HTMLの見出しタグ(h1~h6)は、Webページのコンテンツ構造を定義するために重要な要素です。
見出しタグを適切に使うことで、Webページの可読性を高めることができます。
この記事では、HTMLの見出しタグの使い方をまとめます。
・見出しタグの基本的な使い方
・見出しのフォントサイズを変更する
・見出しのデザイン3選
・見出しタグを使う際の注意点
見出しタグの種類と役割
HTMLの見出しタグは、h1~h6の6種類があります。
それぞれの役割は以下のとおりです。
<h1>: ページ内で最も重要な見出し(通常はページタイトル)。<h2>: 大見出し(章や節のタイトル)。<h3>: 中見出し(小見出しや項目のタイトル)。<h4>: 小見出し(さらに細かい項目のタイトル)。<h5>: 小見出し(さらにさらに細かい項目のタイトル)。<h6>: 小見出し(最も細かい項目のタイトル)。
見出しタグの基本的な使い方
見出しタグは、要素を<h1>~<h6>で囲むことで使用します。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
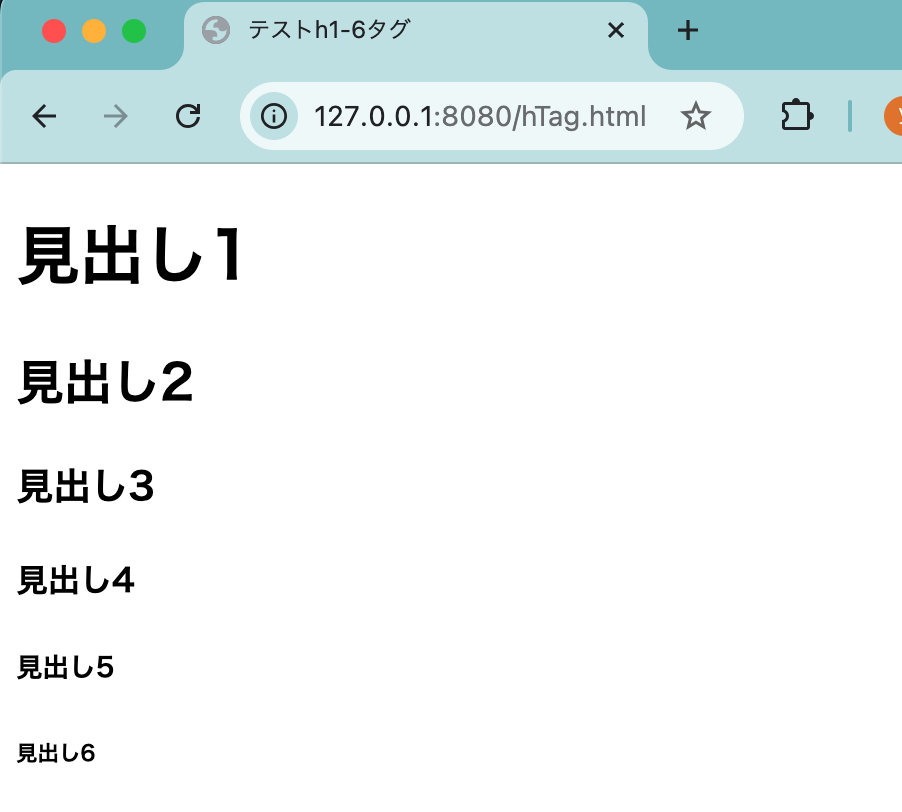
実際にHTMLを書いて、ブラウザに表示すると下記のように表示されます。

