Vue.jsのVue Routerを使用しているプロジェクトで、プログラムを使用して画面遷移する方法を書いています。
最初に通常遷移する方法を記載していて、次にURLパラメータとクエリパラメータを渡して、画面遷移する方法を書いています。
Vue.jsのバージョン3(Composition API)で遷移する方法と、バージョン2(Options API)で遷移する方法を、それぞれ記載しています。
サンプルコードは下記のバージョンを使用して検証しています。
Vue Router 4.0.12
URLを指定して画面遷移する
Vue Routerに設定しているURLを直接指定して遷移する方法です。
Options APIでURLを指定して遷移する
Options APIでVue Routerを使用して遷移するには下記のようにします。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
export default {
methods: {
moveNextScreen: function () {
this.$router.push('/second')
}
}
}
</script>
this.$router.pushに設定したURLを渡して遷移します。
Composition APIでURLを指定して遷移する
上記と同様の画面遷移をComposition APIで書くと、下記のようになります。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
const moveNextScreen = () => {
router.push('/second')
}
return {
moveNextScreen
}
}
}
</script>
vue-routerからuseRouterをimportします。
useRouterを使用して、routerという変数を作っています。
画面遷移したい箇所で、作成したrouter変数のpushメソッドにURLを渡して遷移します。
URLパラメータ(params)を渡して受け取る
URLパラメータを渡して、遷移先の画面で受け取る方法です。
URLパラメータは、URLに渡したいパラメータを直接を埋め込む方式です。
例えば、/user/[名前]/[年齢]のように渡したい場合は、URLは/user/taro/33のようになります。
URLパラメータを受け取る前準備
URLパラメータを受け取るには、ルーティングの定義時にパラメータを指定しておく必要があります。
