VSCodeでGitを使う方法について書いています。
VSCodeなどのGUIツールを使うと、ファイルの差分や履歴を確認するときにすごく見やすいです。
GUIツールが使える場合には積極的に使っていくとよいかと思います。
公式のこちらの記事にVSCodeのバージョン管理について記載がありました。
それでは、リポジトリのクローンから確認していきましょう。
リポジトリをクローンする(git clone)
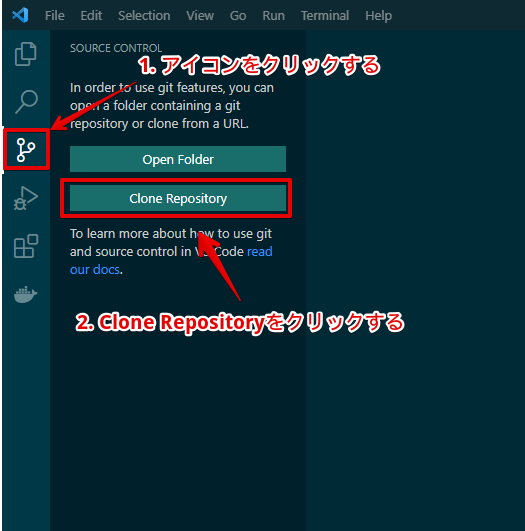
VSCodeを開いたら左のGitのアイコンをクリックします。
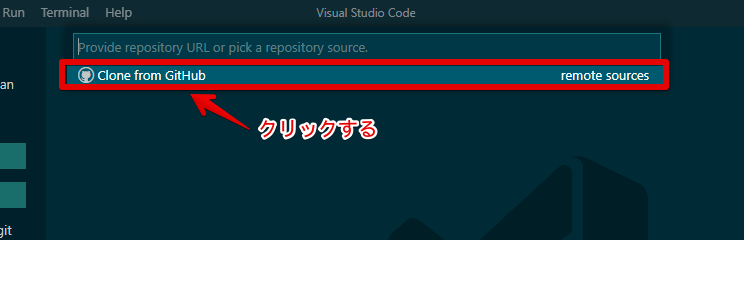
クリックしたら、「Clone Repository(リポジトリの複製)」を選択します。


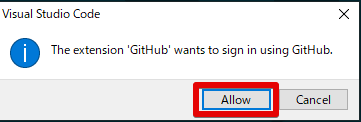
拡張機能のGitHubからGitHubのサインインをするか確認されます。

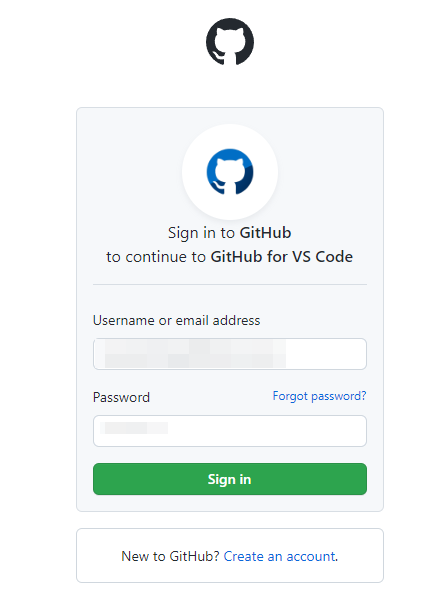
許可(Allow)をクリックすると、ブラウザでサインインするように促されるので、サインインします。

