今回はChart.jsを使用して、棒グラフを書いてみます。
Chart.jsは現時点での最新版のバージョン3.7.1を使用しています。
Chart.jsを使用して、棒グラフを書く
Chart.jsはグラフをJavaScriptで描画するためのライブラリです。
先に使うための準備(インストールまたはCDN)について、説明しています。
その後に実際のサンプルコードで、棒グラフを書いて解説してみました。
Chart.jsを使用する準備
Chart.jsを使用するために、npmもしくはCDNからライブラリを読み込みます。
npmでインストールする
npmを使用してインストールする場合は、下記のコマンドを使用してインストール可能です。
npm install chart.js
CDNを使って使用する
CDNを使用して、読み込みたい場合は、下記のリンクが使用可能です。
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1"></script>
棒グラフのサンプルコード
今回はCDNを読み込んで、使用する際のサンプルコードになります。
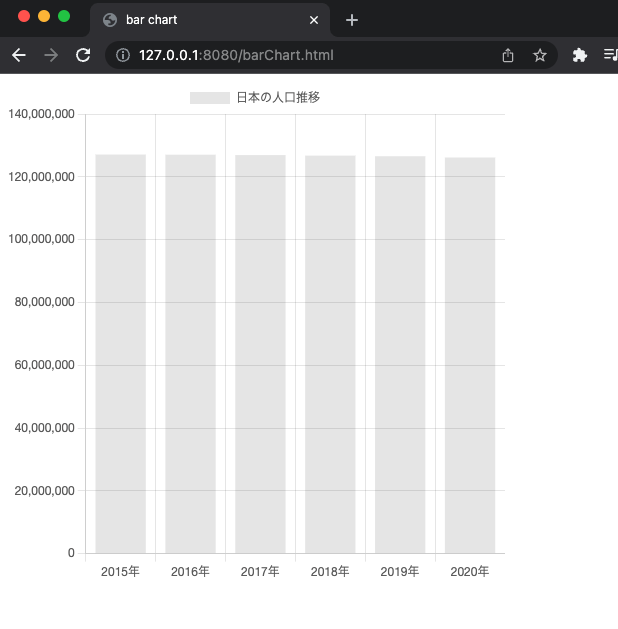
日本の人口推移を棒グラフにしてみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>bar chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1"></script>
<script>
window.onload = function () {
let context = document.querySelector("#japanese_people_chart").getContext('2d')
new Chart(context, {
type: 'bar',
data: {
labels: ['2015年', '2016年', '2017年', '2018年', '2019年', '2020年'],
datasets: [{
label: "日本の人口推移",
data: [127094745, 127041812, 126918546, 126748506, 126555078, 126146099],
}],
},
options: {
responsive: false
}
})
}
