前回はTODOモデルを使用して、登録処理を行いました。
今回は登録した内容を一覧として、画面に表示します。
前回の記事はこちらです。
TODOコントローラを修正する
TODOコントローラーを修正して、初期表示(index)メソッドで取得した一覧をビューに渡すようにします。
app/Http/Controllers/TodoController.phpを開きます。
下記のようにindexメソッドを修正してください。
class TodoController extends Controller
{
public function index() {
$todos = Todo::orderBy('created_at', 'desc')->get();
return view('todolist', ['todos' => $todos]);
}
// --- 省略 -----
}
解説
作成したTodoモデルを使用して、データを取得しています。
orderByメソッドを使用して、作成日の降順に並べています。
その後にgetメソッドを呼び出して、Collection形式で取得します。
Illuminate\Database\Eloquent\Collectionクラスのitemsプロパティに、配列としてTodoモデルが複数並んだ形で返ってきます。
取得して内容をデバッグ表示すると、下記のようになります。(取得データは3つで、ddヘルパーで表示しました。)
Illuminate\Database\Eloquent\Collection {#1215 ▼
#items: array:3 [▼
0 => App\Models\Todo {#1216 ▶}
1 => App\Models\Todo {#1217 ▶}
2 => App\Models\Todo {#1218 ▶}
]
}
このCollectionを使ってforeachで回すなどして、Todoのデータをひとつづつ取り出すことが可能です。
今回はView側で、ループして表示するようにします。
なので、とりあえずview側に渡すだけです。viewヘルパーの第2引数に連想配列で渡せます。
左のキーがviewで使う時の変数名になります。右に値を設定します。
return view('todolist', ['todos' => $todos]);
TODOのビューを修正する
渡された一覧データを表示するようにします。
resources/views/todolist.blade.phpを開きます。
下記のように、ulタグとliタグで一覧を作成している箇所を削除します。
<ul class="w-4/5 m-auto">
<li class="block py-3 border-b-2 border-gray-200 flex justify-between">
<div class="flex">
<svg xmlns="http://www.w3.org/2000/svg" class="cursor-pointer ml-3 h-8 w-8 mr-3 py-1 shadow-md rounded-md font-semibold text-white text-base bg-gray-500 hover:bg-gray-700 ring-gray-200 ring-2" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M6.267 3.455a3.066 3.066 0 001.745-.723 3.066 3.066 0 013.976 0 3.066 