今回は下記のようにルーティングを作成してみました。
import { createRouter, createWebHistory } from 'vue-router'
import RouterTestFirst from '@/components/RouterTestFirst.vue'
import RouterTestSecond from '@/components/RouterTestSecond.vue'
const routes = [
{
path: '/',
name: 'routerTestFirst',
component: RouterTestFirst
},
{
path: '/second/:user?/:age?',
name: 'routerTestSecond',
component: RouterTestSecond
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
URLパラメータを受け取る側のRouterTestSecondコンポーネントのパスの定義にパラメータを埋めています。
下記のようにすると、URLの2番目でユーザー名、3番目で年齢を受け取ることになります。
/second/:user?/:age?
?をつけておくことで、NULL許可になり、パラメータがない場合でも画面表示可能になります。
上記の場合は、/secondまたは/second/taroや/seconde/taro/22など、いずれかの場合でも画面遷移が可能です。
Options APIでURLパラメータを受け渡す方法
Options APIを使用して、URLパラメータを受け渡しする方法です。
前述したルートに渡すURL設定をやっていないと、渡すことができないので注意してください。
URLパラメータを渡す(Options API)
URLパラメータを渡して遷移する場合は、下記のように指定します。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
export default {
methods: {
moveNextScreen: function () {
const userName = 'jiro'
const userAge = 33
this.$router.push({ path: `/second/${userName}/${userAge}`})
}
}
}
</script>
