HerokuにLaravelのアプリをデプロイしたので、デプロイする方法をまとめてみました。
この記事では、Herokuのユーザー登録からアプリのデプロイまでを解説しています。
機能制限されますが、Herokuは無料で使い始めることが可能です。
Heroku上で無料で使えるデータベースはPostgreSQLになります。
mysqlを使うことがよくあるのですが、mysqlにはクレジットカード登録が必要でした。
Herokuにユーザー登録する
まず、Herokuのアカウント作成します。
ここから無料で新規登録をクリックして登録を開始します。

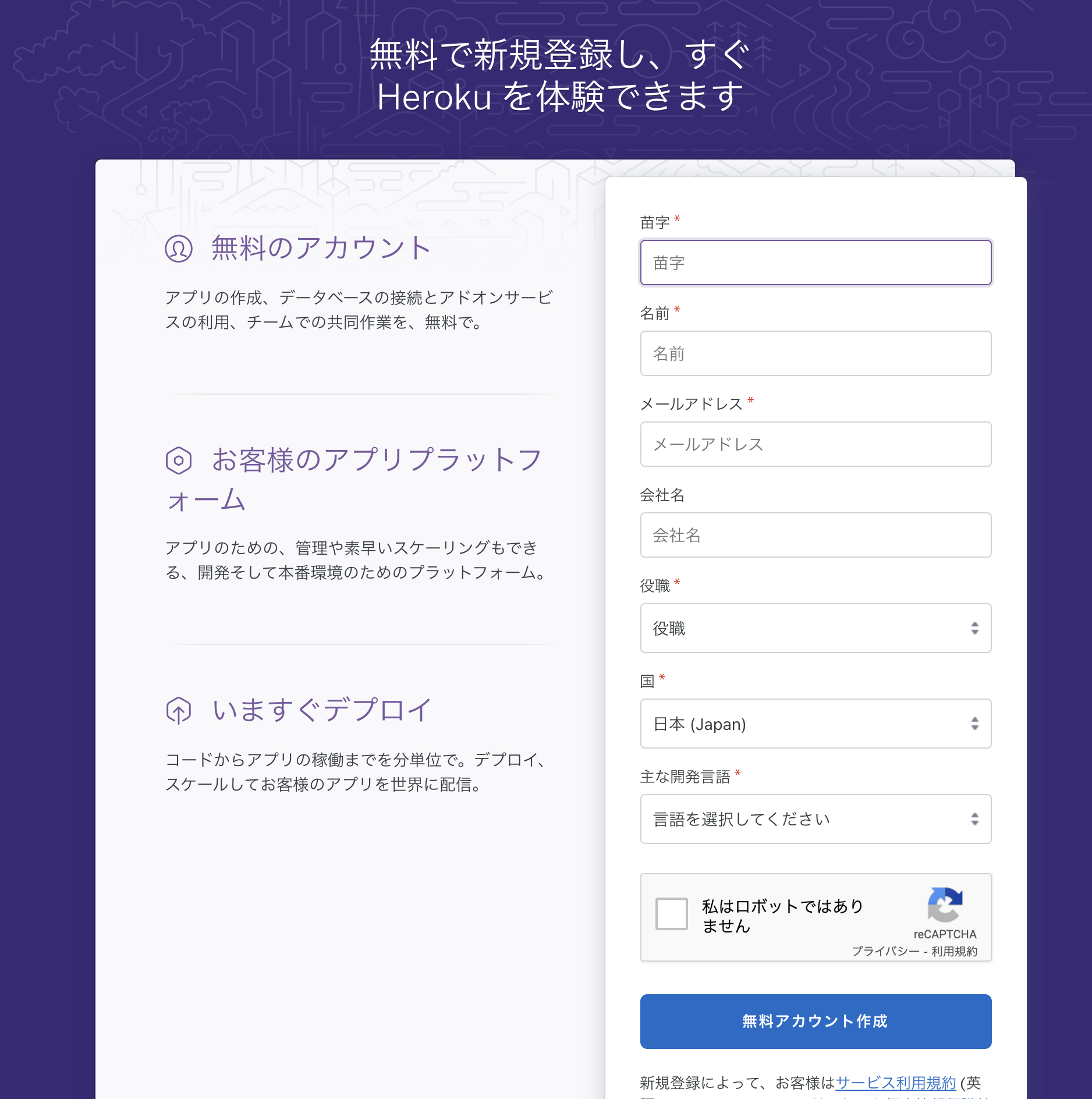
画面遷移すると、下記のようにフォームが表示されるので、名前やメールアドレスなどを入力して登録します。

入力完了するとメールが送られます。

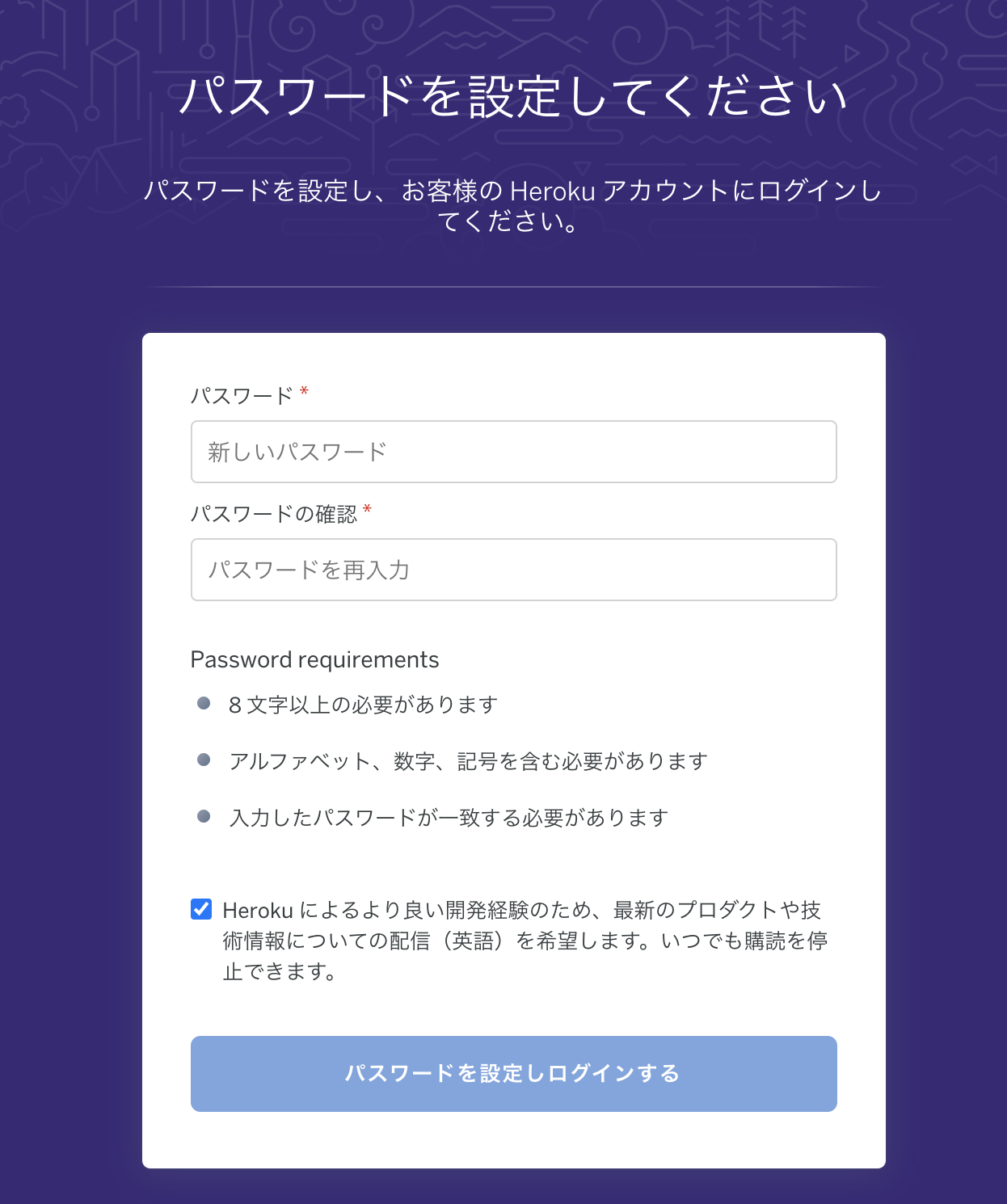
メールを確認するとパスワードを設定する画面が表示されます。
パスワードを設定してログインすると、アカウントが作成されます。

利用規約が出るので、確認してAccept(承認)ボタンを押します。

