最近JavaScriptでFetch APIを使用して、SPA構成のアプリケーションでデータの登録や取得をすることがあったので、まとめてみました。
検証に使っているブラウザはChrome96です。
最初にFetch APIの使い方を解説しています。
その後に実際にFetch APIを使ってみた時のサンプル画面と、それぞれのリクエストを行った時の解説をしています。
Fetch APIを使うには?対応ブラウザは?
Fetch APIはブラウザに実装されているので、ライブラリなどが不要で、そのまま使用することが可能です。
対応ブラウザはこちら(外部リンク)にあるように下記のようになっているようです。
| ブラウザ | 対応状況 |
|---|---|
| IE | 未対応 |
| Edge | 14〜 |
| Firefox | 39〜 |
| Chrome | 42〜 |
| Safari | 10.1〜 |
Chrome42は2015年から、とういうことで、そのあたりから使えるようになっていたようです。
Fetch APIの基本的な使い方
fetch関数を呼び出して、実行するだけです。
第1引数に呼び出し先のURLを記載して、第2引数に渡したいパラメータをオブジェクト形式で記載します。
例えば下記は、 `http://localhost:8000/api/member` に対して、第2引数の内容をリクエストとして送信します。
fetch('http://localhost:8000/api/member', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: "テスト花子",
gender: 1,
age: 99,
address: 'ほげふが住所',
tel: '09011112222',
})
});
第2引数の内容ですが、methodの箇所にリクエストの形式を記載します。
今回はPOST形式にしています。
headersにはリクエストのヘッダーを記載します。
今回はContent-Typeがapplication/jsonとしているので、JSON形式で送ることを明示しています。
bodyには送るリクエストの本体を記載します。
基本的には、このように使っていきます。
GET形式のリクエストの場合は、bodyにはかかずにパラメータに記載するため、注意が必要です。
次項以降で、実際にAPIを実行するための画面を作成したので、詳細は確認してみてください。
検証するためのAPI用意
前回の下記記事で作成した簡単なAPIを使用して、ブラウザのFetch APIを検証してみます。

APIの内容
APIの内容を少し解説します。
membersテーブルに追加・取得・更新・削除の操作を行うことができるAPIになっています。
データ追加
