JavaScriptを使って、テキストボックスを操作する方法について書いています。
HTMLのフォームで使う、inputタグのテキストボックスに対して、下記の操作を実際にして解説しています。
・テキストボックスの値の変更する
・テキストボックスの値をクリアする
テキストボックスの値を取得する
テキストボックスの値を取得するときは、HTMLの要素を取得して、valueプロパティにアクセスすると良いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function fetchText() {
let nameTextBox = document.querySelector("#name")
// テキストボックスの値を取得
console.log(nameTextBox.value)
}
</script>
</head>
<body>
<form>
<input type="text" id="name" size="50" />
<button type="button" onclick="fetchText()">テキストボックスの値を取得!</button>
</form>
</body>
</html>
HTMLの要素としては、テキストボックスをひとつとボタンを用意しています。
ボタンを押すと、テキストボックスに入力した値を取得して、コンソールに出力するようにしました。
ボタンを押すとfetchText関数が動いて、テキストボックスの値を取得し出力します。
fetchText関数では、document.querySelectorを使って、id属性が「name」の要素を取得しました。
取得した要素をnameTextBox変数に入れています。
そして、valueプロパティにアクセスすることで、値を取得することができます。
動作確認
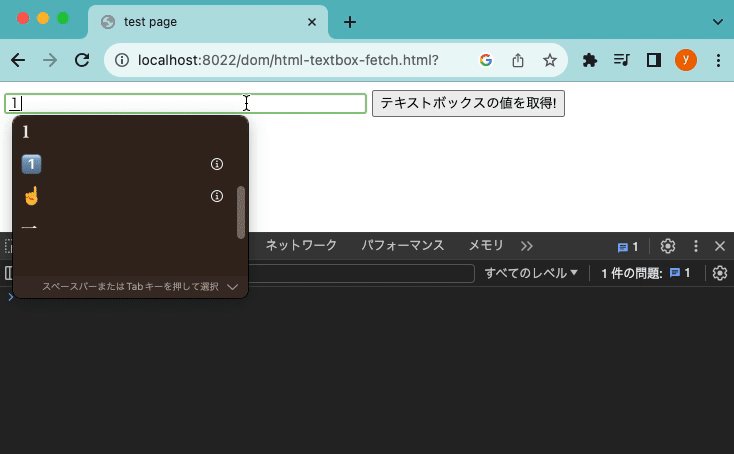
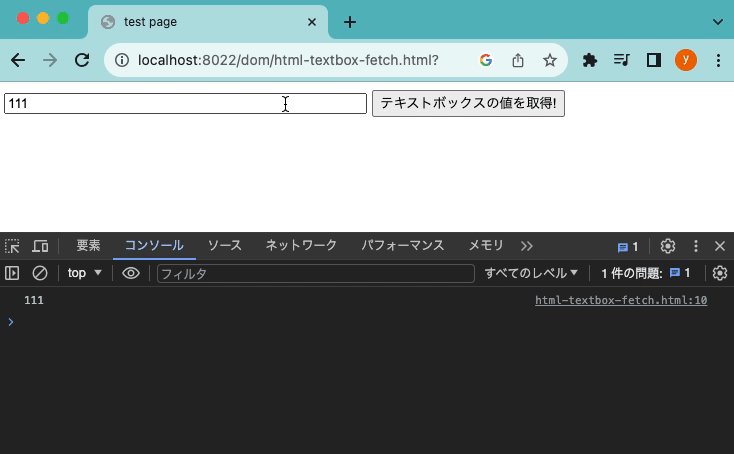
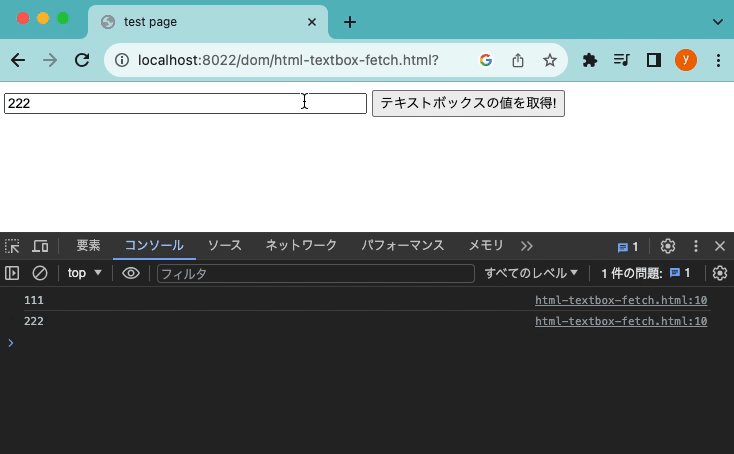
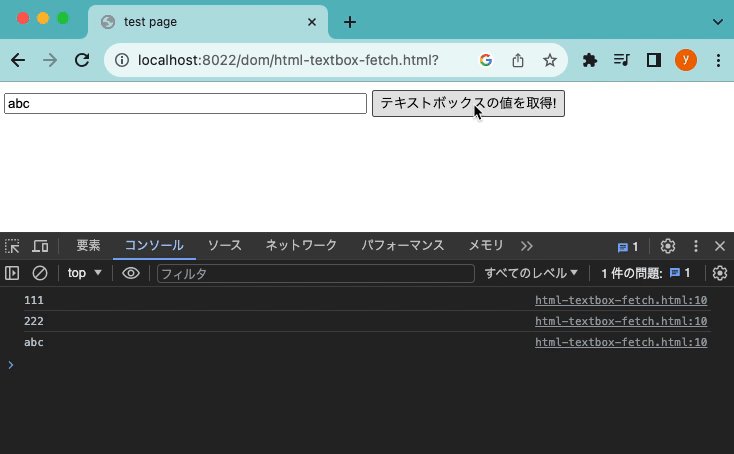
実際に画面を動かして、Google Chromeコンソールに出力されるか確認します。
画面を開いて、入力しボタンを押すと、出力されることが確認できました。

