LaravelのBladeで作成したフォームから、リクエストをすることがあります。
oldヘルパーを使用すると、バリデーションエラーになった場合に、フォームの値を保持してくれます。
今回はoldヘルパーの使い方と解説を、サンプルコードと一緒に書いています。
画面表示にbladeを使っています。
oldヘルパーの使い方
バリデーションのエラー時に、値を保持しておきたい項目のvalue属性に「name属性の値」と同じ引数を渡して設定します。
<input type="text" name="name" value="{{ old('name') }}" >
<input type="text" name="email" value="{{ old('email') }}" >
上記のようにタグを書いた場合に、Laravelのコントローラーにリクエストしてバリデーションエラーになった場合を考えます。
エラーになると、セッションの”_old_input”という項目にリクエストした値が、「name属性の値」で入っています。
その値をoldヘルパーの引数に「name属性の値」を設定することで取得することができます。
Vue.jsでSPAを使った場合などは、コントローラー側でoldヘルパーを使用して値を取り出し、返してあげると良さそうです。
oldヘルパーを使ったサンプル
バリデーションエラーになった場合に、oldヘルパーを使って、フォーム値を残すというサンプルです。
名前とメールアドレスの項目に入力して、エラーになった時を想定しています。
コントローラー
OldTestControllerという名前で、下記のようにコントローラーを作成しました。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class OldTestController extends Controller
{
public function index(Request $request) {
return view('oldtest');
}
public function send(Request $request) {
$request->validate([
'name' => 'min:3|required',
'email' => 'email|required'
]);
// バリデーションが終わったら、登録処理など...
}
}
indexメソッドにアクセスすると、名前とメールアドレスの入力欄のあるBladeを表示します。
Bladeからリクエストを受けた場合はsendメソッドで処理します。
sendメソッドではバリデーションを行ってます。
「名前は3文字以上で必須・メールアドレスはメールアドレス形式で必須」という内容のバリデーションです。
バリデーションエラーだった場合はvalidateでバリデーションを評価したときに、リクエストを送ってきた画面に戻ります。
この時にセッションの”_old_input”に前回の入力値が入っています。
blade
Bladeは下記のように作成しました。
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
@if ($errors->any())
<div class="bg-red-100 border border-red-400 text-red-700 px-4 py-3 rounded relative ml-5 mr-5 mt-3" role="alert">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form class="flex w-full justify-center mt-5" action="{{ route('old.send') }}" method="post">
@csrf
<div class="w-7/12">
<input type="text" name="name" value="{{ old('name') }}" placeholder="Test User" class="w-full p-2 rounded-md border border-gray-700 shadow-sm focus:ring-4 focus:ring-blue-300 m-2">
<input type="text" name="email" value="{{ old('email') }}" placeholder="email@example.com" class="w-full p-2 rounded-md border border-gray-700 shadow-sm focus:ring-4 focus:ring-blue-300 m-2">
<div class="flex justify-center">
<button type="submit" class="cursor-pointer w-24 p-2 shadow-md rounded-md font-semibold text-white text-base bg-blue-500 hover:bg-blue-700 ring-blue-200 ring-2">
送信
</button>
</div>
</div>
</form>
<pre><code>{{ var_dump(session()->get('_old_input')) }}</code></pre>
</body>
</html>
下記のように、名前とメールアドレスのinputタグのvalue属性に、それぞれoldヘルパーを使用しています。
<input type="text" name="name" value="{{ old('name') }}" placeholder="Test User" class="w-full p-2 rounded-md border border-gray-700 shadow-sm focus:ring-4 focus:ring-blue-300 m-2">
<input type="text" name="email" value="{{ old('email') }}" placeholder="email@example.com" class="w-full p-2 rounded-md border border-gray-700 shadow-sm focus:ring-4 focus:ring-blue-300 m-2">
これで、エラーだった場合はセッションから入力値を取り出して、テキストボックスに設定してくれます。
また、下記のように”_old_input”のセッション内の情報を取り出して、画面に出力してみました。
<pre><code>{{ var_dump(session()->get('_old_input')) }}</code></pre>
routes
ルーティングは、このような感じで設定してみました。
Route::get('/test/old', 'App\Http\Controllers\OldTestController@index')->name('old.index');
Route::post('/test/old', 'App\Http\Controllers\OldTestController@send')->name('old.send');
‘/test/old’にアクセスしたら、テスト画面を表示します。
テスト画面からPOST形式で’/test/old’にリクエストを飛ばして検証します。
動作確認
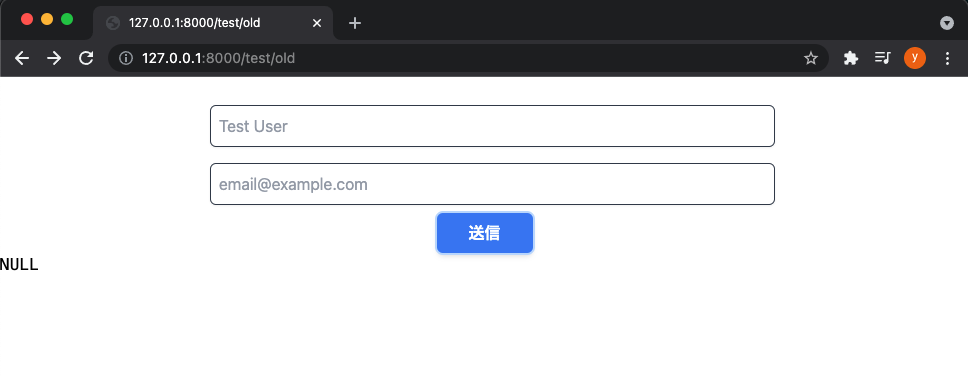
トップ画面にアクセスすると、下記のようになります。
名前とメールアドレスの画面項目と、送信ボタンを配置しました。

