HTMLのspanタグについて書いています。
spanタグは、インライン要素をグループ化したり、テキストの一部にスタイルを適用したりするために使用される汎用的なインラインコンテナ要素です。
spanタグ自体には特に意味はありませんが、class属性やid属性、CSSと組み合わせることで、テキストの一部だけを装飾したり、JavaScriptから特定のテキスト要素を操作したりするのに役立ちます。
spanタグの基本的な使い方
spanタグは、テキストや他のインライン要素の一部を囲むために使用されます。
spanタグで囲まれた要素は、デフォルトでは特別な表示形式を持ちません。
<p>これは<span style="color: red;">赤い</span>テキストを含む段落です。</p>
上記の例では、「赤い」というテキストだけをspanタグで囲み、style属性を使用して赤色にしています。
実際の表示は下記のようになります。要素を囲むだけなので、自動的に改行されたりはしません。

spanタグの属性
spanタグには、主に以下の属性が使用されます。
class属性: CSSのクラスを指定します。id属性: 要素の一意なIDを指定します。style属性: インラインCSSを指定します。
これらの属性をCSSやJavaScriptと組み合わせることで、spanタグで囲まれた要素に対して様々な操作を行うことができます。
style属性を使用すると、複数スタイルを適用したり、管理・修正作業が面倒なので
基本的にはclassとidを使用して、スタイルをつけると良いです。
class属性の使用例
class属性を使って、スタイルを適用しています。
<p>重要:<span class="attention">この部分は注意してください。</span></p>
.attention {
font-weight: bold;
background-color: yellow;
}
attentionクラスをspanタグに適用し、CSSで太字と背景色(黄色)を設定しています。
実際の表示は下記のようになります。

id属性の使用例
id属性を使用して、テキスト内の一部をJavaScriptを使用して、動的に変更してみます。
<p>現在のカウント:<span id="counter">0</span></p>
<button onclick="incrementCounter()">カウントアップ!</button>
<script>
let count = 0;
function incrementCounter() {
let counterElement = document.getElementById('counter');
count++;
counterElement.innerText = count;
}
</script>
counterというidをspanタグに付与し、JavaScriptでその内容を動的に更新しています。
実際の表示は下記のようになります。

style属性の使用例
style属性を使用して、直接スタイルを書くこともできます。
<p>この<span style="font-size: 1.2em; text-decoration: underline;">テキスト</span>は少し強調されています。</p>
インラインスタイルでspanタグ内のテキストのフォントサイズと下線を変更しています。
実際の表示は下記のようになります。

spanタグとCSS
spanタグは、CSSと組み合わせることで、テキストの一部に様々なスタイルを適用できます。
フォント、色、背景、サイズ、装飾など、CSSのあらゆるプロパティをspanタグに適用できます。
<p>この文章には<span class="highlight">重要なキーワード</span>が含まれています。</p>
.highlight {
color: blue;
border-bottom: 2px dotted blue;
}
上記の例では、highlightクラスが適用された<span>タグ内のテキストが青色になり、点線の下線が表示されます。
実際の表示は下記のようになります。

spanタグとdivタグとの違い
spanタグとdivタグはどちらもコンテンツをグループ化するために使用されます。
最も重要な違いはそのdisplayプロパティのデフォルト値です。
<span>タグ: デフォルトでdisplay: inline;を持ちます。インライン要素は、コンテンツに必要な幅だけを取り、前後のインライン要素と同じ行に配置されます。幅や高さを直接指定しても反映されません。主にテキストの一部を囲んでスタイルを適用するために使用されます。<div>タグ: デフォルトでdisplay: block;を持ちます。ブロック要素は、親要素の幅いっぱいの水平スペースを取り、前後のブロック要素は改行されて表示されます。幅や高さを自由に指定できます。主にWebページの構造を定義したり、複数の要素をまとめてレイアウトしたりするために使用されます。
例:
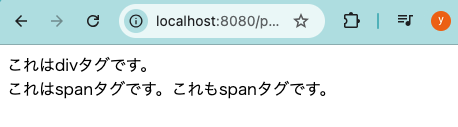
<div>これはdivタグです。</div>
<span>これはspanタグです。</span><span>これもspanタグです。</span>
上記のHTMLは、デフォルトのスタイルによりますが、以下のように表示されるかと思います。
divタグを使用すると改行されて、spanタグを使用した場合には同じ行に要素が配置されています。

spanタグの中で改行する
spanタグはインライン要素であるため、HTMLのソースコード内で改行を入れても、ブラウザの表示上は改行されません。
spanタグ内でテキストを改行したい場合は、以下のいずれかの方法を使用する必要があります。
1. brタグを使用する
<br>タグは強制的に改行を行うインライン要素です。
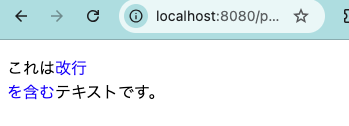
<p>これは<span style="color: blue;">改行<br>を含む</span>テキストです。</p>
確認すると、下記のように表示されます。

2. CSSのwhite-spaceプロパティを使用する
white-space: pre-line; を指定することで、ソースコード内の改行を適用して、必要に応じて折り返しを行います。
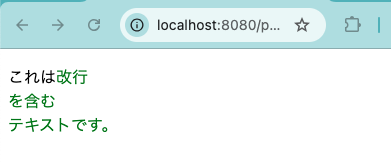
<p>これは<span style="color: green; white-space: pre-line;">改行
を含む
テキストです。</span></p>
このようにソース内で改行すると、下記のようにブラウザでの表示も改行されます。

3. spanタグのdisplayプロパティを変更する
spanタグのdisplayプロパティをinline-blockまたはblockに変更します。
これにより、spanタグをブロックレベル要素のように扱うことができます。
blockにすると幅いっぱいに広がり、inline-blockにするとコンテンツに必要な幅を取りつつ、幅や高さ、余白などを設定できるようになります。
<p><span style="display: inline-block; width: 50px;">短い<br>ブロック</span><span style="display: block;">長いブロック</span></p>
通常、テキストの一部をスタイルするためにspanタグを使用する場合は、<br>タグを使うか、CSSのwhite-spaceプロパティで改行を制御することが多いです。
spanタグのdisplayプロパティを変更する場合は、その要素の表示方法がインラインではなくなるため、意図しないレイアウトになる可能性があることに注意してください。
まとめ
spanタグは、インライン要素を柔軟に操作するための強力なツールです。
CSSと組み合わせることでテキストの装飾を細かく制御し、JavaScriptと連携することで動的な表現を実現できます。
divタグのようなブロックレベルのコンテナ要素とは異なり、spanタグはテキストの流れを崩さずにスタイルや機能を追加したい場合に適しています。


コメント