前回はプレイ回数などのカウントを実装しました。
前回までで、ほとんど出来上がりました。
ですが、現在のままだとゲームを開始した後にもゲーム開始画面に戻れてしまいます。
ゲーム開始後にはゲーム開始画面に戻れないようにします。
戻りたい場合はログアウトして、ユーザー名をもう一度入れるように修正してみます。
この記事の目標(作るもの)について
URLを直接入力すると、ゲーム開始画面(index.php)に戻れてしまうので、下記のように戻れないようにします。

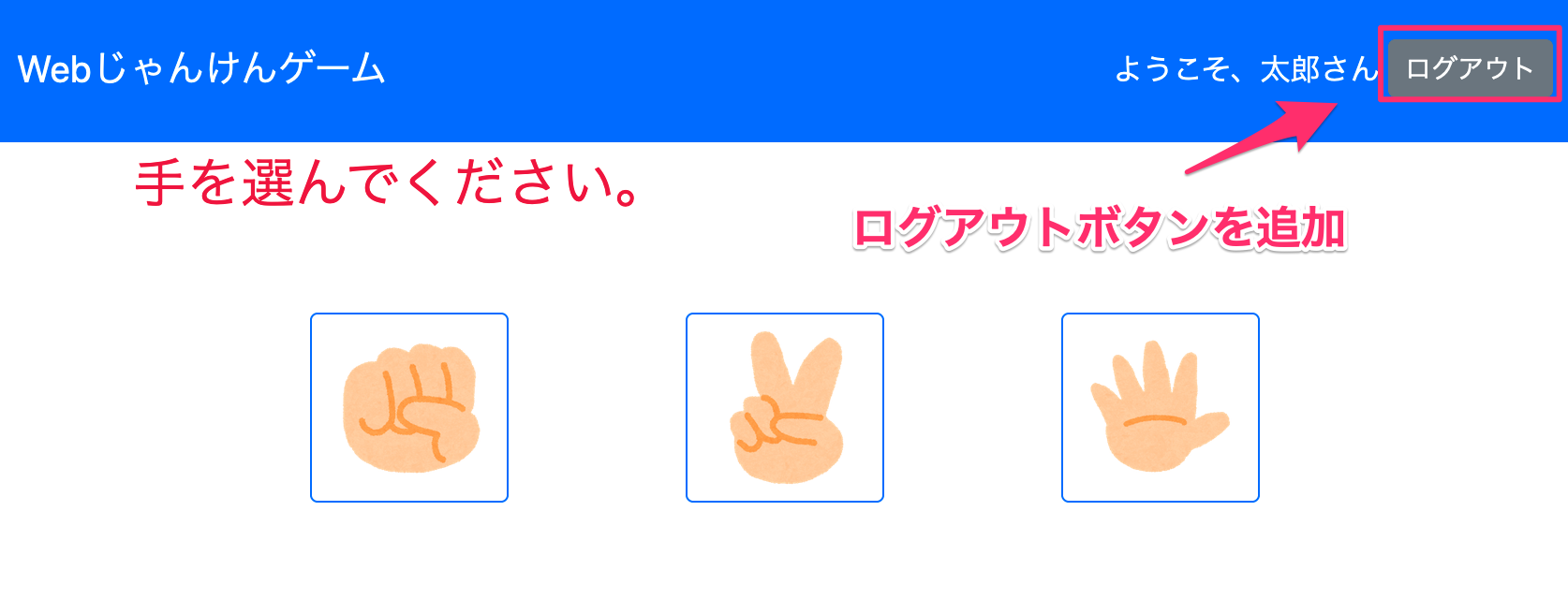
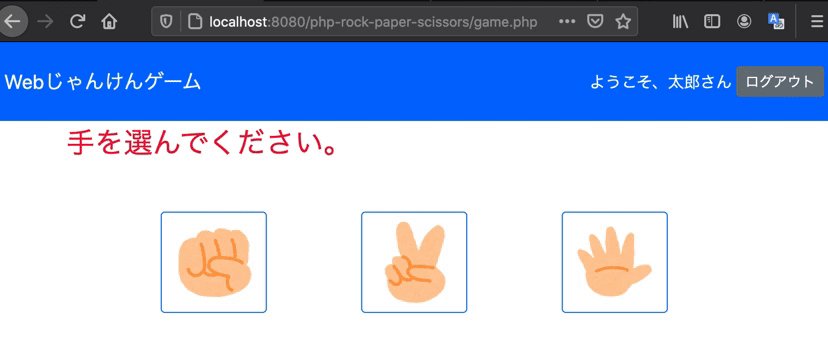
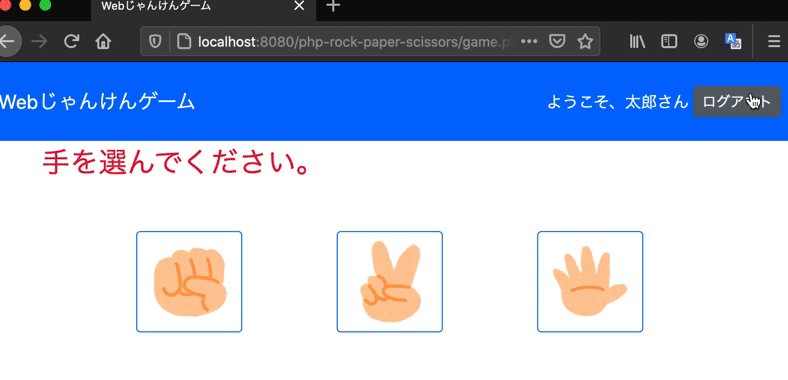
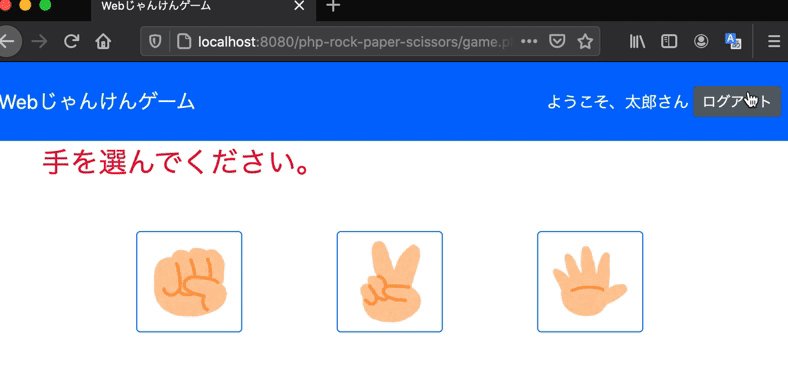
そして、ゲーム画面(game.php)にログアウトボタンを用意して、ゲームを止める場合はログアウトできるようにします。

