Tailwind CSSを使って、詰め物をして空白をつけることができるPadding系のクラスの使い方を書いています。
Tailwind CSSを使用している場合、Padding系のクラスを使って方向と数値を指定することで、要素に対して簡単に詰め物をすることができます。
Tailwind CSSで空白(Padding)をつける
Tailwind CSSでは、先頭にpがつくクラスを使ってPadding(詰め物)を設定します。
この先頭のpに対してさまざまな数値や修飾子をつけることで、要素にPadding(詰め物)を設定できます。
下記のように、場所と数値で指定可能です。
・pt-[数値], pr-[数値], pb-[数値], pl-[数値] : 上(top)、右(right)、下(bottom)、左(left)に個別に空白をつける
・px-[数値], py-[数値] : x軸(左右)またはy軸(上下)に空白をつける
Tailwind CSSでPaddingチートシート
数値と一緒に指定することで、余白をつけることができます。
| クラス | 適用されるCSS | 内容 |
|---|---|---|
| p-1 | padding: 0.25rem |
要素の周り全てに内側の余白を0.25rem(4px)あける |
| pt-1 | padding-top: 0.25rem |
要素の上側に内側の余白を0.25rem(4px)あける |
| pr-1 | padding-right: 0.25rem |
要素の右側に内側の余白を0.25rem(4px)あける |
| pb-1 | padding-bottom: 0.25rem |
要素の下側に内側の余白を0.25rem(4px)あける |
| pl-1 | padding-left: 0.25rem |
要素の左側に内側の余白を0.25rem(4px)あける |
| px-1 | padding-left: 0.25rem; padding-right: 0.25rem |
要素の左右に内側の余白を0.25rem(4px)あける |
| py-1 | padding-top: 0.25rem; padding-bottom: 0.25rem |
要素の上下に内側の余白を0.25rem(4px)あける |
| ps-1 | padding-inline-start: 0.25rem |
要素の行方向(左)に内側の余白を0.25rem(4px)あける |
| pe-1 | padding-inline-end: 0.25rem |
要素の行方向(右)に内側の余白を0.25rem(4px)あける |
数値とサイズ
数値に対する、px/remのサイズは下記のようになります。
| 数値 | px | rem |
|---|---|---|
| 0 | 0px | 0rem |
| 0.5 | 2px | 0.125rem |
| 1 | 4px | 0.25rem |
| 1.5 | 6px | 0.375rem |
| 2 | 8px | 0.5rem |
| 2.5 | 10px | 0.625rem |
| 3 | 12px | 0.75rem |
| 3.5 | 14px | 0.875rem |
| 4 | 16px | 1rem |
| 5 | 20px | 1.25rem |
| 6 | 24px | 1.5rem |
| 7 | 28px | 1.75rem |
| 8 | 32px | 2rem |
| 9 | 36px | 2.25rem |
| 10 | 40px | 2.5rem |
| 11 | 44px | 2.75rem |
| 12 | 48px | 3rem |
| 14 | 56px | 3.5rem |
| 16 | 64px | 4rem |
| 20 | 80px | 5rem |
| 24 | 96px | 6rem |
| 28 | 112px | 7rem |
| 32 | 128px | 8rem |
| 36 | 144px | 9rem |
| 40 | 160px | 10rem |
| 44 | 176px | 11rem |
| 48 | 192px | 12rem |
| 52 | 208px | 13rem |
| 56 | 224px | 14rem |
| 60 | 240px | 15rem |
| 64 | 256px | 16rem |
| 72 | 288px | 18rem |
| 80 | 320px | 20rem |
| 96 | 384px | 24rem |
Tailwind CSSでPadding系クラスを使ってみる
Tailwind CSSのPadding系のクラスを使って、実際に余白がつくことを確かめてみます。
要素の周り全てに空白をつける
p-[数値]で要素の周りに詰め物を入れて、余白をつけることができます。
実際に動作確認したHTMLが下記になります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<script src="https://cdn.tailwindcss.com"></script>
<title>padding test</title>
</head>
<body class="bg-gray-300">
<!-- Tailwind CSSで周り全てに詰め物をする -->
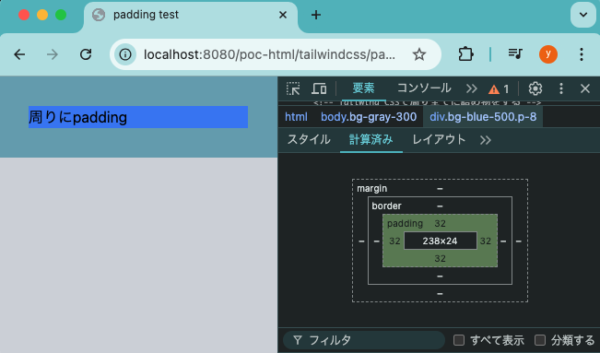
<div class="bg-blue-500 p-8">周りにpadding</div>
</body>
</html>
bodyタグ配下にdivタグを用意し、p-8というクラスをつけています。
これで、divタグの内部に詰め物をして、2rem(32px)の余白があきます。
このように、余白が取られることが確認できました。

p-8をつけることで、divタグに下記のスタイルがつきました。
.p-8 {
padding: 2rem;
}
上のみに空白をつける
pt-[数値]で上のみに余白をつけることができます。
実際に動作確認したタグが下記になります。(HTMLの全容は、ここから省略しています。)
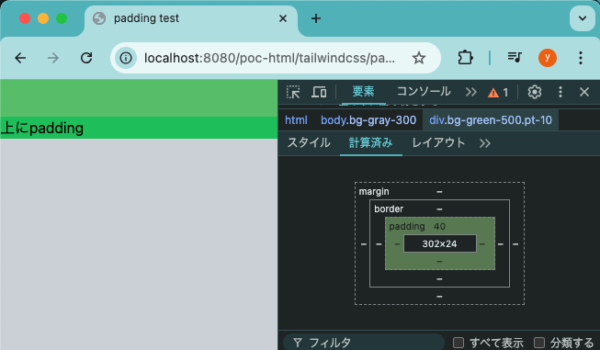
<div class="bg-green-500 pt-10">上にpadding</div>
下記のように、上の方だけ余白がとられました。(10なので、2.5rem(40px)になっています)

