今回はJavaScriptでのfor文の使い方について、書いています。
使い方を解説して、for文を使用した簡単なプログラムを作成した後に、4パターンのコードを書いてみました。
実際に作成して動かすこともできるのでやってみてください。
JavaScript入門シリーズの前回は、JavaScriptのswitch文について書きました。
for文の使い方は?
for文は、処理を繰り返すための構文になります。
簡単な例を使って解説します。
下記のfor文は10回繰り返して、「hello+回数」をブラウザのコンソールに出力します。
for (let i = 0; i < 10; i++) {
console.log('hello' + i);
}
forを書いた後に丸括弧でくくります。
最初に初期値を指定します。この初期化は最初の一回だけ、処理されます。
今回は「let i = 0」としているので、変数iを0で初期化しています。
次に条件を書いています。
条件はループの処理が終わるたびに評価され、条件にあわない場合にループが終了します。
今回は「i < 10」としているので、iが0〜9の間繰り返されます。(10回)
最後に変数の値を更新する内容を書いています。
ループの処理終了後に毎回実行される内容になります。
今回は「i++」としているので、iが毎回1ずつ足されて、増加していきます。
iが「0から9」まで、ループが終わるたびに増加して、「10」になった時点で条件の「i < 10」があわなくなるため処理が終了します。
処理の中では「hello」という文字列と変数iを結合して出力しています。
結果として、ブラウザのコンソールに「hello0」〜「hello9」までが出力されます。
まとめ
for文の使い方を抽象的にまとめると、このようになります。
for (初期値; 条件; カウンタ更新値) {
// 繰り返し行いたい処理
}
箇条書きすると、下記のような形になります。
・「条件」は当てはまる間ループする条件
・「カウンタ更新値」はループに使うためのカウンタを更新するための処理
条件を書く際に、ずっと当てはまる内容にしてしまうと、無限ループが発生するので注意が必要です。
for文を書いてみよう
実際にfor文の処理を書いて実行してみます。
forTest.htmlという名前で、下記のファイルを作成してください。
<html>
<head>
<meta charset="UTF-8" />
<title>for文のテスト</title>
<script>
function forTest() {
for (let i = 0; i < 10; i++) {
console.log('hello' + i);
}
}
</script>
</head>
<body>
<button onclick="forTest()">for文のテスト</button>
</body>
</html>
buttonタグにonclick属性をつけて、ボタンをクリックした時にforTest関数を呼ぶようにしました。
forTest関数では、for文を使用してループするようにしています。
初期値が変数iで0を設定していて、条件がiが0から9までの間ループするようにしています。
カウンタの更新値はi++なので、ループごとに1ずつカウントアップされます。
console.logはブラウザのコンソールに出力してくれる関数です。
google chormeだと、「右クリック => 検証」でコンソールが表示できます。
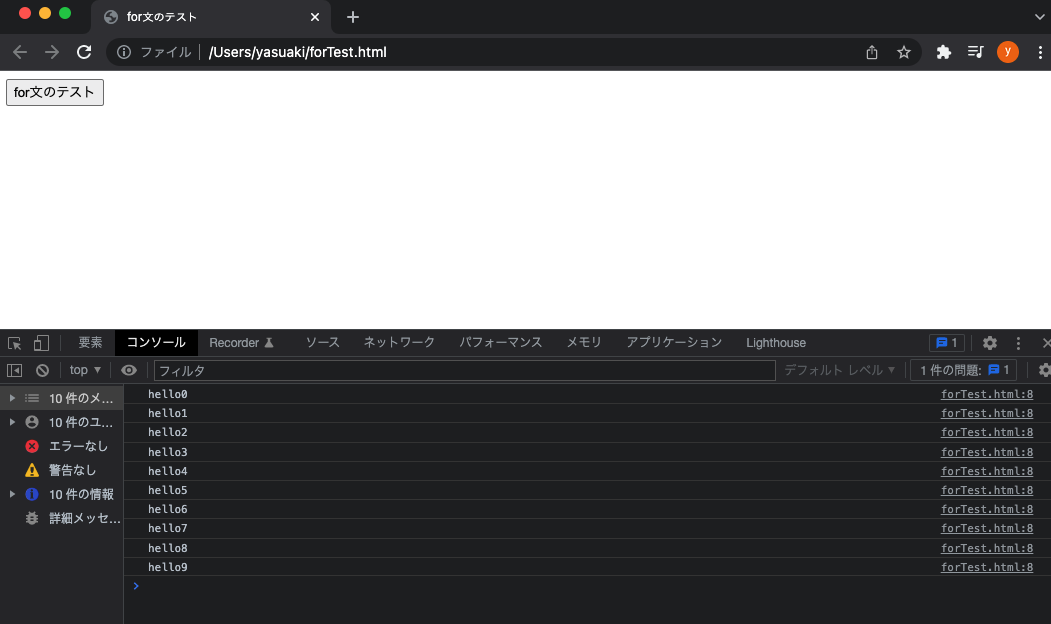
結果として、「hello0〜hello9」が表示される想定です。
動作確認をする
作成したファイルをクリックして開くと、下記のように表示されます。
ブラウザのコンソールを表示して、「for文のテスト」ボタンをクリックします。

