前回はTODOアプリの用のテーブル作成と、登録するためのモデルの用意までを行いました。
今回は実際にモデルを使用して、TODOを登録するようにします。
前回の記事はこちらです。
TODOコントローラーをartisanで作成する
前回までで、モデルの作成まで完了しました。
今回はコントローラーを作成して、登録処理を作成していきます。
下記のコマンドを、プロジェクト配下で実行するとコントローラーが作成されます。
php artisan make:controller TodoController
初期では、下記のように空のクラスが出来上がっています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TodoController extends Controller
{
//
}
TODOコントローラーを修正する
まず、直接viewを返していた処理を、TODOコントローラーを通すようにします。
その後に登録処理を作成します。
初期表示(index)メソッドを作成する
下記のように、indexメソッドを作成してtodolistのビューを返すようにします。
class TodoController extends Controller
{
public function index() {
return view('todolist');
}
}
登録(add)メソッドを作成する
まず、作成したTodoモデルを使用するので、use文を書きます。
use Illuminate\Http\Request;
use App\Models\Todo; // この行を追加する
その後に、addメソッドを下記のように追加します。
class TodoController extends Controller
{
public function index() {
return view('todolist');
}
// --- ここからaddメソッドを追加する ---
public function add(Request $request) {
Todo::create([
'content' => $request->content
]);
return redirect()->route('todo.init');
}
// --- ここまでaddメソッドを追加する ---
}
解説
Todo::createでTodoのテーブルにデータを追加できます。
このcreateメソッドには、連想配列で値を渡します。
連想配列のキー(左)がカラム名で、右が値です。
メソッドの引数でRequest $requestとしていますが、これで画面から送信された値を取得できます。
contentはテキストエリアのname属性に付けた値です。
登録が終わった後は下記のコードで、初期表示画面にリダイレクトします。
return redirect()->route('todo.init')
view(todolist)を修正して、TODOが登録できるようにする
todoアプリのモックとして、使っていたファイルを修正します。
プロジェクト配下の下記ファイルを修正します。
resources/views/todolist.blade.php
このように入力エリアを作っていた箇所ですが…
まず削除します。
