JavaScriptのkeydownイベントについてまとめました。
下記について書いています。
・keydownイベントの設定方法
・keydownでEnterキーを判定して処理する方法
・keydownで同時押しを判定する方法
・keydownでよく使うkeyとcodeの一覧表
・keyプロパティとcodeプロパティの違いについて
JavaScriptのキーダウン(keydown)イベントとは?
keydownイベントは、ユーザーがキーボードのキーを押したときに発生するイベントです。
このイベントは、キーが押された瞬間に発生し、押し続けている間は繰り返し発生します。
フォーム入力やゲーム開発など、キーボード入力を監視して特定のアクションを実行したい場合に使用されます。
keydownを設定する
keydownイベントを設定する方法について説明します。
DOMの属性を使って設定する
HTMLのonkeydown属性を使って、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onkeydown Example</title>
</head>
<body>
<input type="text" id="myInput" onkeydown="handleKeydown(event)">
<script>
function handleKeydown(event) {
console.log('キーが押されました: ', event.key);
}
</script>
</body>
</html>
HTMLの解説
inputタグにonkeydown属性を追加しています。
これで、onkeydownに関数を指定すると、キーが押されたときに処理されます。
今回はキーが押されたときに実行する関数として、handleKeydownを指定しています。
JavaScriptの解説
handleKeydown関数は、キーが押されたときにイベントオブジェクトを受け取り、そのkeyプロパティをコンソールに出力します。
これで、押されたキーの名前が表示されます。
判定する場合は、keyプロパティの値を使うと良いです。
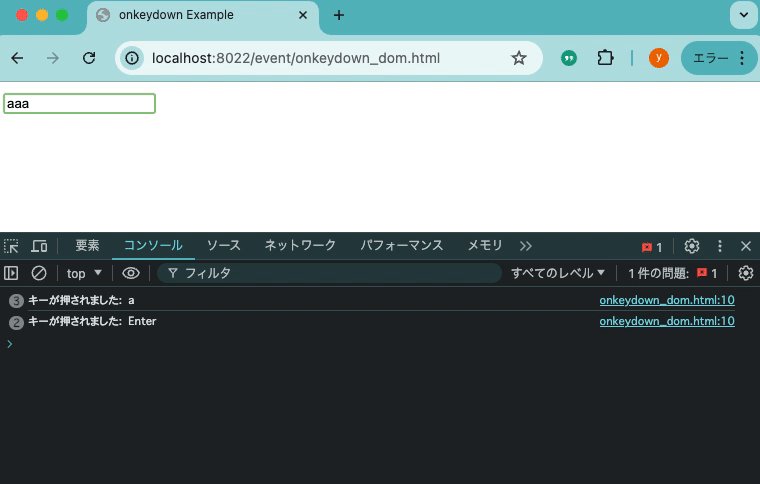
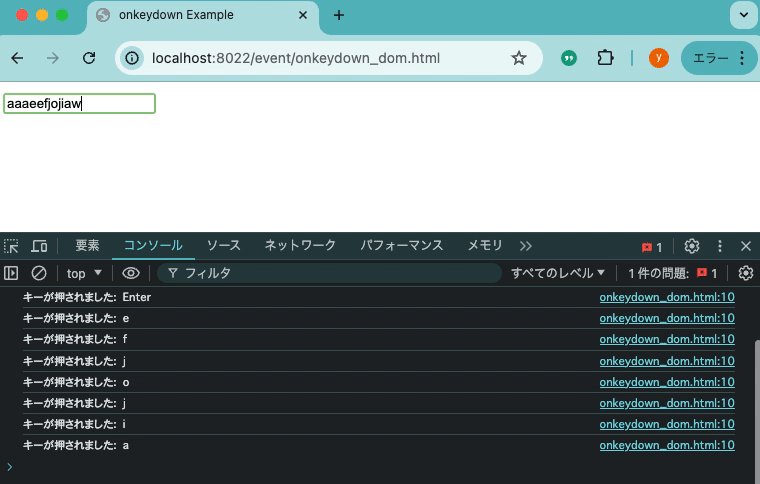
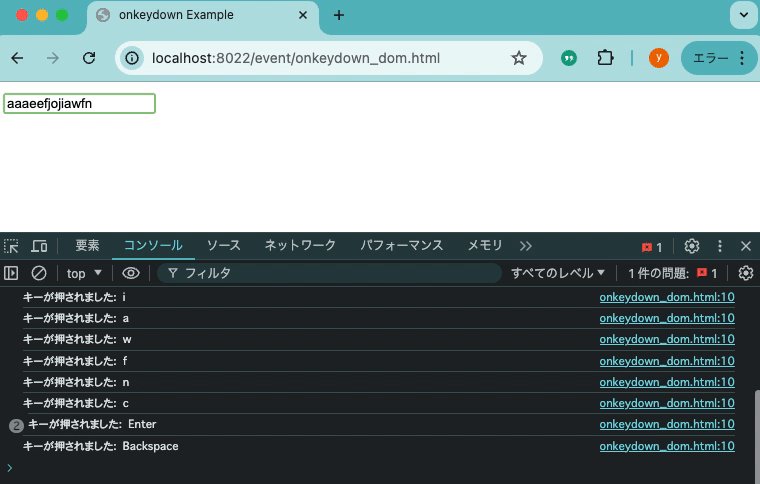
動作確認
実際に動作させると、下記のように押したキーに反応して、コンソールに出力されました。

addEventListenerを使ってイベントを設定する
addEventListenerメソッドを使って、keydownイベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('keydown', function(event) {
console.log('キーが押されました: ', event.key);
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、要素を取得しやすくしています。
JavaScriptの解説
document.getElementById('myInput')で入力フィールドを取得しています。
そのあとにaddEventListenerメソッドでkeydownイベントを設定しています。
イベントが発生したときに、イベントオブジェクトのkeyプロパティをコンソールに出力します。
動作としては、先ほどのonkeydown属性に設定したものと同じように動きます。
keydownでEnterを判定して処理する