this.$routerのpushメソッドにオブジェクト形式で値を渡します。
pathプロパティにパラメータを埋め込んだURLを指定しています。
上記以外の方法だと、下記のようにparamsプロパティに値を渡してもいいです。
この時にはpathではなく、ルートの名前を指定する必要があります。
this.$router.push({ name: 'routerTestSecond', params: { user: 'taro', age: 33} })
URLパラメータを受け取る(Options API)
受け取る時には下記のようにします。
<template>
<div>
<h2>テストページ2</h2>
<router-link to="/">前のページ</router-link>
</div>
</template>
<script>
export default {
mounted: function (){
console.log(this.$route.params)
}
}
</script>
this.$routeのparamsに渡された値が入っています。
Composition APIでURLパラメータを受け渡す方法
Options APIと同様の処理をComposition APIで書いてみました。
URLパラメータをプログラムから指定して、渡してみます。
URLパラメータを渡す(Composition API)
URLパラメータをComposition APIで渡す場合は下記のようになります。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
const moveNextScreen = () => {
const userName = 'jiro'
const userAge = 33
router.push({ path: `/second/${userName}/${userAge}`})
}
return {
moveNextScreen
}
}
}
</script>
useRouterをimportして、router変数を作成しました。
その後に画面遷移を行うイベントで、router変数のpushに渡したい内容を書いています。
渡し方は上記のOptions APIと同様になります。
Options APIと同様に、下記のようにしてURLパラメータを渡すことも可能です。
this.$routerの箇所が、useRouterから作成した変数に変わっただけですね。
