VSCodeでGitを使うときにおすすめのプラグインを3個紹介しています。
それぞれのプラグインのインストール方法と、よく使っている機能について書いています。
この記事で紹介しているプラグインは下記になります。
・Git Graph
・Git Lens
とりあえず全部入れて使ってみることをオススメします!
Git History
Git Historyは、VSCodeでコミット履歴の表示や検索などを行うためのプラグインです。
VSCodeの拡張機能紹介ページはこちらになります。
拡張機能のGitHubはこちらです。
Git Historyをインストールする
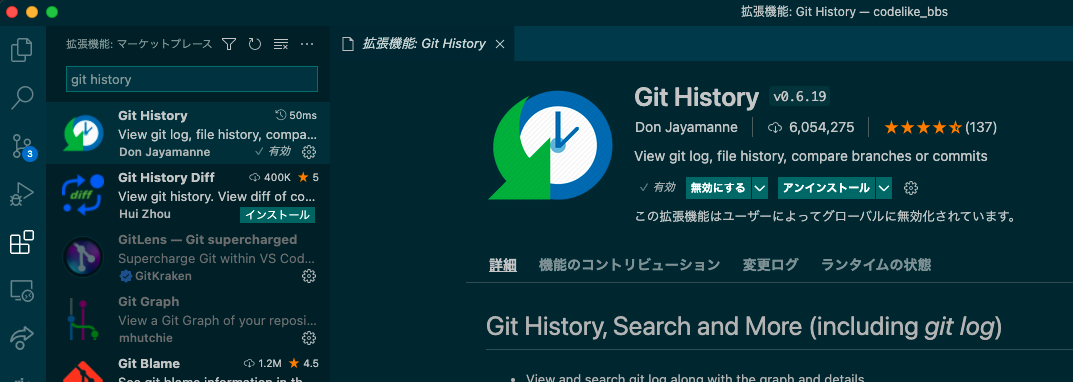
拡張機能のタブから「git history」で検索して導入します。
下記のアイコンの拡張機能です。

コミット履歴を確認する
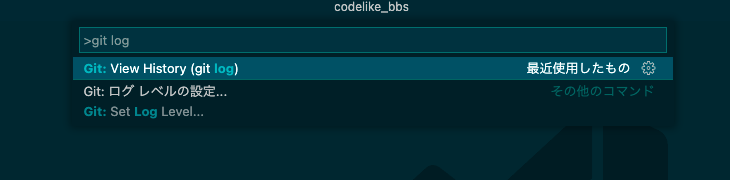
コミット履歴を確認するには、コマンドパレットから「Git: View History」を選択します。

