今回はPHPを使用して、じゃんけんゲームを作ってみます。
丁寧に解説してみたので、PHPで何か作ろうと思っているけど、ネタがないなーという方はやってみてください。
対象となる人
・PHPの文法を勉強した。(こちらの内容がわかる程度で大丈夫です。)
学習できること
・PHPでのじゃんけんプログラムの書き方
などなど…
やっていないこと
– bootstrap5を使っていますが、特に解説していないのでHTML・CSSについては別で学んでください。
・開発環境について
– こちらについては、CodeLikeのPHP入門記事にまとめています。
開発環境はこちらで作成した環境を使います。
この記事の目標(作るもの)について
画面は2つです。
この記事ではゲームの処理を実装する前の画面作成までを行います。
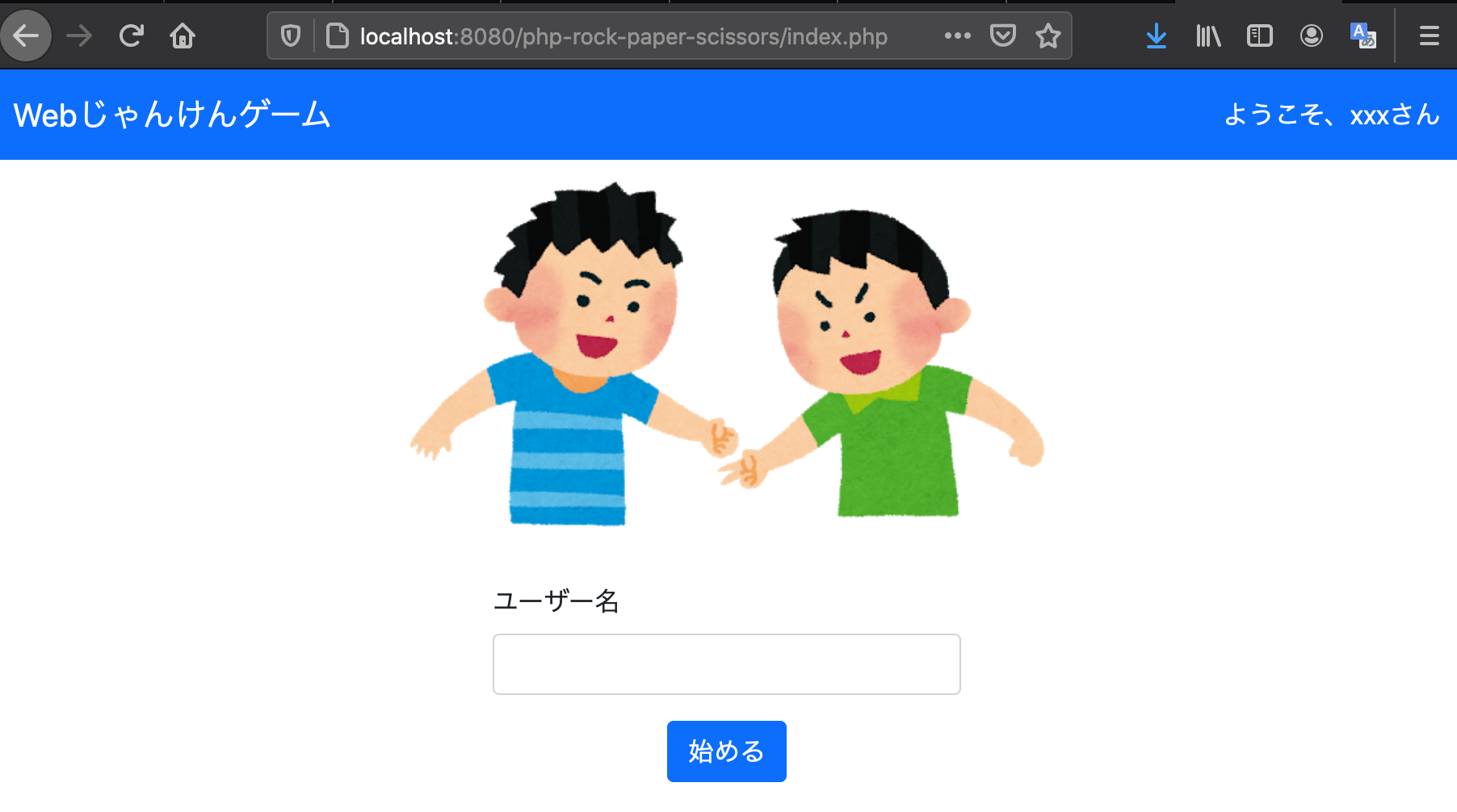
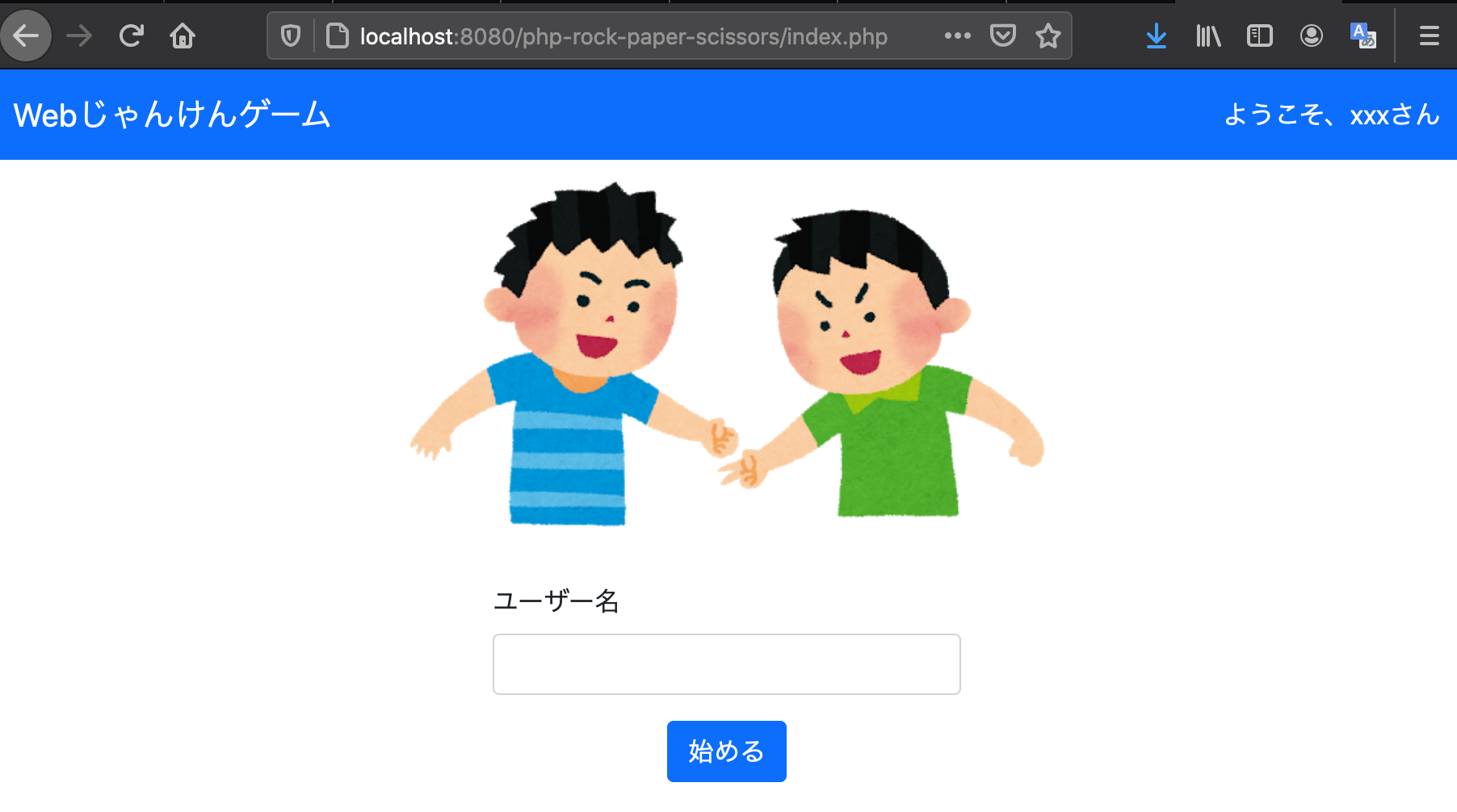
・じゃんけん開始画面(ユーザー名を入力する)
名前を入力して「始める」を押すと、じゃんけん画面に遷移します。

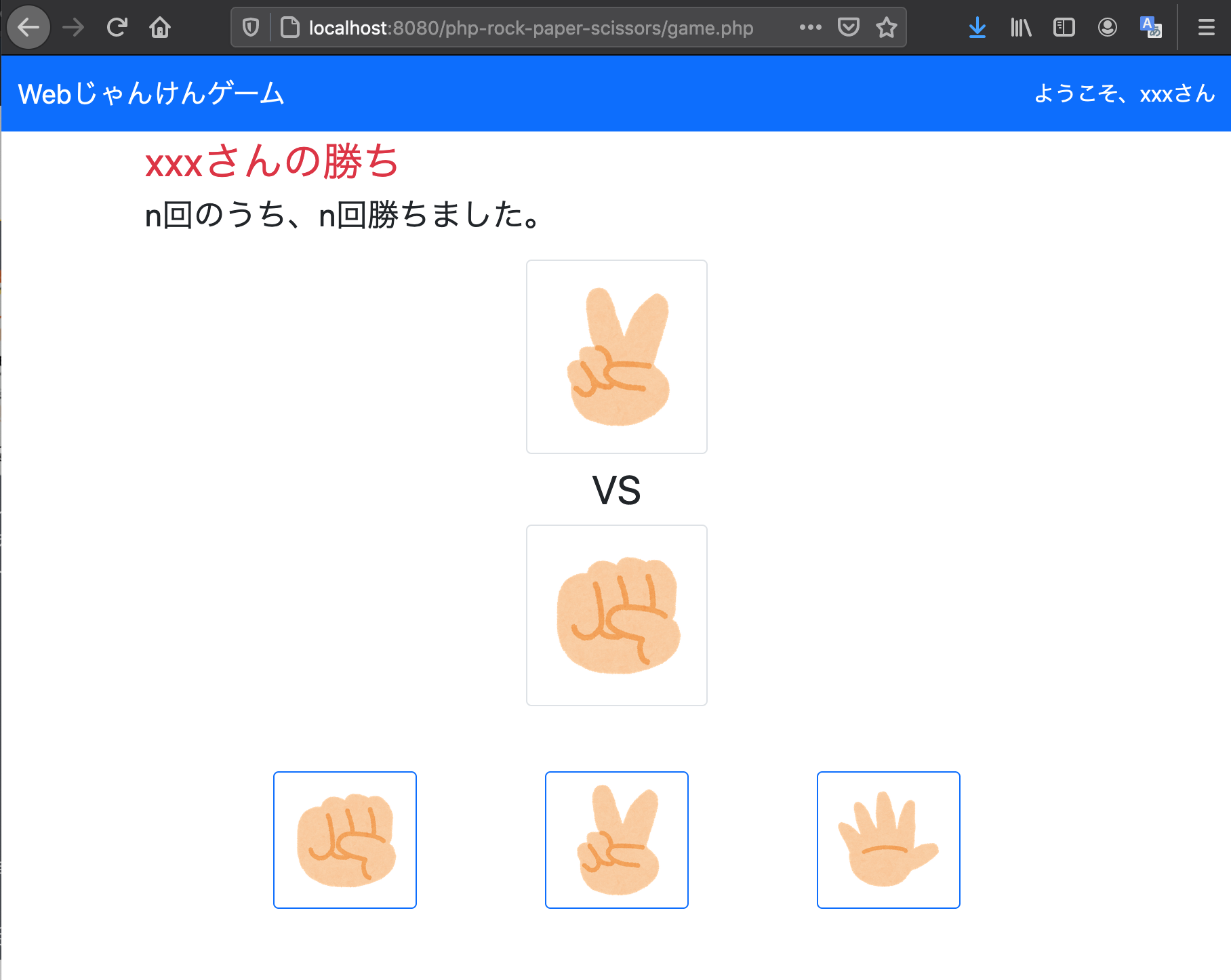
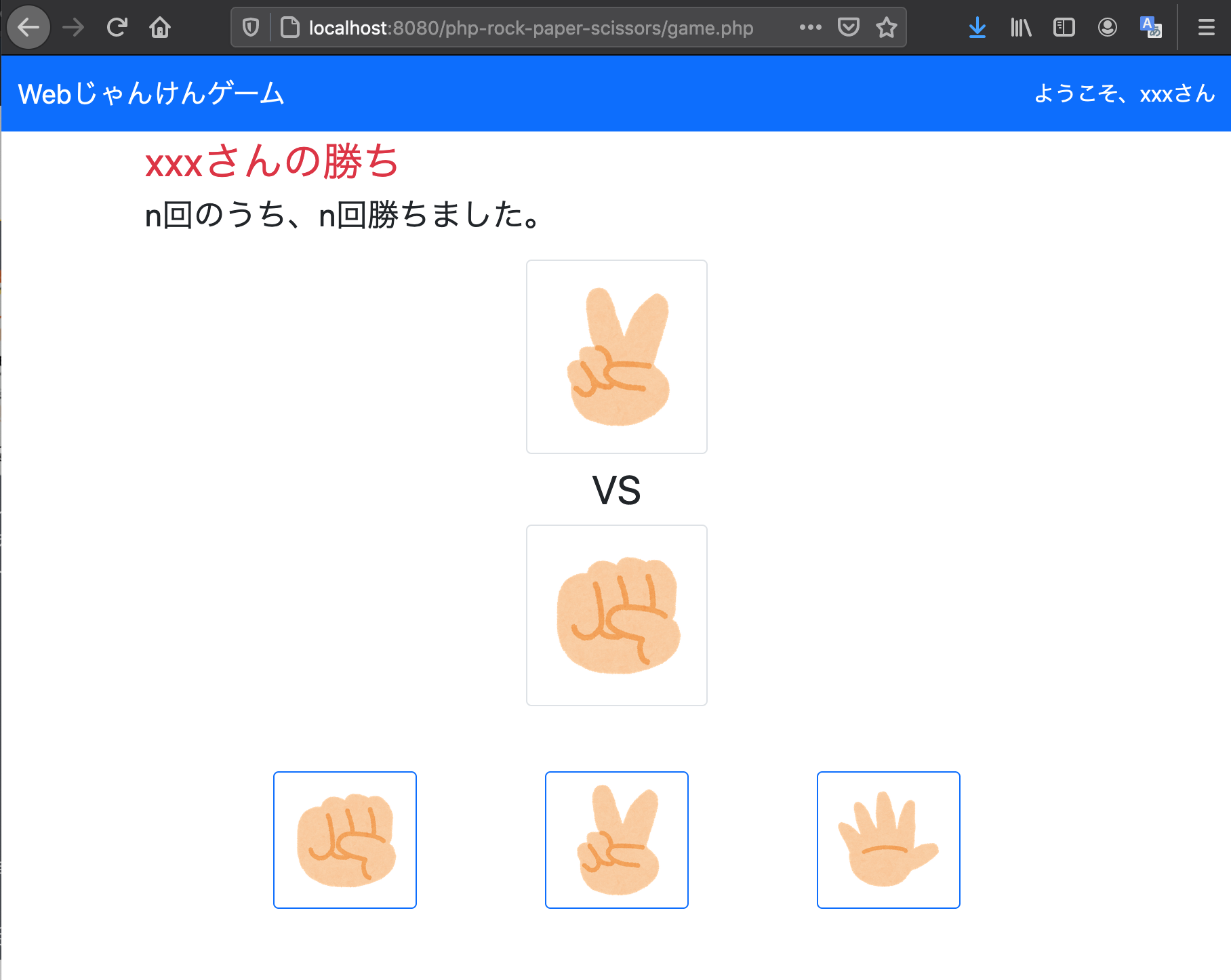
・じゃんけん画面(コンピューターとジャンケンする)
入力した名前が右上に表示されます。(「ようこそ、xxxさん」の形式)
画面下部のグー・チョキ・パーを選ぶと、コンピュータの手がランダムに決まって、じゃんけんします。
名前や対戦回数・じゃんけんの回数をPHPのセッションに保持します。

ディレクトリ構成を作成する
まずは、ドキュメントルートのディレクトリで下記のコマンドを実施して、ディレクトリを作成します。
ドキュメントルートについては、こちらに記載しています。
$ mkdir php-rock-paper-scissors
php-rock-paper-scissorsがプログラムを格納していく、プロジェクトのディレクトリになります。
トップページには`http://localhost:8080/php-rock-paper-scissors/index.php`でアクセスします。
その後に、作成したphp-rock-paper-scissors配下に移動します。
$ cd php-rock-paper-scissors
php-rock-paper-scissors配下に下記のコマンドで、2つディレクトリを用意しましょう。
$ mkdir -p images parts