router.push({ name: 'routerTestSecond', params: { user: 'taro', age: 33} })
URLパラメータを受け取る(Composition API)
URLパラメータを受け取る時には、下記のようにします。
<template>
<div>
<h2>テストページ2</h2>
<router-link to="/">前のページ</router-link>
</div>
</template>
<script>
import { onMounted } from 'vue'
import { useRoute } from 'vue-router'
export default {
setup() {
const route = useRoute()
onMounted(() => {
console.log(route.params)
})
}
}
</script>
最初にimport文でonMountedとuseRouteを読み込んでいます。
route変数を読み込んだuseRouteから作成します。
任意のタイミングで、route.paramsにアクセスすると渡されたURLパラメータの内容が取得できます。
今回はonMountedを使用して、コンポーネントを読み込んだ時に値をコンソールログに出力しています。
動作確認をする
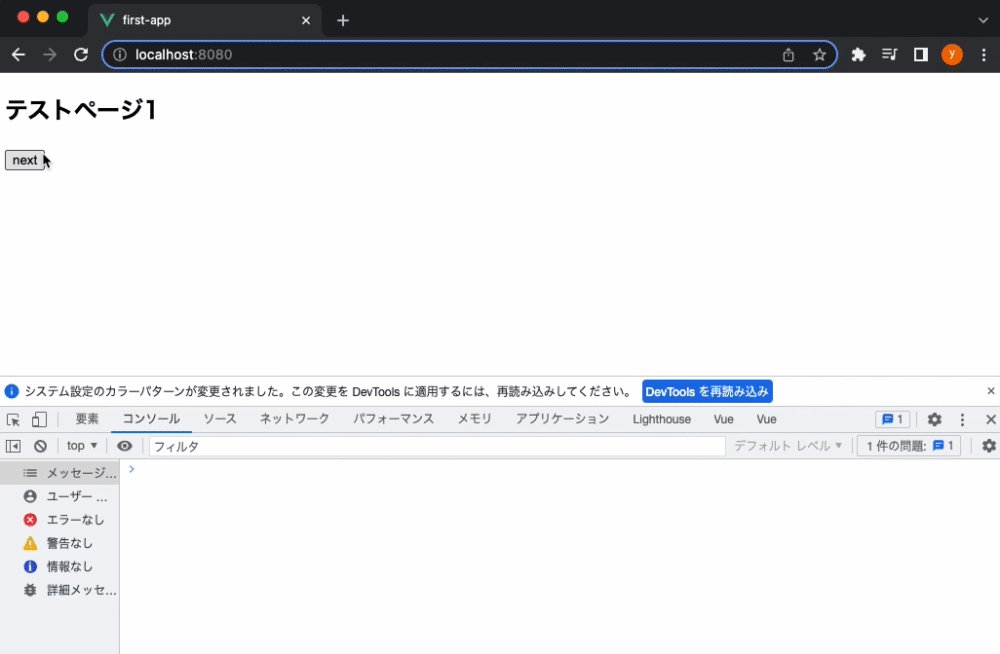
実際に画面を開いて、動作を確認してみます。
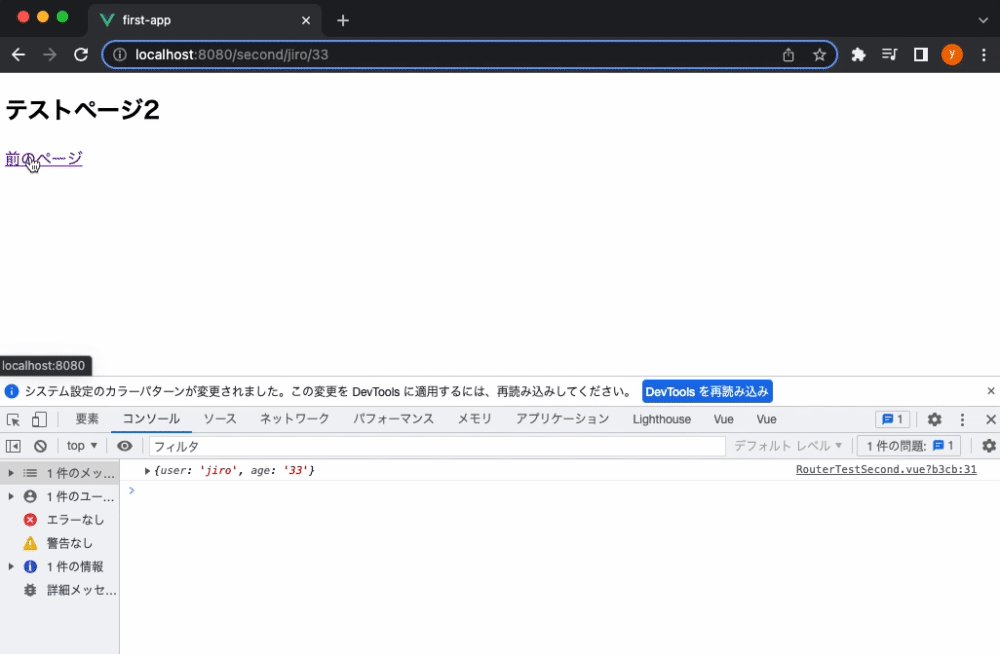
初期画面のボタンを押すと、次の画面に遷移してURLパラメータが下記のように渡されていることが確認できました。

URLの箇所を確認すると、渡されたパラメータがURLに埋め込まれていることが確認できました。
クエリーパラメータ(query)を渡して受け取る
クエリーパラメータを渡して、遷移先の画面で受け取る方法です。
クエリーパラメータはURLに/test?name=hogeのような形で値を渡す方法です。
Options APIでクエリーパラメータを受け渡す方法
Options APIを使用して、クエリーパラメータを受け渡しする方法です。
クエリーパラメータを渡す(Options API)
画面からクエリーパラメータを渡す方法は下記のようにします。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
export default {