</script>
</head>
<body>
<canvas id="japanese_people_chart" width="500" height="500"></canvas>
</body>
</html>
window.onloadで画面の読み込み時に、Chart.jsを使用してチャートを作るようにしました。
Chart.jsのグラフはHTMLのcanvasタグに紐付けて表示します。
まずは下記のように、querySelectorを使用して、canvasの2Dオブジェクトを取得しています。
let context = document.querySelector("#japanese_people_chart").getContext('2d')
その次の行でnew Chartとやっていますが、これがChart.jsを使用している箇所です。
new Chart(context, {
// 実際に表示したいグラフのデータ
})
第1引数にHTMLのcanvasタグから取得した2Dオブジェクトを渡して、第2引数に実際に表示したいグラフのデータを渡します。
それぞれのプロパティは下記のような意味になります。
| プロパティ | 内容 |
|---|---|
| type | 表示したいグラフの種類 |
| data | 表示するグラフのデータ |
| options | グラフに対して、適用するオプションデータ |
typeがbarなので、今回は棒グラフになります。
dataのlabelsがx軸のラベルになり、左から順に表示されます。
dataのdatasetsに実際のグラフのデータとラベルを渡しています。
labelには「日本の人口推移」と渡していますが、これがグラフの上の方に表示されます。
data.datasetsのdata配列が実際に表示される棒グラフのデータです。
optionsにはレスポンシブにならないようにfalseに設定しています。
これを設定することで、canvasタグに設定している幅と高さに合わせてグラフを表示してくれます。
動作確認する
実際に作成したグラフを表示してみます。
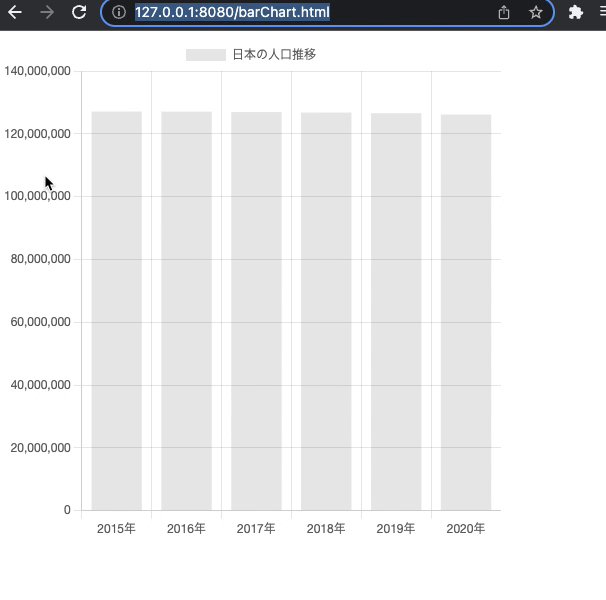
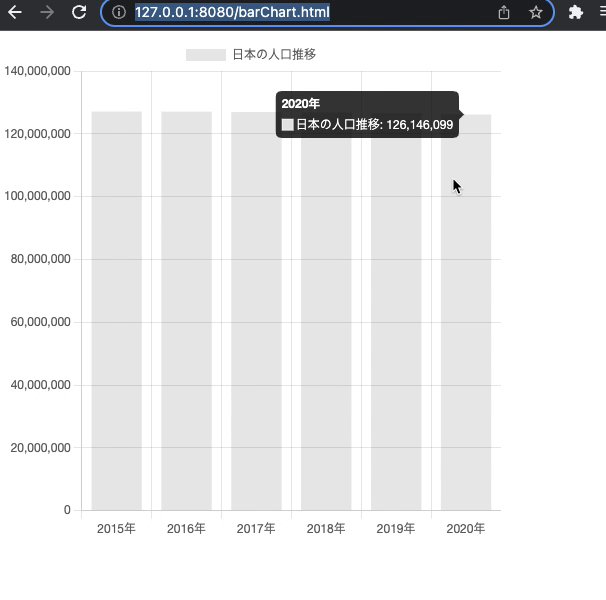
先ほどのHTMLファイルにブラウザからアクセスすると、下記のように表示されることが確認できました!