ここまででユーザー登録完了です。
LaravelのTodoアプリをデプロイする
アプリケーションをHeroku上に作成して、デプロイしていきます。
アプリケーションを作成する
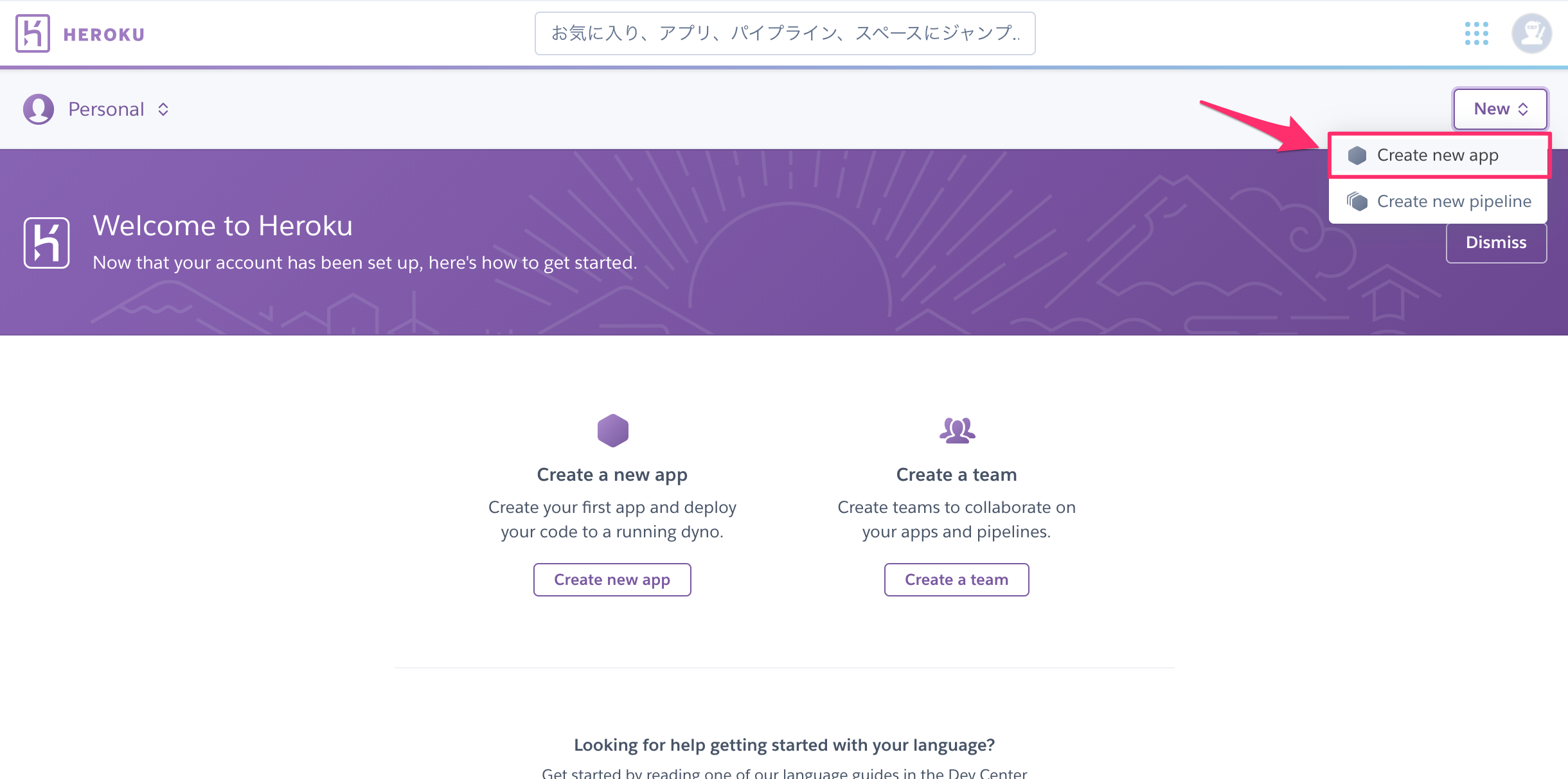
下記の「Create new app」を押して、新しいアプリケーションを作成します。

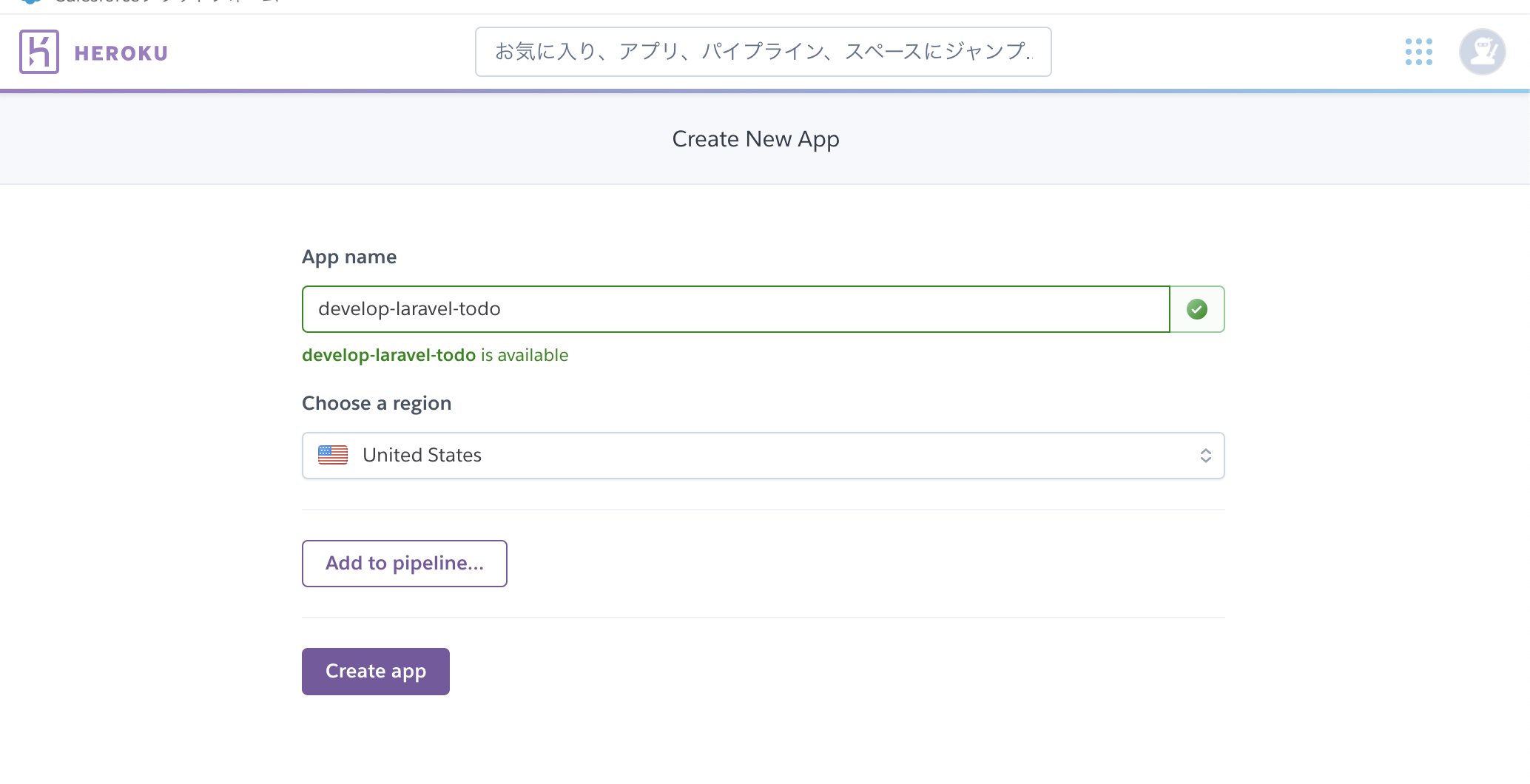
アプリケーション名を入力して、「Create app」ボタンを押します。

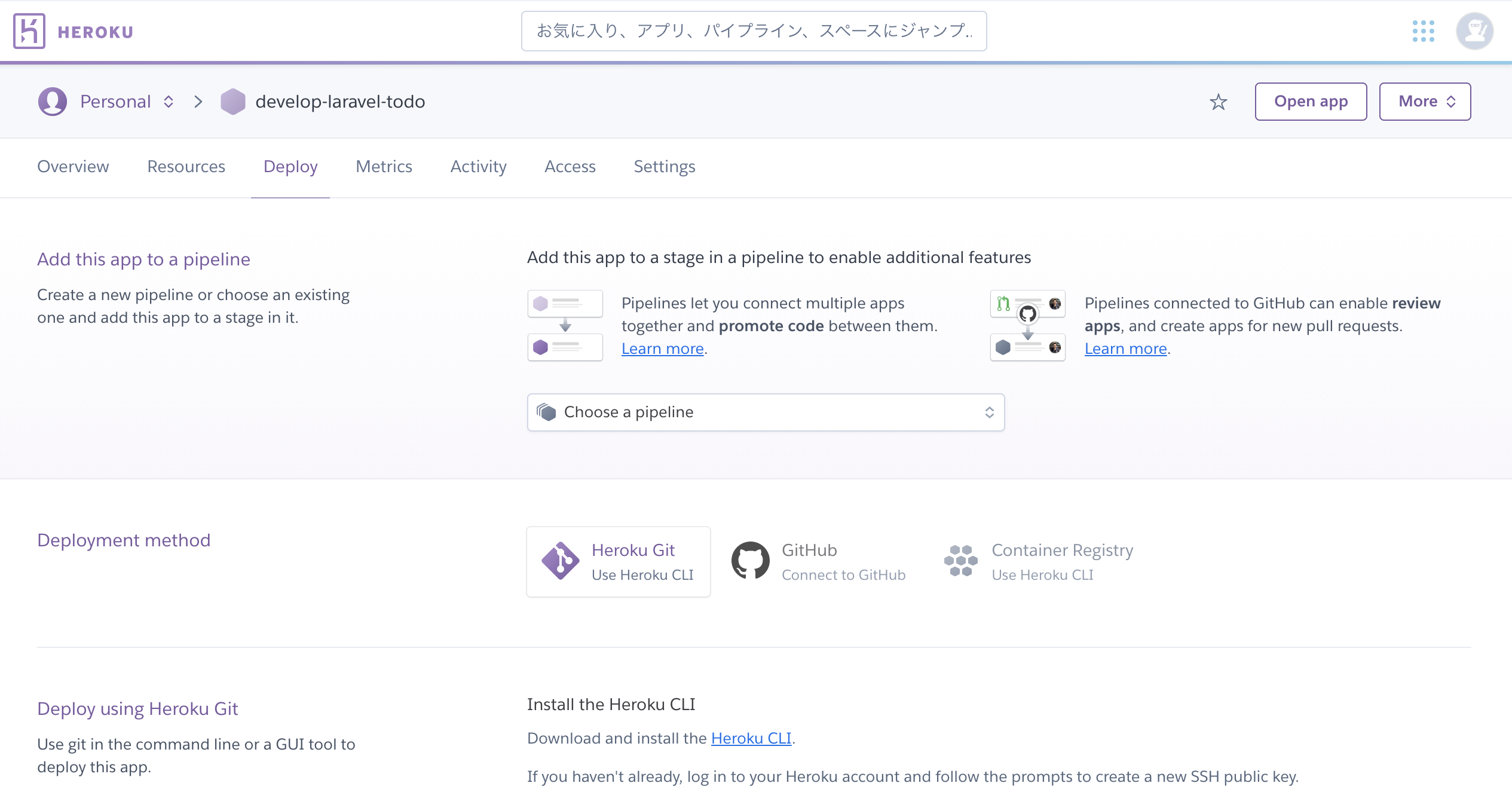
下記のようにアプリケーションが作成されて、デプロイ方法が書かれた画面に遷移します。

アプリケーションのデプロイ準備
既に存在するリポジトリをデプロイする方法は、下記のようにデプロイタブの最後の方に記載されています。

下記にインストール方法が書いています。
デプロイしたいディレクトリに移動する
インストールが終わった後は、まずデプロイしたいgitのブランチに移動します。
今回はhttps://github.com/YasuakiHirano/laravel8-todo-list.gitをクローンしたので、laravel8-todo-list配下に移動します。