このようにコンソールに「hello0〜hello9」が、ループして表示されることが確認できました。

for文を使用した4パターンの処理
for文を使った処理を4パターン書いて、検証してみました。
カウンタの更新値を減らしていく
カウンタの値を減らしていって、ループ処理してみました。
作成した関数の内容を下記のように修正しました。
function forTest() {
for (let i = 10; i > 0; i--) {
console.log('hello' + i);
}
}
初期値として、変数iに10を設定しています。
条件は「i > 0」としているので、iが0を超えている間はループします。
カウンタの更新値は「i--」としているので、ループ処理が終わるごとに、変数の値が減っていきます。
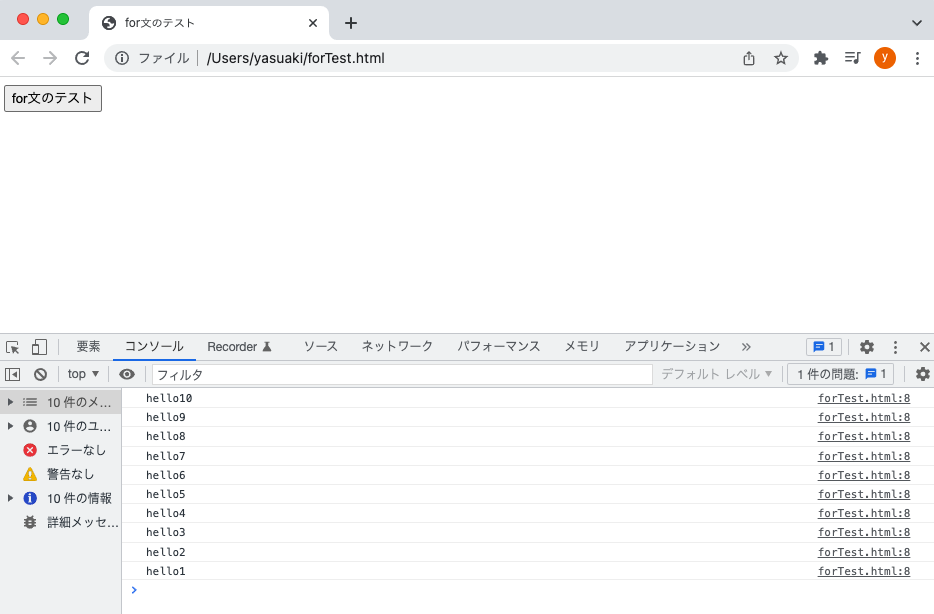
結果として、変数iが10から始まって、1になるまでループ処理が続きます。
コンソールには「hello10〜hello1」までが出力されます。

カウンタをひとつ飛ばしで、更新する
カウンタの更新値をひとつずつ以外で設定してみます。
下記のように関数を修正しました。
function forTest() {
for (let i = 0; i < 10; i = i + 2) {
console.log('hello' + i);
}
}
最初に作成した関数と同じ内容で、更新値の箇所だけ「i = i + 2」としました。
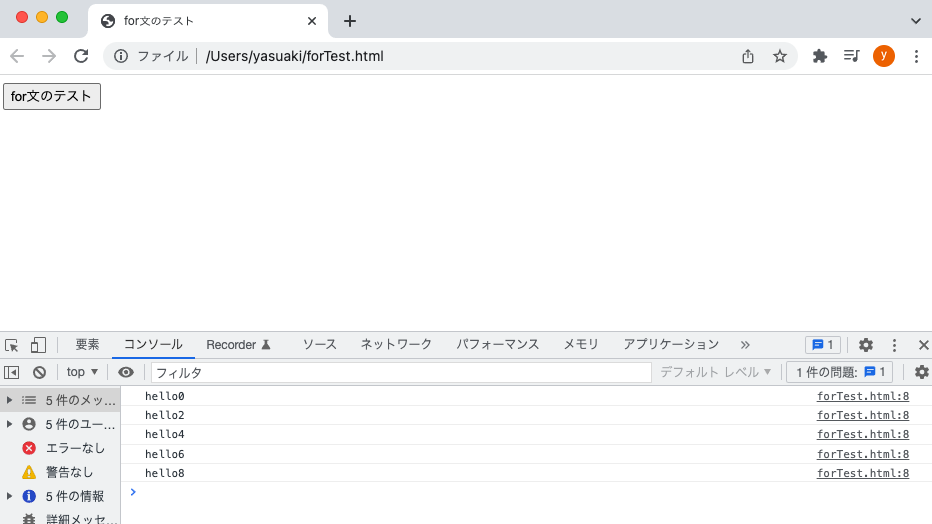
こうすることで、変数iはループするたびに2ずつ増えていきます。
コンソールには下記のように、ひとつ飛ばして出力されます。

終了条件を増やす
条件の箇所に、複数の条件を設定してみます。
下記のように、条件をひとつ追加するように修正してみました。
function forTest() {
let endFlag = false;
for (let i = 0; i < 10 && endFlag === false; i++) {
console.log('hello' + i);
if (i === 5) {
endFlag = true;
}
}
}
変数endFlagを初期値がfalseで用意しています。
最初に作成した関数に条件を追加して、「変数iが10より低い かつ endFlagがfalse」としました。
ループ処理の中で、iが5になった時にendFlagにtrueを設定しているので、ここで処理が終わります。
結果として、コンソールには「hello0〜hello5」が出力されます。

無限ループになると、どうなる?
わざと無限ループにして、どうなるか確認してみます。
function forTest() {
for (let i = 0; true; i++) {
console.log('hello' + i);
}
}
条件の箇所にtrueを入れたので、ずっとループ処理が周り続けます。
このようにずっと出力されます。
ブラウザが固まってしまうので、実行はしないでください😅

条件を間違えたり、初期値やカウンタの更新値に気をつけないと、このような無限ループのバグを作ってしまうことがあります。
おわりに
今回はJavaScriptのfor文を確認しました。
実際に使う際には無限ループにならないように、気をつけて使っていきましょう。

コメント