methods: {
moveNextScreen: function () {
this.$router.push({ path: '/second', query: { user: 'taro', age: 33} })
}
}
}
</script>
this.$router.pushにオブジェクトを渡します。
pathプロパティに遷移したいURLを書いて、queryプロパティに渡したい任意の値を書きます。
クエリーパラメータを受け取る(Options API)
値を受け取る場合は、下記のようにします。
<template>
<div>
<h2>テストページ2</h2>
<router-link to="/">前のページ</router-link>
</div>
</template>
<script>
export default {
mounted: function (){
console.log(this.$route.query)
}
}
</script>
this.$route.queryで渡された値が取得できます。
ここで出力される結果は「{user: 'taro', age: '33'}」となります。
Composition APIでクエリーパラメータの受け渡す方法
上記と同様の処理をComposition APIを使用して行う方法です。
クエリーパラメータを渡す(Composition API)
Composition APIでクエリーパラメータを渡します。
<template>
<div>
<h2>テストページ1</h2>
<button @click="moveNextScreen">next</button>
</div>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
const moveNextScreen = () => {
router.push({ path: '/second', query: { user: 'taro', age: 33 } } )
}
return {
moveNextScreen
}
}
}
</script>
まず、useRouterをimportします。
router変数をimportしたuseRouterで作成した後に、router.pushでクエリパラメータを渡します。
queryプロパティに渡したい値を書きます。
クエリパラメータの値はOptions APIで書いた時と同じように渡すことができます。