Visual Stadio Codeを開くか聞かれたら、開いてください。

OKを押します。

もう一度「Clone Repository(リポジトリの複製)」を選択します。
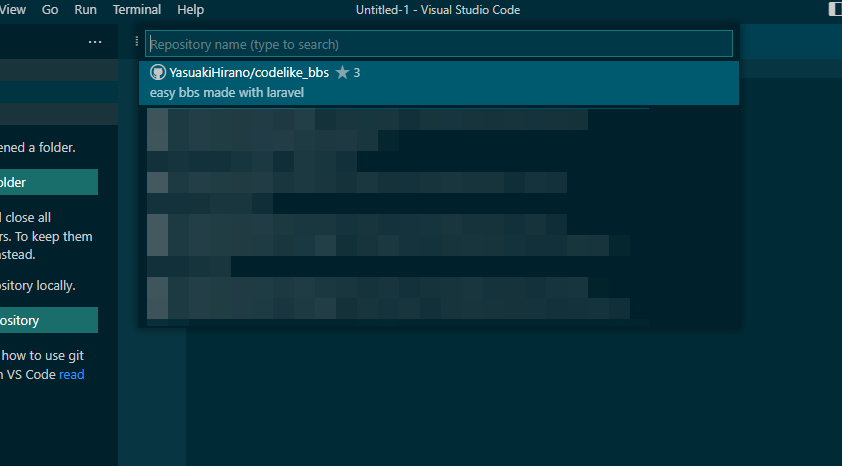
そうすると、下記のようにリポジトリが選択できるようになっているので、クローンしたいリポジトリを選びます。
(※選択できない場合は一度VSCodeを開きなおしてみてください)

ディレクトリを選ぶと、クローンされてローカルにソースコードがダウンロードされます。
そのまま作業に移る場合は、クローンしたディレクトリでVSCodeを開きなおしてください。
リポジトリをクローンするのはgit cloneコマンドでも可能です。
・【Git入門】git cloneの使い方!ソースコードをダウンロードしてみよう
ファイルをステージエリアに追加する(git add)
ファイルをステージエリアに追加してみます。
これはgit addコマンドで追加するのと同じ意味合いになります。
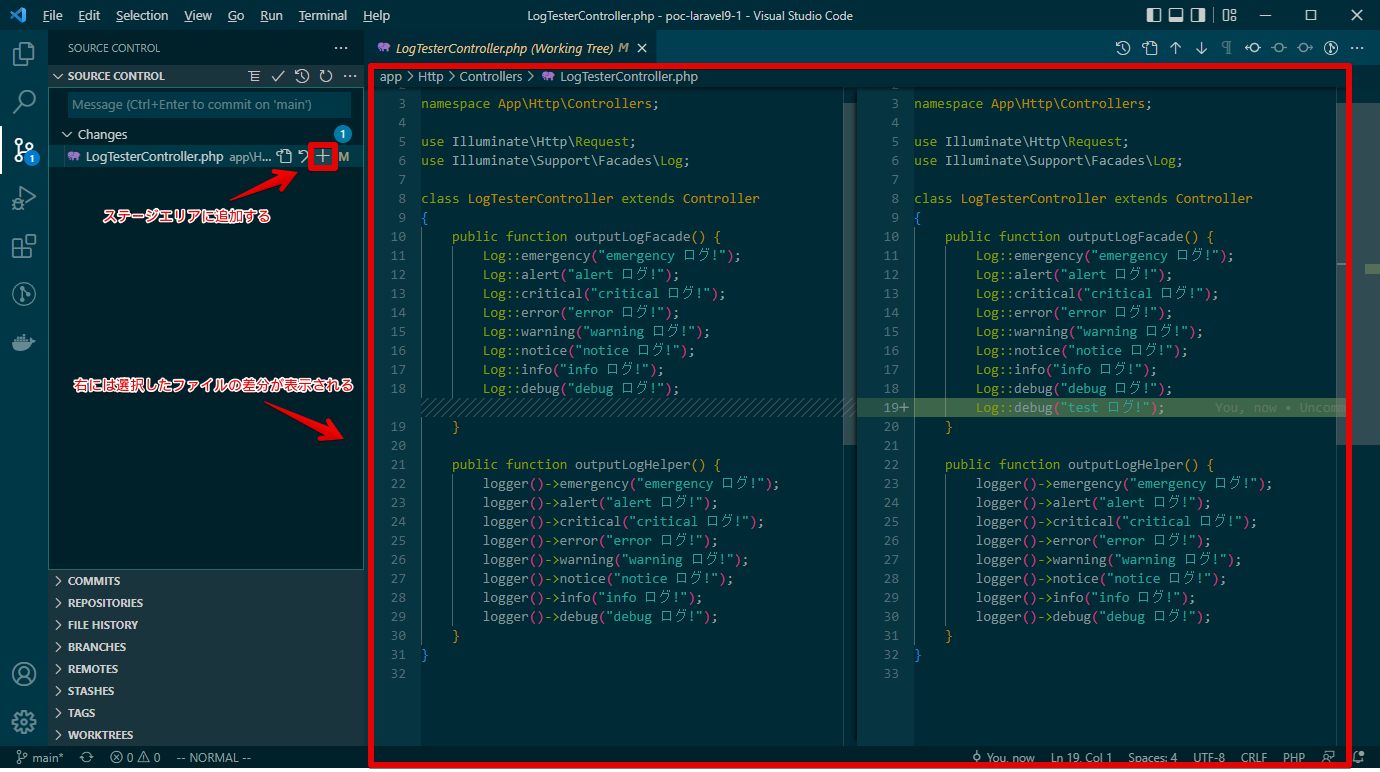
先ほどのGitのタブを選択すると、左側には変更したファイルや新規に作成したファイルが表示されます。
ファイルを選択すると、右側にはファイルの差分が表示されます。
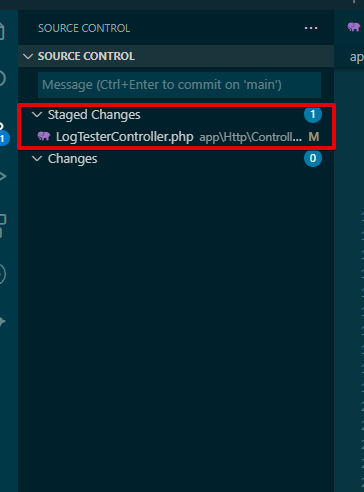
ファイルの変更点に問題がない場合は、下記のようにファイルの+ボタンを押すと…

