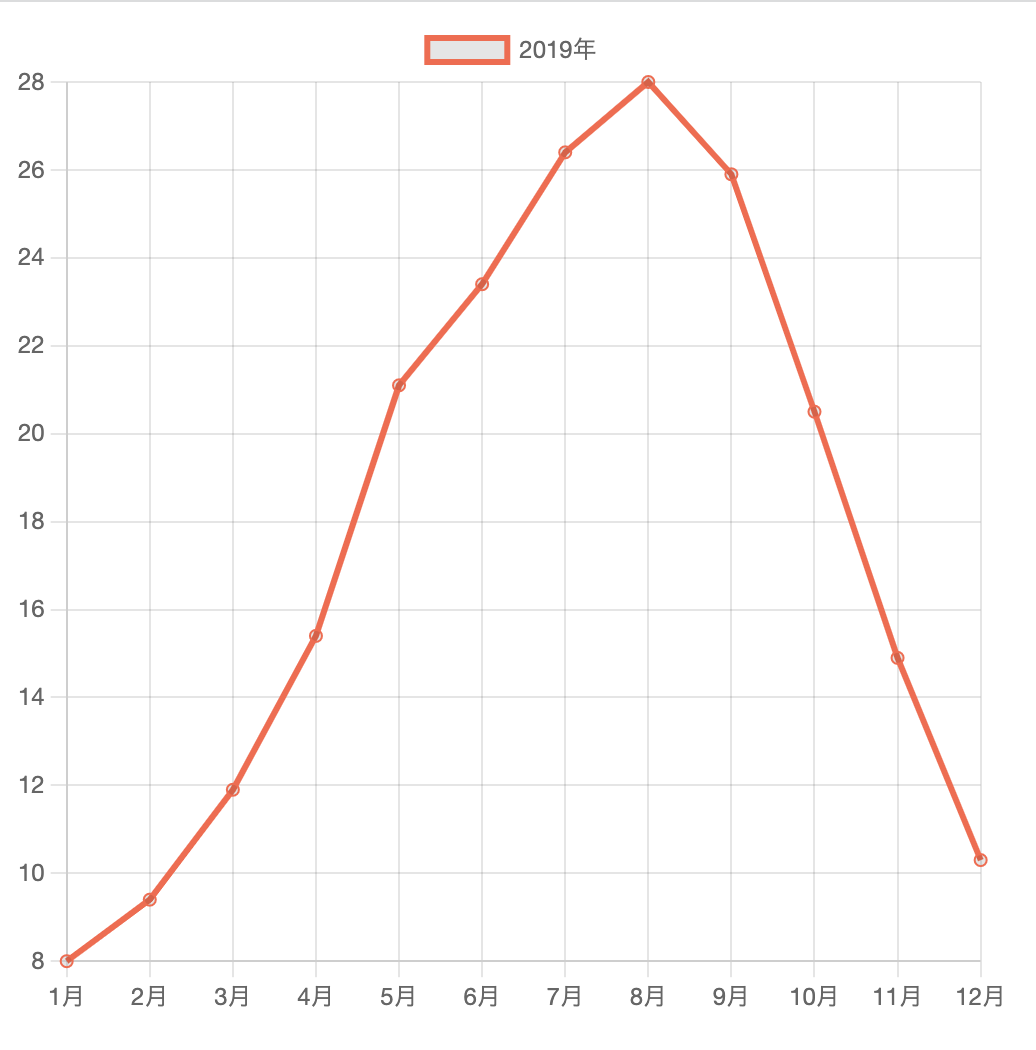
borderColorのみを指定すると、下記のように表示されます。

backgroundColorのみを指定すると、下記のように表示されます。

borderColorを指定すると、線の色と上部のラベルの線に色がつきます。
backgroundColorを指定すると、上部ラベルが塗りつぶされるのと、折れ線グラフの点に色がつくようです。
複数のグラフを表示する
次はグラフを複数表示してみます。
グラフを複数にするには、datasetsの配列にオブジェクトを増やすといいです。
追加済みの2019年のデータに加えて、下記のように2020年・2021年のデータを追加してみました。
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: "2019年",
data: [8.0, 9.4, 11.9, 15.4, 21.1, 23.4, 26.4, 28.0, 25.9, 20.5, 14.9, 10.3],
