今回はVue.jsのv-if,v-elseとv-showについて書いています。
v-if,v-elseとv-showの使い方について、簡単に説明した後にサンプルコードを載せていますので、確認してみてください。
載せているサンプルコードはVue.jsのバージョン3(Composition API)で検証しています。
公式の解説ページは下記になります。
条件付きレンダリング
v-if(v-else)はどう使う?
v-if,v-elseは条件に応じて、画面表示を変えたい場合に使用します。
v-if,v-elseを使うことで、画面要素の表示制御を行うことができます。
基本的にはv-ifで条件をつけます。
v-elseは条件に合わなかった場合の内容を定義するときに使用します。
実際の例を確認しましょう。
例えば、下記のようにv-ifを使用することができます。
<div v-if="fruit == 'apple'">
フルーツはリンゴです!
</div>
divタグに対して、v-ifで条件をつけています。
条件が合っている場合(trueになる)時に中のタグが画面に表示されます。
上記の場合だと、fruit変数がappleという文字列だった場合は「フルーツはリンゴです!」が画面に表示されます。
先ほどの例にv-elseを使用してみます。
<div v-if="fruit == 'apple'">
フルーツはリンゴです!
</div>
<div v-else>
フルーツが何かわかりません!
</div>
このように使用すると、fruit変数にapple文字列以外のものが入っている場合はv-elseを通ります。
このようにして、条件が合わない場合(falseになる)に表示するタグを定義できます。
v-elseはv-ifかv-else-ifの後に書かないといけません。
v-else-ifですが、条件がifに合わなかった場合の条件をつけることが可能です。
例えば、下記のように使用します。
<div v-if="fruit == 'apple'">
フルーツはリンゴです!
</div>
<div v-else-if="fruit == 'banana'">
フルーツはバナナです!