移動した後に、まずHeroku CLIからHerokuにログインします。
下記のコマンドでログインできます。
$ heroku login
ブラウザが開くので、ログインボタンを押してログインします。
これで、自分のアカウントのHerokuに対して操作をすることが可能になります。
リモートリポジトリを追加する
下記のコマンドで、git cloneしたリポジトリに対して、Herokuのリモートリポジトリを追加します。
ログインした後でないと、追加できません。
$ heroku git:remote -a [Herokuで作成したアプリケーション名]
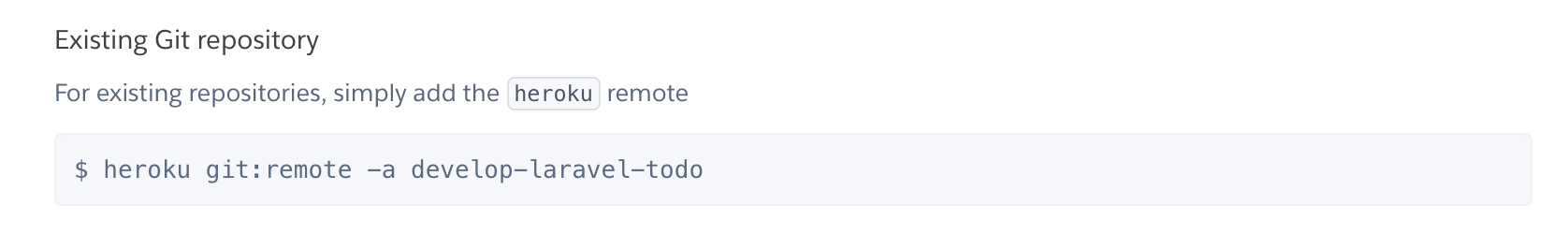
追加すると下記のように設定されたリモートURLが表示されます。
$ heroku git:remote -a develop-laravel-todo
set git remote heroku to https://git.heroku.com/develop-laravel-todo.git
ビルドパックを追加する
