LaravelのBreezeを使って、ログイン認証画面を作る手順について書いています。
最初にBreezeのダウンロードや必要な準備について書いていて、そのあとにデフォルト・Vue・Reactそれぞれで使用した場合にどうなるか試してみました。
載せているコードや内容については、Laravelのバージョン9.1.7を使用して検証しました。
公式のこちらにLaravel Breezeについての記載があります。
Laravel Breezeとは?
Laravel Breezeを使うことで、コマンドを使って簡単にログイン周りの機能を用意することができます。
ユーザー登録・パスワードリセット・ログイン認証など、Laravelでアプリケーションを作成するときに必要な機能を提供してくれます。
デフォルトの状態で使用するとBladeテンプレートになります。
VueまたはReactを使用すると、Inertia.jsを使用した状態でフロントエンドが作成されます。
画面周りのスタイルにはTailwind CSSが使われています。
公式のGitHubは下記になります。
laravel/breeze
Laravel Breezeを使う準備
LaravelのBreezeを使う準備として、LaravelのダウンロードとBreezeのインストールを行います。
Laravelをダウンロードする
curlコマンドを使用して、新しくLaravel環境を作成します。
既にLaravelを導入している場合は不要です。
コマンドを実行して、Laravelをダウンロードします。
$ curl -s https://laravel.build/laravel-breeze-test | bash
コマンドを実行すると、下記のようにダウンロードが開始されるので待ちます。
$ curl -s https://laravel.build/laravel-breeze-test | bash
Unable to find image 'laravelsail/php81-composer:latest' locally
latest: Pulling from laravelsail/php81-composer
eff15d958d66: Already exists
933427dc39f7: Already exists
#------省略------
ダウンロードが完了したらパスワードを求められるので、端末のパスワードを入力しました。
Please provide your password so we can make some final adjustments to your application's permissions.
Password:
Thank you! We hope you build something incredible. Dive in with: cd laravel-breeze-test && ./vendor/bin/sail up
終わったら、下記コマンドを実行して、Laravelが起動するか確認します。
(ローカルにPHPが入っている必要があります。Dockerがある場合はLaravel Sailを使用すると良いかと思います)
$ cd laravel-breeze-test
$ php artisan serve
Laravelが起動できたことが確認できました。

composerでBreezeをインストールする
Laravelの環境構築が完了したら、下記のコマンドでBreezeをインストールします。
$ composer require laravel/breeze
インストールが開始されるので、終わるまで待ちます。
インストールすると、下記のようにcomposer.jsonにlaravel/breezeが追加されていることが確認できました。
"require": {
"php": "^8.0.2",
"guzzlehttp/guzzle": "^7.2",
"laravel/breeze": "^1.9",
"laravel/framework": "^9.11",
"laravel/sanctum": "^2.14.1",
"laravel/tinker": "^2.7"
}
DBを準備する
ユーザー登録を行うためにも、Laravelに接続するためのデータベースを用意します。
今回はsqliteを使用して、簡単に作ってみました。
まず、touchコマンドでファイルをdatabaseディレクトリ配下に用意します。(手動で作成しても良いです)
$ touch database/database.sqlite
プロジェクト配下の.envを下記のように設定します。
DB_CONNECTION=sqlite
#DB_HOST=mysql
#DB_PORT=3306
#DB_DATABASE=laravel_breeze_test
#DB_USERNAME=sail
#DB_PASSWORD=password
そして、下記コマンドでデータベースをマイグレーションします。
$ php artisan migrate
エラーが出ずに、下記のようにマイグレーションが完了すれば準備完了です。
$ php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (4.37ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (3.17ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (2.49ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (3.14ms)
メールの設定
パスワードリセットメールを使ったり、メール機能を使用する場合には、Laravelのメール送信設定を行っておくと良いです。
今回はmailtrapを使って、簡単にメール設定をしてみました。
Laravel Breezeを使う(デフォルト)
Laravel Breezeを使うときには、デフォルト(blade)で使用する方法とReactまたはVueを使って、画面を作る方法があります。
最初にデフォルトの状態で使ってみます。
下記のコマンドを実行すると、ログインなどの認証のためのファイルや表示される画面(blade)のファイルが追加されます。
$ php artisan breeze:install
実行すると、下記のように正常に完了したことが確認できました。
$ php artisan breeze:install
Breeze scaffolding installed successfully.