データの追加を行う場合は、下記のJSONのデータをPOST形式で送信すると、membersテーブルにデータを登録できます。
{
"name": "山田太郎",
"gender": 1,
"age": 25,
"address": "福岡県〇〇〇✖︎✖︎✖︎",
"tel": "090010001000"
}
登録後、登録したmemberデータがレスポンスとして返ってきます。
データ取得
データをmembersテーブルから取得する場合は、membersテーブルのidをGET形式のJSONで送信します。
{
"member_id": 1
}
取得したmemberデータがレスポンスとして返ってきます。
データ更新
データを更新する場合には、追加と同じような下記のJSONデータをPUT形式で送信します。
追加時と違うのは、更新するためmember_idを指定しているところです。
{
"member_id": 1,
"name": "鈴木太郎",
"gender": 1,
"age": 31,
"address": "福岡県〇〇〇✖︎✖︎✖︎",
"tel": "090010001000"
}
更新したmemberデータがレスポンスとして返ってきます。
データ削除
データを削除する場合には、削除したいmember_idをDELETE形式のJSONで送信します。
{
"member_id": 1
}
削除した後は、データのレスポンスは返ってきません。
実際に、このAPIに対して、次項からFetch APIを使用して実行してみます。
APIを実行する画面を用意
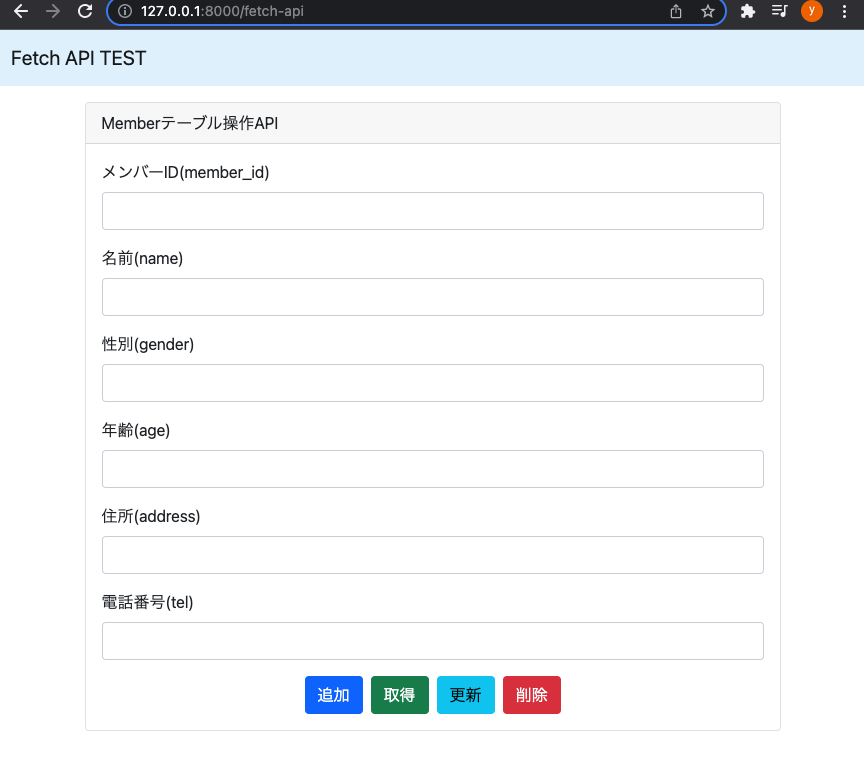
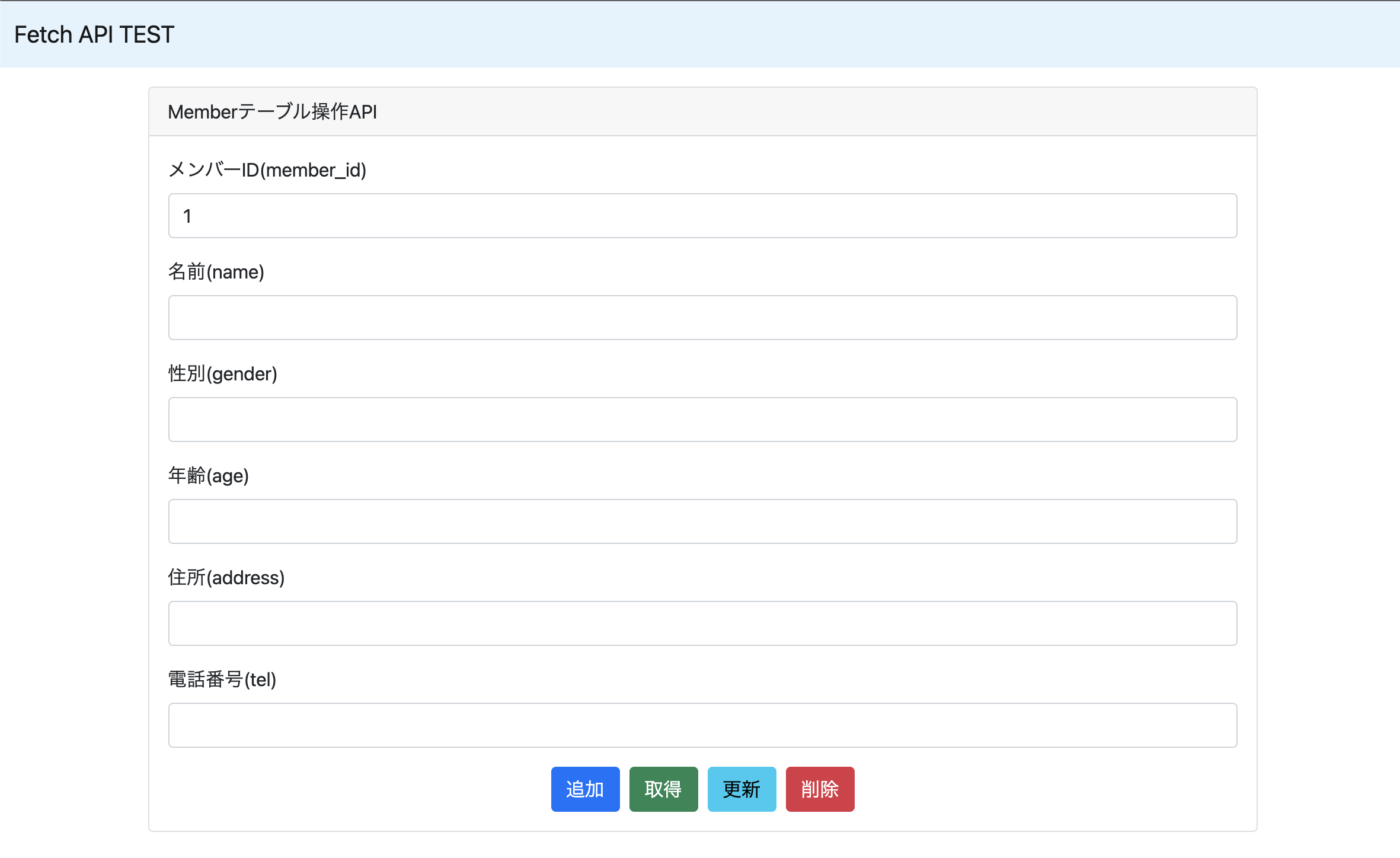
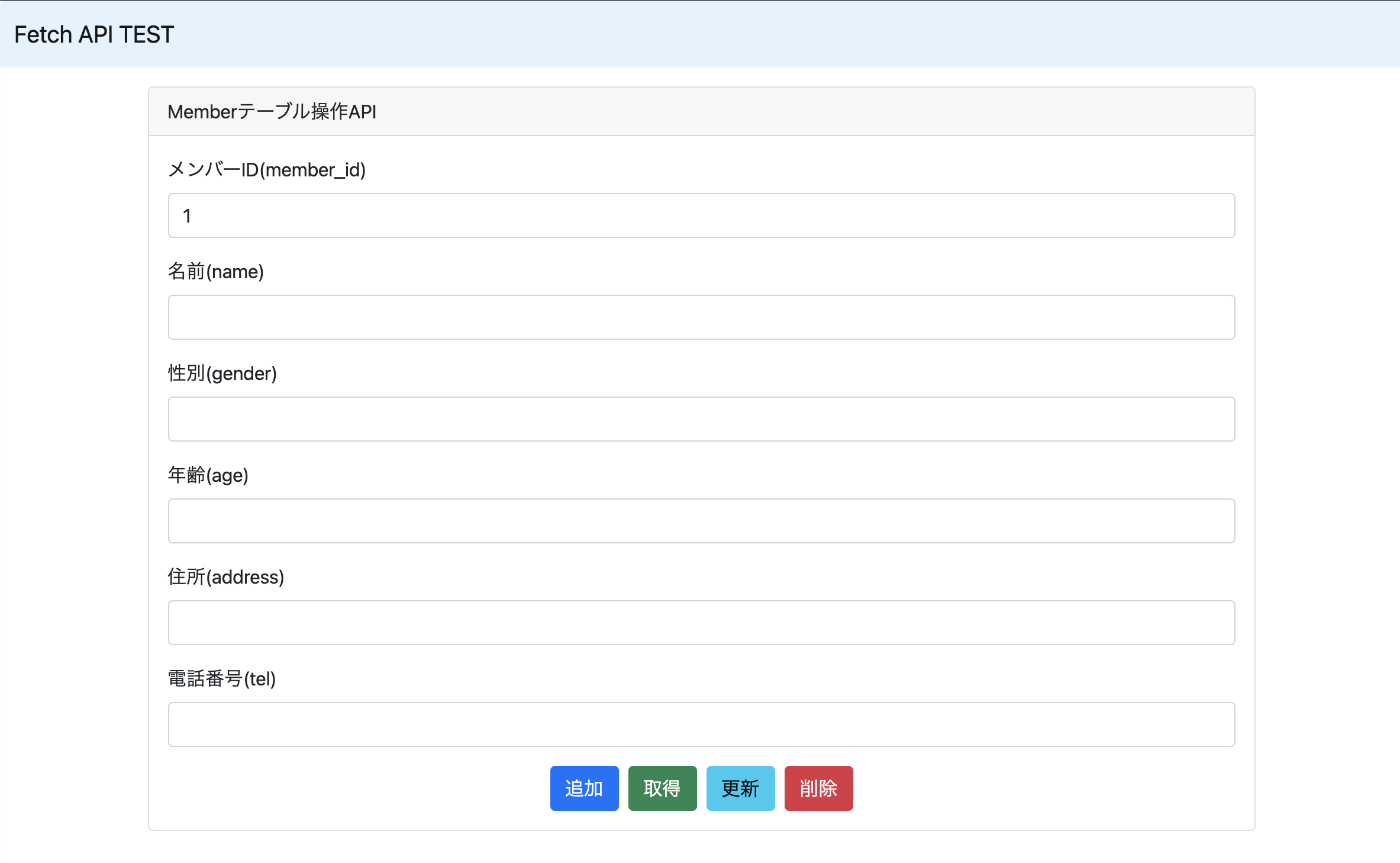
このような画面を作成して、それぞれのボタンを押したときにmembersテーブルに対して、追加・取得・更新・削除ができるようにしてみました。

<html>
<head>
<meta charset="UTF-8" />
<title>fetch api</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<script>
async function post() {
const postParam = {
name: document.querySelector('#user_name').value,
gender: document.querySelector('#gender').value,
age: document.querySelector('#age').value,
address: document.querySelector('#address').value,