このようにステージエリアに追加されます。

ファイルをコミットする(git commit)
ファイルをステージエリアに追加したあとにファイルをコミットすることができます。
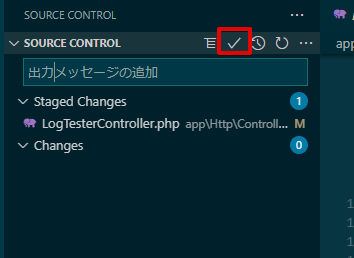
コミットメッセージを入力して、チェックアイコンをクリックします。

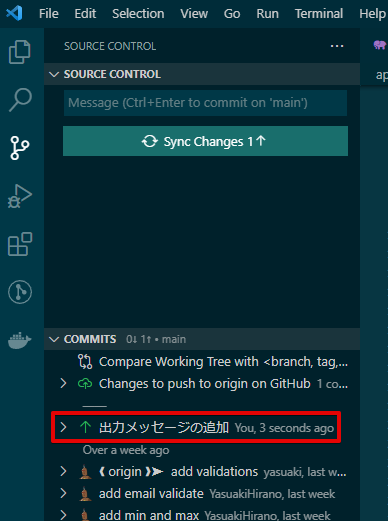
ファイルがコミットされると、下記のようにCOMMITSタブでコミットされていることが確認できます。

