Tailwind CSSを使って、余白をつけるMargin系のクラスの使い方を書いています。
Tailwind CSSを使用している場合、Margin系のクラスを使って方向と数値を指定することで、簡単に余白をつけることができます。
Tailwind CSSで余白(Margin)をつける
Tailwind CSSでは、先頭にmがつくクラスを使ってマージンを設定します。
この先頭のmに対してさまざまな数値や修飾子をつけることで、要素に必要な余白を簡単に設定できます。
下記のように、場所と数値で指定可能です。
・mt-[数値], mr-[数値], mb-[数値], ml-[数値] : 上(top)、右(right)、下(bottom)、左(left)に個別にマージンをつける
・mx-[数値], my-[数値] : x軸(左右)またはy軸(上下)にマージンをつける
Tailwind CSSでMarginチートシート
数値と一緒に指定することで、余白をつけることができます。
| クラス | 適用されるCSS | 内容 |
|---|---|---|
| m-1 | margin: 0.25rem |
要素の周り全てに余白を0.25rem(4px)あける |
| mt-1 | margin-top: 0.25rem |
要素の上側に余白を0.25rem(4px)あける |
| mr-1 | margin-right: 0.25rem |
要素の右側に余白を0.25rem(4px)あける |
| mb-1 | margin-bottom: 0.25rem |
要素の下側に余白を0.25rem(4px)あける |
| ml-1 | margin-left: 0.25rem |
要素の左側に余白を0.25rem(4px)あける |
| mx-1 | margin-left: 0.25rem; margin-right: 0.25rem |
要素の左右に余白を0.25rem(4px)あける |
| my-1 | margin-top: 0.25rem; margin-bottom: 0.25rem |
要素の上下に余白を0.25rem(4px)あける |
| ms-1 | margin-start: 0.25rem |
要素の開始側に余白を0.25rem(4px)あける |
| me-1 | margin-end: 0.25rem |
要素の終了側に余白を0.25rem(4px)あける |
| m-auto | margin: auto |
要素の周り全てに自動的に余白を設定し、中央揃えにする |
| mx-auto | margin-left: auto; margin-right: auto |
要素の左右に自動的に余白を設定し、中央揃えにする |
| my-auto | margin-top: auto; margin-bottom: auto |
要素の上下に自動的に余白を設定し、中央揃えにする |
| ms-auto | margin-start: auto |
要素の開始側に自動的に余白を設定し、中央揃えにする |
| me-auto | margin-end: auto |
要素の終了側に自動的に余白を設定し、中央揃えにする |
数値とサイズ
数値に対する、px/remのサイズは下記のようになります。
| 数値 | px | rem |
|---|---|---|
| 0 | 0px | 0rem |
| 0.5 | 2px | 0.125rem |
| 1 | 4px | 0.25rem |
| 1.5 | 6px | 0.375rem |
| 2 | 8px | 0.5rem |
| 2.5 | 10px | 0.625rem |
| 3 | 12px | 0.75rem |
| 3.5 | 14px | 0.875rem |
| 4 | 16px | 1rem |
| 5 | 20px | 1.25rem |
| 6 | 24px | 1.5rem |
| 7 | 28px | 1.75rem |
| 8 | 32px | 2rem |
| 9 | 36px | 2.25rem |
| 10 | 40px | 2.5rem |
| 11 | 44px | 2.75rem |
| 12 | 48px | 3rem |
| 14 | 56px | 3.5rem |
| 16 | 64px | 4rem |
| 20 | 80px | 5rem |
| 24 | 96px | 6rem |
| 28 | 112px | 7rem |
| 32 | 128px | 8rem |
| 36 | 144px | 9rem |
| 40 | 160px | 10rem |
| 44 | 176px | 11rem |
| 48 | 192px | 12rem |
| 52 | 208px | 13rem |
| 56 | 224px | 14rem |
| 60 | 240px | 15rem |
| 64 | 256px | 16rem |
| 72 | 288px | 18rem |
| 80 | 320px | 20rem |
| 96 | 384px | 24rem |
Tailwind CSSでMargin系クラスを使ってみる
Tailwind CSSのMargin系のクラスを使って、実際に余白がつくことを確かめてみます。
周り全てに余白をつける
m-[数値]で周りに余白をつけることができます。
実際に動作確認したHTMLが下記になります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<script src="https://cdn.tailwindcss.com"></script>
<title>margin test</title>
</head>
<body class="bg-gray-300">
<!-- Tailwind CSSで周り全てに余白をつける -->
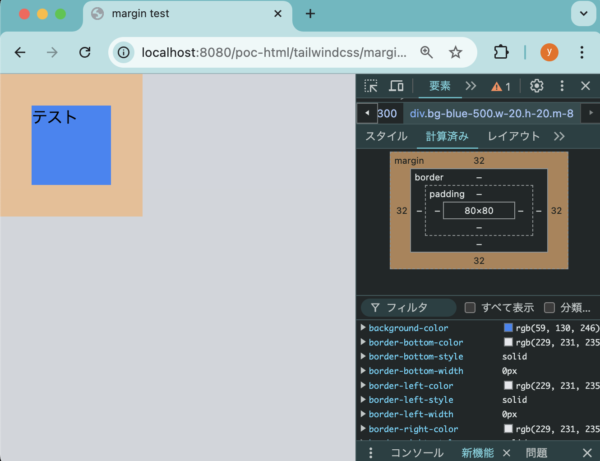
<div class="bg-blue-500 w-20 h-20 m-8">テスト</div>
</body>
</html>
bodyタグ配下にdivタグを用意し、m-8というクラスをつけています。
これで、divタグの周りに2rem(32px)の余白があきます。
このように、余白が取られることが確認できました。