tel: document.querySelector('#tel').value,
}
const parameter = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(postParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
console.log(result);
}
async function get() {
const member_id = document.querySelector('#member_id').value;
const parameter = {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
}
const result = await fetch('http://localhost:8000/api/member?member_id=' + member_id, parameter).then((response) => {
return response.json();
});
console.log(result);
}
async function put() {
const putParam = {
member_id: document.querySelector('#member_id').value,
name: document.querySelector('#user_name').value,
gender: document.querySelector('#gender').value,
age: document.querySelector('#age').value,
address: document.querySelector('#address').value,
tel: document.querySelector('#tel').value,
}
const parameter = {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(putParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
console.log(result);
}
async function del() {
const deleteParam = {
member_id: document.querySelector('#member_id').value
}
const parameter = {
method: 'DELETE',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(deleteParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
console.log(result);
}
</script>
<body>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fetch API TEST</a>
</div>
</nav>
<div class="container">
<div class="card mt-3">
<div class="card-header">
Memberテーブル操作API
</div>
<div class="card-body">
<label for="member_id" class="form-label">メンバーID(member_id)</label>
<input type="text" id="member_id" class="rounded form-control mb-3" />
<label for="user_name" class="form-label">名前(name)</label>
<input type="text" id="user_name" class="rounded form-control mb-3" />
<label for="gender" class="form-label">性別(gender)</label>
<input type="text" id="gender" class="rounded form-control mb-3" />
<label for="age" class="form-label">年齢(age)</label>
<input type="text" id="age" class="rounded form-control mb-3" />
<label for="address" class="form-label">住所(address)</label>
<input type="text" id="address" class="rounded form-control mb-3" />
<label for="tel" class="form-label">電話番号(tel)</label>
<input type="text" id="tel" class="rounded form-control mb-3" />
<div class="d-grid gap-2 d-md-flex justify-content-md-center">
<button class="btn btn-primary" onclick="post()">追加</button>
<button class="btn btn-success ml-5" onclick="get()">取得</button>