また、コミットメッセージを開くことで、変更したファイルの一覧の確認が可能です。

ファイルをプッシュする(git push)
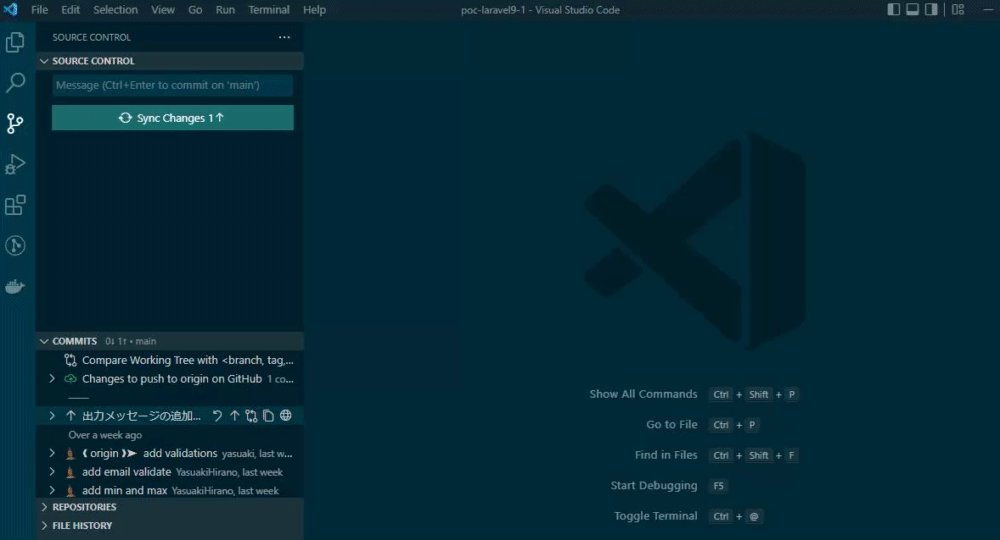
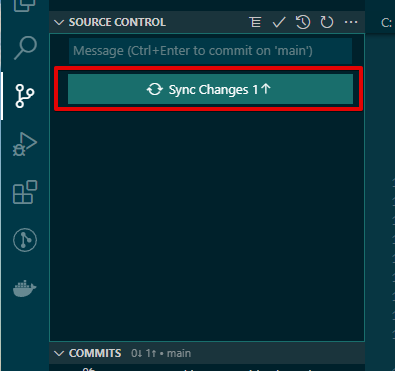
ファイルをプッシュするには、コミットが終わった状態で「Sync Changes(変更の同期)」ボタンをクリックします。
この操作でGitHubのリポジトリに対して、コミットした内容を反映します。

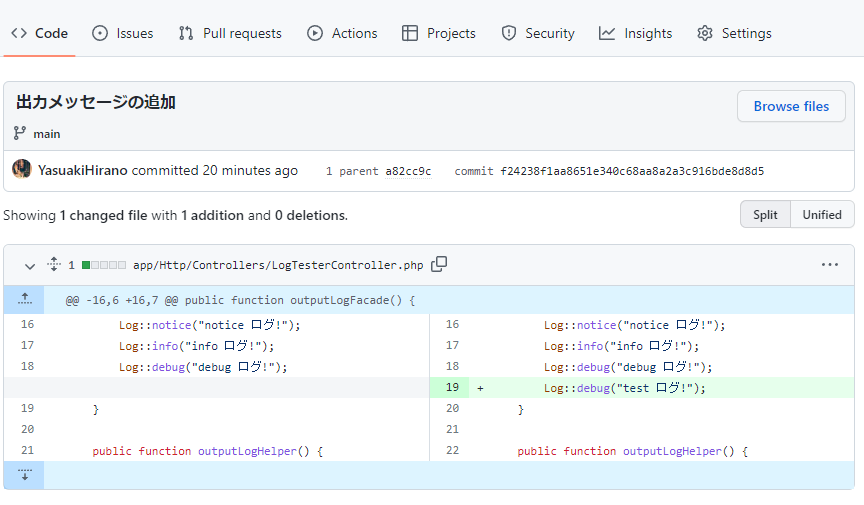
プッシュが完了して、GitHubを見ると内容が反映されていることが確認できました。