3.066 0 001.745.723 3.066 3.066 0 012.812 2.812c.051.643.304 1.254.723 1.745a3.066 3.066 0 010 3.976 3.066 3.066 0 00-.723 1.745 3.066 3.066 0 01-2.812 2.812 3.066 3.066 0 00-1.745.723 3.066 3.066 0 01-3.976 0 3.066 3.066 0 00-1.745-.723 3.066 3.066 0 01-2.812-2.812 3.066 3.066 0 00-.723-1.745 3.066 3.066 0 010-3.976 3.066 3.066 0 00.723-1.745 3.066 3.066 0 012.812-2.812zm7.44 5.252a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="text-2xl">
todo1
</span>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="cursor-pointer mr-3 h-8 w-8 py-1 shadow-md rounded-md font-semibold text-white text-base bg-red-500 hover:bg-red-700 ring-2 ring-red-200" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path strokeLinecap="round" strokeLinejoin="round" strokeWidth={2} d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</li>
//----- 省略 -----
</ul>
削除した箇所に下記を追加します。インデントに気をつけてください。
<ul class="w-4/5 m-auto">
@foreach($todos as $todo)
<li class="block py-3 border-b-2 border-gray-200 {{ $todo->check ? 'bg-gray-300' : '' }} flex justify-between">
<div class="flex">
<button type="button" onclick="checkTodo({{ $todo->id }})" class="cursor-pointer ml-3 mr-3 px-1 py-1 shadow-md rounded-md font-semibold text-white text-base {{ $todo->check ? 'bg-green-500 hover:bg-green-700 ring-green-200' : 'bg-gray-500 hover:bg-gray-700 ring-gray-200' }} ring-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M6.267 3.455a3.066 3.066 0 001.745-.723 3.066 3.066 0 013.976 0 3.066 3.066 0 001.745.723 3.066 3.066 0 012.812 2.812c.051.643.304 1.254.723 1.745a3.066 