Laravelでメッセージを日本語化する方法を解説してみました。
実際に、ここでバリデーションメッセージを日本語化してみている環境はLaravelのバージョン6です。
バージョン8でも同じ手順で日本語化できました。
今回バリデーションを日本語化する対象
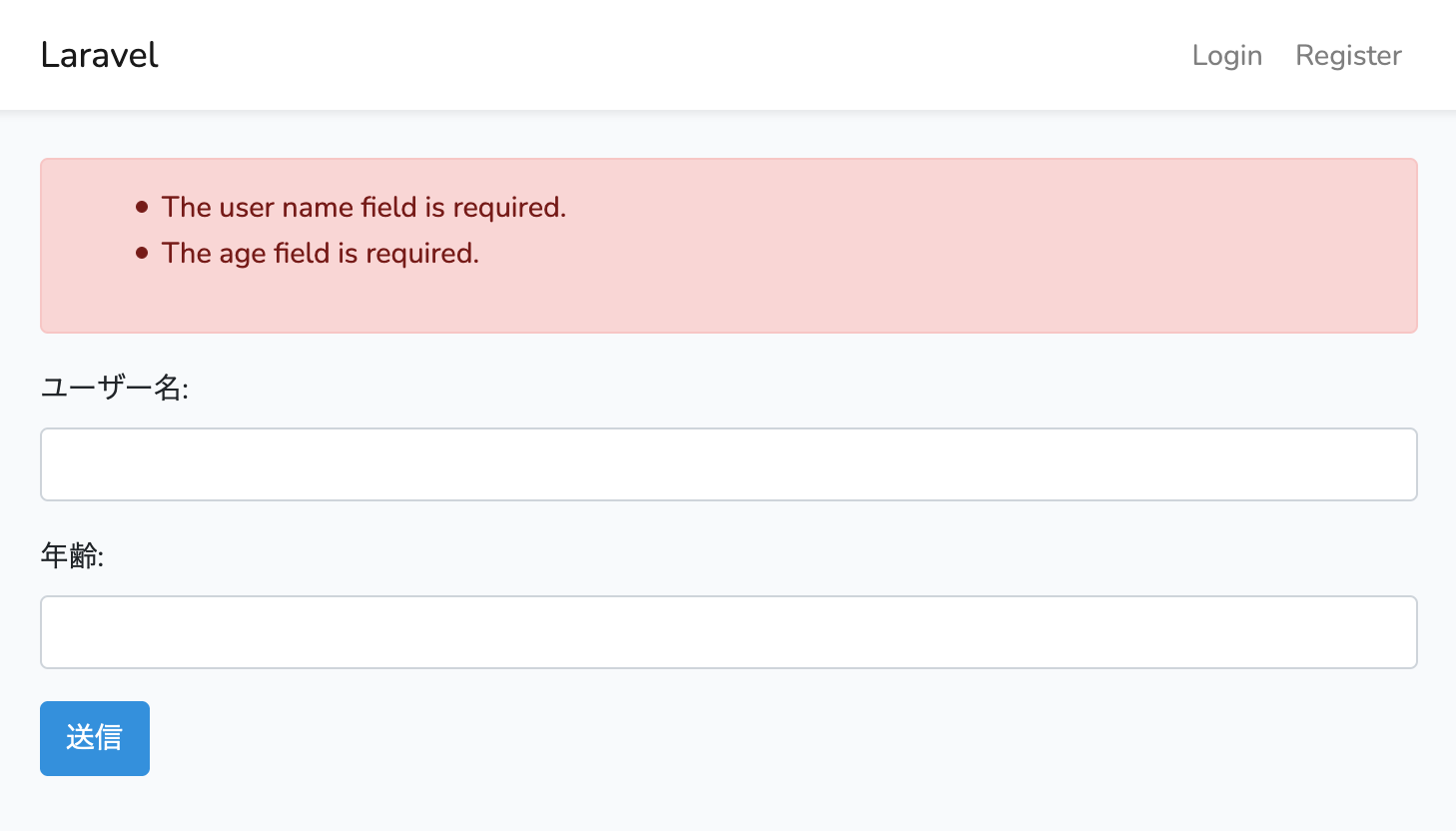
今回は下記の必須入力のメッセージを日本語化してみます。