borderColor: '#ff6347',
backgroundColor: '#ff6347',
},{
label: "2021年",
data: [7.0, 10.2, 13.5, 16.7, 20.4, 24.2, 28.9, 27.5, 25.9, 21.0, 13.9, 9.1],
borderColor: '#7fffd4',
backgroundColor: '#7fffd4',
},{
label: "2020年",
data: [9.5, 9.7, 12.4, 14.1, 20.4, 24.9, 25.5, 30.2, 24.5, 19.4, 15.3, 8.5],
borderColor: '#00bfff',
backgroundColor: '#00bfff',
}],
},
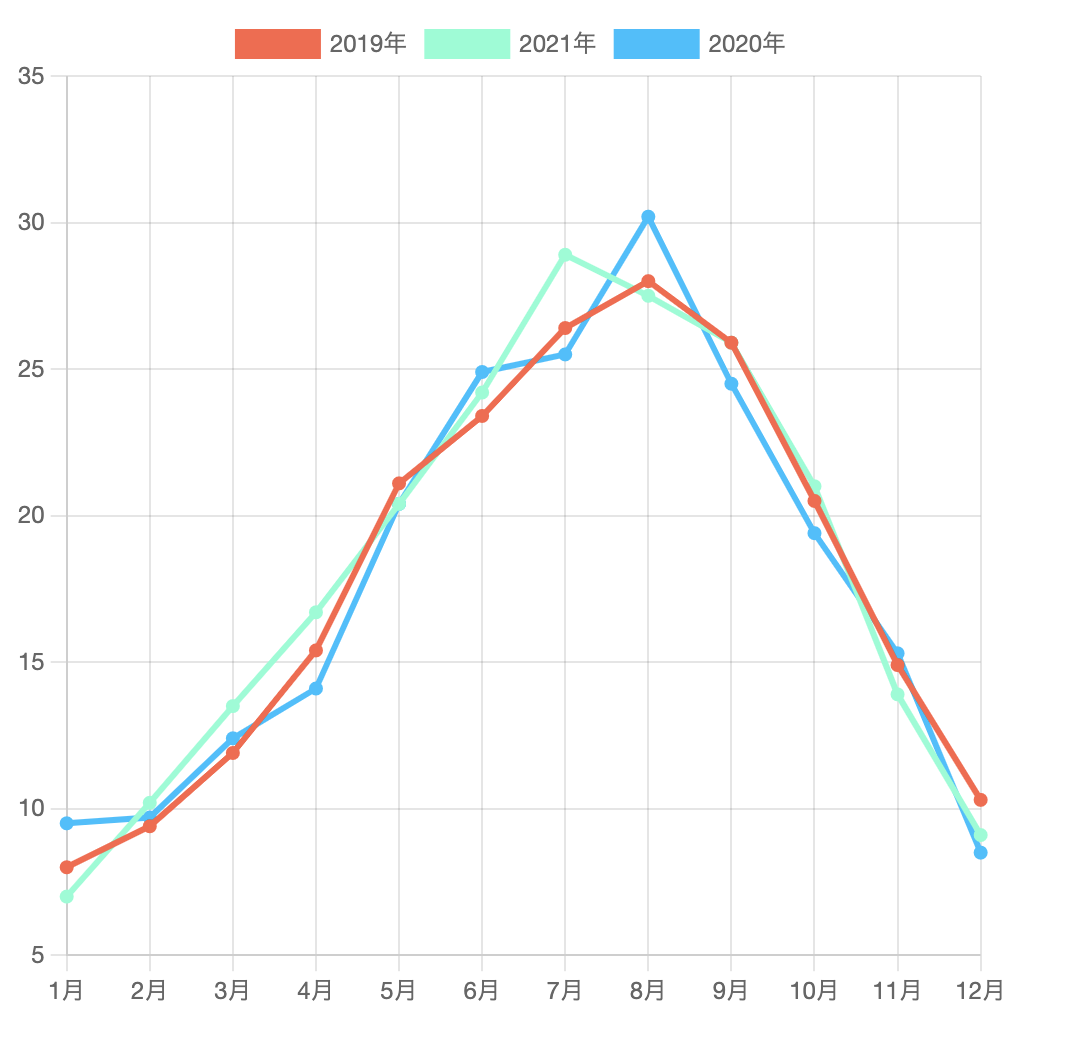
追加すると、このように追加した分のデータも表示されます!