クエリーパラメータを受け取る(Composition API)
受け取る時には、下記のようにします。
<template>
<div>
<h2>テストページ2</h2>
<router-link to="/">前のページ</router-link>
</div>
</template>
<script>
import { onMounted } from 'vue'
import { useRoute } from 'vue-router'
export default {
setup() {
const route = useRoute()
onMounted(() => {
console.log(route.query)
})
}
}
</script>
まず、useRouteをimportで読み込みます。
route変数を読み込んだ、useRouteで作成します。
作成したroute変数のqueryに渡されたクエリパラメータが入っています。
動作確認をする
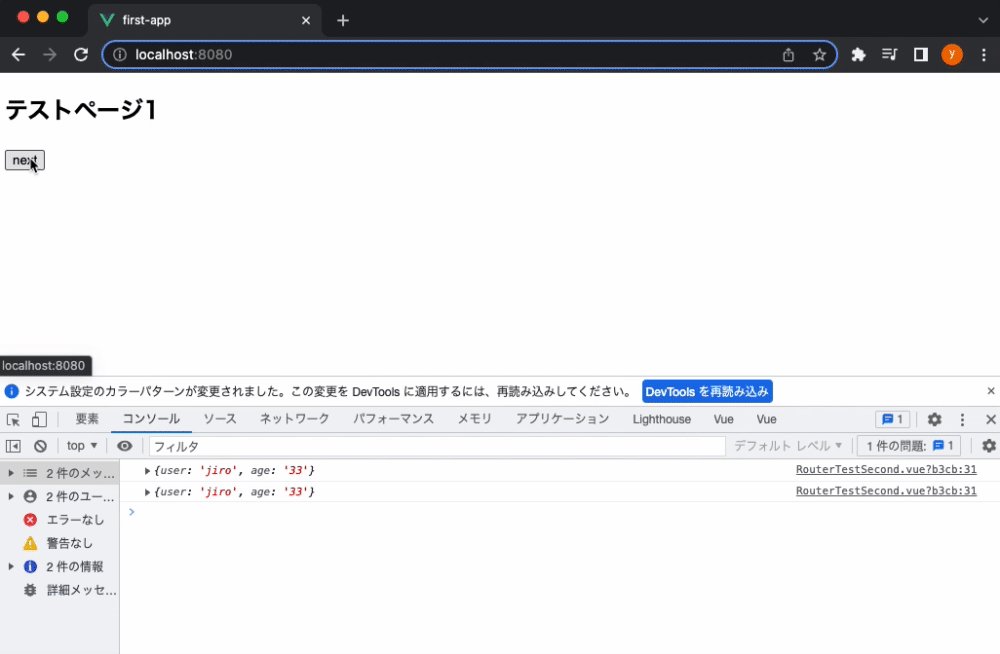
クエリパラメータの方も動作確認してみます。
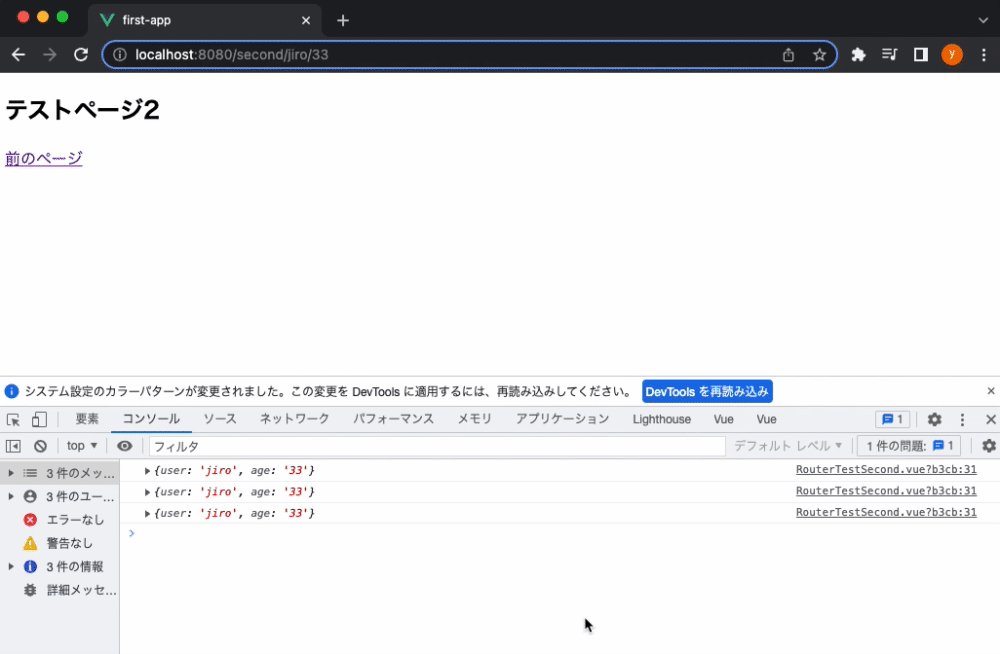
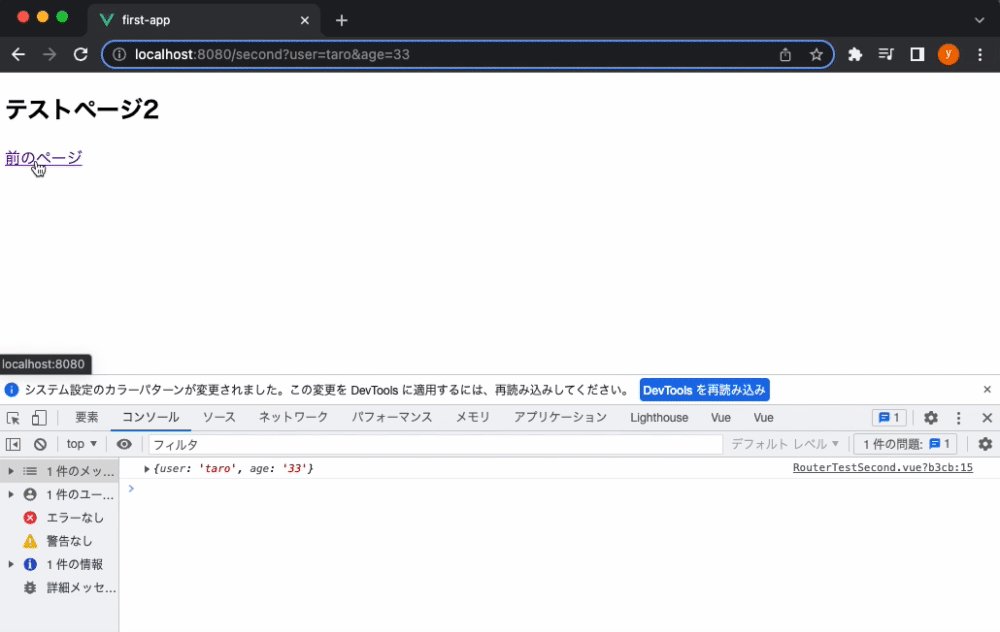
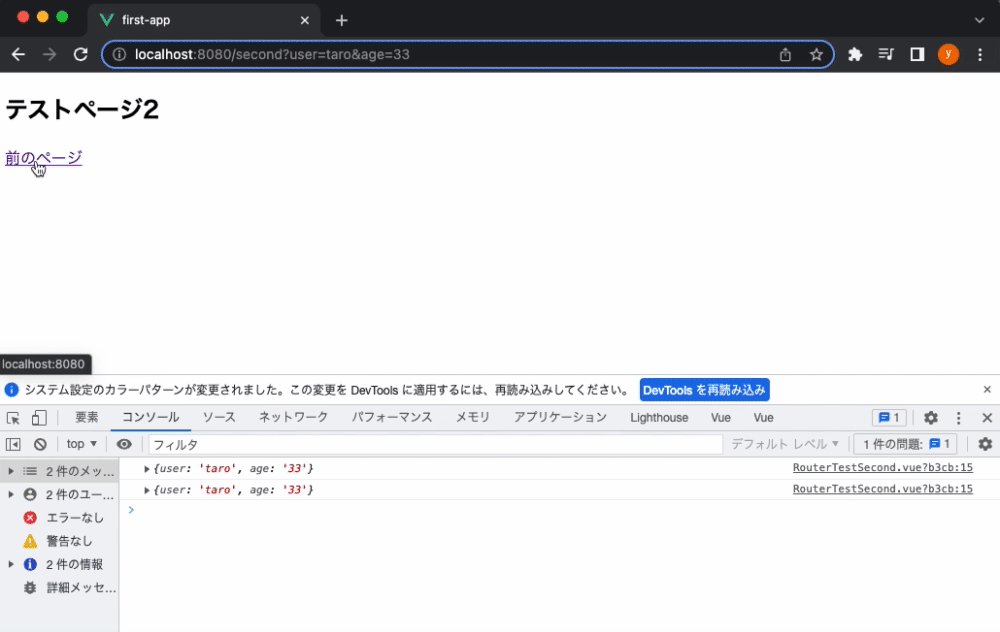
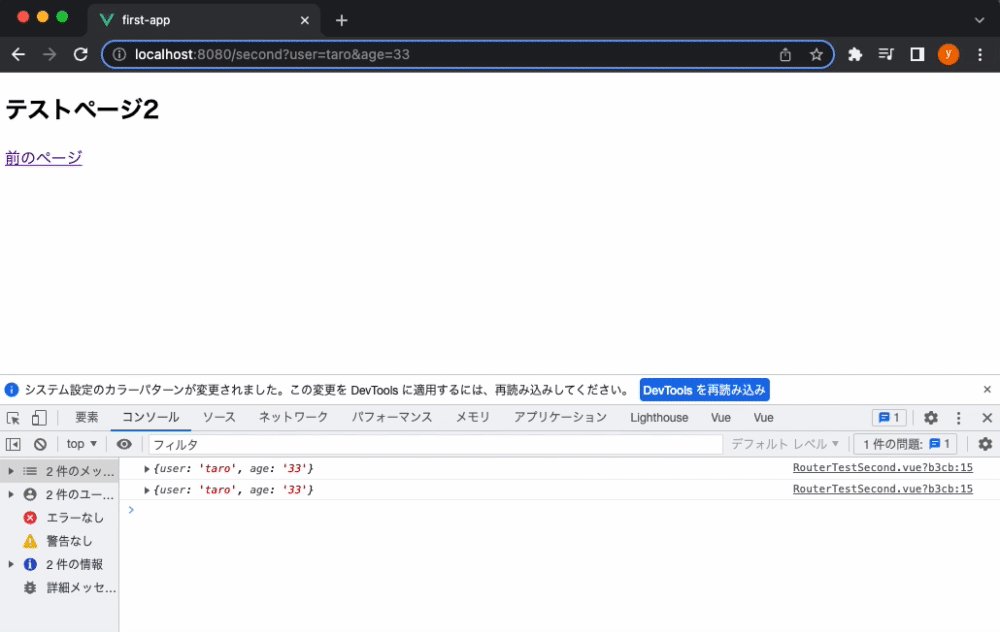
初期画面から次の画面に遷移すると、下記のようにクエリパラメータが渡されていることが確認できます。

URLを確認すると/second?user=taro&age=33という形で、クエリパラメータ形式で渡されていることが確認できました。
名前付きルーティングについて
上記のサンプルで少し出てきましたが、名前付きルートで画面遷移することが可能です。
pushに渡すオプジェクトのnameプロパティに、ルーティング設定したとき名前を書いて画面遷移します。
router.push({ name: 'routerTestSecond', params: { user: 'taro', age: 33} })
こうすることで、表示したいURLが変わった場合でも各コンポーネントのURLを変えずに、ルーティングの設定箇所のみ変えればいいので便利です。
nameを短くしておけば、URLのタイプミスなども減りますし、こちらの名前付きルーティングを使用する方がおすすめです。



コメント