今回はコマンドでディレクトリを作成しました。
macならFinder、windowsならExplorerで操作してもらって、手動で作っても良いです。
最終的に下記の状態になっておけば、問題ありません。
├── php-rock-paper-scissors
├── images
└── parts
imagesにはゲームで使う画像を、partsには共通の部品を配置します。
表示する画像を配置する
今回使っている画像は、「いらすとやさん」からいただきました。
こちらの画像をそれぞれ、名前をつけてphp-rock-paper-scissors/images配下に配置してください。
名前:janken_boys.png

名前:janken_choki.png

名前:janken_gu.png

名前:janken_pa.png

配置後のディレクトリはこうなります。
├── php-rock-paper-scissors
├── images
│ ├── janken_boys.png
│ ├── janken_choki.png
│ ├── janken_gu.png
│ └── janken_pa.png
└── parts
共通のパーツを作る
ヘッダーやナビバーは2つの画面で、ほとんど変えることがないパーツです。
同じタグを画面の表示に使いたいため、共通化しておきましょう。
partsフォルダの配下に、下記のように2つのファイルを作成します。
├── php-rock-paper-scissors
├── images
│ ├── janken_boys.png
│ ├── janken_choki.png
│ ├── janken_gu.png
│ └── janken_pa.png
└── parts
├── header.php
└── navibar.php
内容は下記のように作ってください。
header.phpファイルは下記になります。headタグの内容をまとめています。
<head>
<meta chara-set="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Webじゃんけんゲーム</title>
</head>
navibar.phpファイルは下記になります。画面上部のナビバーになる箇所をまとめています。
<nav class="navbar navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="index.php">Webじゃんけんゲーム</a>