コミット履歴を確認する(git log)
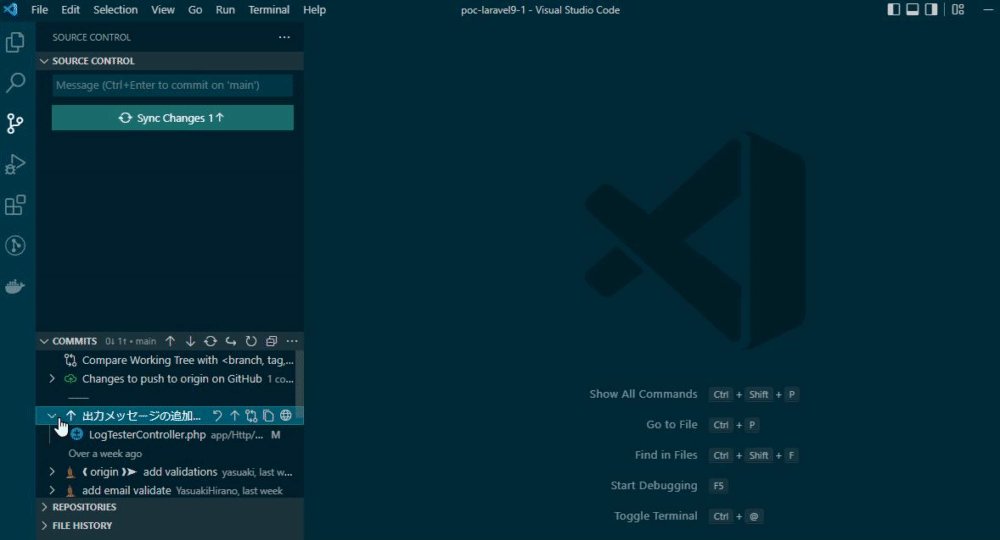
コミット履歴を確認してみます。
VSCodeで見ると、差分が見やすいのでとても助かります。
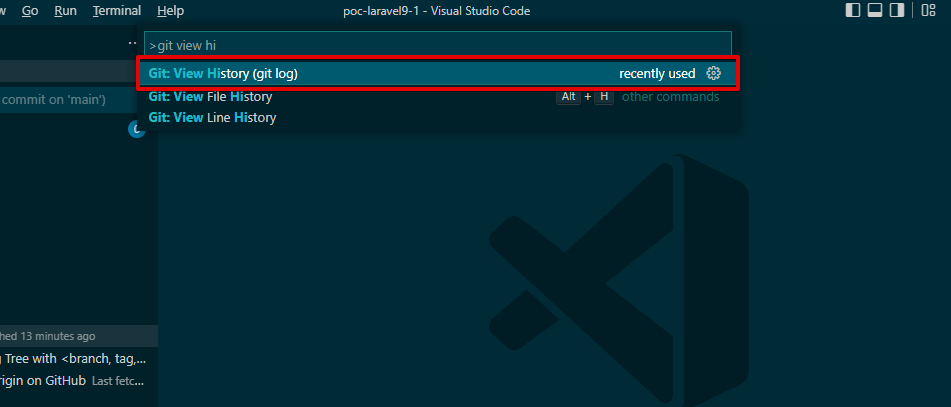
コマンドパレットをひらいて、Git View Historyを探して選択します。

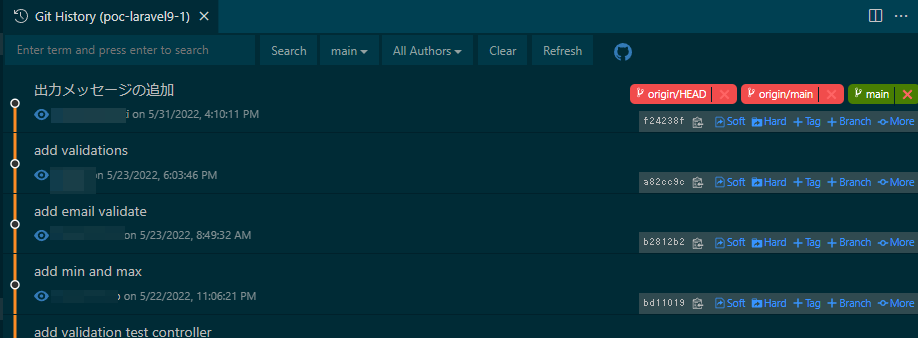
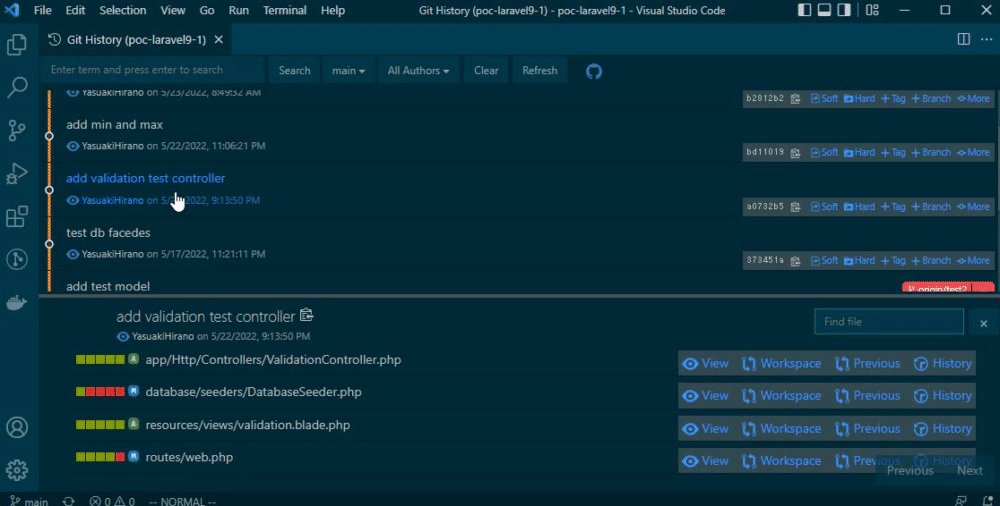
そうすると、下記のようにログが表示されます。