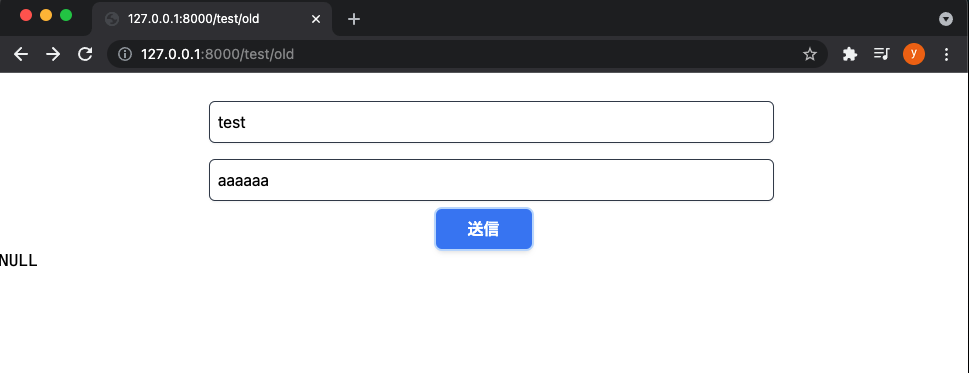
このように入力して、わざとエラーになるようにして、Laravelのコントローラーのsendメソッドにリクエストを飛ばします。

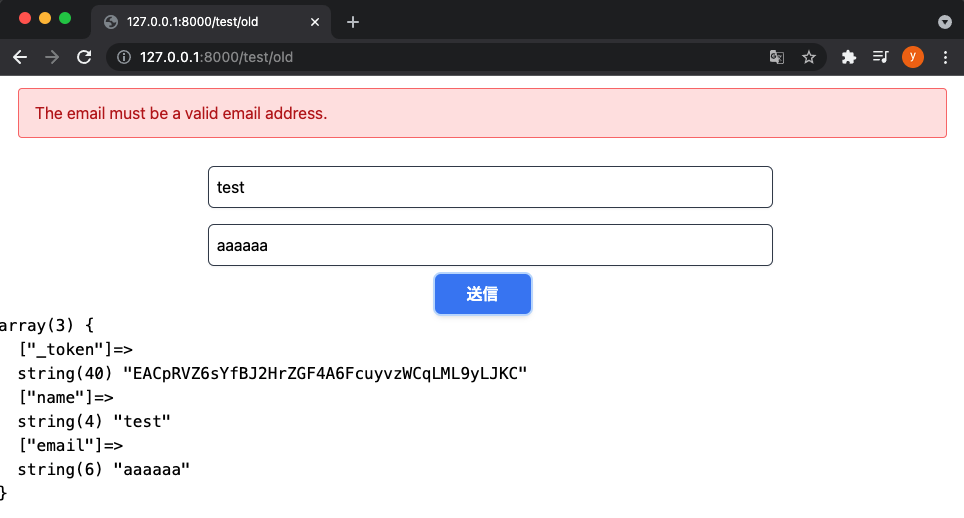
下記のようにバリデーションエラーになりましたが、入力した内容が残っていることが確認できました。
セッションの”_old_input”にも値が設定されていることが確認できました!

コントローラーでoldに値を設定する
コントローラーの任意の位置で、oldヘルパーで取得する値を任意のものに変えることが可能です。
sessionヘルパーを使って、セッションの”_old_input”に値を設定します。
$request->session()->put([
'_old_input' => [
'name' => 'hoge',
'email' => 'hogehoge@example.com'
]
]);
終わりに
今回はoldヘルパーを使用して、入力値をフォームに残すようにしてみました。
name属性で設定したリクエスト時の項目名で、バリデーションエラー時に取得することができました。
簡単に前回入力値を取って残すことができるので良いですね👍🏻



コメント