<div class="text-white">ようこそ、xxxさん</div>
</div>
</nav>
じゃんけん開始画面を作る
じゃんけん開始画面を作成します。
index.phpと名前をつけて、php-rock-paper-scissors配下に配置します。
下記のような内容でファイルを作成してください。
<html>
<?php require_once 'parts/header.php' ?>
<body>
<?php require_once 'parts/navibar.php' ?>
<div class="container">
<div class="d-flex justify-content-center">
<img src="images/janken_boys.png" width="400" />
</div>
<form class="d-flex justify-content-center" method="post" action="game.php">
<div class="mt-3 col-5">
<label for="user_name" class="form-label">ユーザー名</label>
<input type="text" class="form-control" id="user_name" name="user_name">
<div class="d-flex justify-content-center">
<button type="submit" class="btn btn-primary mt-3 pl-3 pr-3">始める</button>
</div>
</div>
</form>
</div>
</body>
</html>
解説
PHPの処理として気にしておくべきは、<?php require_once 'parts/header.php' ?>と書いてある箇所です。
PHPの処理は<?phpから始まります。
require_onceを使うと、他のファイルを読み込むことができます。
require_onceはPHPで用意されている標準の関数です。
このようにすることで、共通のパーツを2つ読み込んでいます。
フォーム送信して処理をする箇所にも気をつけておきましょう。
今回はmethod="post" action="game.php"となっているので、POSTの形式でリクエストがgame.php画面に送信されます。
今回は画面作成だけなので、特に処理はありませんが「始める」ボタンを押すと、画面遷移してくれます。