<button class="btn btn-info" onclick="put()">更新</button>
<button class="btn btn-danger" onclick="del()">削除</button>
</div>
</div>
</div>
</div>
</body>
</html>
解説
画面の中央に、それぞれのパラメータを入力するためのテキストボックスを作成しました。
ページ下部にはボタンを4つ用意して、追加・取得・更新・削除ができるようにしました。
それぞれボタンを押したときに下記の関数が動くようになっています。
・取得の場合は`get`関数を実行
・更新の場合は`put`関数を実行
・削除の場合は`del`関数を実行
それぞれの関数の中で、Fetch APIを実行して処理を行っています。
詳細の内容は次項以降に記載します。
POSTリクエストを送る
Fetch APIでPOST形式でリクエストをサーバーに送る場合は、渡すパラメータのmethodプロパティにPOSTを指定します。
下記のように、fetch関数に渡す第2引数のオブジェクトのmethodを指定します。
const parameter = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
//---渡したいパラメーターをオブジェクトで送る---
})
}
const result = await fetch('ここにurlを指定する', parameter).then((response) => {
return response.json();
});
サンプルコードの解説
上記で作成したサンプルコードの箇所で解説します。
const postParam = {
name: document.querySelector('#user_name').value,
gender: document.querySelector('#gender').value,
age: document.querySelector('#age').value,
address: document.querySelector('#address').value,
tel: document.querySelector('#tel').value,
}
const parameter = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(postParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
console.log(result);
postParam変数に送りたいパラメータを入れました。
querySelectorを使って、画面の入力項目から取得しています。