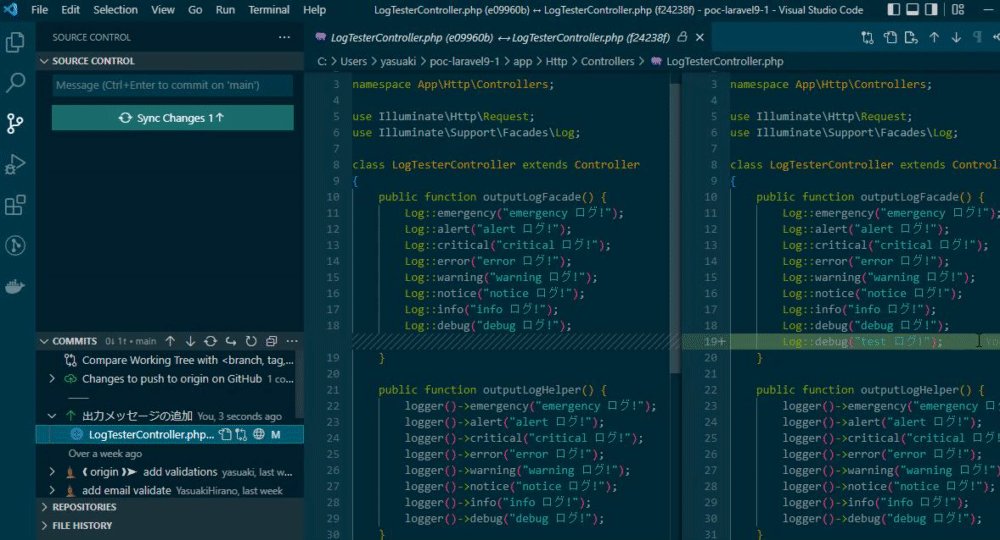
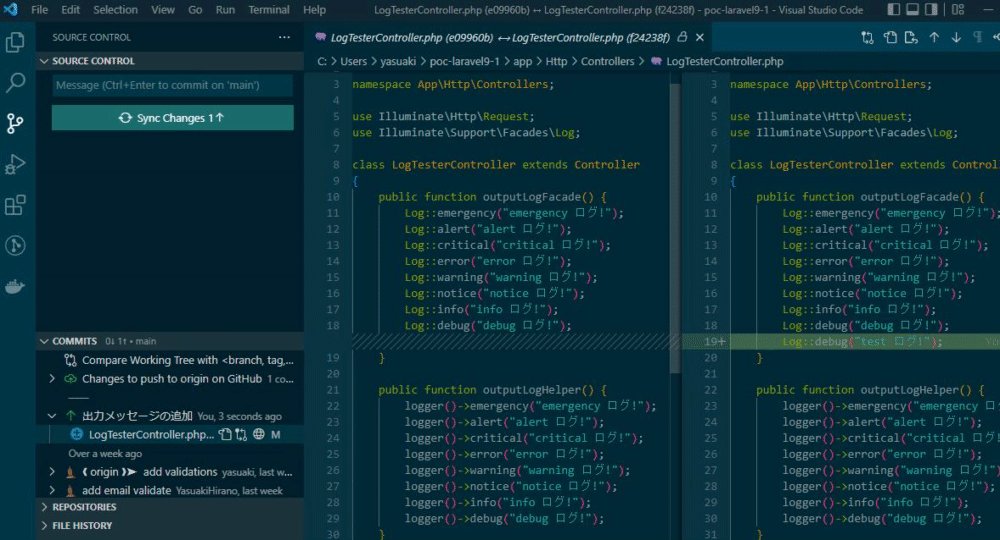
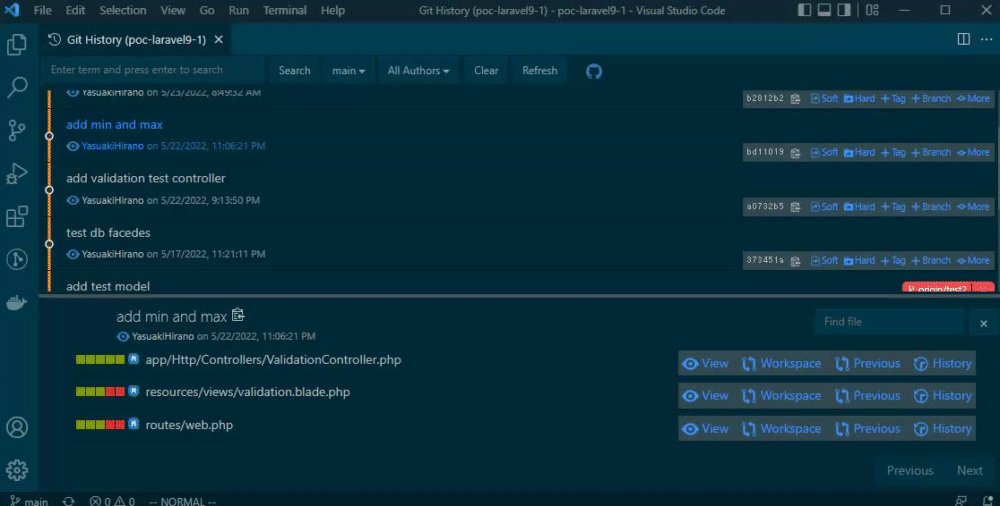