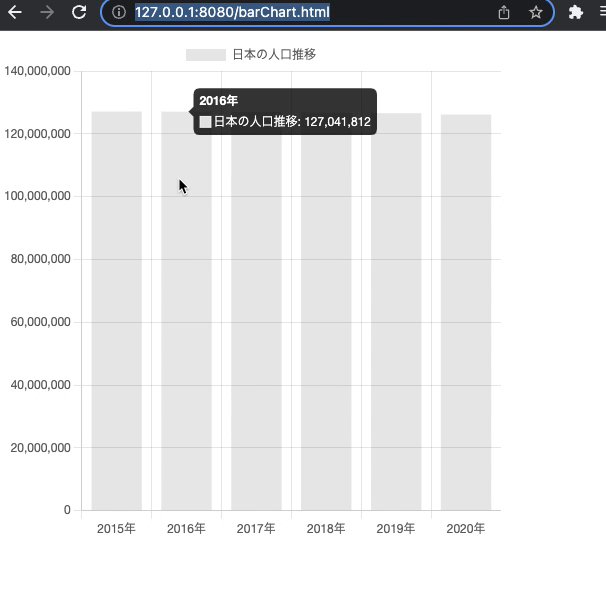
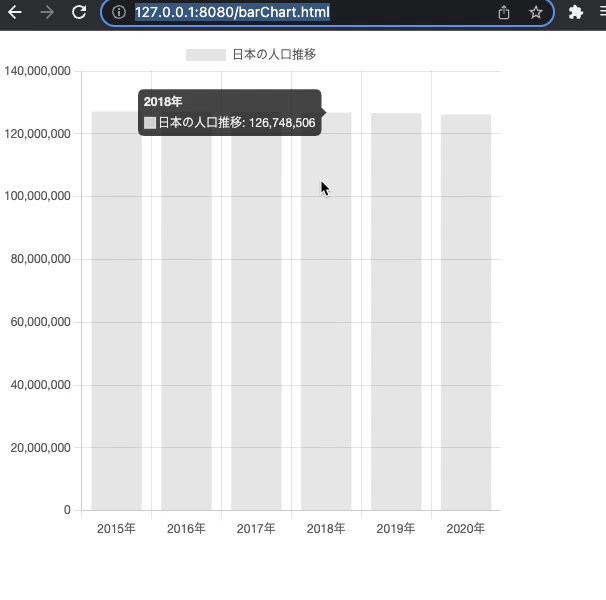
グラフのそれぞれにマウスオーバーすると、下記のように詳細な値が確認できます。

data.datasetsのdata配列に設定した、詳細な値がそれぞれ確認できました。
次項以降は、作成したグラフに対して、カスタマイズして表示をいろいろ切り替えてみます。
複数のグラフを表示したい
X軸の項目に対して、複数のグラフを表示したい場合はdatasetsプロパティに複数のデータを定義します。
data: {
labels: ['2015年', '2016年', '2017年', '2018年', '2019年', '2020年'],
datasets: [{
label: "日本の人口推移",