keydownイベントでEnterキーが押されたかどうかを判定し、特定の処理を実行する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Enter Key Detection</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
alert('Enterキーが押されました!');
}
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、イベントリスナーを設定しやすくしています。
JavaScriptの解説
そしてaddEventListenerメソッドを使ってkeydownイベントを設定しています。
イベントオブジェクトのkeyプロパティを使って、押されたキーがEnterキーであるかどうかを判定しています。
このようにkeyプロパティに返ってくる文字列を判定に使えます。
Enterキーが押された場合、アラートを表示します。
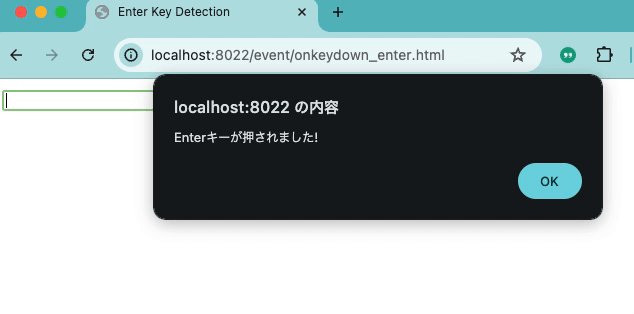
動作確認
動作を確認してみると、Enterキーが押されたときだけ、下記のようにアラートが表示されました。

keydownで同時押し判定をする
keydownイベントで複数のキーが同時に押されたかどうかを判定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Key Combination Detection</title>
</head>
<body>
<input type="text" id="myInput">
<script>
let keysPressed = [];
document.getElementById('myInput').addEventListener('keydown', function(event) {
keysPressed[event.key] = true;
if (keysPressed['Control'] && keysPressed['s']) {
event.preventDefault();
keysPressed['Control'] = false;
keysPressed['s'] = false;
alert('Ctrl + S が押されました!');
}
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、イベントリスナーを設定しやすくしています。
JavaScriptの解説
まず、押されているキーが何かを確認するために、keysPressed配列を作成しています。
keydownイベントリスナーで、キーが押されたときに、そのキーのkeysPressed配列の値をtrueに設定しています。
keysPressed['Control']とkeysPressed['s']が両方ともtrueの場合ときは「Ctrl + S」が同時に押されています。
その時はアラートを表示するようにしました。
デフォルトのブラウザの動作(ページ保存)をpreventDefaultメソッドで防止しています。
その後に、一度押されたので、keysPressed['Control']とkeysPressed['s']を両方ともfalseに設定しています。
動作確認
ControlキーとSキーが同時に押された時だけ、アラートが表示されました。

keydownでよく使うkeyとcodeの一覧表
キーイベントでよく使われるkeyプロパティとcodeプロパティの一覧表です。
これらのプロパティを使用して、特定のキーが押されたかどうかを判定できます。
| キー | key | code |
|---|---|---|
| Enter | “Enter” | “Enter” |
| Shift(左) | “Shift” | “ShiftLeft” |