<!--- ここから削除する --->
<div class="w-3/5 flex mb-10 m-auto">
<input type="text" name="hoge" placeholder="TODOを入力する" class="flex-auto w-32 py-2 px-2 rounded-md border-blue-500 hover:border-blue-700 ring-2 shadow-sm focus:border-blue-500 focus:ring focus:ring-blue-500" />
<svg xmlns="http://www.w3.org/2000/svg" class="cursor-pointer h-10 w-10 ml-5 py-2 shadow-md rounded-md font-semibold text-white text-base bg-blue-500 hover:bg-blue-700 ring-2" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</div>
<!--- ここまで削除する --->
下記のようにformタグを追加して、今回作成した登録メソッドに送信できるようにします。
formの下には@csrfを忘れずに付けるようにします。
LaravelでPOSTする場合は、@csrfがない場合にエラーになります。(LaravelでCSRF対策のために必須になっています)
<form method="post">
@csrf
<div class="w-3/5 flex mb-10 m-auto">
<input type="text" name="content" placeholder="TODOを入力する" class="flex-auto w-32 py-2 px-2 rounded-md border-blue-500 hover:border-blue-700 ring-2 shadow-sm focus:border-blue-500 focus:ring focus:ring-blue-500" />
<button formaction="{{ route('todo.add') }}" class="cursor-pointer ml-5 shadow-md rounded-md font-semibold text-white text-base bg-blue-500 hover:bg-blue-700 ring-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-10 w-10" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</button>
</div>
<!------ 省略 ------>
</form>
</body>
</html>
bodyの閉じタグの前に、formの閉じタグを用意してください。
formタグを追加したことで、formタグ配下は一段下がるので気をつけてください。
解説
formタグを追加して、追加したaddメソッドに処理をさせるようにしました。
buttonタグのformactionに設定している{{ route('todo.add') }}がTodoコントローラーのaddメソッドを指しています。