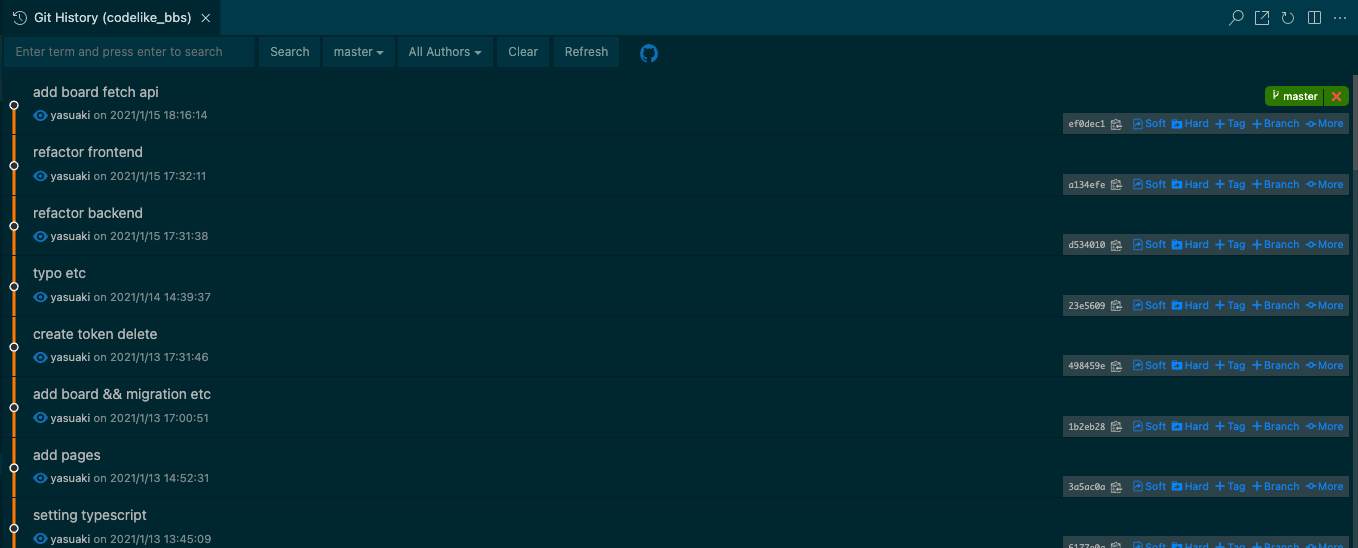
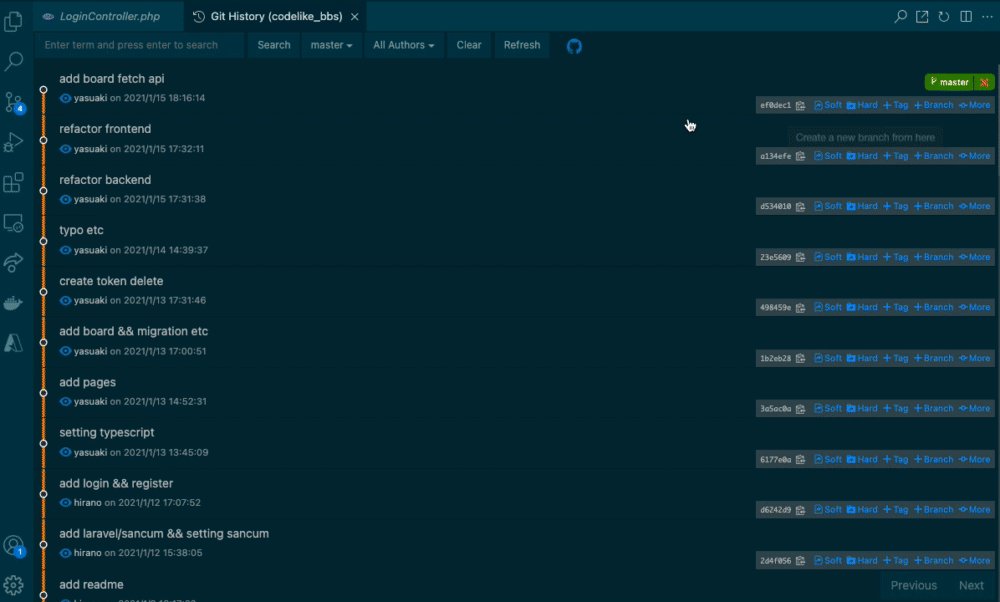
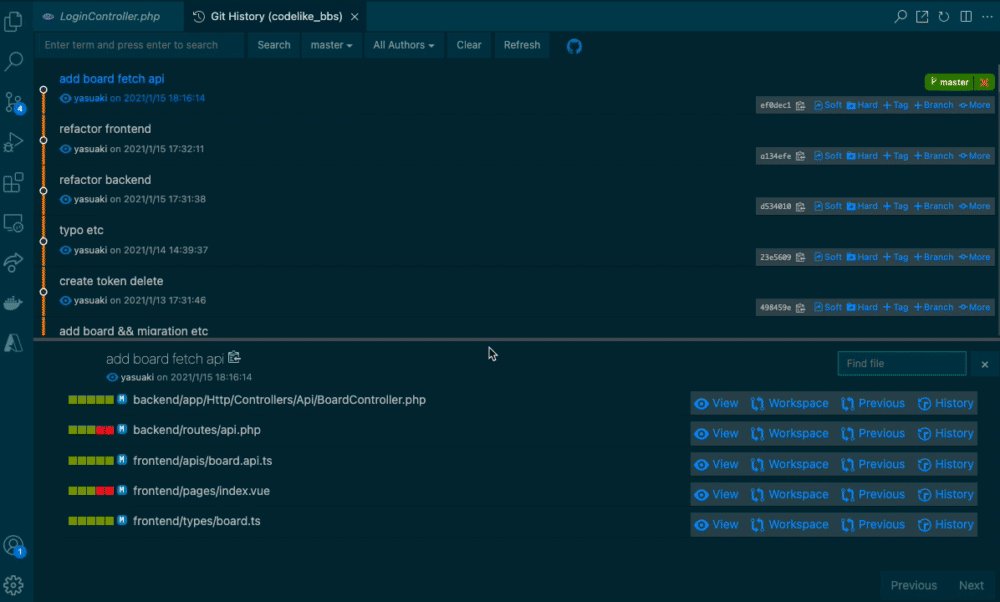
そうすると、このようにコミット履歴が表示されます。

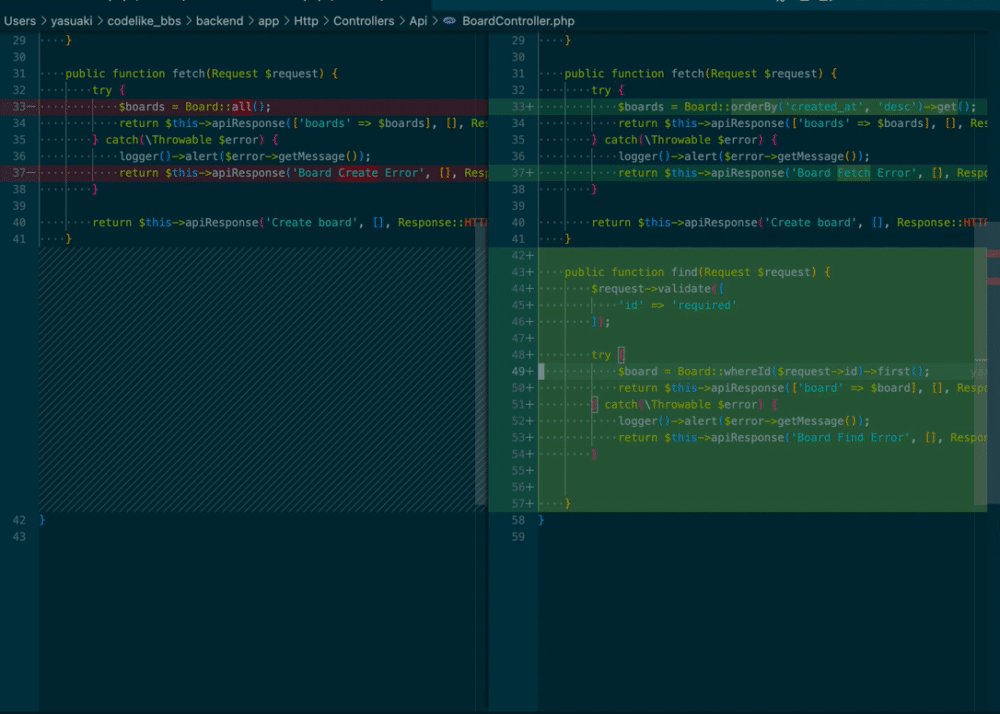
履歴の行を選択すると、前のコミットとの比較や、現在作業中のソースコードとの比較をすることができます。