m-8をつけることで、divタグに下記のスタイルがつきました。
.m-8 {
margin: 2rem;
}
上のみに余白をつける
mt-[数値]で上のみに余白をつけることができます。
実際に動作確認したタグが下記になります。(HTMLの全容は、ここから省略しています。)
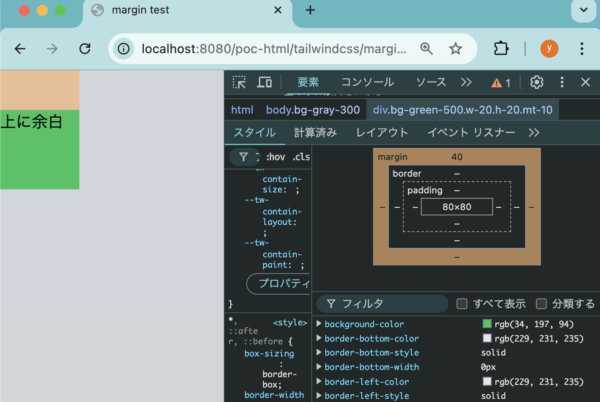
<div class="bg-green-500 w-20 h-20 mt-10">上に余白</div>
下記のように、上の方だけ余白がとられました。(10なので、2.5rem(40px)になっています)

右のみに余白をつける
mr-[数値]で右のみに余白をつけることができます。
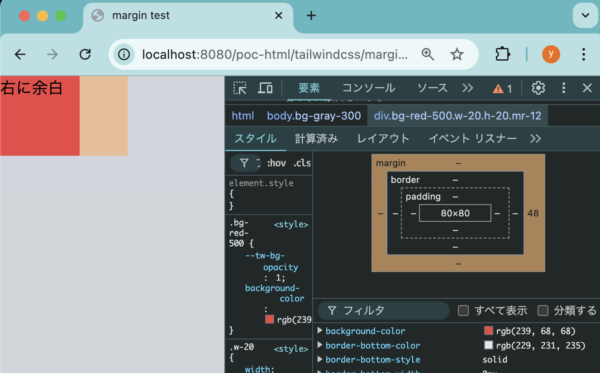
<div class="bg-red-500 w-20 h-20 mr-12">右に余白</div>
わかりにくいですが、下記のように、右の方だけ余白がとられました。(12なので、3rem(48px)になっています)