このように、要素を取得して、「.value」で値を取得すると良いです。
テキストボックスの値を変更する
テキストボックスの値を変更するときにも、HTMLの要素を取得します。
そして、valueプロパティに代入すると良いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function changeText() {
let textBox = document.querySelector("#mytext")
// テキストボックスの値を変更
textBox.value = 'Hello, World!!!'
}
</script>
</head>
<body>
<form>
<input type="text" id="mytext" size="50" />
<button type="button" onclick="changeText()">テキストボックスの値を変更!</button>
</form>
</body>
</html>
先ほどと同様に、HTML要素としてテキストボックスとボタンを用意しました。
ボタンを押すと、テキストボックスの要素を取得して「Hello, World!!!」の文字列を設定するようにしました。
ボタンを押すと、changeText関数が呼び出されます。
textBox変数に、document.querySelectorでテキストボックスの要素を取得して設定しています。
あとは.valueプロパティに値を代入すると、テキストボックスの値が変更されます。
動作確認
実際に画面を動かして、ボタンを押してみると、このようにテキストボックスに「Hello, World!!!」が設定されました。

文字列がテキストボックスに入っている場合でも、テキストボックスの値が上書きされます。
テキストボックスの値をクリアする
テキストボックスの値をクリア(空)にしたい時には、テキストボックスの要素を取得して、空文字を設定すると良いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function clearText() {
let textBox = document.querySelector("#mytext")
// テキストボックスの値をクリア
textBox.value = ''
}
</script>
</head>
<body>
<form>
<input type="text" id="mytext" size="50" />
<button type="button" onclick="clearText()">テキストボックスの値をクリア!</button>
</form>
</body>
</html>
先ほどと同様に、HTML要素としてテキストボックスとボタンを用意しました。
ボタンを押すと、テキストボックスの値をクリア(空)にします。
動作の内容としては、ボタンを押した時にclearText関数を呼び出しています。
clearText関数の中で、document.querySelectorでテキストボックスの要素を取得して、textBox変数に設定しています。
textBox変数からvalueプロパティを呼び出して、空文字を設定しました。
これで、テキストボックスの値をクリア(空)にできます。
動作確認
実際に画面を動かして、テキストを入力してからボタンを押すと、クリア(空)になったことが確認できます。

テキストボックスの操作まとめ
今回はテキストボックスの値を取得・変更・クリアする方法についてまとめました。
基本的にはテキストボックスの要素を取得して、valueのプロパティにアクセスして操作しました。
まとめると、下記のようになります。
・テキストボックスの値を変更する時には、valueプロパティに代入する
・テキストボックスの値をクリア(空)にする時には、空文字を代入する

コメント