3.066 0 010 3.976 3.066 3.066 0 00-.723 1.745 3.066 3.066 0 01-2.812 2.812 3.066 3.066 0 00-1.745.723 3.066 3.066 0 01-3.976 0 3.066 3.066 0 00-1.745-.723 3.066 3.066 0 01-2.812-2.812 3.066 3.066 0 00-.723-1.745 3.066 3.066 0 010-3.976 3.066 3.066 0 00.723-1.745 3.066 3.066 0 012.812-2.812zm7.44 5.252a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</button>
<span class="text-2xl">
{{ $todo->content }}
</span>
</div>
<button type="button" onclick="deleteTodo({{ $todo->id }})" class="cursor-pointer mr-3 py-1 px-1 shadow-md rounded-md font-semibold text-white text-base bg-red-500 hover:bg-red-700 ring-2 ring-red-200">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path strokeLinecap="round" strokeLinejoin="round" strokeWidth={2} d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</button>
</li>
@endforeach
</ul>
解説
コントローラーから渡されたTODOの一覧データを@foreachを使用して、ひとつづずつ取り出して表示しています。
@foreachはbladeのforeach文の書き方です。
@foreach〜@endforeachで囲った箇所がTODOデータがある分、繰り返されます。
表示している内容は{{ $todo->content }}で取り出しています。
このような感じで、Todoモデルのカラムには、モデル->カラム名でアクセス可能です。
他にも$todo変数から値を当て込んでる箇所がありますが、今回は表示だけのため別の記事で解説します。
動作確認
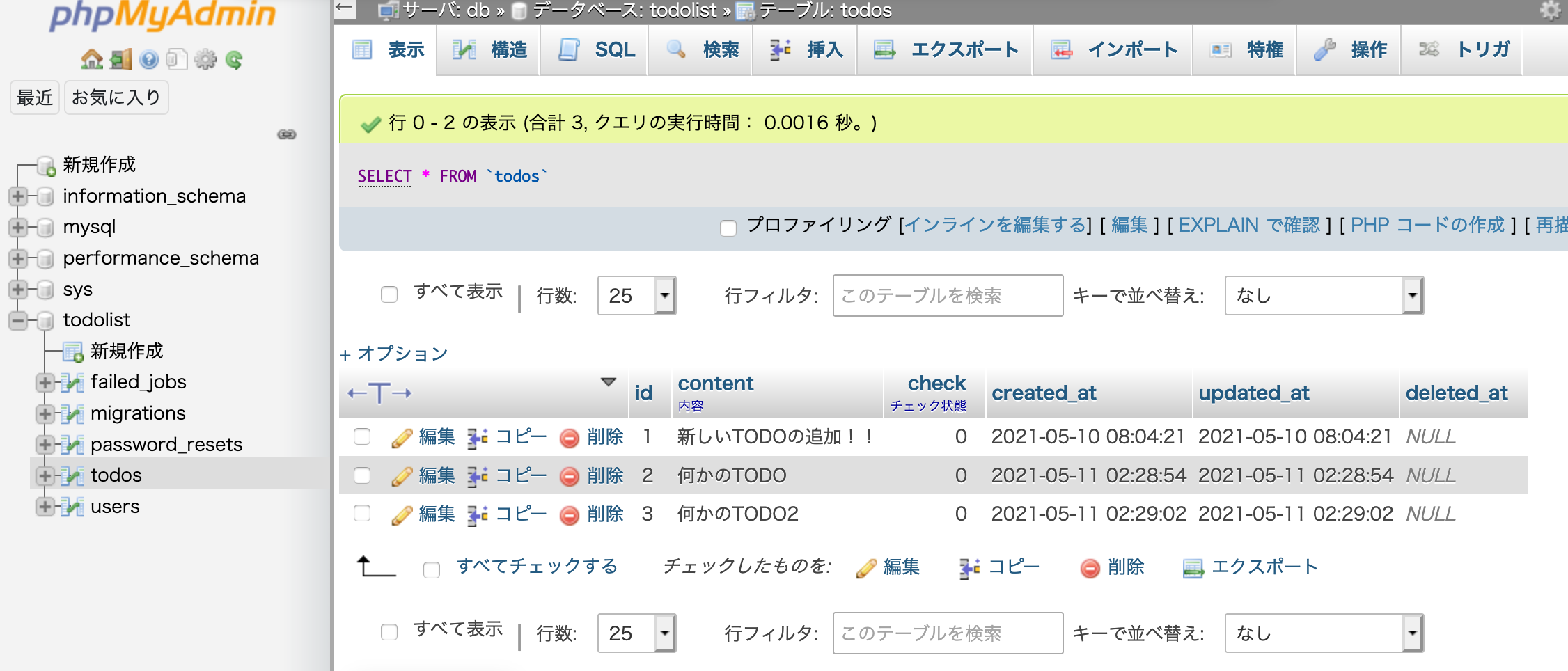
http://localhost:8086にアクセスすると、todoの一覧データは下記のようになっています。

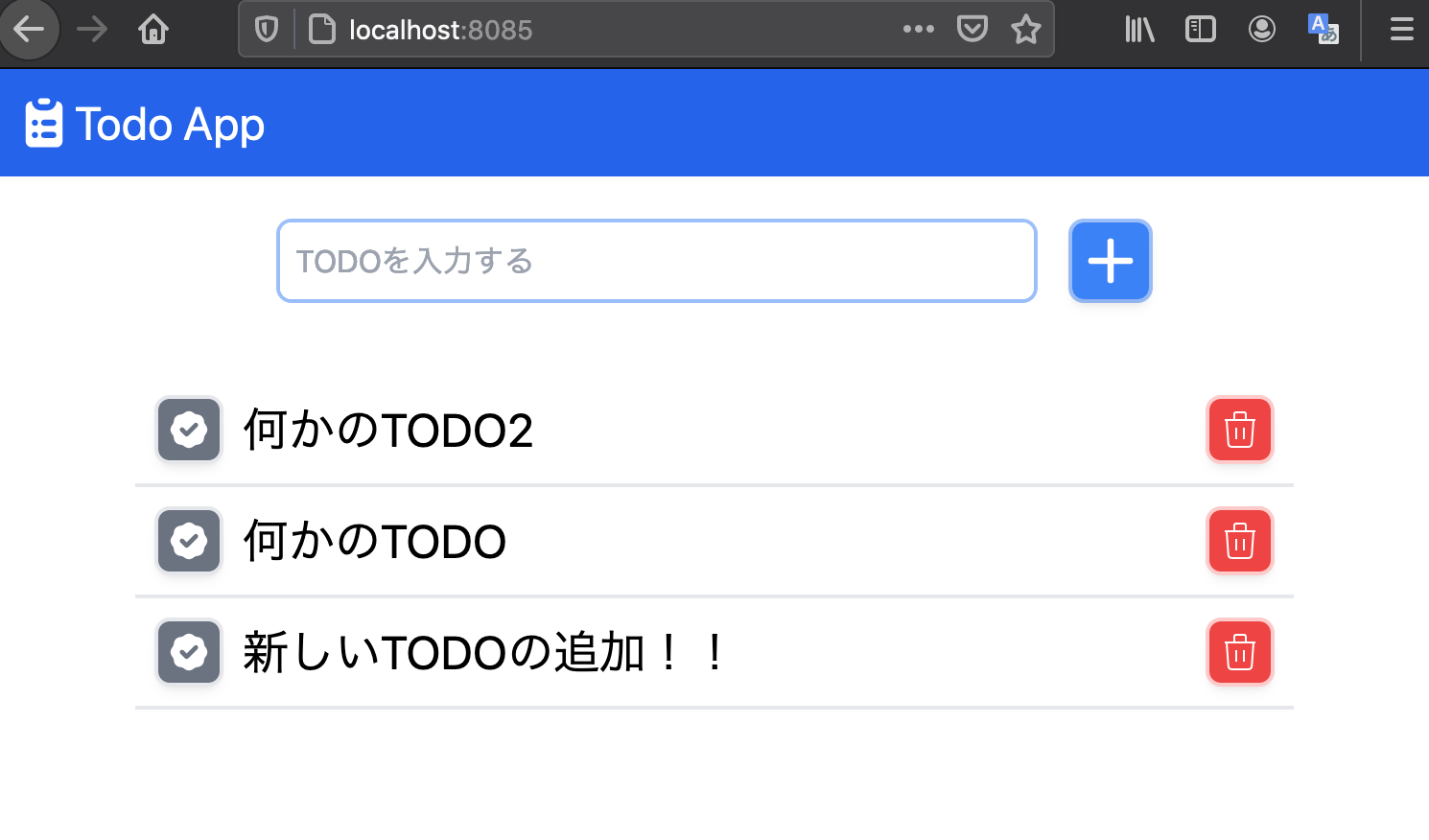
http://localhost:8085にアクセスして表示します…

取得したデータが表示されていることが確認できました。
終わりに
今回はTODOデータを一覧表示してみました。
LaravelのEloquent(ORM)の機能で、データ取得も簡単にできることが体感できたかと思います。
次回は終わったTODOにチェックをつける機能を作成します。
![[Laravel入門]TODOアプリを作成しよう(TODOを一覧表示)](https://codelikes.com/wp-content/uploads/2021/05/c9d0aadd04f11b055dba91d43da70880-1.png)




コメント