JavaScriptを使って、チェックボックスを操作する方法について書いています。
フォームのinputタグのチェックボックスに対して、下記の操作を実際にして解説しています。
・チェックボックスの現在値を取得する
・コードでチェックボックスを外す・付ける
チェックボックスのオン・オフを判定する
チェックボックスのオン・オフを判定するには、チェックボックスの要素を取得して、checkedプロパティにアクセスすると良いです。
例えば、下記のように判定することができます。
<!DOCTYPE html>
<html lang="ja">
<head>s
<title>checkbox test page</title>
<script>
function confirmCheck() {
let myCheck = document.querySelector("#mycheck")
if (myCheck.checked) {
alert('チェックしています')
} else {
alert('チェックが外れています')
}
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="mycheck" />
<button type="button" onclick="confirmCheck()">チェックボックスの判定!</button>
</form>
</body>
</html>
HTMLの中にはチェックボックスとボタンを用意しました。
ボタンを押すと、confirmCheck関数が動いて、関数の中でチェックボックスにチェックがついているか判定しています。
confirmCheck関数の中身ですが、最初にdocument.querySelectorでチェックボックスの要素を取得して、myCheck変数に代入しています。
あとは、チェックがついているかmyCheck変数からcheckedプロパティを呼び出して確認しています。
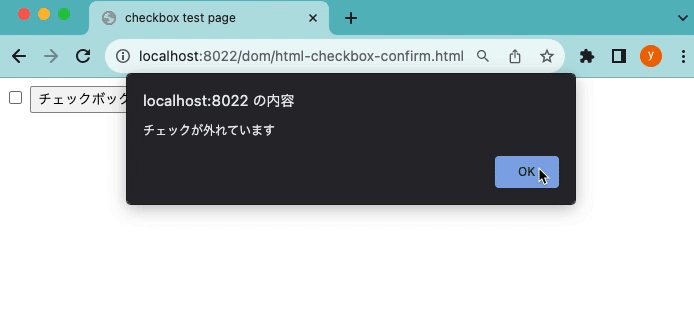
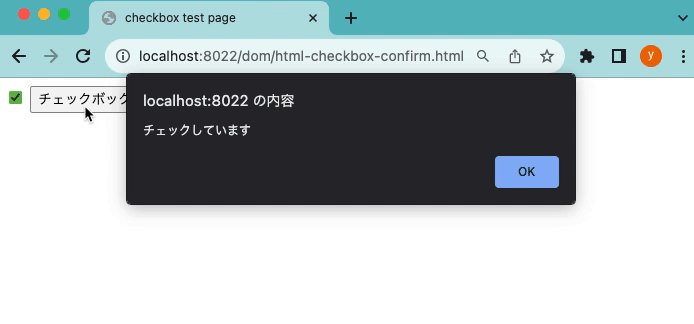
チェックがついていたら「チェックしています」がアラート表示されて、チェックされていないときには「チェックが外れています」がアラート表示されます。
このようにcheckedプロパティは、チェックがついていたらtrue・ついていなかったらfalseを返してくれます。
動作確認
実際に画面を開いて動作を確認してみます。

このようにチェックがついている時にはtrueが返ってきて、「チェックしています」がアラート表示されました。
チェックボックスの現在値を取得する
チェックボックスに値が入っているかは、先ほどと同様にcheckedプロパティを確認しましょう。
チェックがついていれば、checkedプロパティはtrueが返ってきて、ついていなければfalseになります。
先ほどのconfirmCheck関数中身を変更して、checkedプロパティをコンソールに出力させてみました。
Chromeの検証ツールで確認すると、true/falseが返ってきていることの確認ができます。
function confirmCheck() {
let myCheck = document.querySelector("#mycheck")
console.log(myCheck.checked) // チェックが入っていれば、論理値のtrueが返ってくる
}
チェックボックスのチェックを外す・つける
チェックボックスのチェックを外したり、つけたりするにはチェックボックスのcheckedプロパティに論理値(true/false)を代入しましょう。
例えば、下記のようにチェックボックスのチェックを外したり、つけたりできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>checkbox test page</title>
<script>
function toggleCheck() {
let myCheck = document.querySelector("#mycheck")
if (myCheck.checked) {
myCheck.checked = false
} else {
myCheck.checked = true
}
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="mycheck" />
<button type="button" onclick="toggleCheck()">チェックボックスを外す・つける</button>
</form>
</body>
</html>
最初と同じように、チェックボックスとボタンを用意しました。
ボタンを押すと、toggleCheck関数が動きます。
toggleCheck関数では、チェックボックスにチェックが入っていればtrueにします。(myCheck.checked = true)
チェックが入っていないときにはfalseにしています。(myCheck.checked = false)
動作確認
実際に画面を表示して、動作を確認してみます。

最初はチェックが入っていないので、チェックがついて、もう一度クリックするとチェックが外れました。
このように、チェックボックス要素のcheckedプロパティにtrue/falseを代入することで、チェック状態を変更することができます。
チェックボックス操作のまとめ
今回はJavaScriptでチェックボックスを操作する方法について書きました。
基本的にはチェックボックス要素を取得して、checkedプロパティにアクセスして操作しました。
記事の内容をまとめると、下記のようになります。
・checkedプロパティは論理値のtrue/falseを返している。
・チェックボックスのチェックをつけたり、外す場合にはcheckedプロパティに論理値(true/false)を代入する。

コメント