グラフにタイトルを設定する
グラフにタイトルを表示します。
タイトルを表示するにはoptionsプロパティの方を修正します。
今回は下記のようにoptionsプロパティを修正しました。
options: {
responsive: false,
plugins: {
title: {
display: true,
text: '福岡の月平均気温(2019年〜2021年)'
}
}
}
pluginsプロパティ配下にtitleプロパティを作って、オブジェクトを設定しています。
displayはタイトルの表示・非表示を切り替えます。
textはラベルとして、表示される文字列になります。
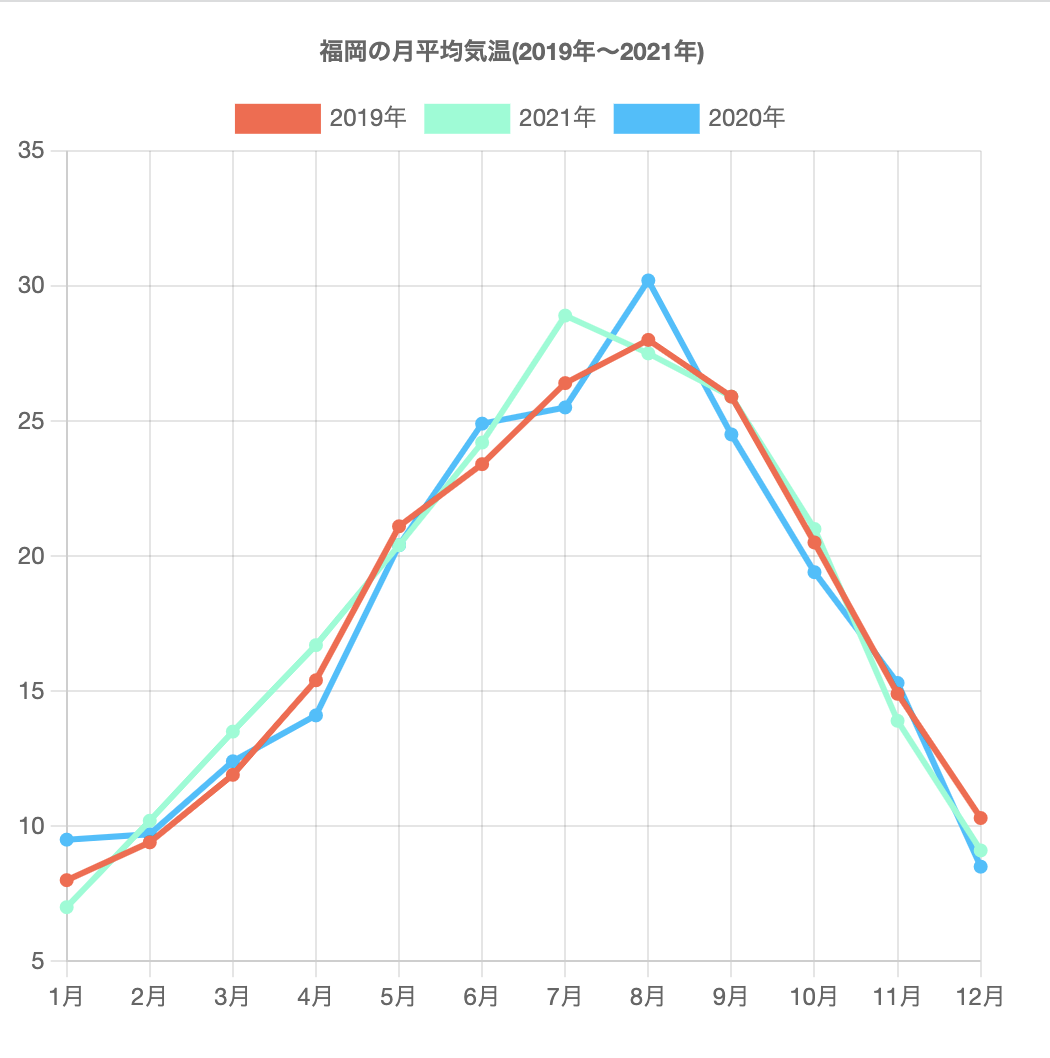
このように設定すると、下記のようにラベルが表示されます。

グラフのタイトルの位置を変えたい
グラフのタイトルを設定しましたが、位置を変えたい場合はtitleプロパティにpositionプロパティを用意して設定します。
plugins: {
title: {
position: 'right',
display: true,
text: '福岡の月平均気温(2019年〜2021年)'
}
},
postionには上(top)・左(left)・右(right)・下(bottom)が設定可能です。