ゲーム開始画面の修正
ゲーム開始画面(index.php)を開いて、下記のようにsession_startの下に追記します。
<?php
session_start();
// ---- ここから追加する ----
if (isset($_SESSION['userName'])) {
header('location: game.php');
exit;
}
// ---- ここまで追加する ----
?>
<html>
<?php require_once 'parts/header.php' ?>
解説
やっていることとしては、セッションにユーザー名が入っている場合はゲーム画面にリダイレクトしています。
これで、一度ゲーム開始してユーザー名がセッションに保持されると、ゲーム開始画面は開けないようになります。
ログアウトボタンの作成
ゲームを終了する場合はログアウトすることにします。
parts/navibar.phpを下記のように修正してください。
<div class="container-fluid">
<a class="navbar-brand" href="index.php">Webじゃんけんゲーム</a>
<?php if (isset($_SESSION['userName'])): ?>
// ---- ここから削除する ----
<div class="text-white">ようこそ、<?php echo $_SESSION['userName'] ?>さん</div>
// ---- ここまで削除する ----
// ---- ここから追加する ----
<div class="d-flex mt-3">
<div class="text-white pt-1">ようこそ、<?php echo $_SESSION['userName'] ?>さん </div>
<form method="post" action="logout.php">
<button class="btn rounted btn-secondary btn-sm">ログアウト</button>
</form>
</div>
// ---- ここまで追加する ----
<?php endif; ?>
</div>
</nav>
解説
今まで、ユーザー名だけ表示していた箇所に、ログアウトボタンを表示するようにしました。
formタグを使って、ログアウトボタンが押された場合はlogout.phpで処理するようにしています。
ログアウト処理ファイルの作成
ログアウト処理をするファイル(logout.php)を作成します。
ディレクトリの直下に作ってください。index.phpと同じ位置です。
<?php
session_start();
unset($_SESSION['userName']);
unset($_SESSION['count']);
unset($_SESSION['userWinCount']);
session_destroy();
header('location: index.php');
exit;
ここまで、実装が完了すると、最終的なファイル構成は下記のようになっています。
├── index.php
├── game.php
├── logout.php
├── images
│ ├── janken_boys.png
│ ├── janken_choki.png
│ ├── janken_gu.png
│ └── janken_pa.png
└── parts
├── header.php
└── navibar.php
解説
ログアウト処理についてです、最初にsession_startでセッションを開始します。
そしてunset関数を使用して、それぞれの不要なセッションの値を明示的に削除しています。
その後に、session_destroy関数を呼んでセッションを破棄しています。
最後にゲーム開始画面(index.php)にリダイレクトして処理終了です。
入力した名前がクリアされるので、ゲーム開始画面が表示されるようになります。
動作確認する
開始画面からゲーム画面にログインして、URLを直接入力して戻ろうとした場合は、このようにゲーム画面が表示されたままになります。

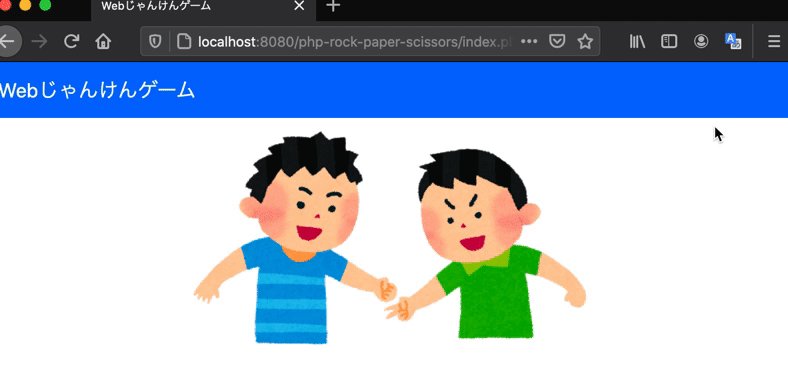
ログアウトボタンを押すと、このようにゲーム開始画面に戻りました。

内部的な処理としては、ログアウトするとユーザーの名前など、持っているセッション情報を破棄しています。
なので、ゲーム開始画面の読み込み時にリダイレクトされないようになりました。
終わりに
今回はログアウト機能を実装しました。
セッションに情報があるかどうかで、ログインしているかどうかを判定しています。
今回はユーザー名だけでしたが、IDとパスワードをいれる一般的なログイン画面でも
基本的には同じような仕組みでログイン・ログアウトが実装されています。
全5回の記事に渡ってじゃんけんゲームを作ってみました。いかがでしたか。
機能も少ないですが、そんなに難しい実装も必要なく、簡単に作れたかと思います。
質問や、ご指摘・ご感想などありましたら、コメント欄からよろしくお願いします。




コメント