data: [127094745, 127041812, 126918546, 126748506, 126555078, 126146099],
},{
label: "みかんの生産量(仮)",
data: [80000000, 90000000, 95000000, 100000000, 110000000, 115000000],
},{
label: "いちごの生産量(仮)",
data: [75000000, 85000000, 93000000, 91000000, 80000000, 75000000],
}],
}
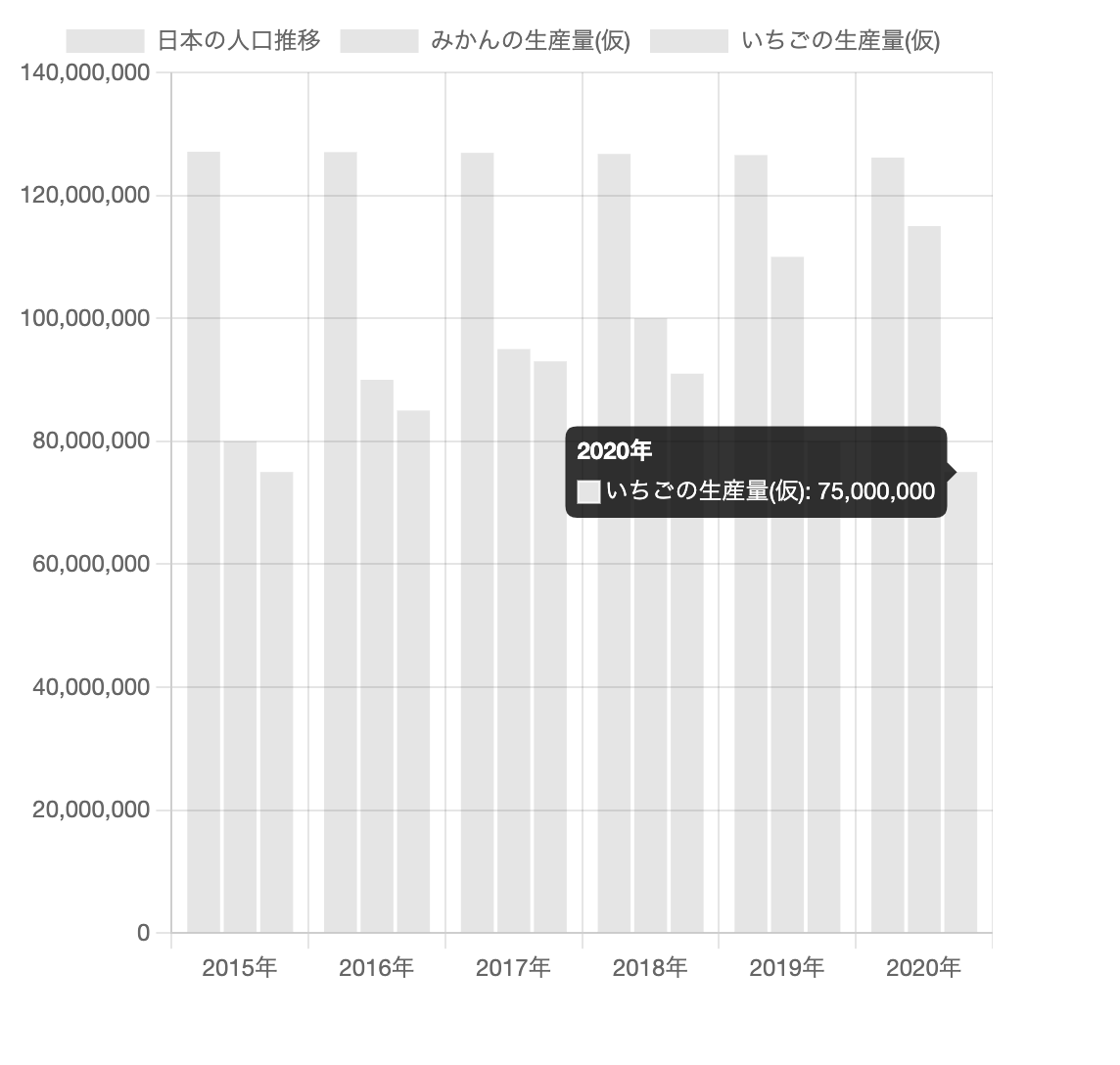
上記のように、複数のデータを書きます。
そうすると、下記のようにX軸の項目に対して、複数のグラフデータが表示されます。