Herokuにビルドパックを追加します。今回はPHPなのでheroku/phpを使用します。
下記のコマンドでビルドパックが追加できます。
npmコマンドを使用するために、Nodejsなど複数のビルドパックを追加することも可能です。
$ heroku buildpacks:set heroku/php
コマンドを実行すると、下記のように設定できたことが確認できます。
$ heroku buildpacks:set heroku/php
Buildpack set. Next release on develop-laravel-todo will use heroku/php.
Run git push heroku main to create a new release using this buildpack.
Procfileを作成する
デプロイしたときに、nginxを使ってpublicをルートとして表示させるためにProcfileを作成します。
コードと一緒にコミットして、Herokuに上げることで処理してくれます。
Procfileという名前で下記の内容を保存して、composer.jsonと同じディレクトリに配置し、コミットします。
基本的には下記でpublicを参照してくれます。
web: vendor/bin/heroku-php-nginx public/
ですが、このままだとトップ以外の他のルートにアクセスするときにエラーになります。
下記をnginx_app.confで保存します。
location / {
try_files $uri @rewriteapp;
}
location @rewriteapp {
rewrite ^(.*)$ /index.php/$1 last;
}
location ~ ^/(app|app_dev|config)\.php(/|$) {
try_files @heroku-fcgi @heroku-fcgi;
internal;
}
Procfileを下記のように修正して、一緒にコミットしておきます。
web: vendor/bin/heroku-php-nginx -C nginx_app.conf /public
これで、トップ以外のルートにもアクセスすることができるようになります。
アプリケーションのデプロイ
デプロイの準備が整ったので、Herokuに対してデプロイを行なっていきます。
Herokuにデプロイする
Herokuに対して、下記コマンドでpushします。pushすると自動的にデプロイが始まります。
$ git push heroku master
Herokuへのデプロイですが、コードがリポジトリのルートディレクトリの直下にない場合はエラーになります。
今回使うリポジトリではコードをtodolist_appに入れているので、それを一段上に移動することで対応可能です。
今回はdeployブランチを作成して、herokuにプッシュしました。
下記のようにすると、masterブランチでなくてもデプロイすることが可能です。
$ git push heroku deploy:master
デプロイが完了すると、下記のように出力されます。
記載されているURLからブラウザでアクセス可能です。
$ git push heroku deploy:master
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 12 threads
---- 省略 ----
remote: -----> Compressing...
remote: Done: 19.1M
remote: -----> Launching...