じゃんけん画面を作る
実際にじゃんけんゲームをする画面を作成します。
game.phpと名前をつけて、php-rock-paper-scissors配下に配置します。
下記のような内容でファイルを作成してください。
<html>
<?php require_once 'parts/header.php' ?>
<body>
<?php require_once 'parts/navibar.php' ?>
<script lang="javascript">
function submitUserHand(hand) {
document.querySelector("#user_hand").value = hand;
document.querySelector("#select_hand_form").submit();
}
</script>
<div class="container">
<div>
<div class="fs-2 blue text-danger">xxxさんの勝ち</div>
<div class="fs-4">n回のうち、n回勝ちました。</div>
</div>
<div class="d-flex justify-content-center align-items-center flex-column mt-2">
<div class="border rounded p-3 mt-2">
<img src="images/janken_choki.png" width="100" class="rounded" />
</div>
<div class="d-flex justify-content-center fs-2 mt-1 mb-1">
VS
</div>
<div class="border rounded p-3">
<img src="images/janken_gu.png" width="100" class="rounded" />
</div>
</div>
<form method="post" action="game.php" id="select_hand_form">
<input type="hidden" name="user_hand" id="user_hand" value="" />
<div class="d-flex justify-content-evenly mt-5">
<button class="btn btn-outline-primary" onclick="submitUserHand('rock');">
