Gitコマンドを使用して、git cloneしたリポジトリに対して、管理したいファイルをコミットした後にプッシュするまでの内容を解説しています。
プッシュまでに使うGitコマンドについても簡単に解説してみました。
GitコマンドはGitが操作できるGUIのツール(SourceTreeなど)を使用する場合は、あまり使うことがないかもしれません。
SSHで接続した先や、GUIツールがない場合などには、gitが入っていれば標準で使えるコマンドなので覚えておいて損はないかと思います。
GitHubのリポジトリは前回のこちらの記事で作成したリポジトリを使います。
GitHubへのプッシュの設定を行う
GitHubのリポジトリにプッシュする際には、接続の設定を行っておく必要があります。
下記の記事で解説しているので、確認してみてください。
GitHubにHTTPS接続でアクセスする方法!5ステップでトークンを作成!
GitHubにSSH接続する方法!(キーの作成からpushまで解説)
リポジトリに対してプッシュしてみよう
この記事では、前回の記事で作成したこちらのリポジトリを使用します。
自分で、プライベートリポジトリなどを作成して同じように作業してもらえるとわかりやすいかと思います。
1. コミットするファイルを作成
2. ステージングエリアにファイルを追加する
3. ファイルをコミットする
4. Gitログでコミットされたか確認する
5. GitHubにプッシュする
コミットするファイルを作成する
まずリポジトリに対して、コミットするファイルを作成します。
リポジトリのtest-repositoryディレクトリ配下でコミットしたいファイルを作成します。
test.jsという名前で、下記の内容のファイルを作成してみました。
for (let i = 0; i < 10; i++) {
console.log(`Hello, World: ${i}`)
}
ステージングエリアにファイルを追加する
ファイルを作成したら保存して、test-repositoryディレクトリ配下で下記のコマンドを使用します。
git addコマンドを使うと、作業したファイルをステージングエリアに追加します。
$ git add test.js
これでファイルがステージングエリアに追加されます。
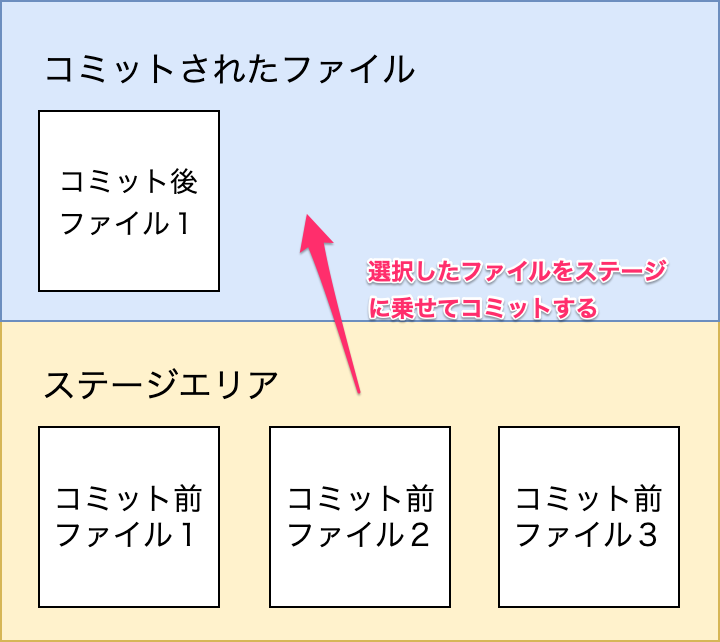
ステージングエリアは、Gitにコミットする前にファイル選択して、置いておくエリアになります。
コミット前のファイルをステージングエリアに置いて、置かれたファイルがコミット対象になります。

ステージングエリアに追加したファイルを確認するには、git statusコマンドを使用します。
下記のように実行すると、ステージングエリアのファイルを確認できます。
$ git status
実行すると、下記のようになります。
コミットする変更されたファイルとして、test.jsが表示されます。
$ git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: test.js
これで、コミット対象になったので、コミットしてみます。
※ステージングエリアに追加されていない場合
ファイルがgit addで追加されていない状態だと、下記のようになります。
追加されていないファイルはUntracked filesとして、表示されます。
$ git status
On branch main