| Shift(右) | “Shift” | “ShiftRight” |
| Control(左) | “Control” | “ControlLeft” |
| Alt(左) | “Alt” | “AltLeft” |
| Escape | “Escape” | “Escape” |
| Space | ” “ | “Space” |
| ArrowUp | “ArrowUp” | “ArrowUp” |
| ArrowDown | “ArrowDown” | “ArrowDown” |
| ArrowLeft | “ArrowLeft” | “ArrowLeft” |
| ArrowRight | “ArrowRight” | “ArrowRight” |
| A | “a” | “KeyA” |
| B | “b” | “KeyB” |
| C | “c” | “KeyC” |
| D | “d” | “KeyD” |
| E | “e” | “KeyE” |
| F | “f” | “KeyF” |
| G | “g” | “KeyG” |
| H | “h” | “KeyH” |
| I | “i” | “KeyI” |
| J | “j” | “KeyJ” |
| K | “k” | “KeyK” |
| L | “l” | “KeyL” |
| M | “m” | “KeyM” |
| N | “n” | “KeyN” |
| O | “o” | “KeyO” |
| P | “p” | “KeyP” |
| Q | “q” | “KeyQ” |
| R | “r” | “KeyR” |
| S | “s” | “KeyS” |
| T | “t” | “KeyT” |
| U | “u” | “KeyU” |
| V | “v” | “KeyV” |
| W | “w” | “KeyW” |
| X | “x” | “KeyX” |
| Y | “y” | “KeyY” |
| Z | “z” | “KeyZ” |
これらのkeyおよびcodeプロパティを使って、keydownイベントで特定のキーが押されたときの処理を実装できます。
keyプロパティとcodeプロパティの違い
keyプロパティとcodeプロパティは、キーボードイベントで押されたキーに関する情報を返してくれますが、確認してみると少し内容が違います。
keyプロパティ
keyプロパティは、押されたキーそのものを表すようです。
ユーザーが実際に押したキーの値を取得できるため、文字入力やショートカットキーの判定に使用すると良さそうです。
codeプロパティ
codeプロパティは、キーボード上の物理的なキーの位置も返してくれるようです。
特定のキーの位置に対するイベントを処理する場合に使用すると良さそうです。
例えば、左側のShiftキーを押した場合、event.codeは”ShiftLeft”を返します。
右側のShiftキーを押した場合、event.codeは”ShiftRight”を返してきます。
keyとcodeを確認するためのコード
実際に使う際には、下記のようにkeyプロパティとcodeプロパティを出力して確認すると良いかと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Key vs Code</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('keydown', function(event) {
console.log('key:', event.key);
console.log('code:', event.code);
});
</script>
</body>
</html>

コメント