それぞれのファイルの状態についても記載してみました。
気になる方は下記をご確認ください。
bladeファイル
テスト用に下記のファイルを作ってみました。
user_nameとageというinputタグの項目を2つ用意しています。
@extends('layouts.app')
@section('content')
<div class="container">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{ route('test.action') }}">
@csrf
<div class="form-group">
<label for="user_name">ユーザー名:</label>
<input type="text" id="user_name" name="user_name" class="form-control" />
</div>
<div class="form-group">
<label for="age">年齢:</label>
<input type="text" id="age" name="age" class="form-control" />
</div>
<button class="btn btn-primary">送信</button>
</form>
</div>
@endsection
コントローラーファイル
テスト用に下記のコントローラーを用意しました。
indexにアクセスされると、上記のbladeが表示されて、testActionにpostされるとバリデーションします。
class TestController extends Controller
{
public function index()
{
return view('test');
}
public function testAction(Request $request)
{
$request->validate([
'user_name' => 'required',
'age' => 'required|integer|min:0',
]);
}
}
ルーティングファイル
上記のファイルのルーティングは下記のようにしました。
/testで画面が表示されて、送信ボタンを押すとtestActionが実行されます。
Route::get('test', 'TestController@index');
Route::post('testAction', 'TestController@testAction')->name('test.action');
バリデーションを日本語化する手順
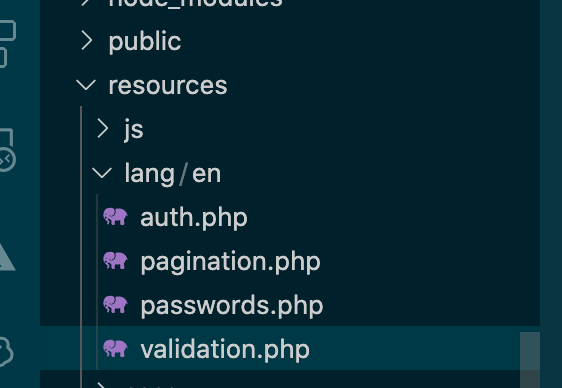
Laravelのメッセージファイルは初期ではresources/lang/enに設置されています。
enなので英語になっていますね。

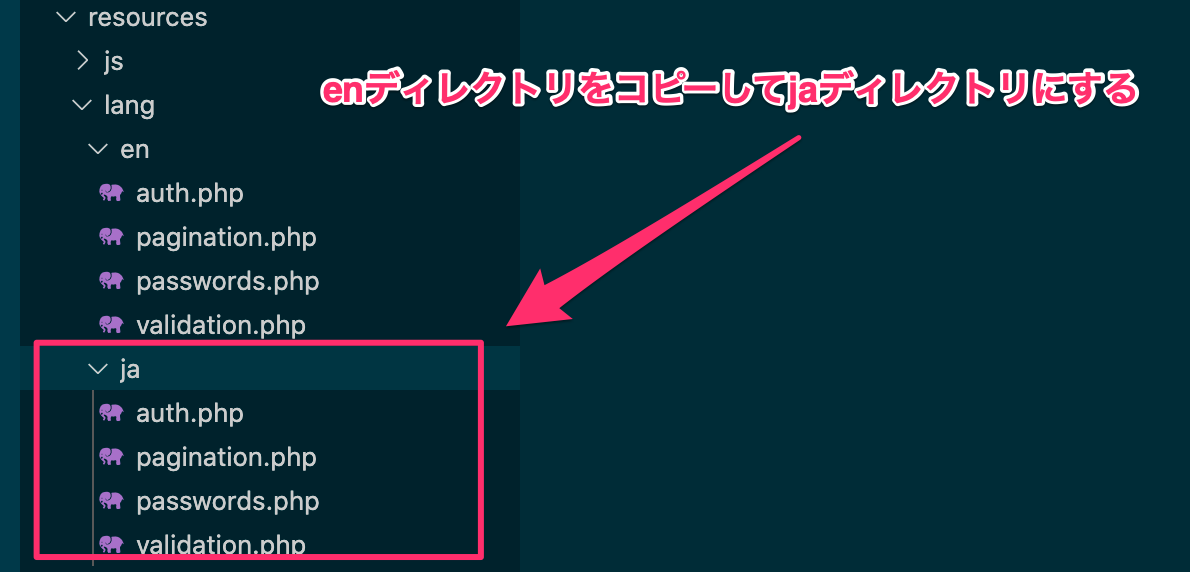
1. 既にある言語ファイルをコピーする
既にある言語ファイルをディレクトリごとコピーして、jaディレクトリを作成します。