Please execute the "npm install" && "npm run dev" commands to build your assets.
npm installとnpm run devの実行を求められているので実行します。
実行することで、resources/js/app.jsとresources/css/app.cssに配置されているリソースがwebpackでビルドされて、public配下に配置されます。
定義についてはwebpack.mix.jsに書いています。
実行すると、少し時間がかかるので待ちます。
$ npm install && npm run dev
待つと、下記のようにビルドが完了します。
Laravel Mix v6.0.49
✔ Compiled Successfully in 970ms
┌──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┬──────────┐
│ File │ Size │
├──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┼──────────┤
│ /js/app.js │ 695 KiB │
│ css/app.css │ 31.6 KiB │
└──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┴──────────┘
6 WARNINGS in child compilations (Use 'stats.children: true' resp. '--stats-children' for more details)
webpack compiled with 6 warnings
コマンドで更新・追加されたファイルのパス
breeze:installコマンドで更新・変更されたファイルは下記になります。
Mが更新されたファイルで、??が新規追加されたファイルです。
VueやReactを指定しない場合には、下記のようにBladeテンプレートを使用した構成で機能を提供してくれます。
M app/Providers/RouteServiceProvider.php
M package.json
M resources/css/app.css
M resources/js/app.js
M resources/views/welcome.blade.php
M routes/web.php
M webpack.mix.js