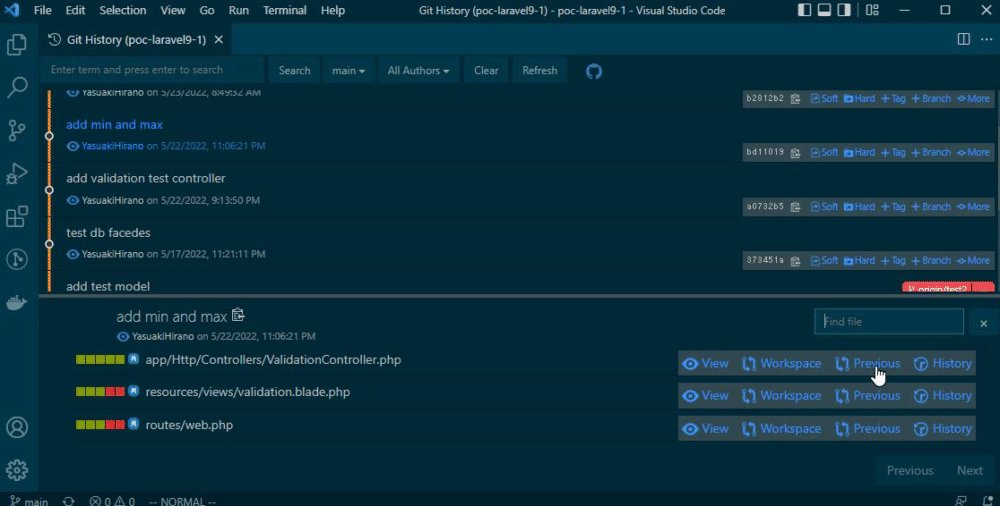
ログの行を選択すると、コミットされたファイルの一覧が並びます。
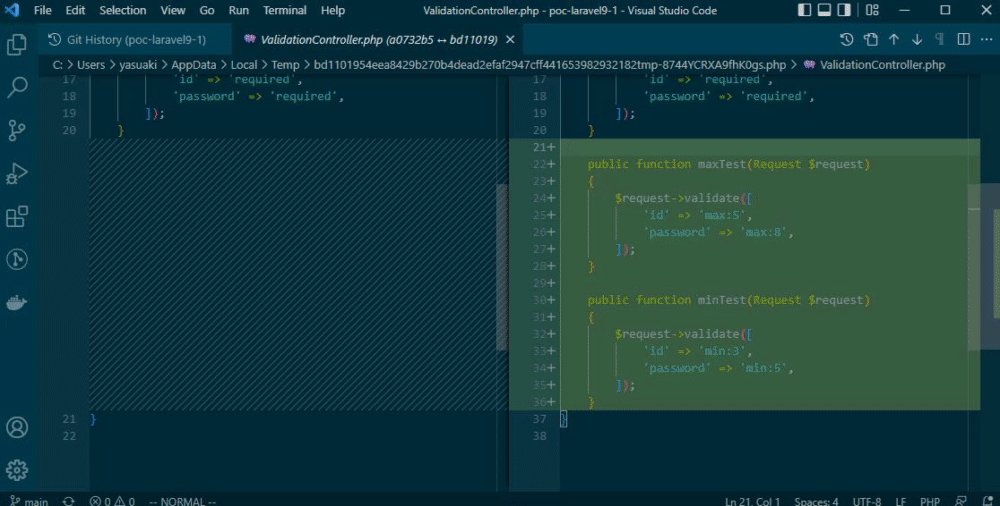
「Previous」を選択すると、前のコミットと比べてどうなっているかを確認できます。