</div>
<div v-else-if="fruit == 'melon'">
フルーツはメロンです!
</div>
<div v-else>
フルーツが何かわかりません!
</div>
v-ifで最初にfruit変数がappleか確認します。
appleでなかった場合にbananaか確認します。
さらに、appleでもbananaでもなかった場合にmelonか確認します。
それぞれの条件に当てはまった時の内容が表示されます。
最後にどれでもなかった場合にv-else配下の要素が表示されます。
v-showはどう使う?
v-showもv-ifと同じように表示制御を行います。
v-ifと同じように使用することが可能です。
v-ifと違うところはv-showではcssのdisplayプロパティを切り替えます。
そのため、表示・非表示を切り替えますが、画面に要素が残った状態になるというところです。
v-showでは、そうでなかった時の条件をつけるv-elseは使用できません。
実際に使う場合は下記のように、v-ifと同様にして使用することが可能です。
<div v-show="fruit == 'apple'">
フルーツはリンゴです!
</div>
条件が合っている場合(trueになる)に「フルーツはリンゴです!」が表示されます。
条件が合わない場合(falseになる)には、下記のように要素のdisplayプロパティがnoneになって、画面から非表示になります。
<div style="display: none;"> フルーツはリンゴです! </div>
v-if, v-else, v-else-ifを使用してみる
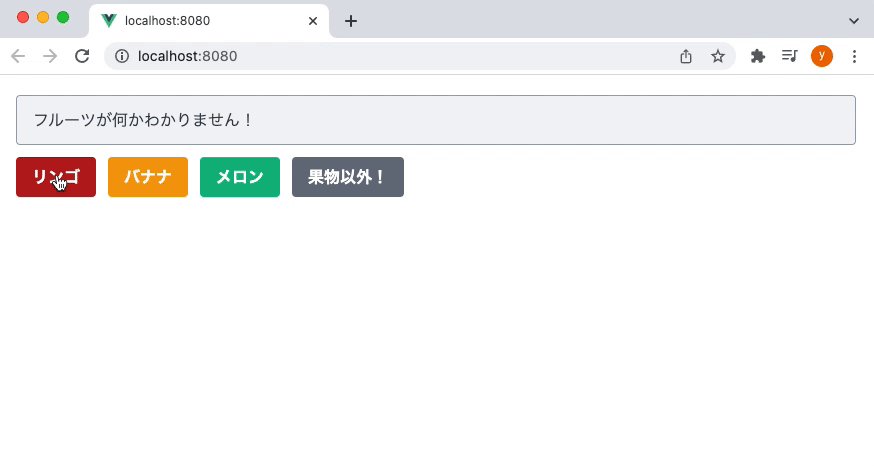
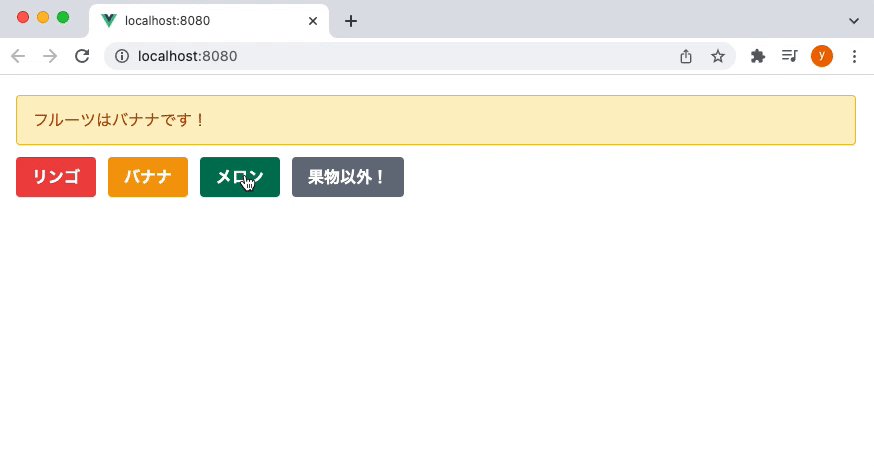
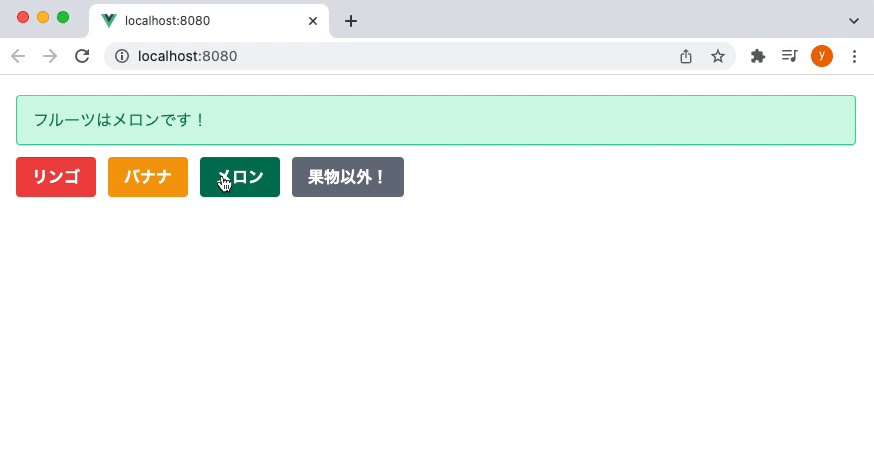
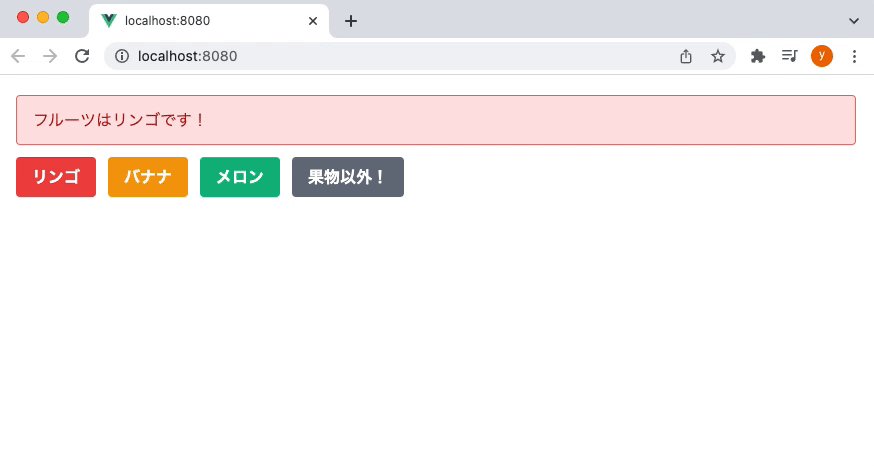
実際にv-if・v-else・v-else-ifを使用したコンポーネントを下記のように作ってみました!