棒グラフの色を変えたい
グラフの色を変えたい場合には、datasetsプロパティのオブジェクト配列にbackgroundColorプロパティを用意して、カラーコードを設定します。
data: {
labels: ['2015年', '2016年', '2017年', '2018年', '2019年', '2020年'],
datasets: [{
label: "日本の人口推移",
data: [127094745, 127041812, 126918546, 126748506, 126555078, 126146099],
backgroundColor: ['#4169e1']
},{
label: "みかんの生産量(仮)",
data: [80000000, 90000000, 95000000, 100000000, 110000000, 115000000],
backgroundColor: ['#ffa500']
},{
label: "いちごの生産量(仮)",
data: [75000000, 85000000, 93000000, 91000000, 80000000, 75000000],
backgroundColor: ['#fa8072']
}],
}
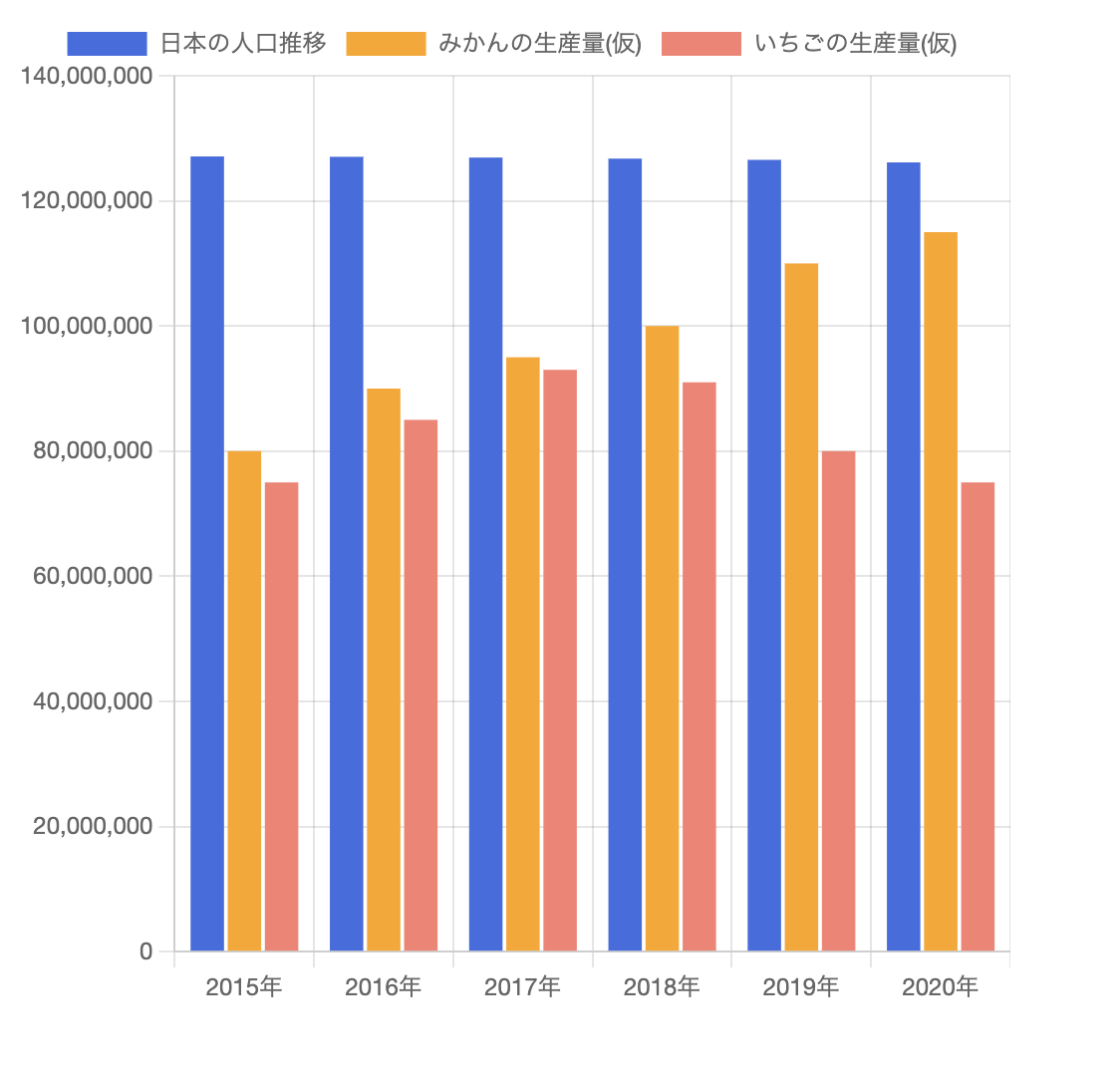
上記のように設定すると、下記のようにそれぞれの棒グラフに色がついたことが確認できます。

棒グラフを積み上げ表示したい
Chart.jsで複数の棒グラフを積み上げて表示したい場合には、optionsプロパティにscalesプロパティを用意します。
その配下にstackedプロパティを用意して、下記のようにします。