Your branch is up to date with 'origin/main'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
test.js
ステージに追加されたファイルの解除
git addでステージされているファイルを解除して戻す場合には、下記のコマンドを使用します。
$ git reset HEAD
ステージされているファイルが、全て解除された状態に戻ります。
一部のファイルだけ選択するには、ファイルのパスを記載します。
$ git reset HEAD [file-path]
ファイルをコミットする
ステージされたファイルをコミットしてみます。
コミットする時には、git commitコマンドを使用します。
-mオプションを付けて、コメントを入れてコミットします。
コメントを入れずにコミットしようとすると、エディタが開いてコメントを入れるように求められます。
下記のコマンドを実行すると、ステージエリアに追加されたファイルを”add test.js”というコメント付きでコミットします。
$ git commit -m "add test.js"
実行すると、下記のようにtest.jsファイルがmainブランチにコミットされたことが確認できます。
$ git commit -m "add test.js"
[main 5ac2ae0] add test.js
1 file changed, 3 insertions(+)
create mode 100644 test.js
*ファイルがステージングエリアに追加されていない場合
ファイルがステージングエリアに追加されていない場合にgit commitコマンドを使用します。
そうすると、下記のようにメッセージが表示されます。
$ git commit -m "add test.js"
On branch main
Your branch is up to date with 'origin/main'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
test.js
nothing added to commit but untracked files present (use "git add" to track)
コミット対象のファイルがないため、git addコマンドを使って追加するように促されます。
Gitログを確認する
コミットされたかどうかを、git logコマンドを使用することで、確認することが可能です。
test-repositoryディレクトリ配下で、git logを実行します。
$ git log
実際に実行すると、下記のようにコミット履歴がコメント付きで、最新のコミットから上から順番に表示されます。
$ git log
commit b206e144b6e69ef3c07278f0868dbedf33843539 (HEAD -> main, origin/main, origin/HEAD)
Author: yasuaki0206 <mailaddress@example.com>
Date: Tue Apr 19 16:52:38 2022 +0900
add test.js
commit 2e7f59cdb5b234a4b804e8424c5be0e3b2159a24
Author: yasuaki0206 <103511400+mailaddress@example.com>
Date: Wed Apr 13 09:44:40 2022 +0900