?? app/Http/Controllers/Auth/AuthenticatedSessionController.php
?? app/Http/Controllers/Auth/ConfirmablePasswordController.php
?? app/Http/Controllers/Auth/EmailVerificationNotificationController.php
?? app/Http/Controllers/Auth/EmailVerificationPromptController.php
?? app/Http/Controllers/Auth/NewPasswordController.php
?? app/Http/Controllers/Auth/PasswordResetLinkController.php
?? app/Http/Controllers/Auth/RegisteredUserController.php
?? app/Http/Controllers/Auth/VerifyEmailController.php
?? app/Http/Requests/Auth/LoginRequest.php
?? app/View/Components/AppLayout.php
?? app/View/Components/GuestLayout.php
?? resources/views/auth/confirm-password.blade.php
?? resources/views/auth/forgot-password.blade.php
?? resources/views/auth/login.blade.php
?? resources/views/auth/register.blade.php
?? resources/views/auth/reset-password.blade.php
?? resources/views/auth/verify-email.blade.php
?? resources/views/components/application-logo.blade.php
?? resources/views/components/auth-card.blade.php
?? resources/views/components/auth-session-status.blade.php
?? resources/views/components/auth-validation-errors.blade.php
?? resources/views/components/button.blade.php
?? resources/views/components/dropdown-link.blade.php
?? resources/views/components/dropdown.blade.php
?? resources/views/components/input.blade.php
?? resources/views/components/label.blade.php
?? resources/views/components/nav-link.blade.php
?? resources/views/components/responsive-nav-link.blade.php
?? resources/views/dashboard.blade.php
?? resources/views/layouts/app.blade.php
?? resources/views/layouts/guest.blade.php
?? resources/views/layouts/navigation.blade.php
?? routes/auth.php
?? tailwind.config.js
?? tests/Feature/Auth/AuthenticationTest.php
?? tests/Feature/Auth/EmailVerificationTest.php
?? tests/Feature/Auth/PasswordConfirmationTest.php
?? tests/Feature/Auth/PasswordResetTest.php
?? tests/Feature/Auth/RegistrationTest.php
動作を確認する
npm installでライブラリをインストールして、npm run devでビルドが完了すると、動作する状態になっています。
実際に、このようにphp artsan serveで実行してアクセスしてみます。
$ php artisan serve
Starting Laravel development server: http://127.0.0.1:8000
`http://localhost:8000/register` にアクセスするとユーザーを登録できます。
このようにユーザー登録画面が表示されました。

ユーザー情報を入力して登録します。

登録すると、ダッシュボードにログインします。

右上のLogoutからログアウトできるので、ログアウトします。
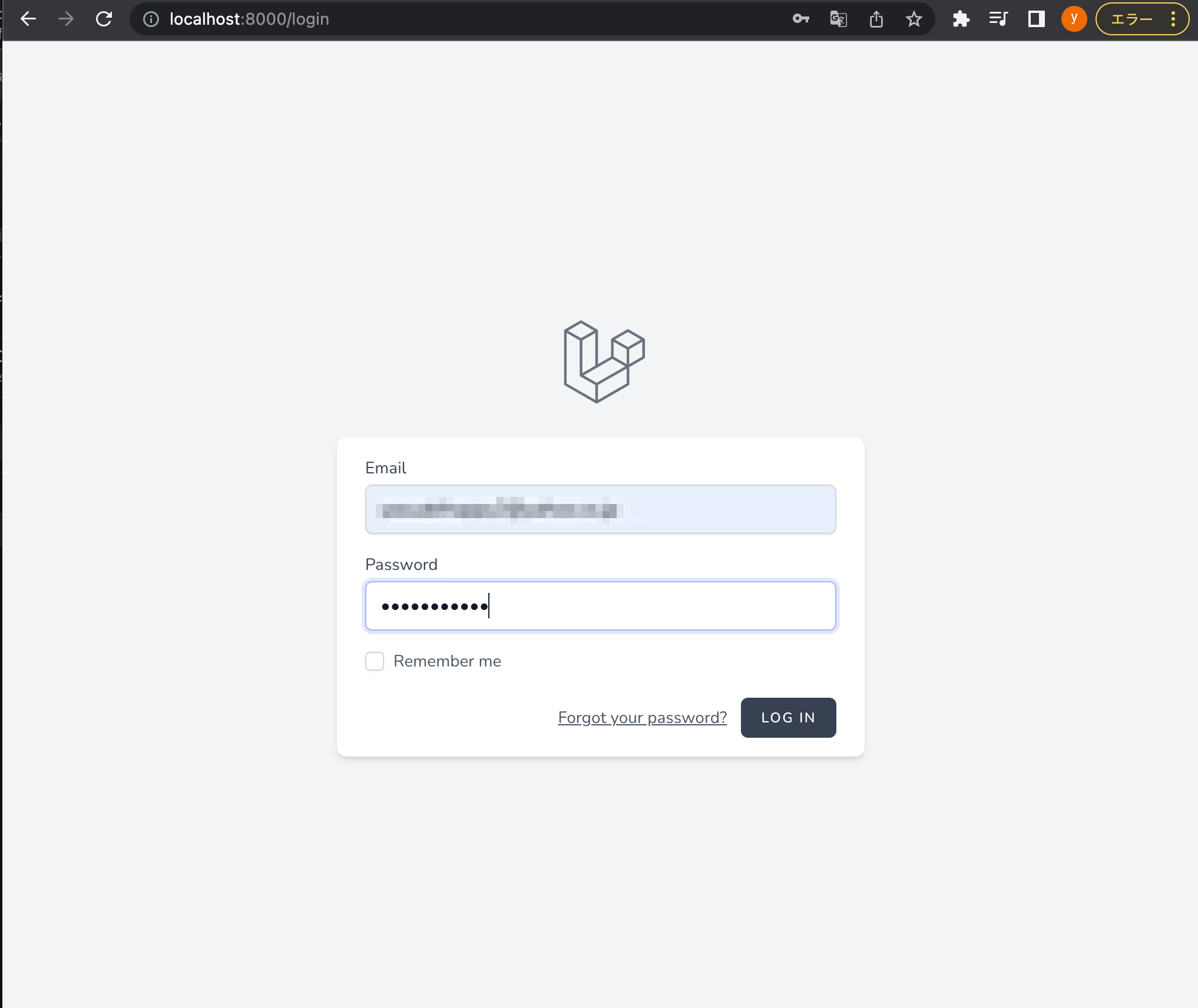