options: {
scales: {
x: {
stacked: true,
},
y: {
stacked: true
}
},
responsive: false
}
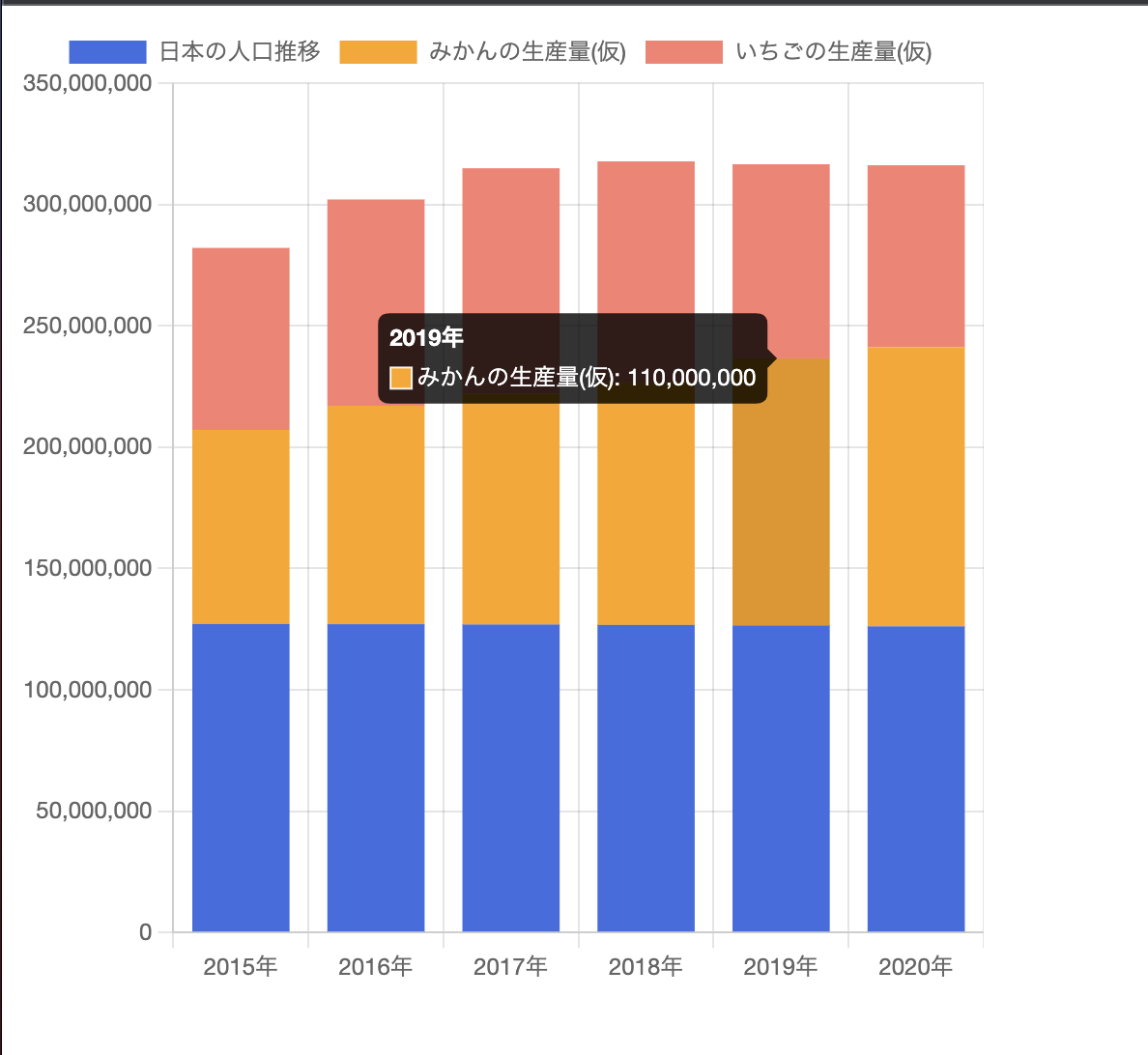
そうすると、このようにそれぞれのグラフが重なって表示されます。
全ての合計値のおおよその数値と、マウスオーバーした時にそれぞれの値が確認可能です。

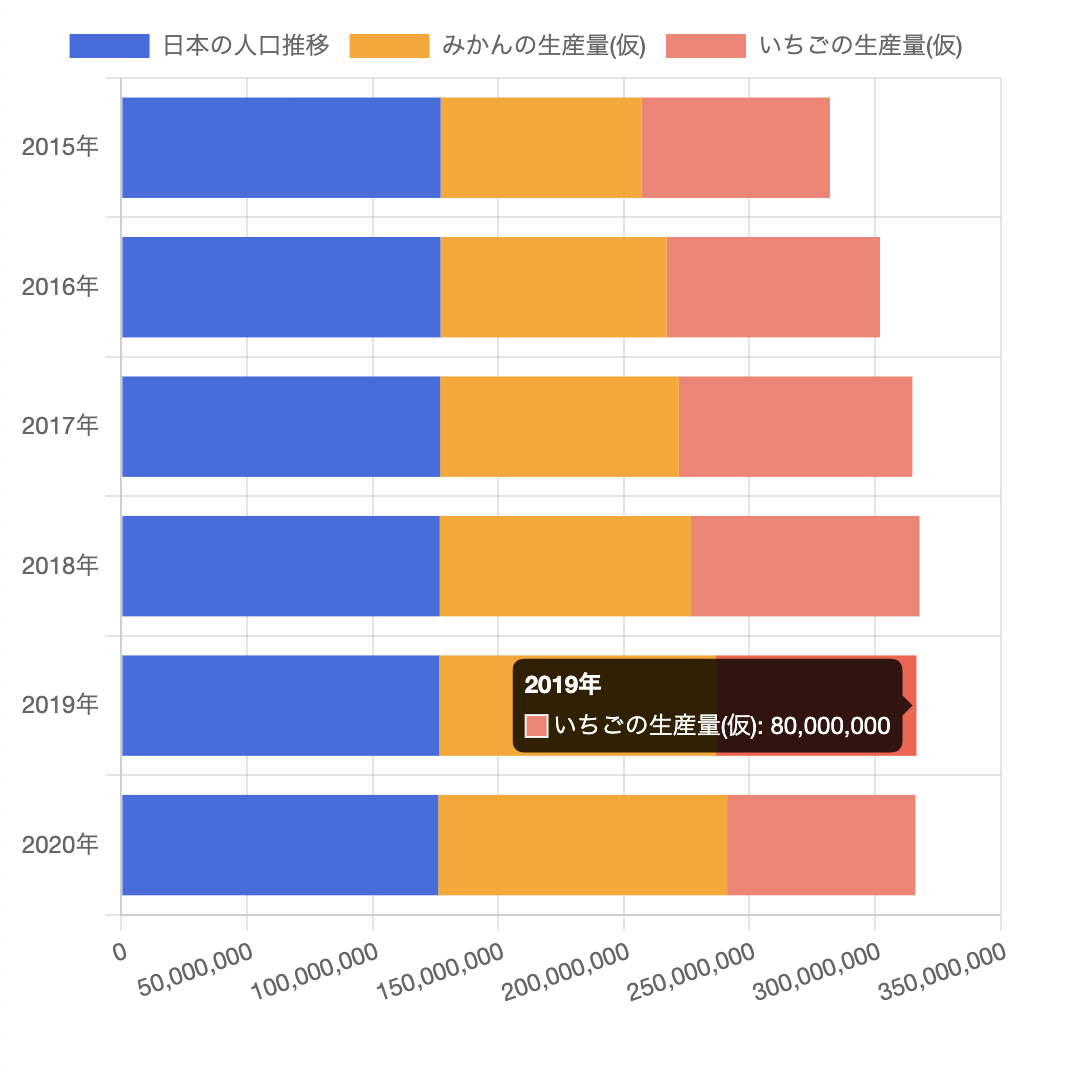
棒グラフを横に表示したい
棒グラフのX軸とY軸を変えたい場合は、下記のようにoptionsプロパティにindexAxisプロパティを用意します。
options: {
indexAxis: 'y',
scales: {
x: {
stacked: true,