見出しによって、フォントサイズが変わっていることが確認できます。
見出しタグの使用する順番
見出しタグは、適切な順番で使用する必要があります。
<h1>の次は<h2>、<h2>の次は<h3>というように、階層構造を意識して順番に使用しましょう。
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
見出しタグを使用する際は、<h1>→<h2>→<h3>→<h4>→<h5>→<h6>の順番で使用する必要があります。
なぜ順番通りに使用するのか?
見出しタグは、Webページのコンテンツ構造を定義するために使用されます。
適切な順番で使用することで、コンテンツの階層構造が明確になり、Webページの可読性やSEO効果を高めることができます。
例えば、<h1>タグはページ内で最も重要な見出しであり、通常はページタイトルに使用されます。
<h2>タグは<h1>タグの下に位置する見出しであり、章や節のタイトルに使用されます。
このように、見出しタグを順番に使用することで、Webページのコンテンツ構造が論理的に整理され、ユーザーや検索エンジンにとって理解しやすくなります。
見出しのフォントサイズを変更する
見出しのフォントサイズを変更するには、CSSを使用します。
font-sizeプロパティでフォントサイズを指定します。
下記では見出しのフォントを全て、16pxにそろえてみました。
h1 {
font-size: 16px;
}
h2 {
font-size: 16px;
}
h3 {
font-size: 16px;
}
h4 {
font-size: 16px;
}
h5 {
font-size: 16px;
}
h6 {
font-size: 16px;
}
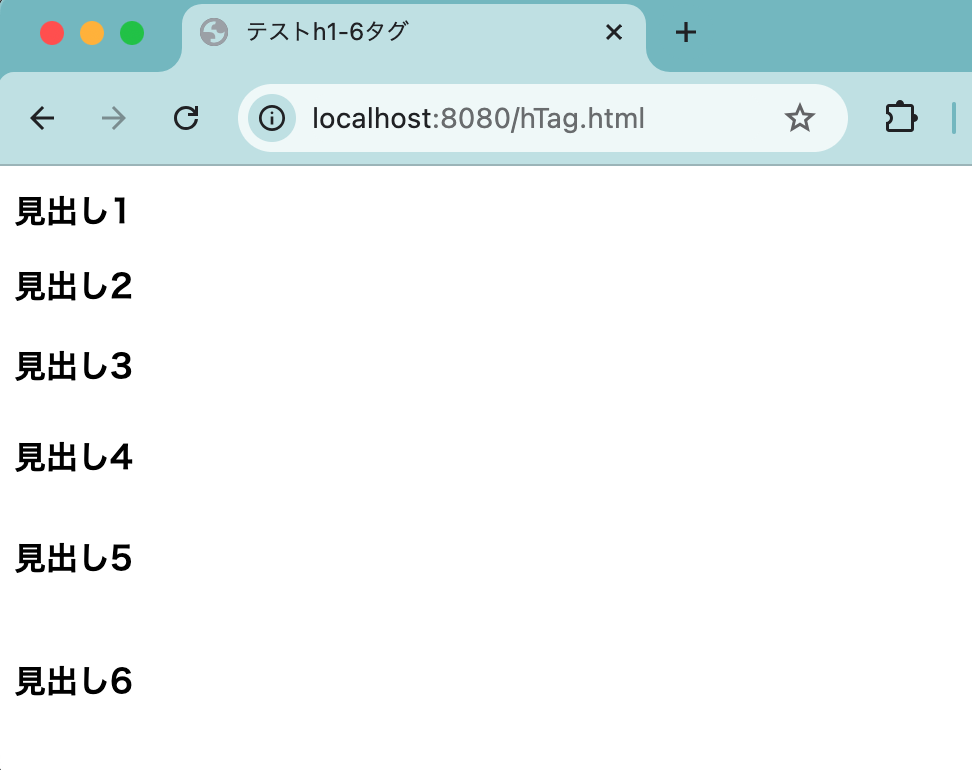
実際に表示すると、下記のようにフォントサイズが統一されました。

見出しタグの余白をなくしたい
先ほどの結果を確認すると、ブラウザがデフォルトのスタイルを設定して、見出しタグに余白をいれていることが確認できます。
「margin: 0px;」を設定することで、余白をなくすこともできます。
h1タグに設定しました。
h1 {
font-size: 16px;
margin:0px;
}
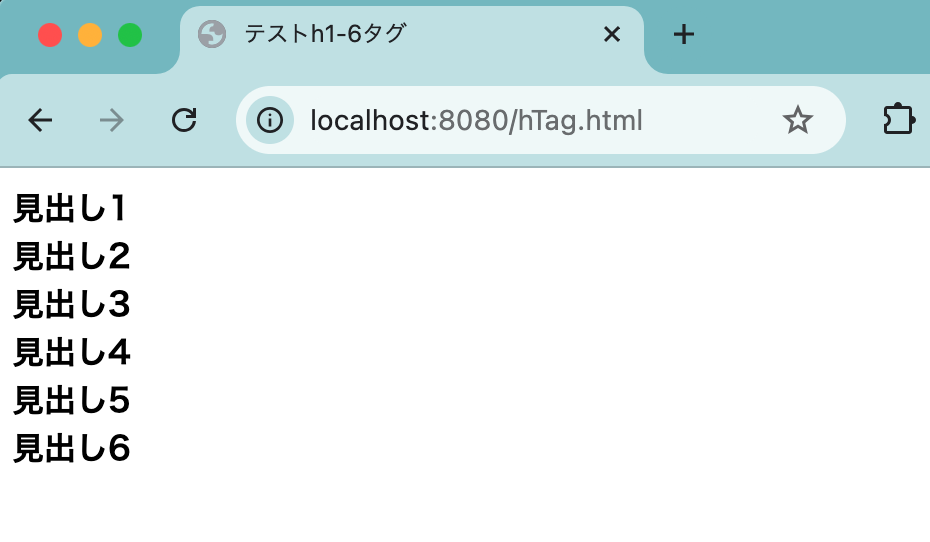
全てのタグに設定すると、下記のように余白が消えることが確認できました。

