JavaScriptで金額を扱う際に3桁区切りにする方法と、金額の単位を千円や百万円にする方法について書いています。
JavaScriptで金額をカンマの3桁区切りにする
JavaScriptで金額を3桁のカンマ区切りにするにはtoLocaleStringを使います。
toLocaleStringはブラウザに設定されている言語地域の文字列の値を返します。
数値に対して、下記のように使用します。
const money = 7777777
console.log(money.toLocaleString()) // 出力:7,777,777
money定数に7777777の数値を格納して、toLocalStringを呼びました。
そうすると「7,777,777」が結果として返ってきます。
元の値が文字列の場合は3桁区切りにならないので注意が必要です。
Localeの設定確認
ブラウザの現在設定されている地域を調べるには、navigator.languageでの確認が可能です。
console.log(navigator.language) // 出力:ja
上記のように使用すると、日本語設定していれば、jaが返ってきます。
この地域設定によって、toLocaleStringで返ってくる内容が変わってきます。
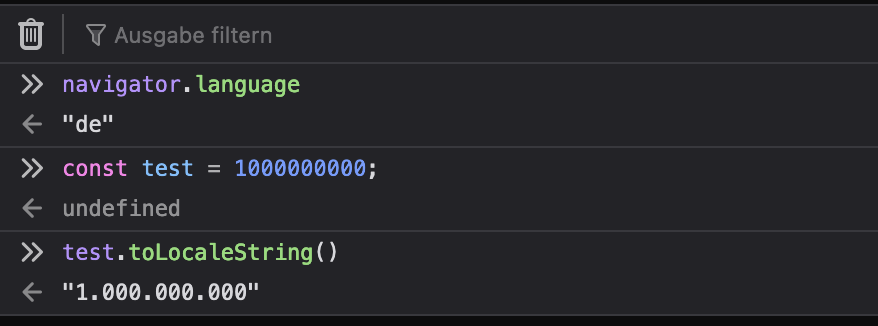
試しにFireFoxにドイツ語(de)を設定して出力してみると、下記のように区切り文字がドットになっていることが確認できました。

TypeScriptで注意したい
数値の変換後に3桁区切りで返ってくる値は文字列になっています。
そのため、TypeScriptで数値のプロパティを用意しているとエラーになるので、文字列で値を持ち回るようにしましょう。
千円単位・百万円単位にする
千円単位と百万円単位に、数値を切り捨てて変換してみます。
数値を切り捨てるにはMath.floorを使用します。
const money = 12345678
console.log(money.toLocaleString()) // 出力: 12,345,678
// 千円単位
const moneyThousand = Math.floor(money / 1000)
console.log(moneyThousand.toLocaleString()) // 出力: 12,345
// 百万円単位
const moneyBillion = Math.floor(money / 1000000)
console.log(moneyBillion.toLocaleString()) // 出力: 12
12,345,678円を千円単位と百万円単位にしました。
Math.floorを使用すると、小数点以下を切り捨ててくれます。
千円単位にする場合は1000で対象を割リます。
そうすると、計算結果が「12345.678」となるので、小数点以下を切り捨てました。
moneyThousand定数に入っている値は「12345」(千円)になりました。
同じようにして、百万円単位にする場合は1000000で対象を割ります。
そうすると、「12.345678」になるので、小数点以下を切り捨てて「12」(百万円)となりました。

コメント