javascriptとjqueryでenterなどのキー制御をする方法を記載しています。
formのテキストボックスでenterを押した場合に勝手にsubmitされるような現象に対応できます。
検証した環境はchromeです。
Enterキーを無効化・制御する方法(ソースコード)
処理の流れとしては、keypressイベントでキーを押したことを検知します。
その後に押されたキーを判定して対象キーだったら入力を無効にします。
javascriptでEnterキーを無効化する
ドキュメント全体でキーが押された場合にイベントが走るようにしてみました。
テキストエリアが複数配置されていても対応できます。
document.onkeypress = function(e) {
// エンターキーだったら無効にする
if (e.key === 'Enter') {
return false;
}
}
jqueryでEnterキーを無効化する
keypressのイベントを取得するところを、jqueryで書いただけですがこうなりますね。
$(document).keypress(function(e){
// エンターキーだったら無効にする
if (e.key === 'Enter') {
return false;
}
});
Enterキー制御のソースコードの解説
document.onkeypressで画面上でボタンが押された場合にfunctionのコードが走ります。
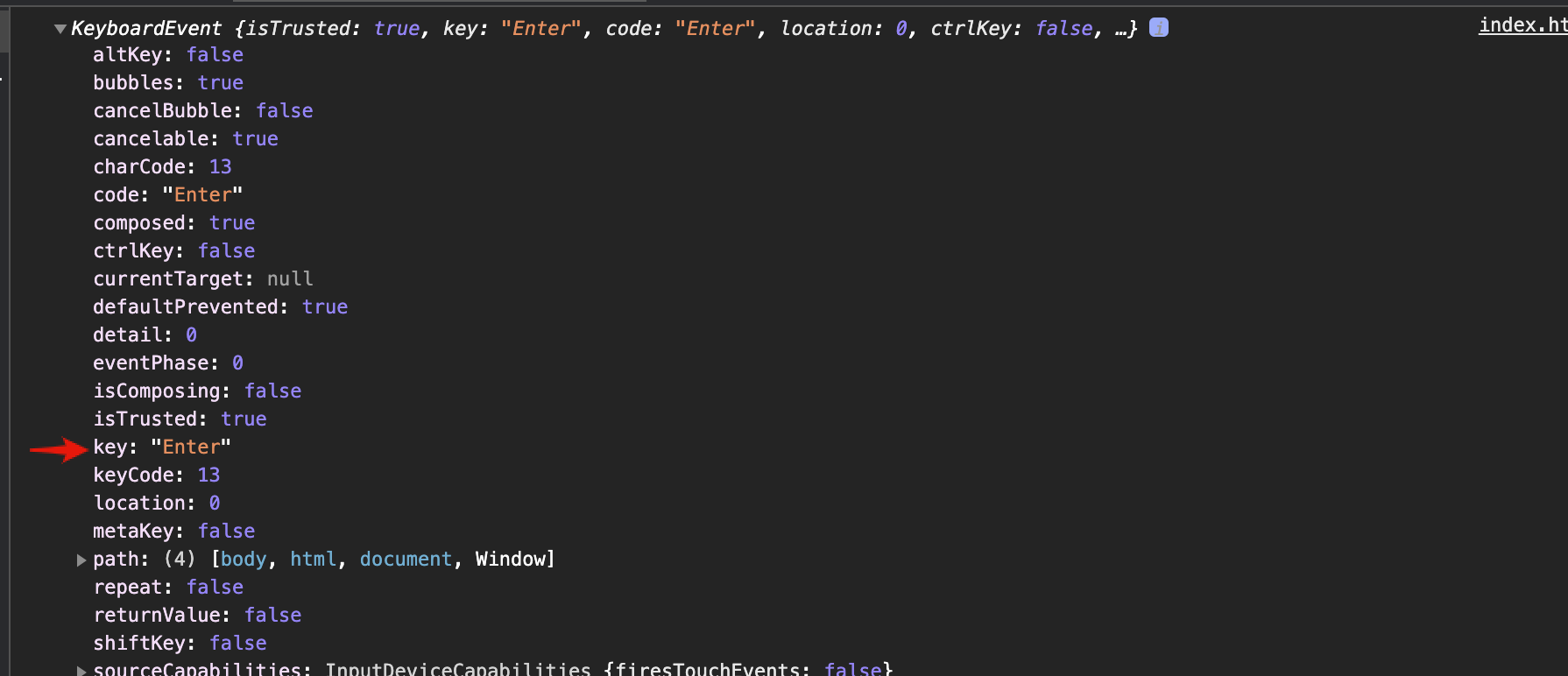
eにはKeyboardEventが入ります。
Enterを押した際のKeyboardEventはこうなります。

KeyboardEventのkeyプロパティに押されたキーが文字列で入っているので、判定に使用できます。
後はfalseを返すようにすると、submitされなくなります。
KeyboardEventの詳細は下記に貼ってあるリンクを参照してください。
keyCodeは廃止されたので使わない
keyCodeを使っているソースを見ることがありますが
MDNを参照すると、keyCodeは廃止され、そのうちブラウザから消えていくようです。
今のうちからkeyを使うように、意識しておいた方が良さそうですね。

コメント