remote: Released v4
remote: https://develop-laravel-todo.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/develop-laravel-todo.git
1b21c31..f7ce428 deploy -> master
ブラウザで開くと下記のようにエラーになっているかと思います。
.envで使用している変数の設定などが反映されていなかったり、APP_KEYがないためです。

Herokuにデータベースを追加する
PostgreSQLであれば、無料で使用することができます。
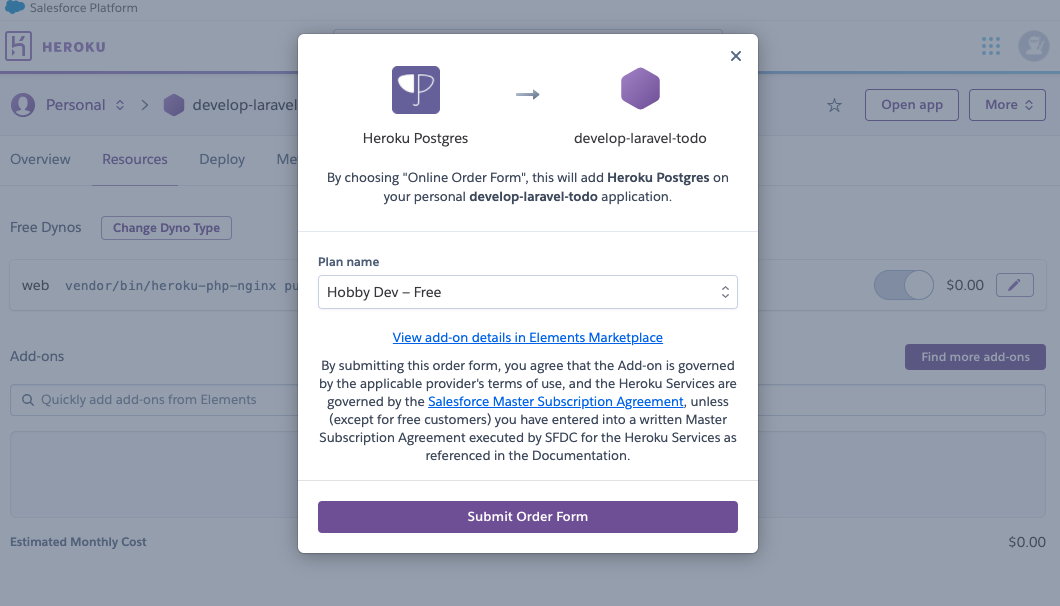
ブラウザから追加する場合は、作成したアプリケーションのResorceタブから追加できます。
無料で使用する場合はHobby Devを選んで追加します。

下記のheroku addonコマンドを使用して追加することもできます。
$ heroku addons:create heroku-postgresql:hobby-dev
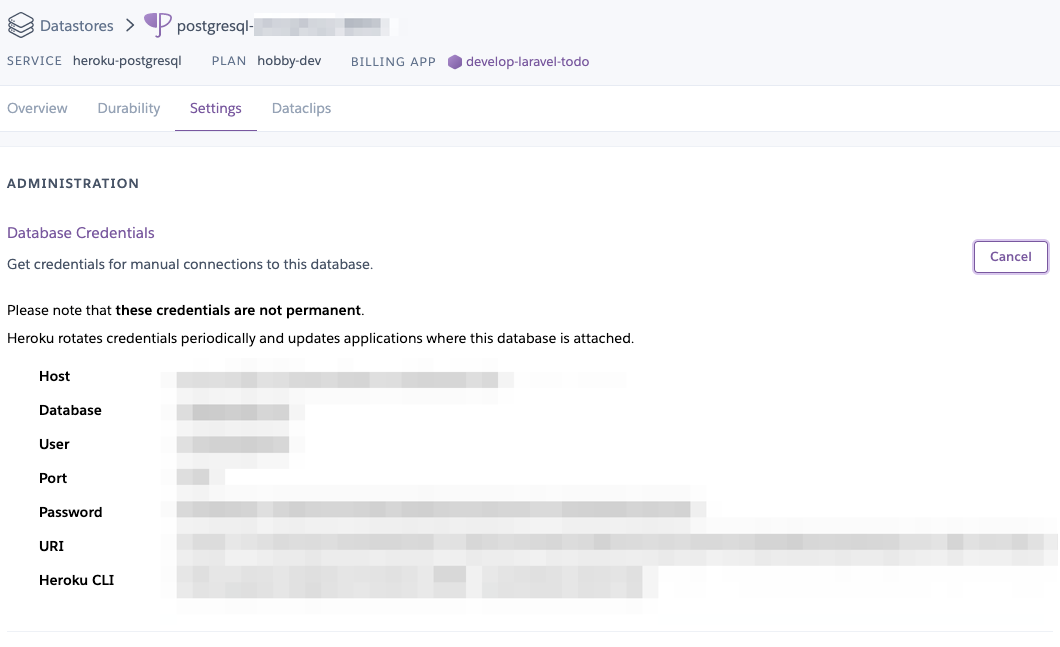
追加したHeroku Postgresを開いて、Settings画面から下記のように接続先を確認できます。
これをLaravelに設定します。

Herokuに.envの設定を反映する
HerokuにLaravelの設定情報(.env)の内容を反映するにはheroku config:setコマンドを使用します。
例えばAPP_NAMEを設定する場合は下記のようにします。
$ heroku config:set APP_NAME=Laravel
今回は下記のように設定しました。
heroku config:set APP_NAME=Laravel
heroku config:set APP_URL=https://develop-laravel-todo.herokuapp.com
heroku config:set LOG_CHANNEL=errorlog
heroku config:set DB_CONNECTION=pgsql
heroku config:set DB_HOST=[画面で確認したHOST]
heroku config:set DB_PORT=[画面で確認したPORT]
heroku config:set DB_DATABASE=[画面で確認したDATABASE]
heroku config:set DB_USERNAME=[画面で確認したUSERNAME]
heroku config:set DB_PASSWORD=[画面で確認したPASSWORD]
LOG_CHANNELにerrorlogを設定しています。
これを設定することで、heroku logsコマンドを使用するとLaravelのログを確認することが可能です。
最後にAPP_KEYを設定します。
まずartisanコマンドのkey:generateを使って、キーを作成します。