ブランチを作成する(git branch)
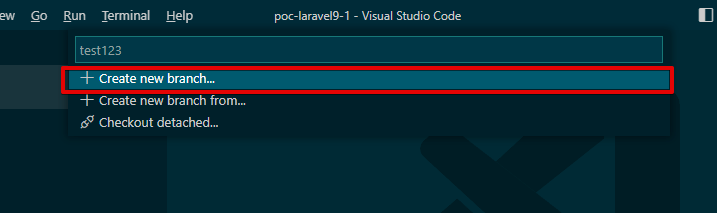
画面左下のブランチ名をクリックします。

ブランチ名を入力して、「Create new branch…」を選択します。

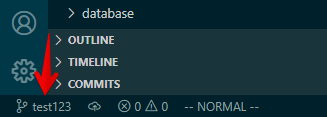
そうすると、画面左下のブランチ名が変わったことが確認できます。

git branchコマンドを実行しても、現在のブランチが切り替えたブランチになっていることが確認できます。
$ git branch
main
* test123
・【Git入門】git branchの使い方!ブランチの作成などトピックス4つ!
ブランチを切り替える(git checkout)
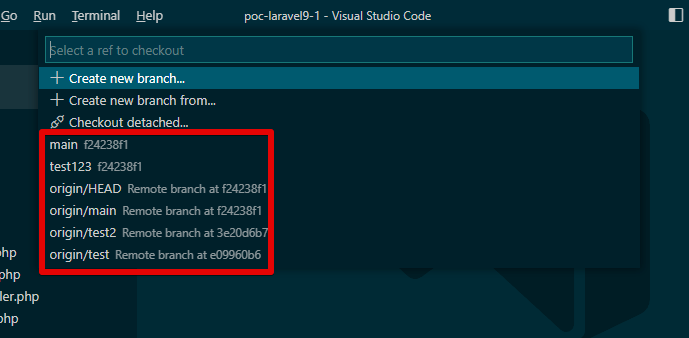
ブランチを切り替える場合も、画面左下のブランチ名を選択します。
存在するブランチが一覧表示されるので、選ぶと切り替えることが可能です。

originがついているものは、ローカルに存在せずにリモートリポジトリのみに存在するものです。
クリックすることで、チェックアウトして、ブランチを切り替えてくれます。
・【Git入門】git checkoutの使い方!ブランチを切り替え・リモートから取得


コメント