LaravelでVue.jsのバージョン3を使い始めました。
この記事ではLaravelのバージョン8でVue.jsのバージョン3を導入する方法について書いています。
Laravelのプロジェクトを準備して、Vue.jsのバージョン3を使って簡単な画面を表示するまでを確認しました。
Laravelのプロジェクトを用意する
まず、Laravelのプロジェクトを準備します。
composerを使って、Laravelのプロジェクトを作成します。
$ composer create-project laravel/laravel laravel-vue3-run
Laravelのバージョンは現時点(2021/06)では、下記のように8.48.2です。
$ php artisan -V
Laravel Framework 8.48.2
画面が動作するか確認しておきます。
$ php artisan serve
下記のように画面が表示されました!

Vue.jsをインストールする
Vue.jsと関連するライブラリを下記のコマンドでインストールします。
$ npm install vue@next vue-loader@next @vue/compiler-sfc
実行すると、package.jsonが下記のようになります。
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"axios": "^0.21",
"laravel-mix": "^6.0.6",
"lodash": "^4.17.19",
"postcss": "^8.1.14"
},
"dependencies": {
"@vue/compiler-sfc": "^3.1.2",
"vue": "^3.1.2",
"vue-loader": "^16.2.0"
}
}
webpack.min.jsを修正する
webpack.min.jsを修正して、Vue.jsを使えるようにします。
下記のように、vue()を追加しておきます。
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
]).vue()
これで、準備完了です。
npm installとnpm run devを実行して、ビルドが通ることを確認しておきます。
下記のように表示されれば、問題なくビルドが通っています。
$ npm install && npm run dev
✔ Compiled Successfully in 1041ms
┌───────────────────────────────────────────────────────────────────────────────────────────────┬─────────┐
│ File │ Size │
├───────────────────────────────────────────────────────────────────────────────────────────────┼─────────┤
│ /js/app.js │ 597 KiB │
│ css/app.css │ 1 bytes │
└───────────────────────────────────────────────────────────────────────────────────────────────┴─────────┘
webpack compiled successfully
Vue.jsの動作を確認するための画面を追加する
Vueのバージョン3を動かすための環境ができたので、実際に動くかを確認します。
動作確認するための画面を追加して、ルーティングを修正します。
URLのトップ(/)にアクセスされたら、Vue.jsを使用して作成した画面が動くようにします。
Vueコンポーネントを作成する
表示するVue.jsのコンポーネントを作成します。
resources/jsの配下にcomponentsのディレクトリを作成して、resources/js/components/TestVue.vueに作りました。