Initial commit
今回コミット時に入れたコメント(“add test.js”)が表示されました。
最新のコミットとして、反映されています。
“commit”の横にあるランダムな文字列(“b206e144b6…”)はコミット番号と呼ばれるものです。一意の番号になります。
このコミット番号を使用して、指定したコミット番号のファイルを取り出したり、前の履歴に戻ったりできます。
GitHubにプッシュする
コミットが終わったら、GitHubのリポジトリにプッシュします。
コミットまではローカルで管理していますが、リポジトリにプッシュするとPublicの場合は全体公開されます。
Privateの場合は招待しているチームのユーザーのみに公開されます。
プッシュまで終わっておけば、リポジトリにソースコードが共有された状態になっています。
現在使用しているパソコン以外の他のパソコンや場所からでも、リポジトリにアクセスすることでソースコードの確認や、続きを開発していくことが可能です。
コミットまで終わったら、下記のgit pushコマンドを使用して、プッシュします。
$ git push origin main
originはリモートリポジトリを指しています。
デフォルトではクローンした元のリポジトリになるので、今回はGitHubの”https://github.com/yasuaki0206/test-repository”を指していることになります。
mainはブランチのことです。
GitHubでリポジトリを作成した時にデフォルトでmainブランチができています。
origin mainでgithubのmainブランチにプッシュするといった意味になります。
実際に実行すると、下記のようにプッシュできたことが確認できます。
$ git push origin main
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 6 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 342 bytes | 342.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/yasuaki0206/test-repository.git
2e7f59c..b206e14 main -> main
GitHubでプッシュできているか確認する
ブラウザでGitHubのリポジトリにアクセスしてみます。
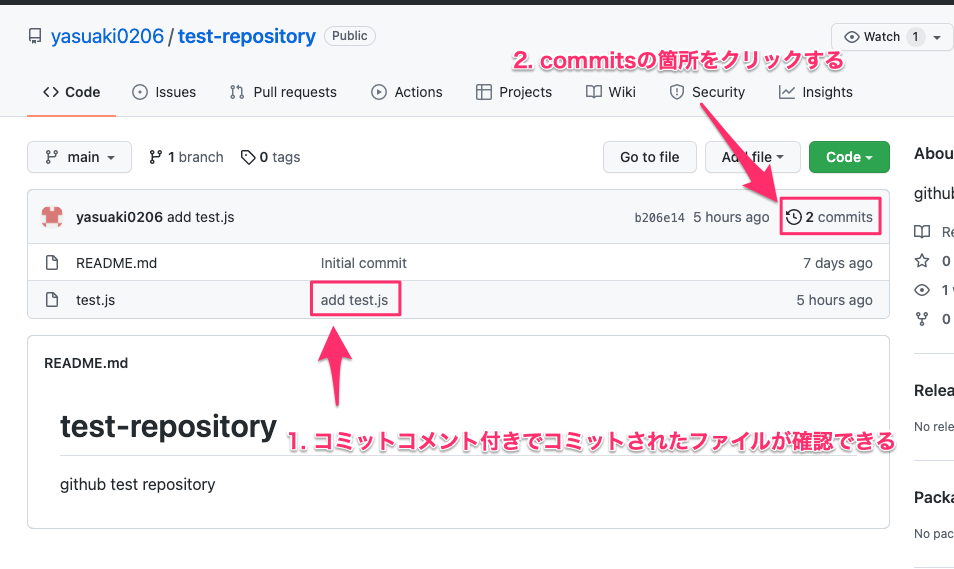
そうすると、下記のようにコミットコメント付きで、ファイルが上がっていることが確認できました。

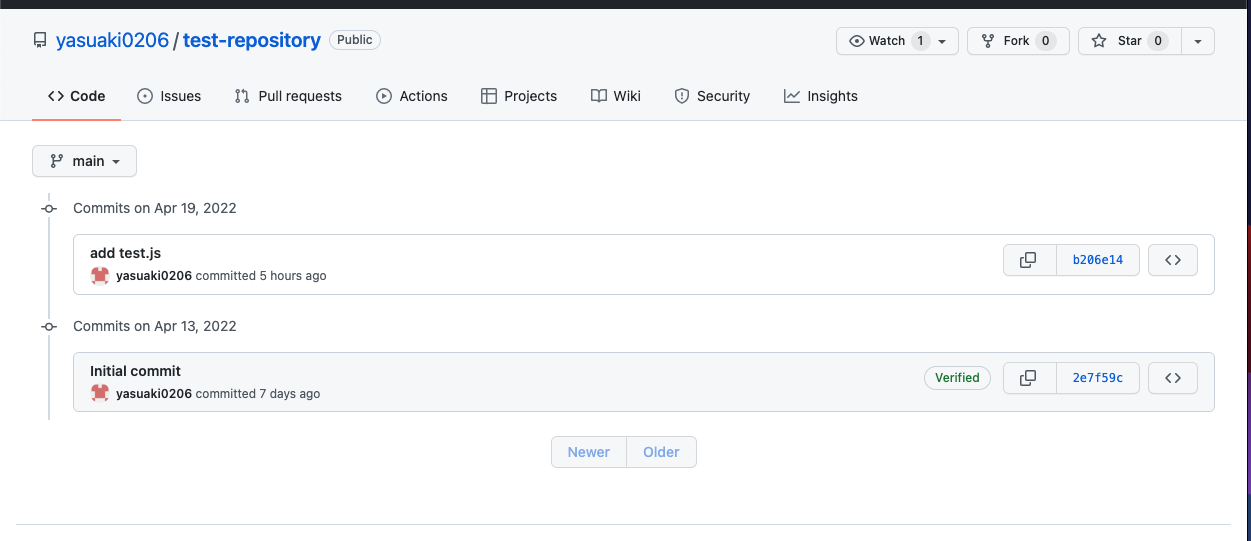
commitsをクリックすると、git logで確認した時と同じようなかたちの下記のようなコミット履歴が表示されました。
コミット番号をクリックすると、ファイルの変更履歴などを見ることができるので便利です。

終わりに
今回はGitを使ってコミットまで行って、GitHubのリポジトリに対してプッシュするまでを簡単に解説してみました。
実際の開発現場でもこんな感じでローカルにコミットをためて、リポジトリに対してプッシュして、ソースコードを共有します。
git addやgit commit・git pushなど、gitコマンドを活用してファイル管理をするときにはよく使うので覚えておくと良いかと思います。


コメント