{{から}}はLaravelのbladeファイルで、PHPとして設定した内容が画面に出力してくれます。
ここで、行っていることはrouteメソッドでtodo.addというメソッドのURLを設定して、formactionに設定しています。
todo.addは、まだ作成していないので、次はルートの名前定義をルーティング編集をして行いましょう。
routes/web.phpを修正する
routes/web.phpを開いて、ルーティングを修正します。
まず、Todoコントローラーを使うために下記のようにuse文を追加します。
// --- ここから追加 ---
use App\Http\Controllers\TodoController;
// --- ここまで追加 ---
use Illuminate\Support\Facades\Route;
そして、下記のように書いていたルーティングを修正します。
Route::get('/', function () {
return view('todolist');
})
このように2つルーティングを作成します。
Route::get('/', [TodoController::class, 'index'])->name('todo.init');
Route::post('/add', [TodoController::class, 'add'])->name('todo.add');
これでルーティングの準備が完了しました。
解説
まず、Route::getでGETアクセスされた時の処理を定義しています。
第2引数に配列で、クラスとメソッドを書いています。
「/」トップにアクセスされたら、TodoControllerクラスのindexメソッドを使うようにしています。
name('todo.init')とありますが、これがルーティングの名前になります。
このように名前をつけることで、routeメソッドを使用してURLを取得できます。
同じように、Route::postで登録処理(POSTアクセス)で送信したときのルーティングを書いています。
このルーティングにはtodo.addで名前をつけました。これが先ほどビューで指定していたformactionです。
動作確認
ここまでの実装が完了したら、動作確認をしてみます。
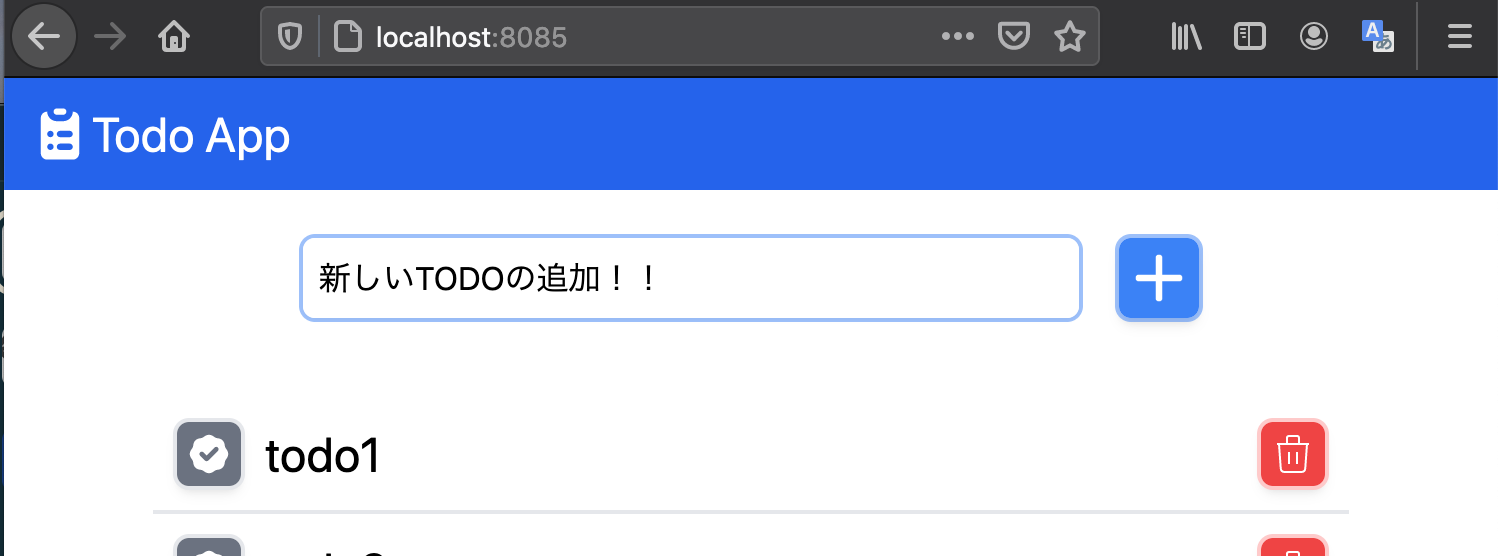
http://localhost:8085にアクセスして、TODOを入力して登録ボタンを押します。

画面に表示するロジックを書いていないので、画面の変化はありません。
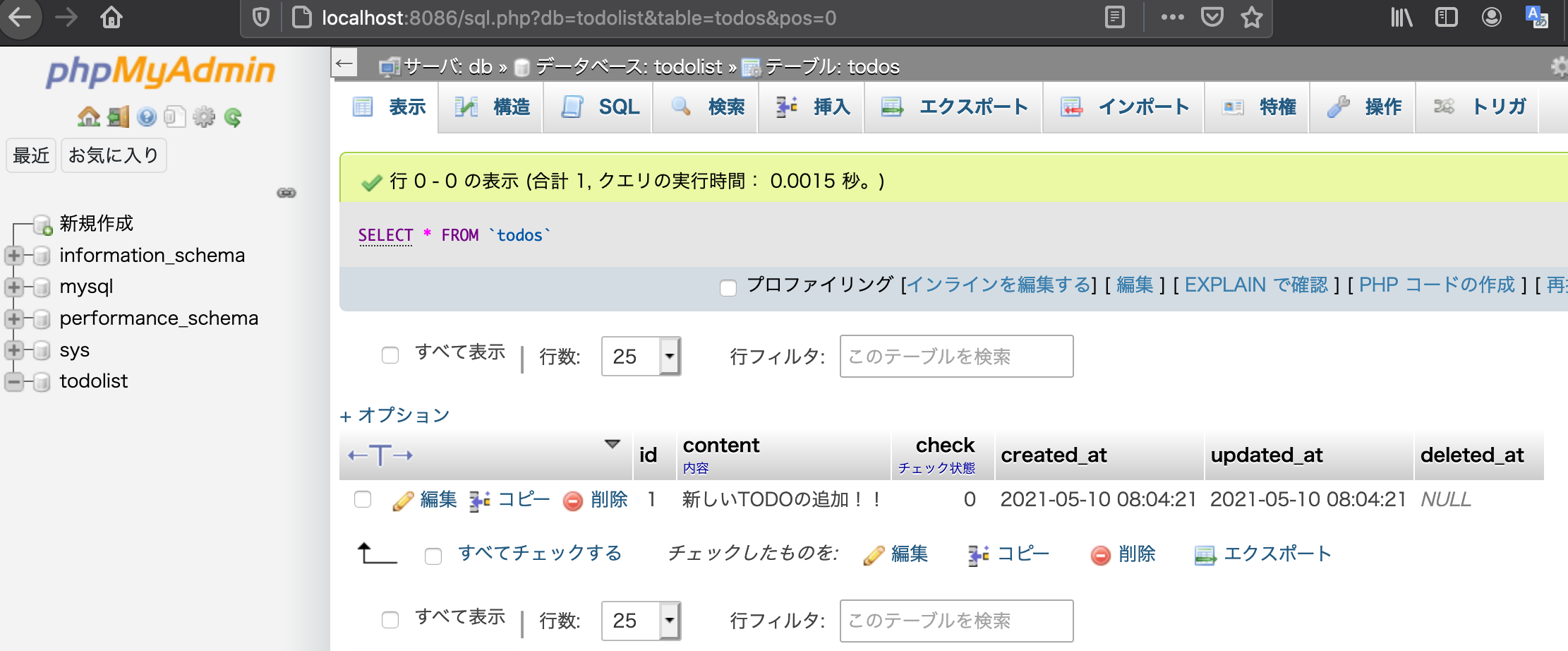
データベースを確認すると、TODOが登録されていることが確認できます。
http://localhost:8086にアクセスして、左のメニューからtodolistデータベースを選択します。
todosテーブルを選ぶと、このように登録されていることが確認できました。

終わりに
Laravelに用意されている機能を使って簡単に登録や、Viewの表示などができることが確認できたかと思います。
次回は登録されたデータをビューに反映してみたいと思います。





コメント