その後にfetch APIに対して、送るオブジェクトをparameterという名前で作成しています。
POST形式で、JSONのデータを送る設定にしていて、bodyに先ほど作成したpostParamを指定しています。
最後にfetch関数の第1引数に実行するAPIのURL、第2引数に作成したオブジェクトを渡しています。
通信が終わったら、thenの中に書いている処理に遷移します。
その中でresponse.json()を返しています。
レスポンスがjsonで送られるので、responseからjson()を呼び出すことで取り出すことができます。
取り出したオブジェクトをコンソールに出力して処理終了です。

GETリクエストを送る
GET形式で送る場合も、同様にしてmethodプロパティにGETを指定します。
実際にサンプルコードの箇所で確認すると、下記のように書いています。
const member_id = document.querySelector('#member_id').value;
const parameter = {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
}
const result = await fetch('http://localhost:8000/api/member?member_id=' + member_id, parameter).then((response) => {
return response.json();
});
console.log(result);
まず、パラメーターとして送りたいmember_idを画面から取得して、member_id変数に入れています。
その後にparameterオブジェクトを作成して、methodプロパティにGETを指定しています。
そして、fetch関数の第1引数にURLと送りたいパラメータを指定しています。
第2引数に作成したparameterを指定しています。
通信が終わると、POST時と同じようにthenの中に処理が移ります。
response.json()でレスポンスのオブジェクトを取り出しています。
最後に取得できたデータをコンソールに出力して、処理終了です。
PUTリクエストを送る
PUT形式で送る場合も、同様にしてmethodプロパティにPUTを指定します。
実際にサンプルコードの箇所で確認すると、下記のように書いています。
const putParam = {
member_id: document.querySelector('#member_id').value,
name: document.querySelector('#user_name').value,
gender: document.querySelector('#gender').value,