下のみに余白をつける
mb-[数値]で下のみに余白をつけることができます。
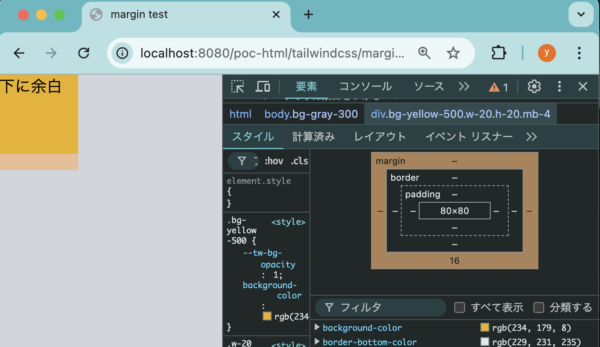
<div class="bg-yellow-500 w-20 h-20 mb-4">下に余白</div>
下記のように、下の方だけ余白がとられました。

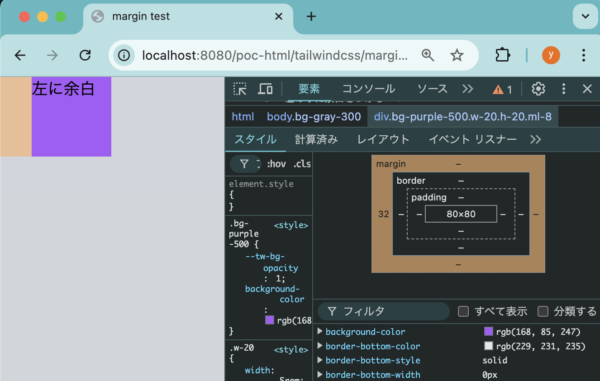
左のみに余白をつける
ml-[数値]で左のみに余白をつけることができます。
<div class="bg-purple-500 w-20 h-20 ml-8">左に余白</div>
下記のように、左の方だけ余白がとられました。

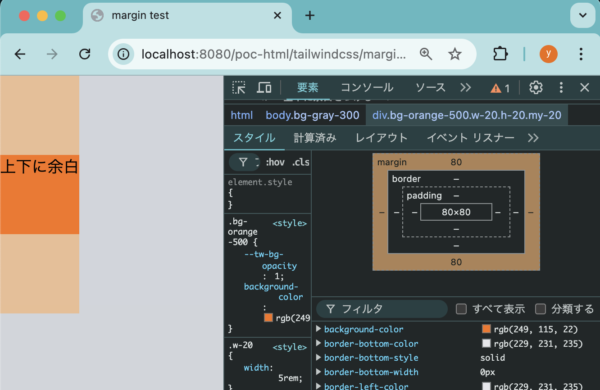
上下に余白をつける
my-[数値]で上下に余白をつけることができます。
<div class="bg-orange-500 w-20 h-20 my-20">上下に余白</div>
下記のように、上下に余白がとられました。

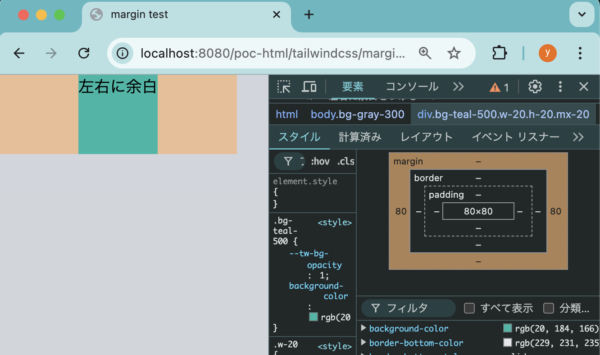
左右に余白をつける
mx-[数値]で左右に余白をつけることができます。
<div class="bg-teal-500 w-20 h-20 mx-20">左右に余白</div>
下記のように、左右に余白がとられました。

おわりに
今回はTailwind CSSで余白をつけていきました。
先頭がmから始まるクラスを使って、簡単に余白がつけれることが確認できました。



コメント