Vue3でsetup関数内にmountedなどのライフサイクルフックを書くようになりました。
<template>
Hello Vue !!
</template>
<script>
import { onMounted } from 'vue'
export default ({
setup() {
console.log("start vue")
onMounted(() => {
console.log('start mounted !')
})
},
})
</script>
setupが走ったら、start vueをコンソールに出力します。
そして、ライフサイクルのmountedが走ったら、start mountedをコンソールに出すようにしました。
Vueのマウントを作成する
ビルド対象のresources/js/app.jsを修正し、id属性がappの場所にVueがマウントされるようにします。
Vue3からcreateAppを使用して、マウントするようになりました。下記のように修正します。
require('./bootstrap');
import { createApp } from 'vue'
import TestVue from './components/TestVue.vue';
const app = createApp({})
app.component('test-vue', TestVue);
app.mount('#app')
ビューファイル(app.blade.php)を作成する
初期状態でresources/views配下にwelcome.blade.phpが用意されています。
これがLaravelの初期で表示されるウェルカム画面です。
同じディレクトリにapp.blade.phpを作成しました。
トップ(/)にアクセスされたときに、このbladeを表示させるようにします。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<script src="{{ asset('js/app.js') }}" defer="defer"></script>
</head>
<body>
<div id="app">
<test-vue></test-vue>
</div>
</body>
</html>
scriptタグで、webpackでビルドされたjsファイルを読み込むようにしています。
defer="defer"という属性がついています。
defer属性はHTMLの読み込みが完了した後に、app.jsの読み込みを行うという意味になります。
defer属性がない場合はマウントする場所が見つからないのか、Vueで作ったコンポーネントが表示されませんでした。
ルーティング(routes/web.php)を修正する
トップ(/)にアクセスすると、welcome.blade.phpを呼ぶようになっているので、app.blade.phpを呼ぶようにします。
下記のようにwelcomeの場所をappに変えると良いです。
Route::get('/', function () {
return view('app');
});
動作確認する
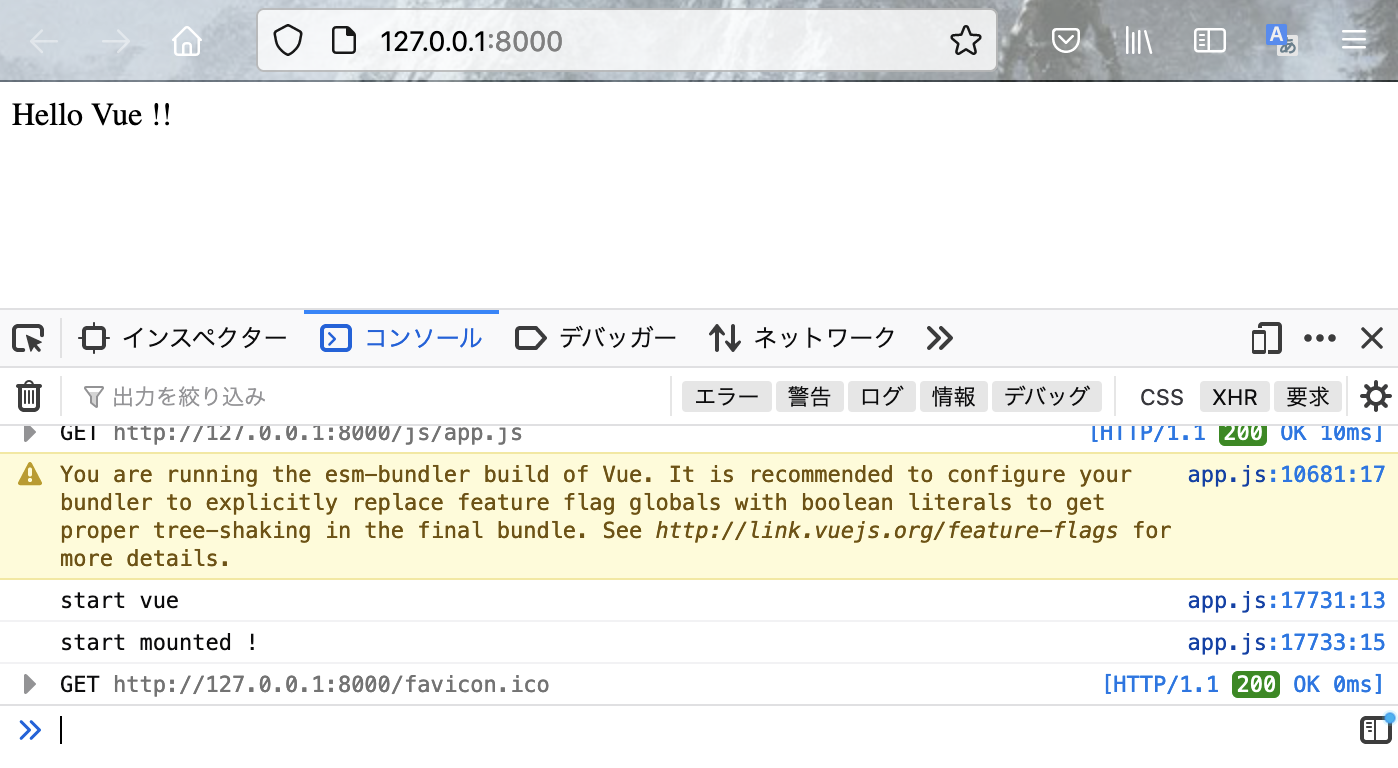
トップページにアクセスすると下記のように表示されました。
setupが最初に読み込まれて、moutedが動いていることが確認できました。

おわりに
最初、Vue3を使い始めるときにlaravel/uiを使う必要があるのかと思ってゴニョゴニョしていました。
ですが今回のようにVueのみをインストールして設定してあげると簡単に使い始めることができました。
今回はひとつのコンポーネントを表示しましたが、SPAで使いたい場合はvue-routerをインストールして設定してあげると使用することができます。
Vue3でvue-routerを使用してSPAを始める方法は、また別の記事で書きたいと思います。



コメント