age: document.querySelector('#age').value,
address: document.querySelector('#address').value,
tel: document.querySelector('#tel').value,
}
const parameter = {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(putParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
console.log(result);
内容の説明ですが、POST時とほとんど同じ内容なので、ある程度割愛します。
putParam変数に送りたいパラメータを入れました。
querySelectorを使って、画面の入力項目から取得しています。
更新なのでmember_idを指定しています。
parameter変数に、methodをPUTで指定して、作成したputParam変数を指定しています。
後は同じようにfetch関数で呼び出した後に、通信が終わったらthenの中でオブジェクトを取得して、返すようにしました。
DELETEリクエストを送る
DELETE形式で送る場合も、同様にしてmethodプロパティにDELETEを指定します。
実際にサンプルコードの箇所で確認すると、下記のように書いています。
const deleteParam = {
member_id: document.querySelector('#member_id').value
}
const parameter = {
method: 'DELETE',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(deleteParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
まず、削除したいmember_idを画面から取得しています。
その後にfetch関数の第2引数に渡すための内容を作っています。
fetchを呼び出した後は、response.json()でデータを取得していますが、削除APIは何も返さないので取得結果は空になります。
Fetch APIの動作確認する
実際にAPIの動作確認をしてみます。
データを追加する
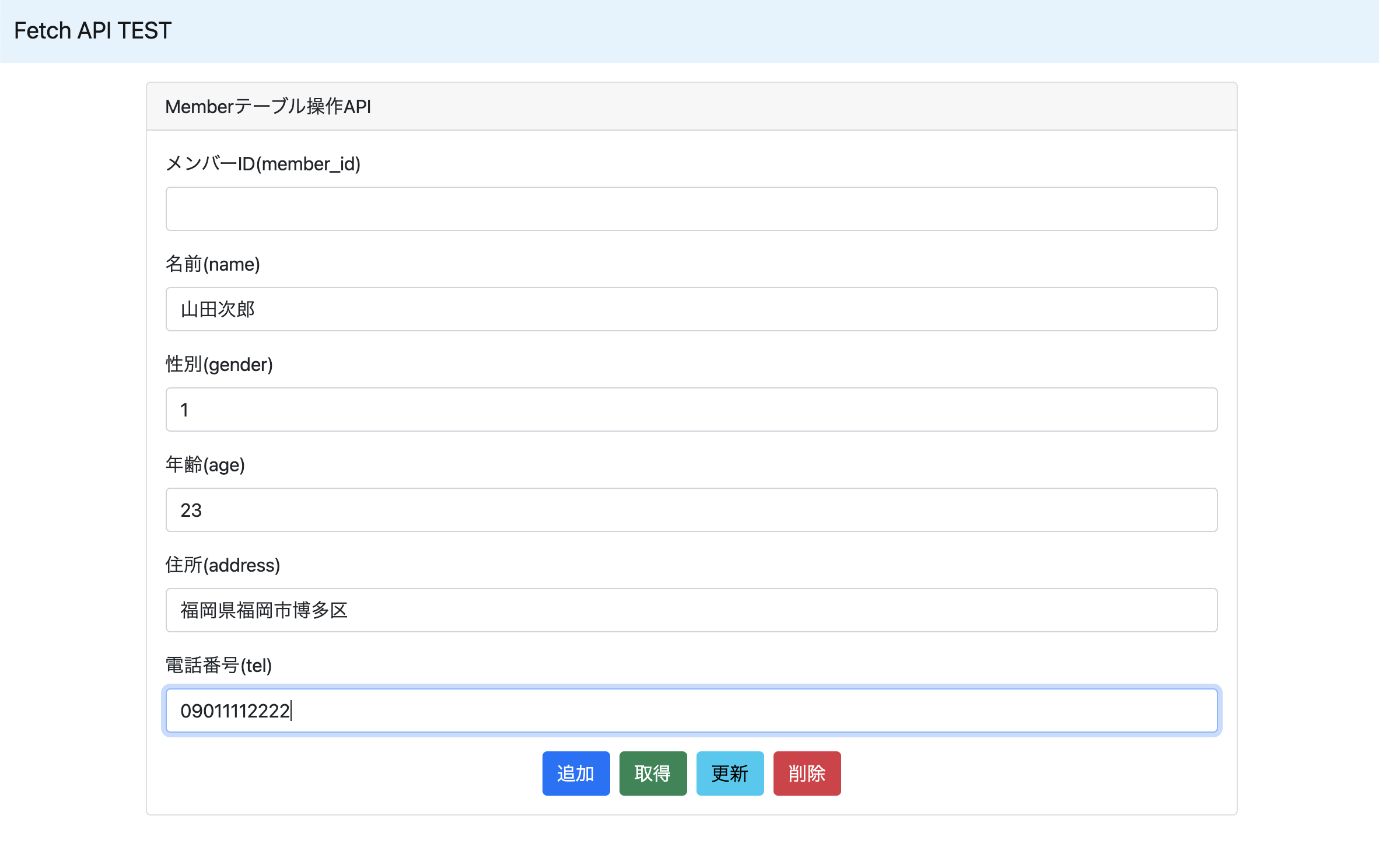
下記のようにデータを入力して、登録ボタンを押します。

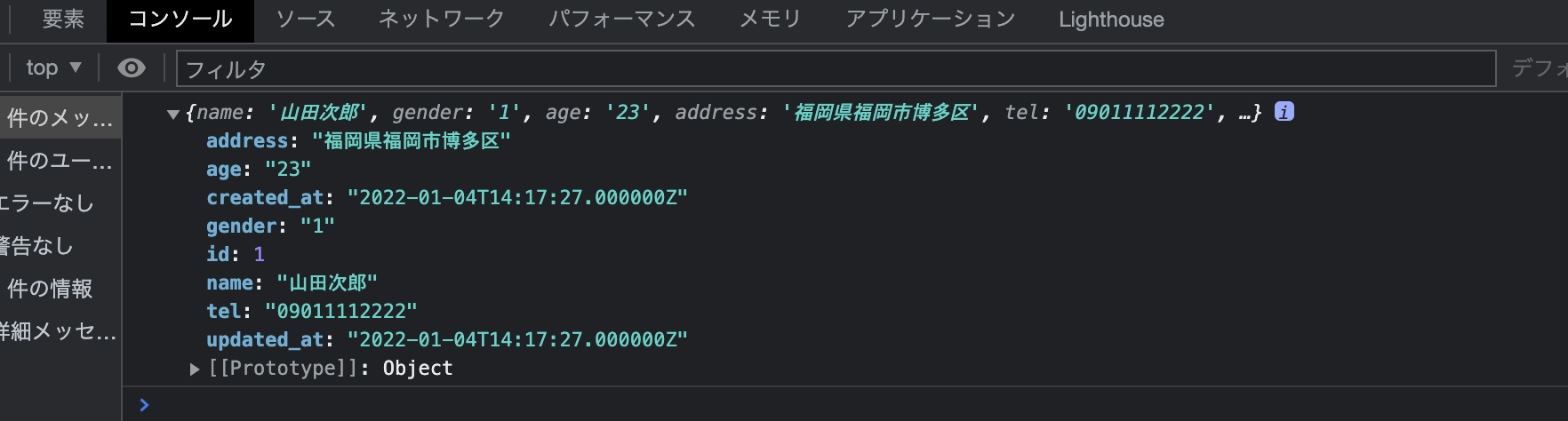
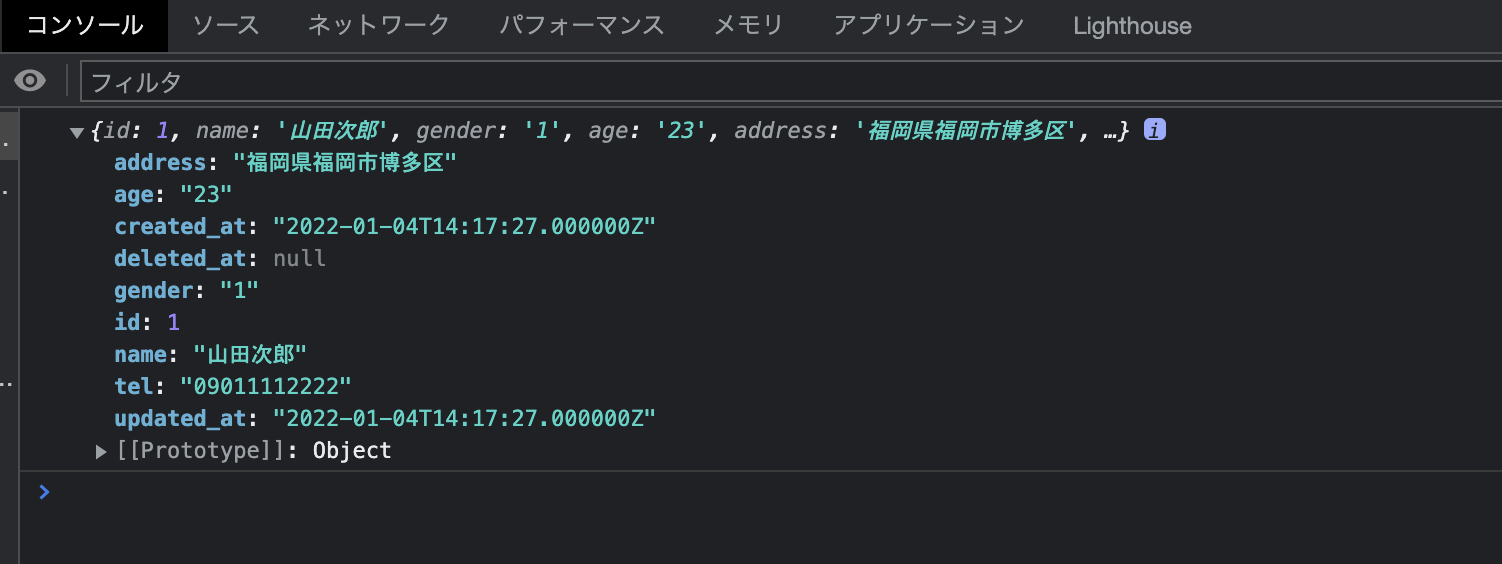
登録後、ブラウザのコンソールに登録されたデータがレスポンスで返ってきて出力されました。