2. validationファイルのメッセージを書き換える
ファイルの内容を書き換えます。
今回は必須のバリデーションなので、resources/lang/ja/validation.phpのrequiredの項目を書き換えます。
左がバリデーションのルールで、右がメッセージになっています。
return [
// --- 省略 ---
'regex' => 'The :attribute format is invalid.',
'required' => ':attributeは必須です。',
'required_if' => 'The :attribute field is required when :other is :value.'
// --- 省略 ---
];
今回はrequiredの箇所のみ書き換えましたが、必要な場合は他の項目も書き換えましょう。
:attributeの箇所には入力する画面の項目名が入ります。
項目名についても定義されていないので、下記のように書き換えます。
同じファイルの一番下の方に書いています。
'attributes' => [
'user_name' => 'ユーザー名',
'age' => '年齢',
],
項目はname属性の値を同じものを左に書いて、メッセージに表示したい内容を右に書きます。
バリデーションするフォームの項目を追加したい場合は、ここに追記していきます。
3. app/config.phpを書き換える(英語 => 日本語)
デフォルトでは言語設定がenになっているので、jaに書き換えます。
config/app.phpを開いて、下記のようにlocaleをjaにします。
'locale' => 'ja'
言語設定と一緒にTimezoneも忘れずに設定しておくといいかと思います。
初期ではUTCになっているので、データを登録した時の時間が協定世界時になります。
'timezone' => 'Asia/Tokyo',
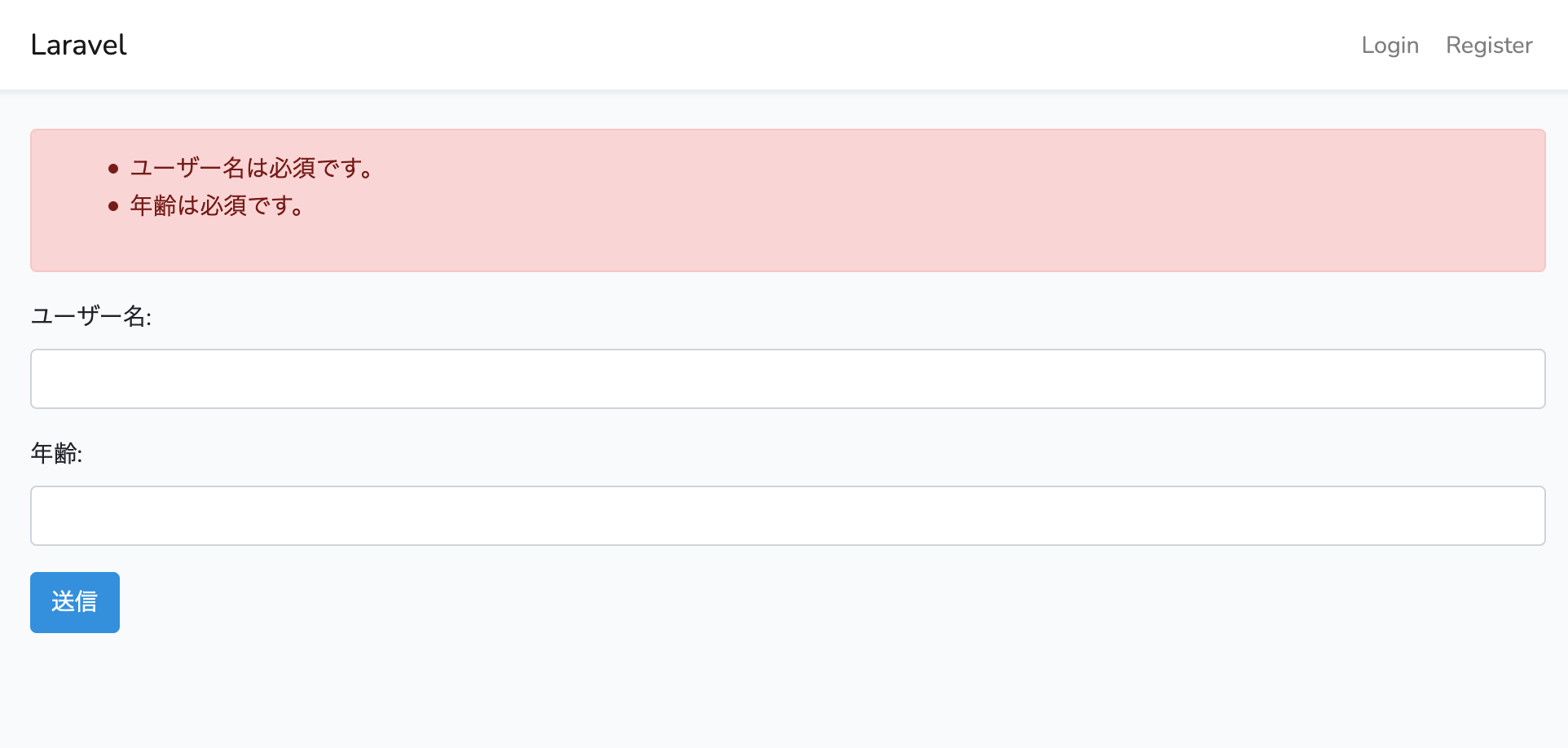
4. 動作確認する
ここまで出来ると日本語化されているので、動作確認してみます。

無事、日本語化されました!


コメント