見出しの簡単なデザイン3選
見出しのデザインは、CSSで多様なデザインにカスタマイズできます。
ここでは、簡単にできるデザインを3つ紹介します。
1. シンプルな下線付き見出し
h2 {
border-bottom: 2px solid #ccc;
padding-bottom: 5px;
}
2. 背景色付き見出し
h3 {
background-color: #f0f0f0;
padding: 10px;
}
3. アイコン付き見出し
h4 {
position: relative;
padding-left: 25px;
}
h4::before {
content: "▶";
position: absolute;
left: 0;
}
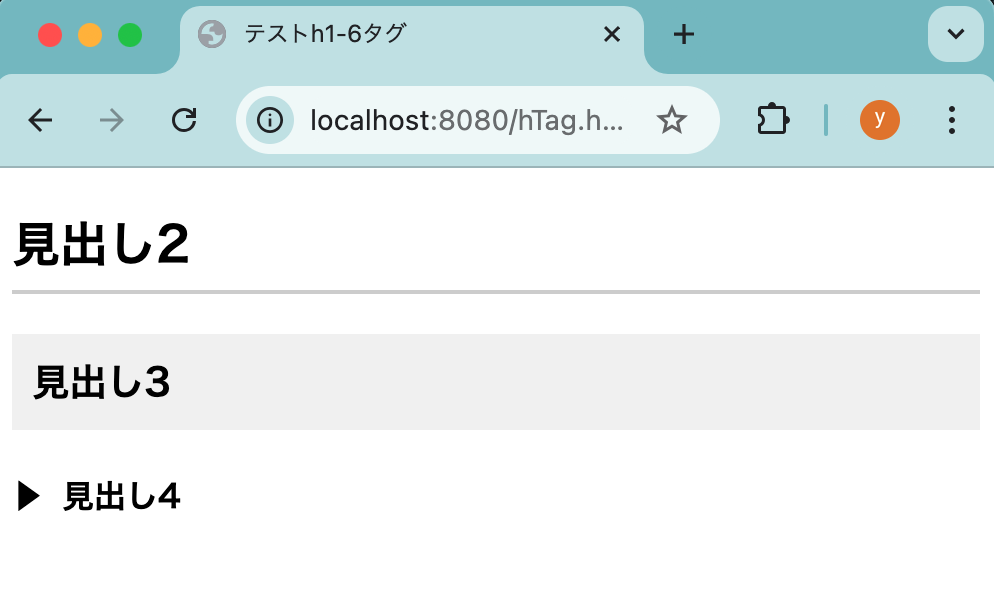
CSSをつけて表示確認
下記のように、見出しに簡単なデザインがつけれました。

見出しタグを使う際の注意点
見出しタグを使う際には、以下の点に注意する必要があります。
- 適切な階層構造: 見出しタグは、適切な階層構造で使用する必要があります。
<h1>の次は<h2>、<h2>の次は<h3>というように、順番に使用しましょう。
- キーワードの使用: 見出しタグには、Webページの内容を表すキーワードを含めるようにしましょう。
HTMLの見出し(h1,h2..)タグの使い方まとめ
今回はHTMLの見出しタグの使い方について解説しました。
記事の内容をまとめます。
・h1~h6の6種類があり、それぞれ役割が異なる
・適切な順番で使用することで、可読性やSEO効果を高めることができる
・CSSを使うことで、フォントサイズやデザインなど、多様にカスタマイズできる


コメント