最大値と最小値を設定する
最後にグラフのY軸の最小値と最大値を設定してみます。
最小値と最大値はoptionsに設定します。
options: {
responsive: false,
plugins: {
title: {
display: true,
text: '福岡の月平均気温(2019年〜2021年)'
}
},
scales: {
y: {
min: 0,
max: 40,
}
},
}
scalesプロパティを用意して、上記のように設定してみました。
y軸なので、yプロパティを用意して最小値(min)が0から最大値(max)が40までにしました。
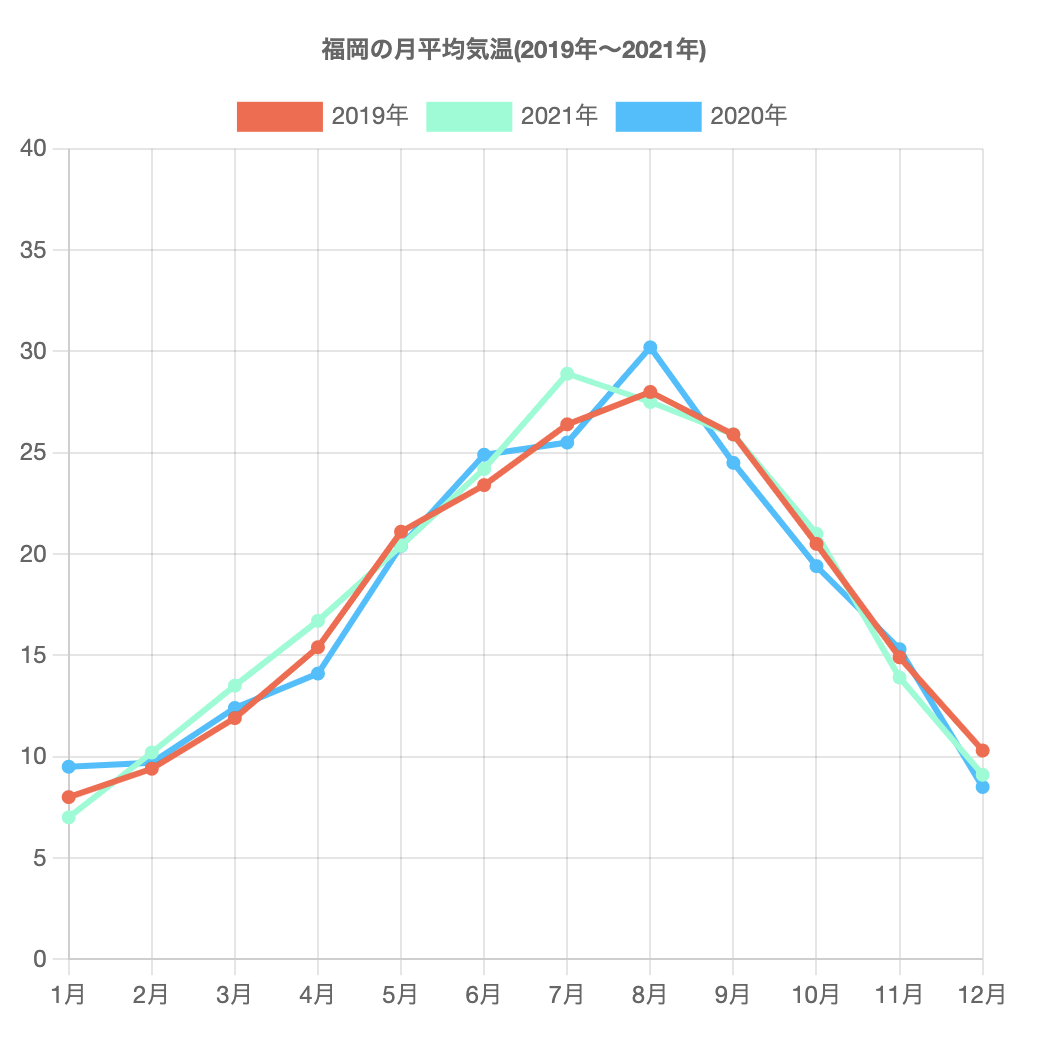
こうすると、下記のように最大値が上がったことが確認できます。

ここまでで、記事冒頭で紹介した気温グラフの作成が完了しました!
グラフの目盛の幅を設定したい
グラフの目盛を細かくしたり、範囲を広くする場合はstepSizeを設定します。
下記のようにy軸のstepSizeを変えると、目盛幅が変わります。
options: {
scales: {
y: {
min: 0,
max: 40,
ticks: {
stepSize: 1
}
},
},
}

コメント