右のみに空白をつける
pr-[数値]で右のみに余白をつけることができます。
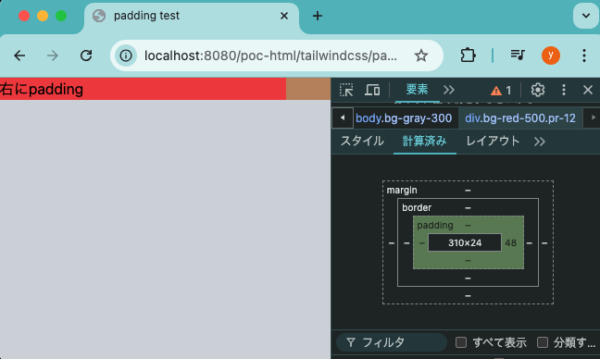
<div class="bg-red-500 pr-12">右にpadding</div>
下記のように、右の方だけ余白がとられました。(12なので、3rem(48px)になっています)

下のみに空白をつける
pb-[数値]で下のみに余白をつけることができます。
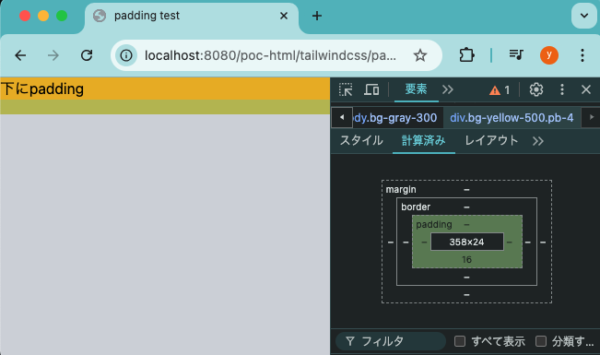
<div class="bg-yellow-500 pb-4">下にpadding</div>
下記のように、下の方だけ余白がとられました。

左のみに空白をつける
pl-[数値]で左のみに余白をつけることができます。
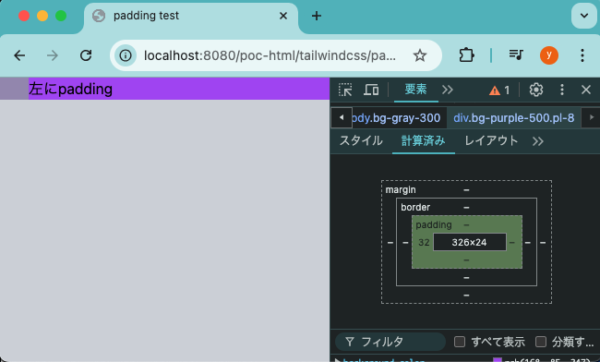
<div class="bg-purple-500 pl-8">左にpadding</div>
下記のように、左の方だけ余白がとられました。

上下に空白をつける
py-[数値]で上下に余白をつけることができます。
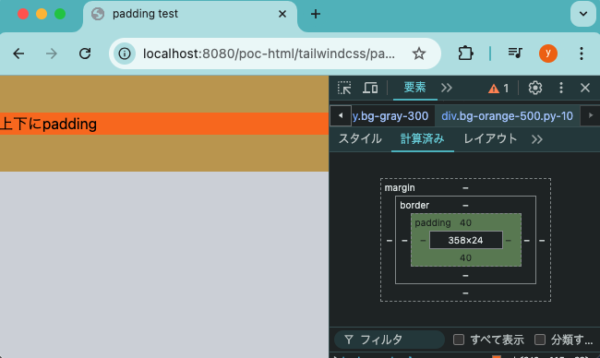
<div class="bg-orange-500 py-10">上下にpadding</div>
下記のように、上下に余白がとられました。

左右に空白をつける
px-[数値]で左右に余白をつけることができます。
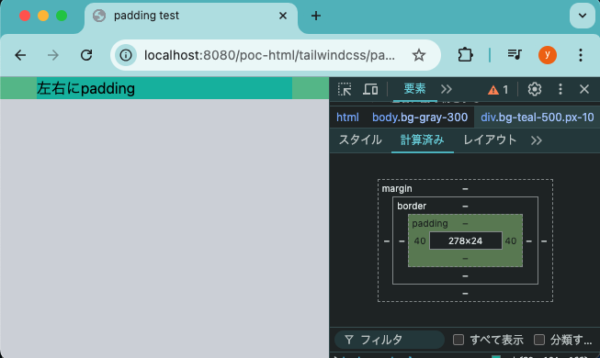
<div class="bg-teal-500 px-10">左右にpadding</div>
下記のように、左右に余白がとられました。

終わりに
今回はTailwind CSSで要素にpaddingを入れて、余白をつけていきました。
先頭がpから始まるクラスを使って、簡単に余白がつけれることが確認できました。
mから始まるMagin系のクラスを使っていきましょう。



コメント