ボタンを4つ配置して、押したボタンによって表示を切り替えています。
TailwindCSSを使用して、いい感じに装飾してみました。
<template>
<div class="m-5">
<div v-if="fruit == 'apple'">
<div class="bg-red-100 border border-red-400 text-red-700 px-4 py-3 rounded relative" role="alert">
フルーツはリンゴです!
</div>
</div>
<div v-else-if="fruit == 'banana'">
<div class="bg-yellow-100 border border-yellow-400 text-yellow-700 px-4 py-3 rounded relative" role="alert">
フルーツはバナナです!
</div>
</div>
<div v-else-if="fruit == 'melon'">
<div class="bg-green-100 border border-green-400 text-green-700 px-4 py-3 rounded relative" role="alert">
フルーツはメロンです!
</div>
</div>
<div v-else>
<div class="bg-gray-100 border border-gray-400 text-gray-700 px-4 py-3 rounded relative" role="alert">
フルーツが何かわかりません!
</div>
</div>
<div class="flex mt-3">
<button @click="fruit = 'apple'" class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded">
リンゴ
</button>
<button @click="fruit = 'banana'" class="ml-3 bg-yellow-500 hover:bg-yellow-700 text-white font-bold py-2 px-4 rounded">
バナナ
</button>
<button @click="fruit = 'melon'" class="ml-3 bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded">
メロン
</button>
<button @click="fruit = 'other'" class="ml-3 bg-gray-500 hover:bg-gray-700 text-white font-bold py-2 px-4 rounded">
果物以外!
</button>
</div>
</div>
</template>
<script>
import { ref } from 'vue'
export default({
setup () {
const fruit = ref('')
return {
fruit
}
}
})
</script>
スクリプトの方で、fruit変数を作成して画面に返しています。
画面の方では、変数の内容を参照して、条件にあったアラートを表示するようにしました。
appleだったら「フルーツはリンゴです!」でbananaだったら「フルーツはバナナです!」といった形です。
それぞれのボタンを押した時に@clickでfruit変数に文字列を格納しています。
実際に動作を確認してみます。

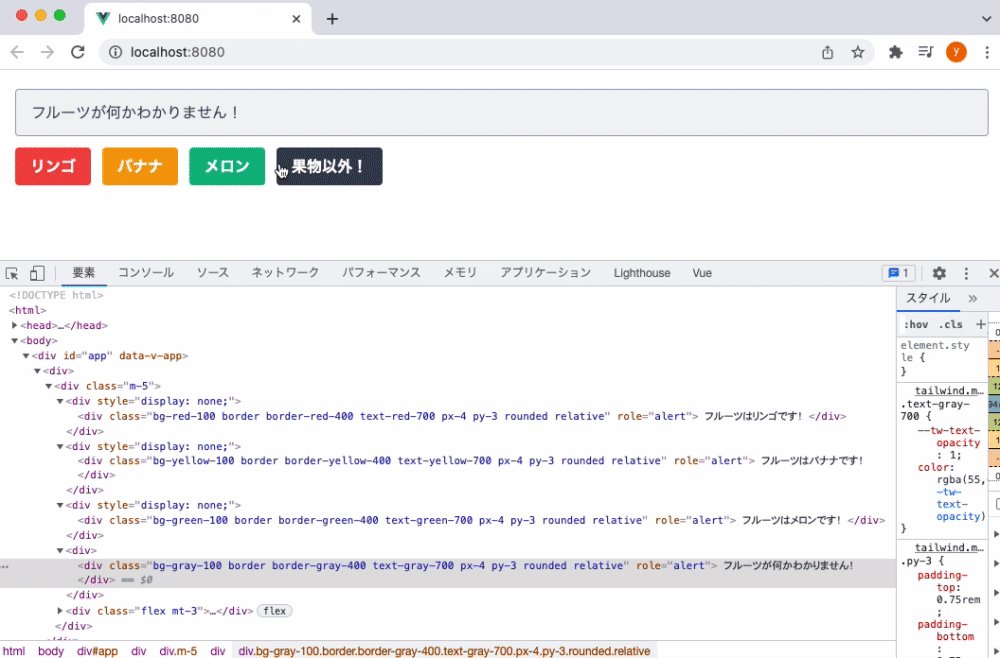
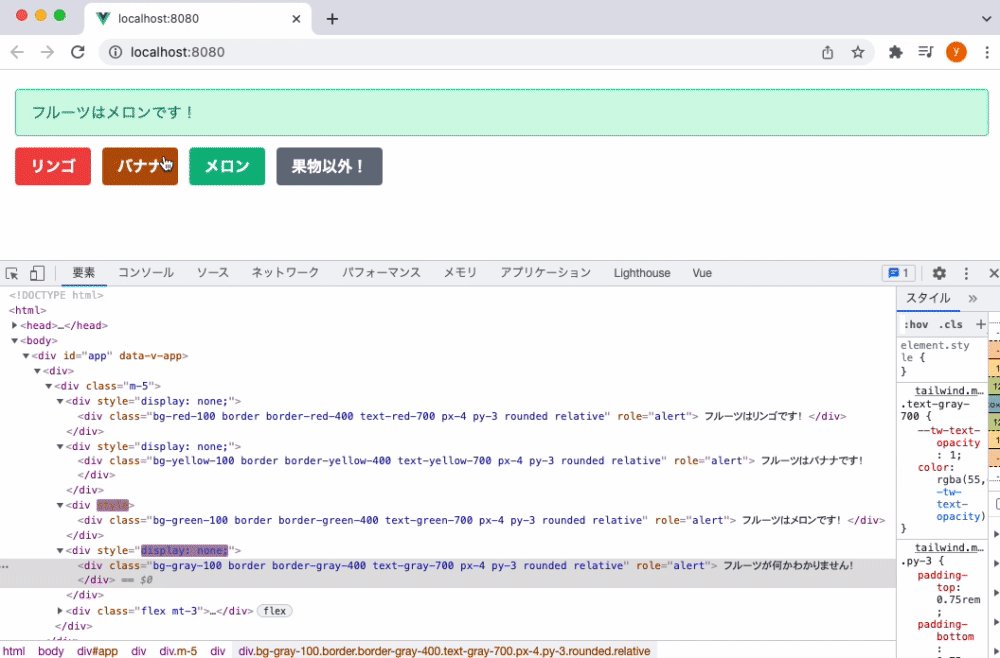
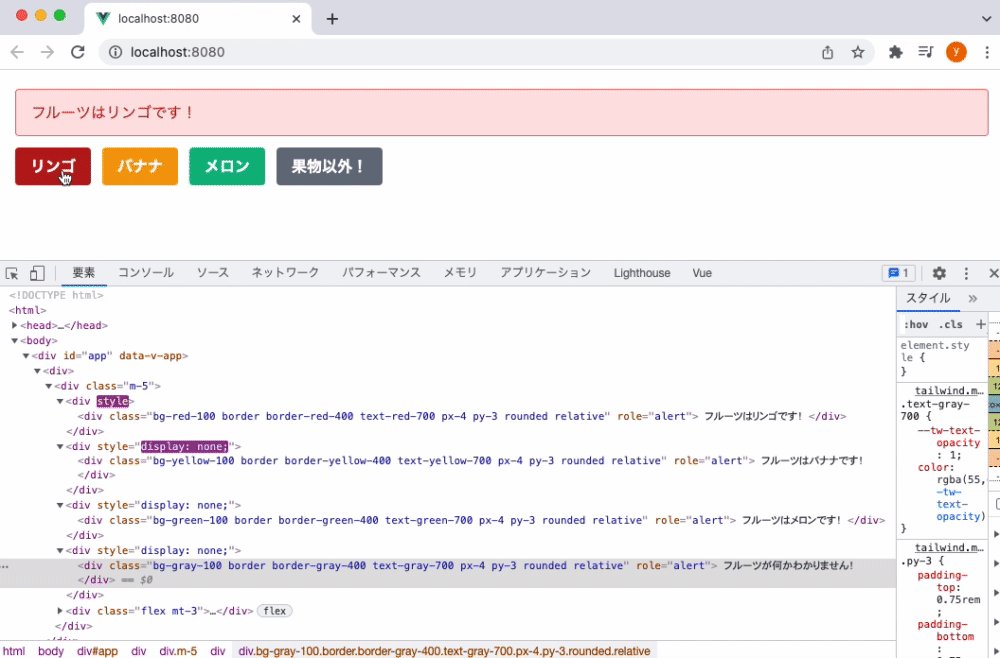
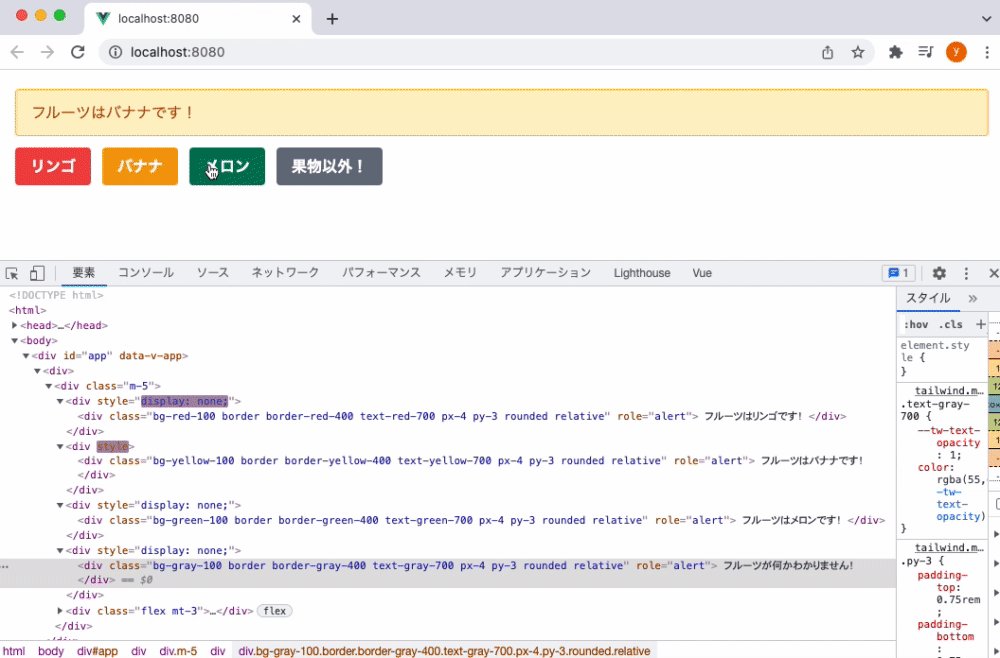
v-showを使ってみる
先ほどのv-if・v-else-if・v-elseの箇所をv-showに切り替えてみます。
v-showではv-elseのようには書けないので、複数条件を指定することで同じように動作させてみました。
<div v-show="fruit == 'apple'">
<div class="bg-red-100 border border-red-400 text-red-700 px-4 py-3 rounded relative" role="alert">
フルーツはリンゴです!
</div>
</div>
<div v-show="fruit == 'banana'">
<div class="bg-yellow-100 border border-yellow-400 text-yellow-700 px-4 py-3 rounded relative" role="alert">
フルーツはバナナです!
</div>
</div>
<div v-show="fruit == 'melon'">
<div class="bg-green-100 border border-green-400 text-green-700 px-4 py-3 rounded relative" role="alert">
フルーツはメロンです!
</div>
</div>
<div v-show="fruit !== 'apple' && fruit !== 'banana' && fruit !== 'melon'">
<div class="bg-gray-100 border border-gray-400 text-gray-700 px-4 py-3 rounded relative" role="alert">
フルーツが何かわかりません!
</div>
</div>
動作を確認すると、下記のようにdivタグのstyle属性が変わって、非表示になっていることが確認できます。



コメント