<img src="images/janken_gu.png" width="80" class="rounded" />
</button>
<button class="btn btn-outline-primary" onclick="submitUserHand('scissors');">
<img src="images/janken_choki.png" width="80" class="rounded" />
</button>
<button class="btn btn-outline-primary" onclick="submitUserHand('paper')">
<img src="images/janken_pa.png" width="80" class="rounded" />
</button>
</div>
</form>
</div>
</body>
</html>
解説
ここでも同じように共通のファイルを<?php require_once 'parts/header.php' ?>とやって読み込んでいます。
フォームに送信する箇所はこうなっています。
<form method="post" action="game.php" id="select_hand_form">
<input type="hidden" name="user_hand" id="user_hand" value="" />
<div class="d-flex justify-content-evenly mt-5">
<button class="btn btn-outline-primary">
<img src="images/janken_gu.png" onclick="submitUserHand('rock');" width="80" class="rounded" />
</button>
<button class="btn btn-outline-primary">
<img src="images/janken_choki.png" onclick="submitUserHand('scissors');" width="80" class="rounded" />
</button>
<button class="btn btn-outline-primary">
<img src="images/janken_pa.png" onclick="submitUserHand('paper')" width="80" class="rounded" />
</button>
</div>
</form>
formタグのactionはgame.phpを指定しているので、自画面にPOSTで送信されます。
グー✊、チョキ✌️、パー✋それぞれの手をクリックしたときに、どれをクリックしたというデータを送信するようにしています。
このデータは<input type="hidden" name="user_hand" id="user_hand" value="" />に保持します。
それぞれの手をクリックすると、submitUserHandというjavascriptが走ります。
javascriptの内容は下記のようになります。
<script lang="javascript">
function submitUserHand(hand) {
document.querySelector("#user_hand").value = hand;
document.querySelector("#select_hand_form").submit();
}
</script>
内容としては、押された手の内容を先ほどのhiddenタグセットしています。
その後にフォームを送信しています。
これによって、それぞれのタグに渡しているrock, scissors, paperがgame.php送信されます。
今は処理を書いていないので、特に何も動かない状態です。
次回からゲームの処理を書いていきます。
ここまでで最終的には、下記のような構成になっています。
├── index.php
├── game.php
├── images
│ ├── janken_boys.png
│ ├── janken_choki.png
│ ├── janken_gu.png
│ └── janken_pa.png
└── parts
├── header.php
└── navibar.php
動作確認する
それでは画面の動作確認をしてみましょう。
http://localhost:8080/php-rock-paper-scissors/index.php`でトップページにアクセスします。:8080`を指定していますが、MAPMなどを使っている場合は基本的にポート番号は不要かと思います。
Dockerで環境を作った場合は上記のようにポート
このように表示されることが確認できました。

「始める」ボタンを押すと、このように表示されました!

今回は実際にゲームとして動かす前準備までを行いました。
次回からゲームの内容についての処理を入れていきます。




コメント