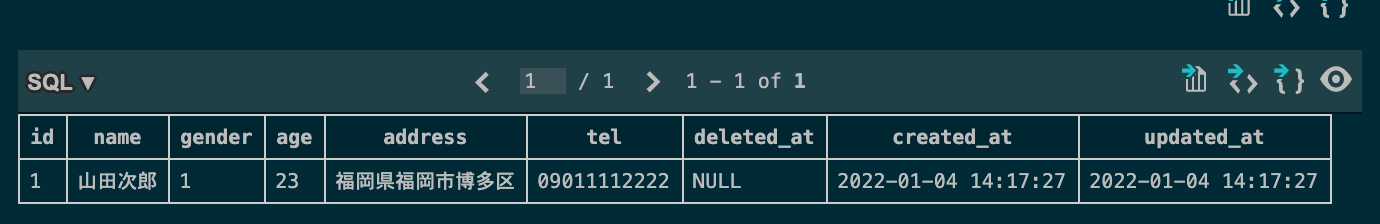
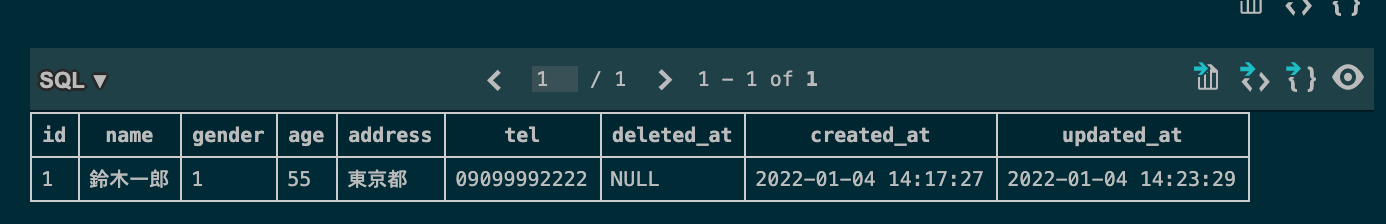
テーブルを確認すると、下記のように登録されました。

データを取得する
メンバーIDの項目だけ入力して、取得ボタンを押します。

下記のようにデータが取得できたことが、コンソールで確認できました。

データを更新する
追加したデータを更新してみます。
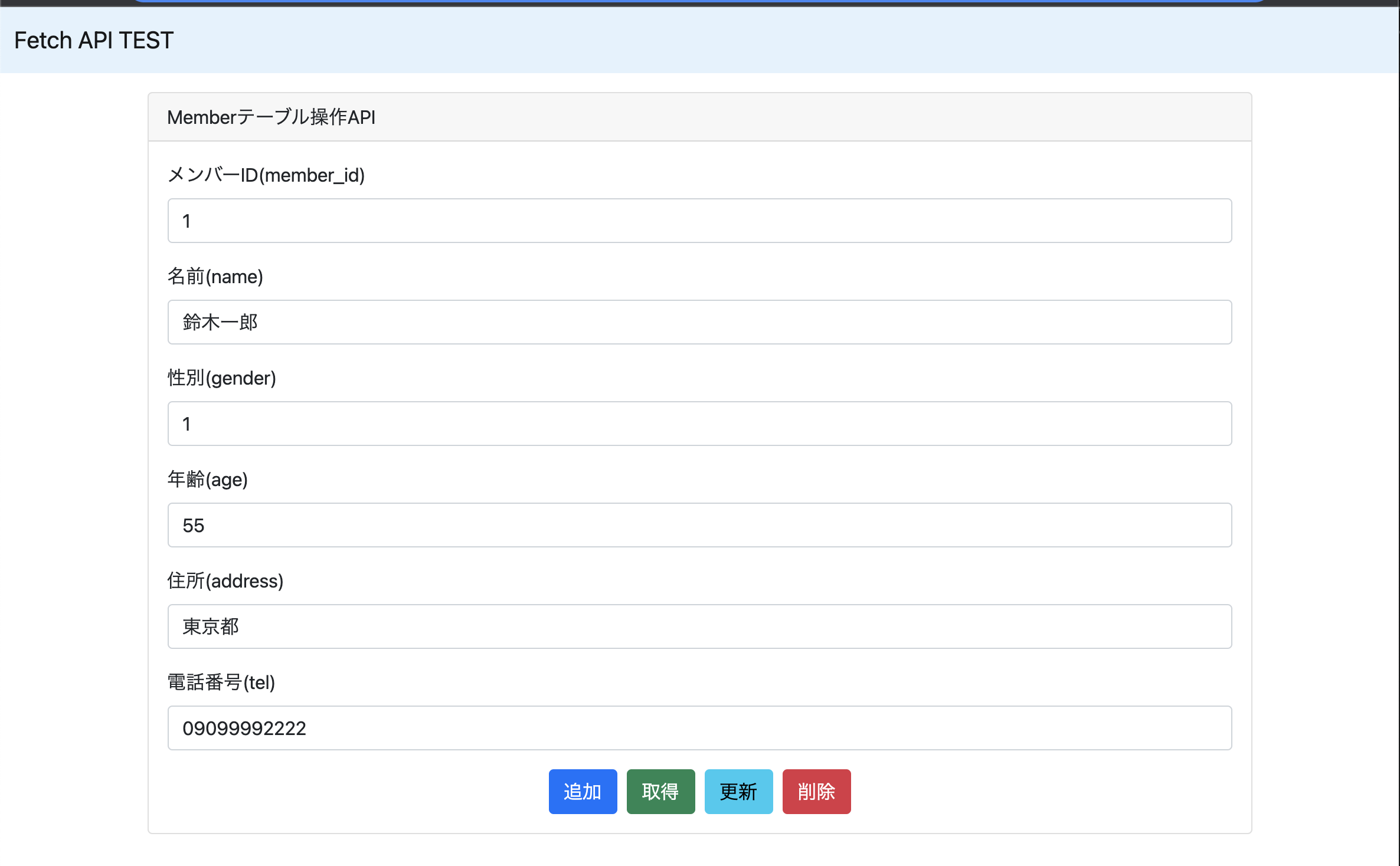
メンバーIDが1を指定して、先ほどのデータを上書きします。
下記のようにデータを入力した後に、更新ボタンを押します。

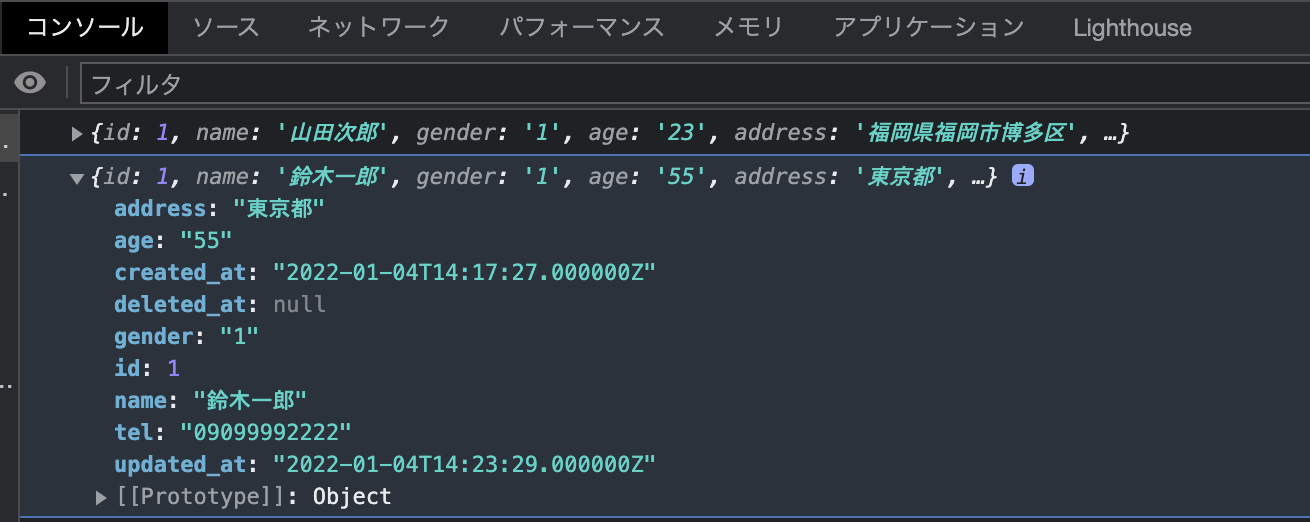
更新後、コンソールに更新されたデータがレスポンスで返ってきて出力されました。

テーブルを確認すると、入力した内容で更新されました。

データを削除する
作成したデータを削除してみます。
メンバーIDが1を指定して、先ほどのデータを削除します。
下記のようにIDを入力した後に、削除ボタンを押します。

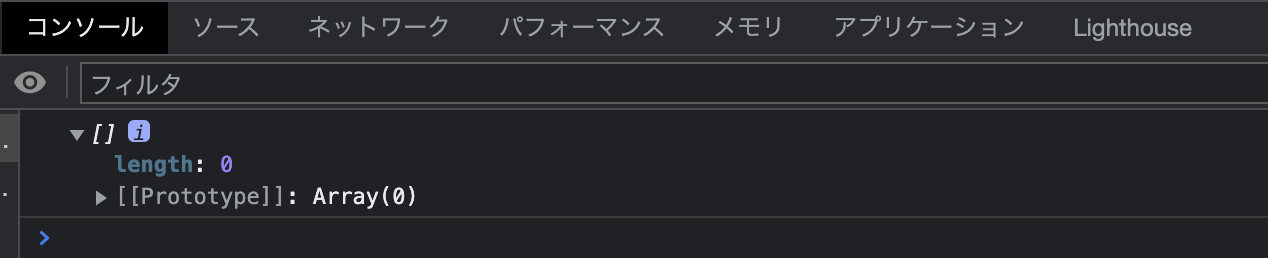
削除後、コンソールに出力するようにしていましたが、レスポンスのデータはないため下記のように空になります。

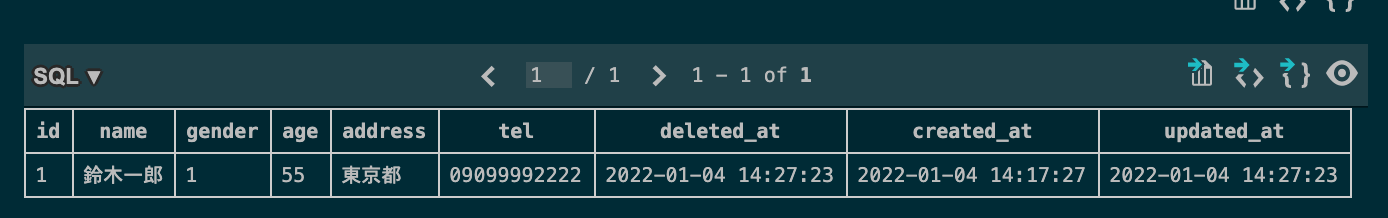
テーブルを確認すると、Laravelの論理削除なので、deleted_atが更新されていることが確認できました。

AuthorizationにBearerトークンをつける
JWTなどを使用して、Bearerを指定したい場合は下記のようにします。
const parameter = {
method: 'POST',
headers: {
'Authorization': 'Bearer ' + token,
'Content-Type': 'application/json'
},
body: JSON.stringify(postParam)
}
const result = await fetch('http://localhost:8000/api/member', parameter).then((response) => {
return response.json();
});
fetch関数に渡すパラメータのheadersに’Authorization’プロパティを用意して、指定してあげるといいです。
終わりに
今回はJavaScriptのFetch APIについて、確認してみました。
フロントからHTTP通信する場合はaxiosライブラリを導入して使っていましたが、今後はこちらを使うことが増えていきそうです。
コメント