ログアウトすると、下記にようにログイン画面が表示されます。
URLは `http://localhost:8000/login` です。
登録したユーザー情報を入力して、「LOG IN」ボタンを押すとログインできます。

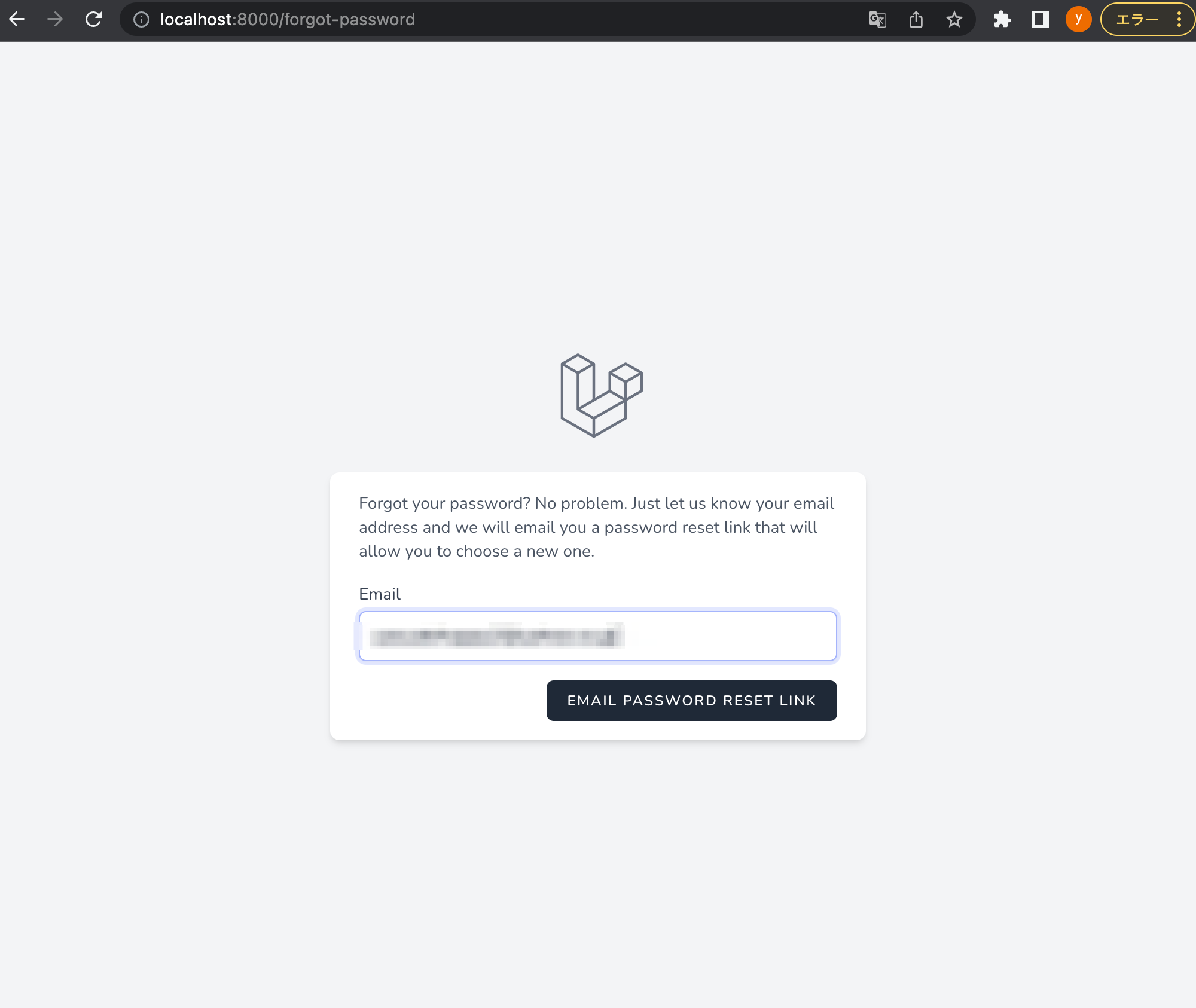
「Forgot your password」を押すと、パスワードリセット画面が表示されます。
メールアドレスを入力してパスワードリセットメールを送信することができます。
登録したユーザーのメールアドレスを入力して、「EMAIL PASSWORD RESET LINK」ボタンをクリックします。

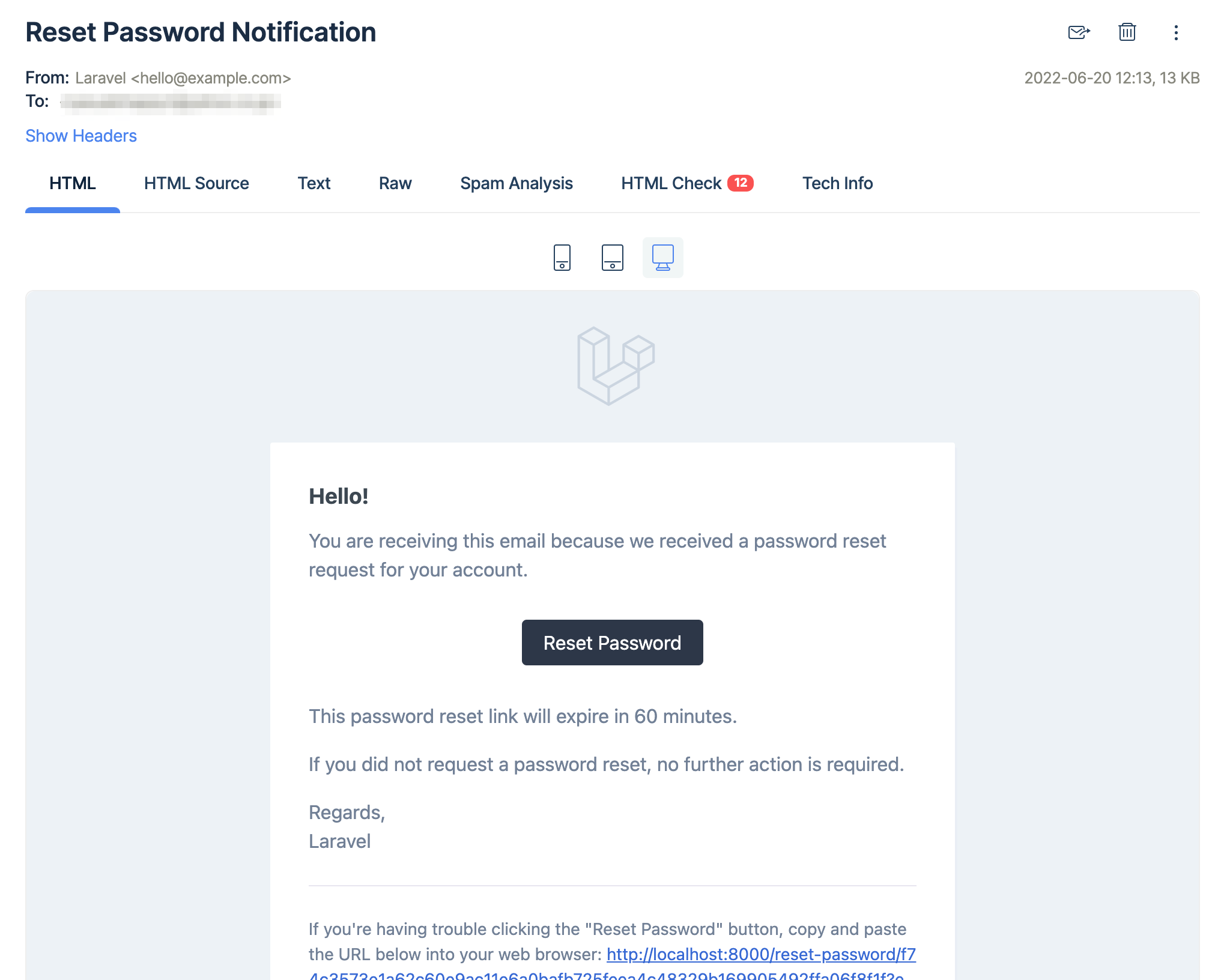
設定したメールアドレスを確認します。
そうすると、下記のようにパスワードリセットメールが届きました。

メールからリセットリンクをクリックすると、リセット画面が開きます。
ユーザーのメールアドレスとパスワードを入力すると再登録可能です。
Laravel Breezeで使用されるInertia.jsについて
フロントにVue.jsやReactを指定した場合には、Inertia.jsが使用されます。
Inertia.jsを使用することで、いつものBladeテンプレートを書くような感じで、フロントエンドとバックエンドを実装することができます。
Inertia.jsについての公式サイトは下記になります。
https://inertiajs.com/
下記のQiita記事にイメージ図がついた解説があり、わかりやすかったです。
Laravel + Inertia + Vueで簡単にAPI実装する
Laravel BreezeでVue.jsを指定する
さっそくフロントエンドにVue.jsを指定してみます。
$ php artisan breeze:install vue
実行すると、下記のように完了しました。
$ php artisan breeze:install vue
#----省略----
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
No publishable resources for tag [laravel-assets].
Publishing complete.
Breeze scaffolding installed successfully.
Please execute the "npm install" && "npm run dev" commands to build your assets.
