JavaScriptを使って、mousedownイベントを設定する方法などについて説明します。
実際に動くサンプルを使いつつ、以下について書いています。
・mousedownイベントをつける方法
・mousedownイベントで座標を取得する
・mousedownイベントを使って、特定の要素で右クリックを無効にする
mousedownイベントとは?
mousedownイベントは、ユーザーがマウスボタンを押したときに発生するイベントです。
このイベントは、通常の左クリックだけでなく、中ボタンクリックや右クリックでも発生します。
mousedownイベントを使用すると、マウスのボタンが押された瞬間に特定の処理を実行することができます。
mousedownイベントをつける方法
mousedownイベントをHTML要素にonmousedownでつける方法と、addEventListenerでつける方法です。
DOMにonmousedownを使ってイベントをつける
HTMLのonmousedown属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onmousedown Example</title>
</head>
<body>
<div id="myDiv" onmousedown="handleMouseDown(event)">クリックして!</div>
<script>
function handleMouseDown(event) {
console.log('マウスボタンが押されました');
}
</script>
</body>
</html>
HTMLの解説
divタグにonmousedown属性を追加しています。
mousedownイベントが発生すると、onmousedown属性に設定された関数が処理されます。
今回は、マウスボタンが押されたときにhandleMouseDown関数が実行されます。
JavaScriptの解説
handleMouseDown関数は、マウスボタンが押されたときにコンソールにメッセージを出力しているだけです。
動作確認
実際に動作を確認します。
イベントをつけたdivクリックすると、mousedownイベントが発生して、コンソールにメッセージが表示されました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使って、イベントリスナーを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<div id="myDiv">クリックして!</div>
<script>
document.getElementById('myDiv').addEventListener('mousedown', function(event) {
console.log('マウスボタンが押されました');
});
</script>
</body>
</html>
HTMLの解説
divタグにidを設定し、要素を取得しやすくしています。
JavaScriptの解説
document.getElementById('myDiv')で要素を取得して、addEventListenerメソッドでmousedownイベントを設定しています。
先ほどと同様に、イベントが発生したときに、コンソールにメッセージを出力します。
実際に動作させてみると、先ほどと同じようにmousedownイベントが発生して、コンソールに文字列が出力されました。
mousedownイベントで座標を取得する
mousedownイベントを使用して、マウスの座標を取得する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Mouse Coordinates</title>
</head>
<body>
<div id="myDiv" style="width: 200px; height: 200px; background-color: lightgrey;">クリックして!</div>
<script>
document.getElementById('myDiv').addEventListener('mousedown', function(event) {
let x = event.clientX;
let y = event.clientY;
console.log(`マウス座標: (${x}, ${y})`);
});
</script>
</body>
</html>
HTMLの解説
divタグにidを設定し、スタイルを追加してサイズと背景色を設定しています。
JavaScriptの解説
addEventListenerメソッドでmousedownイベントを設定しています。
実際に処理する関数の引数のイベントオブジェクト(event)からclientXとclientYプロパティを使って、下記のマウスの座標を取得します。
・event.clientXはブラウザの左上を原点としての水平座標
・event.clientYはブラウザの左上を原点としての垂直座標
そして、取得した座標をコンソールに出力します。
動作確認
実際に動作を確認すると、下記のように取得した水平・垂直座標が表示されました。

