JavaScriptで関数を使う方法について書いています。
最初に関数の基本的な書き方を紹介した後に、関数を使用したサンプルコードを書いて解説しています。
・無名関数とは?
・関数の巻き上げ
・アロー関数とは?
JavaScriptで関数を使うには?
JavaScriptで関数を書く場合は、スクリプトの書ける箇所にfunctionを使用して定義します。
関数はプログラムの中で何度でも呼び出すことができる部品のようなものになります。
function helloAlert() {
alert("hello, world")
}
関数を作っておくと、関数の名前を使用して呼び出すことで、同じ処理を何回もすることができます。
上記のように定義したら、あとは関数名で「helloAlert()」のように呼び出します。
引数を持っている関数
引数を持つ場合は、下記のように定義します。
function addNumers(value1, value2) {
alert(value1 + value2)
}
引数は呼び出しをするときに、渡すことができる値になります。
上記の場合だと、addNumbersという関数に2つの引数を渡せるように定義しました。
使うときには、下記のように変数や値を渡すことが可能です。
作成した関数の中ではローカル変数として、呼び出し元には影響をあたえずに使用することができます。
(※関数内で変数の値を変えても呼び出し元に影響がありません)
let value1 = 10
addNumbers(value1, 35) // 45がアラートで出力される
関数を使用したサンプルコード
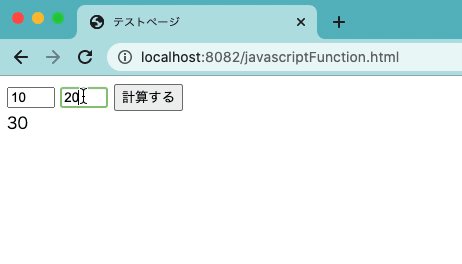
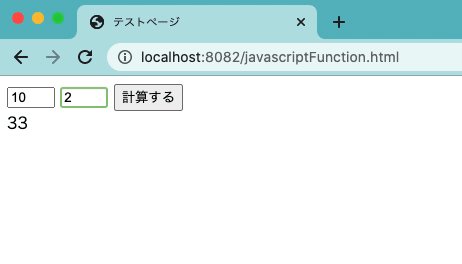
HTMLにJavaScriptを埋め込んだ形のサンプルコードになります。
2つのテキストボックスに値を入れて、ボタンを押すと足算をするだけのプログラムです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>テストページ</title>
<script>
function addNumbers(value1, value2) {
return value1 + value2
}
function outputResultValue(result) {
document.querySelector("#result").innerText = result
}
function calc() {
const value1 = document.querySelector("#value1").value;
const value2 = document.querySelector("#value2").value;
const result = addNumbers(Number(value1), Number(value2))
outputResultValue(result)
}
</script>
</head>
<body>
<input type="text" size="5" id="value1" />
<input type="text" size="5" id="value2" />
<button onclick="calc()">計算する</button><br />
<div id="result"></div>
</body>
</html>
解説
buttonタグのボタンを押すと、onclickイベントでcalc関数が実行されます。
calc関数の中では、処理をするときに2つの関数(addNumbers・outputResultValue)を使用しています。
最初にquerySelectorを使用して、テキストボックスに入力した値をvalue1・value2に設定しています。
その後にaddNumbers関数に、値を数値として渡して計算しています。
addNumbers関数では2つの値を足して、返しているだけです。
足された値をresult変数で受け取っています。
最後にoutputResultValue関数に渡して、HTMLのid属性がresultの箇所に結果を出力しています。
関数に処理を分けることで、処理が少なくなり見通しがよくなります。
動作確認
実際にブラウザで作成したファイルを確認すると、下記のように計算できました。

無名関数とは?
無名関数は、関数の名前が無い関数になります。
下記のように名前が無い関数を定義して、変数に入れておくことが可能です。
let addNumbers = function(value1, value2) {
return value1 + value2
}
console.log(addNumbers(15, 26)) // 41
使用するときは、通常の関数と同じように変数を呼び出して、引数を渡します。
オブジェクトに関数を定義する
オブジェクトにも無名関数を設定して、使用することが可能です。
let user = {
name: 'taro',
age: 30,
showUser: function() {
console.log(`年齢は${this.age}で名前は${this.name}です。`)
},
}
user.showUser() // 出力結果は「年齢は30で名前はtaroです。」
上記は、userオブジェクトを定義して、showUserプロパティに関数を設定しています。
showUserを関数として呼び出すと、自身でもっている名前(name)と年齢(age)のプロパティをコンソールログで出力してくれます。
関数の巻き上げ
関数宣言より先に関数が使用されている状態です。
関数宣言を使用することによって、下記のように呼び出しを定義より先に書くことが可能です。
console.log(addNumbers(10 ,33)) // 43が出力される
function addNumbers(value1, value2) {
return value1 + value2
}
先ほど紹介した無名関数を使用して、下記のように変数に関数を入れた場合には使用できずにエラーになります。
console.log(addNumbers(10 ,33)) // 出力されずにエラーになる
let addNumbers = function (value1, value2) {
return value1 + value2
}
このように対象関数にアクセスできないというメッセージが表示されます。
Uncaught ReferenceError: Cannot access 'addNumbers' before initialization
アロー関数とは?
アロー関数は関数式を簡単に書けるようにしたものです。
今までは、下記のように書いていた関数ですが
let addNumbers = function (value1, value2) {
return value1 + value2
}
このように「=>」を使用して関数を作成します。
let addNumbers = (value1, value2) => {
return value1 + value2
}

コメント