},
y: {
stacked: true
}
},
responsive: false
}
そうすると、このようにグラフの縦横が切り替わって表示されます。

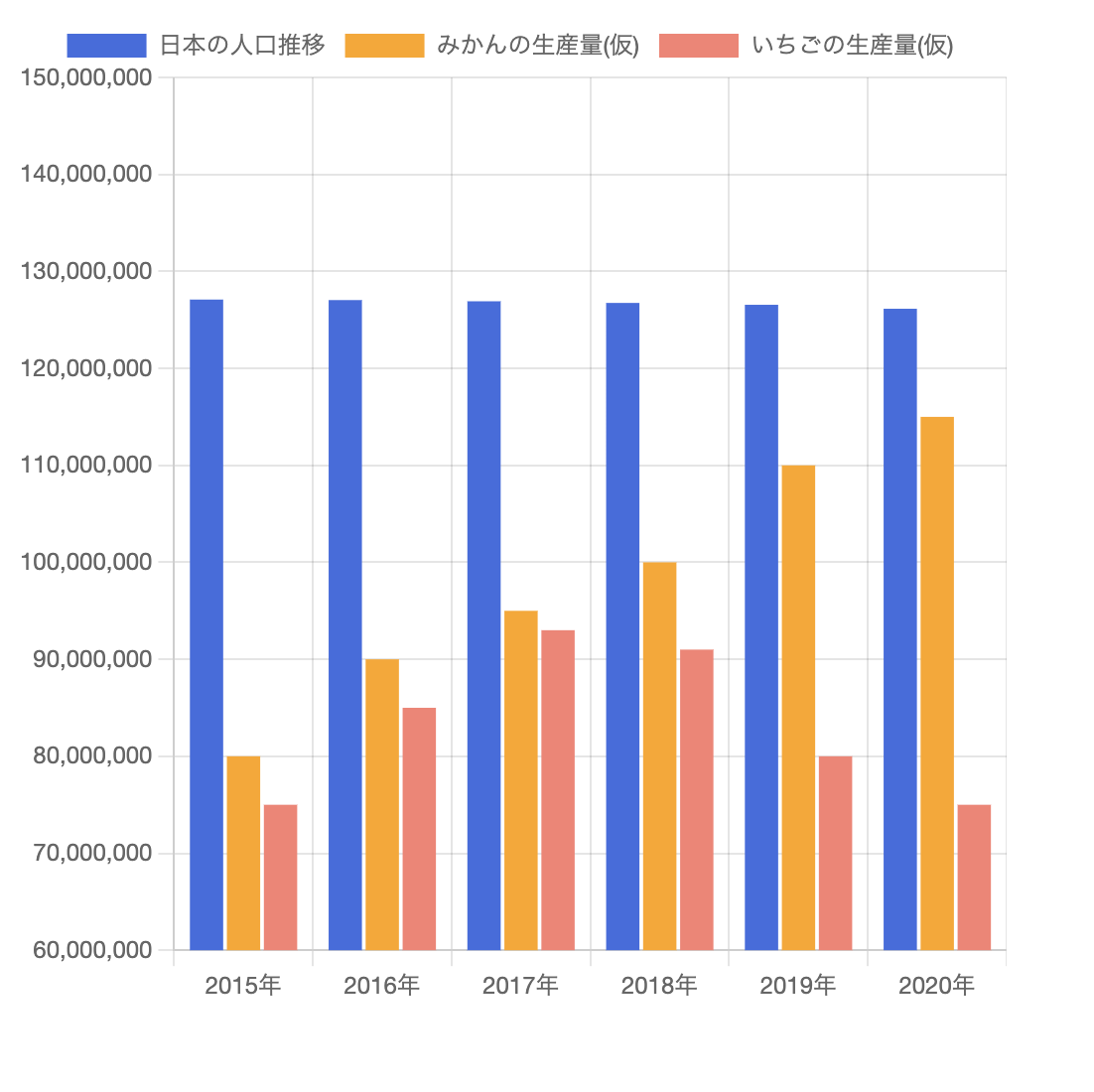
最小値・最大値を設定したい
棒グラフを表示する表の最小値と最大値を設定する場合は、下記のようにminとmaxをoptionsのscalesに設定します。
この設定は積み上げグラフ(stacked)の場合には効かないようなので、注意が必要です。
options: {
scales: {
y: {
min: 60000000,
max: 150000000,
}
},
responsive: false
}
設定すると、下記のように設定した数値が一番下限になり、上限も設定値までになりました。


コメント