mousedownイベントを使って、特定の要素で右クリックを無効にする
mousedownイベントを使用して、右クリックを無効にする方法です。
下記はid設定したdivタグのみ(myDiv)で、右クリックを無効にしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Disable Right Click</title>
</head>
<body>
<div id="myDiv" style="width: 200px; height: 200px; background-color: lightgrey;">右クリックを無効化</div>
<script>
document.getElementById('myDiv').addEventListener('mousedown', function(event) {
if (event.button === 2) {
event.preventDefault();
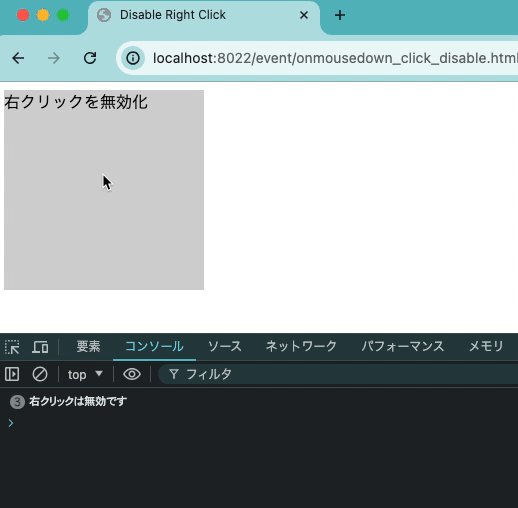
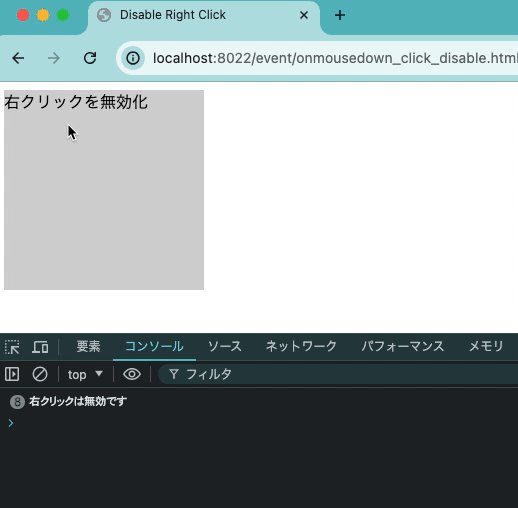
console.log('右クリックは無効です');
}
});
// 右クリックメニューも無効化
document.getElementById('myDiv').addEventListener('contextmenu', function(event) {
event.preventDefault();
});
</script>
</body>
</html>
HTMLの解説
divタグにidを設定し、スタイルを追加してサイズと背景色を設定しています。
JavaScriptの解説
addEventListenerメソッドでmousedownイベントを設定し、event.buttonプロパティを使って、右クリック(ボタン値2)を判定します。
右クリックが押された場合、event.preventDefault()メソッドを呼び出して、デフォルトの右クリック動作を無効にします。
また、contextmenuイベントも無効にして、右クリックメニューが表示されないようにしています。
動作確認
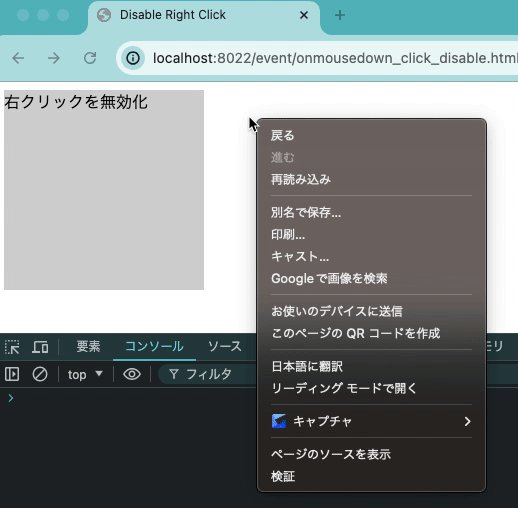
divタグの外では、右クリックが効いてメニューが表示されますが、指定したdivタグの中だと無効になっていることが確認できました。

JavaScriptでmousedownイベントを設定する方法まとめ
JavaScriptを使って、mousedownイベントを設定する方法について解説しました。
以下のポイントをまとめます。
・HTMLの`onmousedown`属性やJavaScriptの`addEventListener`メソッドを使って、`mousedown`イベントを設定できました。
・`mousedown`イベントを使用して、マウスの座標を取得する方法を説明しました。
・`mousedown`イベントで、指定した要素の右クリックを無効にする方法を解説しました。

コメント