--showをつけることで、出力結果として確認できます。
$ php artisan key:generate --show
base64:K9kQlq7sTgiR8Dd8Glo/4L6JwWgwkw3okblmsk11N1w=
出力結果を使用して、Herokuに設定します。
heroku config:set APP_KEY=base64:K9kQlq7sTgiR8Dd8Glo/4L6JwWgwkw3okblmsk11N1w=
これで、Laravelの設定情報(.env)の設定は完了です。
ちなみに、Herokuに設定した値は下記のコマンドで参照できます。
$ heroku config
HerokuでLaravelのマイグレーションをする
データベースを使っているアプリケーションではマイグレーションが必要になると思います。
Herokuでartisanコマンドを使いたい場合は、下記のように使用することが可能です。
$ heroku run "php artisan migrate"
このようにheroku runでheroku上でコマンドを実行できます。
Laravelのコードの注意・変更点
Laravelのコードでデプロイのために変更した箇所を記載します。
assetヘルパーを使うとcssなどの読み込みが上手くいかないため、下記のように変更しました。
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!----下記に変更した---->
<link href="css/app.css" rel="stylesheet">
Herokuでhttps接続が上手くいかない場合があります。
app/Providers/AppServiceProvider.phpのコードのbootメソッドを下記のようにすることで、HTTPS接続に対応しました。
public function boot()
{
if (App::environment(['production'])) {
URL::forceScheme('https');
}
}
動作確認
デプロイしたHerokuのURLを開くと、下記のように正常に動いていることが確認できました!

終わりに
今回はHerokuに、LaravelのWebアプリをデプロイしてみましたがいかがでしたか?
HerokuのCLIコマンドを使うことで、簡単に操作できていい感じですね👍🏻
スモールスタートでアプリを公開する場合などには使えるのかなと思いました。
注意しないといけないのが、無料版の場合は30分くらいでデプロイ環境がスリープしてしまうので、次回誰かがアクセスするときには時間がかかってしまうようです。
回避策として、30分毎などにCurlでURLを叩いて起こしてあげる方法などがあるようです。今度試してみたいと思います!
あとは、無料枠内でデプロイしたい場合にMySQLを想定して作成していたときには、PostgreSQLの形式に直す必要がありそうですね。。(DBの関数など)



コメント