次にフロントエンドをビルドします。
少し待つと、ビルドが完了します。
$ npm install && npm run dev
これで、アプリケーションの準備が完了して、実行できる状態になっています。
コマンドで更新・追加されたファイルのパス
Vueを指定することで、更新・追加されたファイルを確認してみます。
Mが更新されたファイルで、??が新規追加されたファイルです。
下記のように、VueコンポーネントやVueでページが作られていることが確認できました。
M app/Http/Kernel.php
M app/Providers/RouteServiceProvider.php
M composer.json
M composer.lock
M package.json
M resources/css/app.css
M resources/js/app.js
M routes/web.php
M webpack.mix.js
?? app/Http/Controllers/Auth/AuthenticatedSessionController.php
?? app/Http/Controllers/Auth/ConfirmablePasswordController.php
?? app/Http/Controllers/Auth/EmailVerificationNotificationController.php
?? app/Http/Controllers/Auth/EmailVerificationPromptController.php
?? app/Http/Controllers/Auth/NewPasswordController.php
?? app/Http/Controllers/Auth/PasswordResetLinkController.php
?? app/Http/Controllers/Auth/RegisteredUserController.php
?? app/Http/Controllers/Auth/VerifyEmailController.php
?? app/Http/Middleware/HandleInertiaRequests.php
?? app/Http/Requests/Auth/LoginRequest.php
?? jsconfig.json
?? package-lock.json
?? public/css/app.css
?? public/js/app.js
?? public/mix-manifest.json
?? resources/js/Components/ApplicationLogo.vue
?? resources/js/Components/Button.vue
?? resources/js/Components/Checkbox.vue
?? resources/js/Components/Dropdown.vue
?? resources/js/Components/DropdownLink.vue
?? resources/js/Components/Input.vue
?? resources/js/Components/InputError.vue
?? resources/js/Components/Label.vue
?? resources/js/Components/NavLink.vue
?? resources/js/Components/ResponsiveNavLink.vue
?? resources/js/Components/ValidationErrors.vue
?? resources/js/Layouts/Authenticated.vue
?? resources/js/Layouts/Guest.vue
?? resources/js/Pages/Auth/ConfirmPassword.vue
?? resources/js/Pages/Auth/ForgotPassword.vue
?? resources/js/Pages/Auth/Login.vue
?? resources/js/Pages/Auth/Register.vue
?? resources/js/Pages/Auth/ResetPassword.vue
?? resources/js/Pages/Auth/VerifyEmail.vue
?? resources/js/Pages/Dashboard.vue
?? resources/js/Pages/Welcome.vue
?? resources/views/app.blade.php
?? routes/auth.php
?? tailwind.config.js
?? tests/Feature/Auth/AuthenticationTest.php
?? tests/Feature/Auth/EmailVerificationTest.php
?? tests/Feature/Auth/PasswordConfirmationTest.php
?? tests/Feature/Auth/PasswordResetTest.php
?? tests/Feature/Auth/RegistrationTest.php
動作を確認する
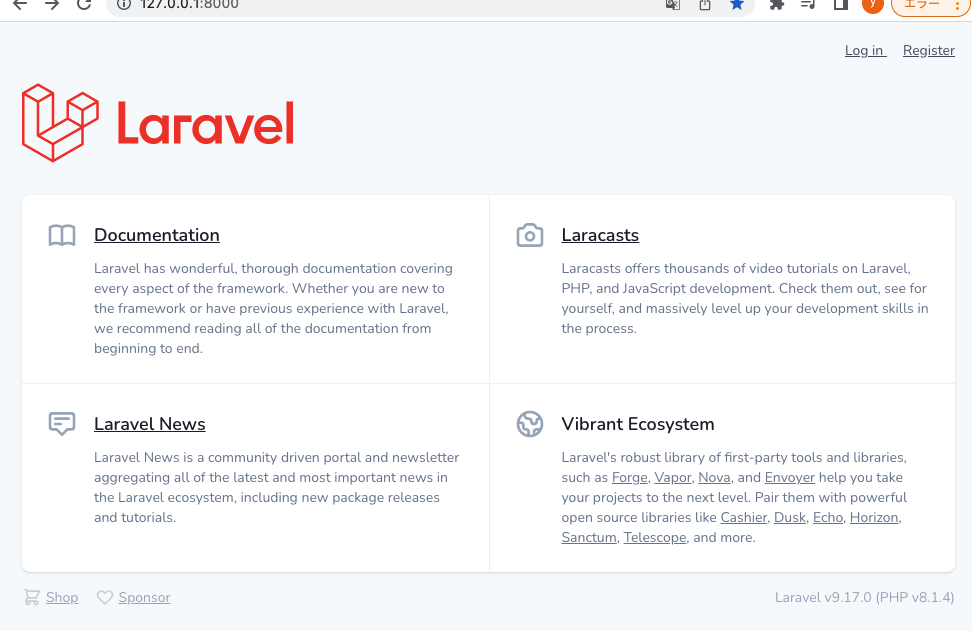
`http://localhost:8000/` にアクセスすると、Welcome画面がでますが上部にLoginとRegisterのリンクが用意されました。

ログイン画面を表示すると、デフォルト時と同じように下記の画面が表示されます。

ログインすると、下記のようにダッシュボードが表示されました。

Registerリンクから登録画面を表示すると、下記の画面が表示されました。

どの機能もデフォルトの時と同じように使用できました。
Laravel BreezeでReactを指定する
最後にフロントエンドにReactを指定して実行してみます。
$ php artisan breeze:install react
実行すると、下記のように完了しました。
$ php artisan breeze:install react
#----省略----
Package manifest generated successfully.
79 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
No publishable resources for tag [laravel-assets].
Publishing complete.
Breeze scaffolding installed successfully.
Please execute the "npm install" && "npm run dev" commands to build your assets.
今までと同様にして、フロントエンドをビルドします。
少し待つと、ビルドが完了します。
$ npm install && npm run dev
これで、アプリケーションの準備が完了して、実行できる状態になりました。
コマンドで更新・追加されたファイルのパス
Reactを指定することで、更新・追加されたファイルを確認してみます。
Mが更新されたファイルで、??が新規追加されたファイルです。
Reactのjsxファイルでフロントエンドができていることが確認できます。
コンポーネントやページなどのファイルが作成されました。
M app/Http/Kernel.php
M app/Providers/RouteServiceProvider.php
M composer.json
M composer.lock
M package.json
M resources/css/app.css
D resources/js/app.js
M routes/web.php
M webpack.mix.js
?? app/Http/Controllers/Auth/AuthenticatedSessionController.php
?? app/Http/Controllers/Auth/ConfirmablePasswordController.php
?? app/Http/Controllers/Auth/EmailVerificationNotificationController.php
?? app/Http/Controllers/Auth/EmailVerificationPromptController.php
?? app/Http/Controllers/Auth/NewPasswordController.php
?? app/Http/Controllers/Auth/PasswordResetLinkController.php
?? app/Http/Controllers/Auth/RegisteredUserController.php
?? app/Http/Controllers/Auth/VerifyEmailController.php
?? app/Http/Middleware/HandleInertiaRequests.php
?? app/Http/Requests/Auth/LoginRequest.php
?? jsconfig.json
?? package-lock.json
?? public/css/app.css
?? public/js/app.js
?? public/mix-manifest.json
?? resources/js/Components/ApplicationLogo.jsx
?? resources/js/Components/Button.jsx
?? resources/js/Components/Checkbox.jsx
?? resources/js/Components/Dropdown.jsx
?? resources/js/Components/Input.jsx
?? resources/js/Components/Label.jsx
?? resources/js/Components/NavLink.jsx
?? resources/js/Components/ResponsiveNavLink.jsx
?? resources/js/Components/ValidationErrors.jsx
?? resources/js/Layouts/Authenticated.jsx
?? resources/js/Layouts/Guest.jsx
?? resources/js/Pages/Auth/ConfirmPassword.jsx
?? resources/js/Pages/Auth/ForgotPassword.jsx
?? resources/js/Pages/Auth/Login.jsx
?? resources/js/Pages/Auth/Register.jsx
?? resources/js/Pages/Auth/ResetPassword.jsx
?? resources/js/Pages/Auth/VerifyEmail.jsx
?? resources/js/Pages/Dashboard.jsx
?? resources/js/Pages/Welcome.jsx
?? resources/js/app.jsx
?? resources/views/app.blade.php
?? routes/auth.php
?? tailwind.config.js
?? tests/Feature/Auth/AuthenticationTest.php
?? tests/Feature/Auth/EmailVerificationTest.php
?? tests/Feature/Auth/PasswordConfirmationTest.php
?? tests/Feature/Auth/PasswordResetTest.php
?? tests/Feature/Auth/RegistrationTest.php
動作を確認する
こちらも動作確認すると、デフォルトやVueを指定した時と同様の画面が作成されました。
同じように動かすことができました。


コメント