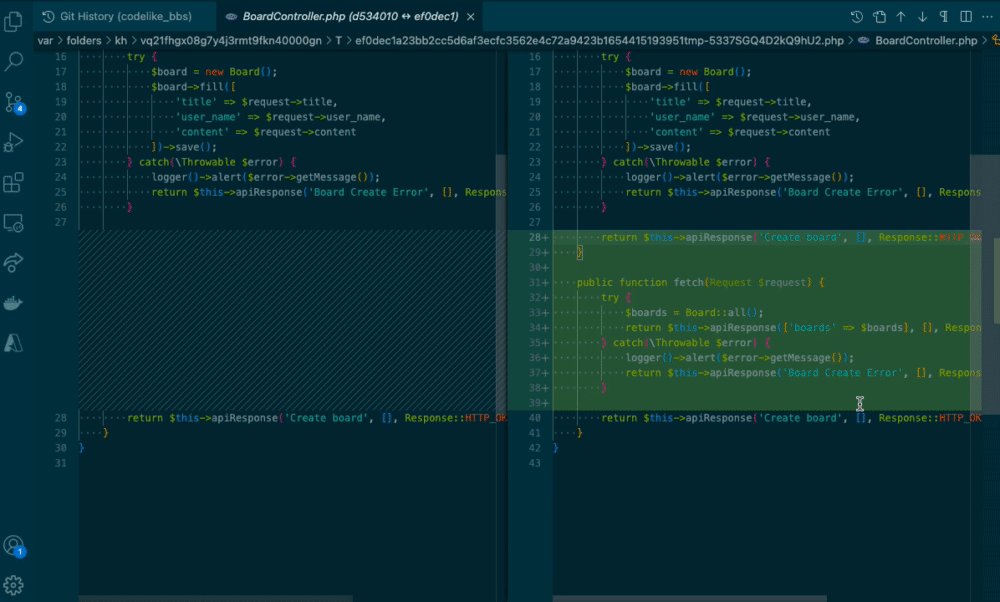
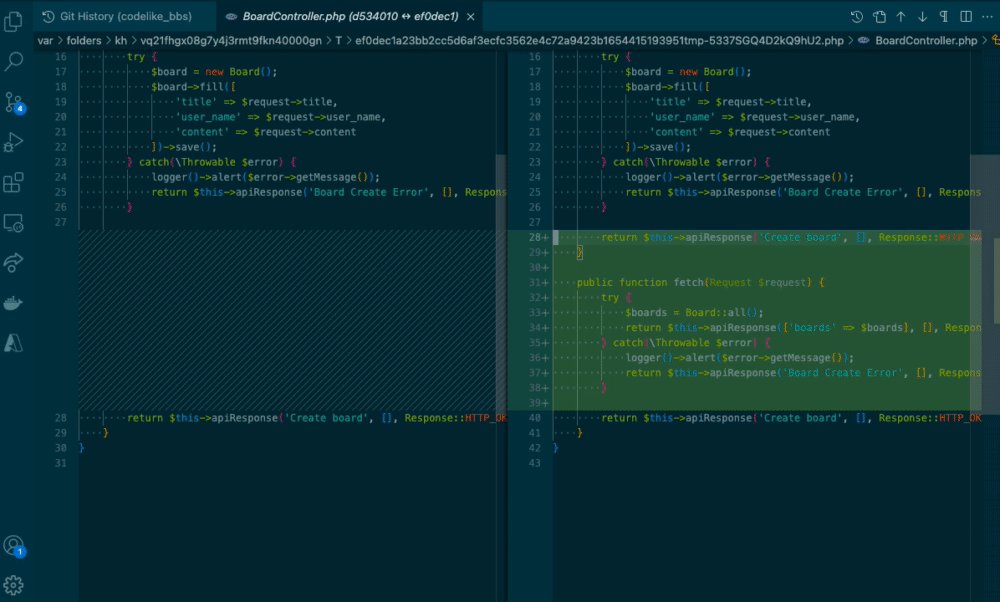
下記では、選択したコミット履歴のBoardController.phpファイルを前のコミットと比べてみました!

コミットのファイル単位に、差分が確認できるので便利ですね。
コミット履歴を検索する
コミット履歴をコミットメッセージから検索することができます。
先ほどと同じように、コマンドパレットから「Git: View History」でコミットログを表示します。
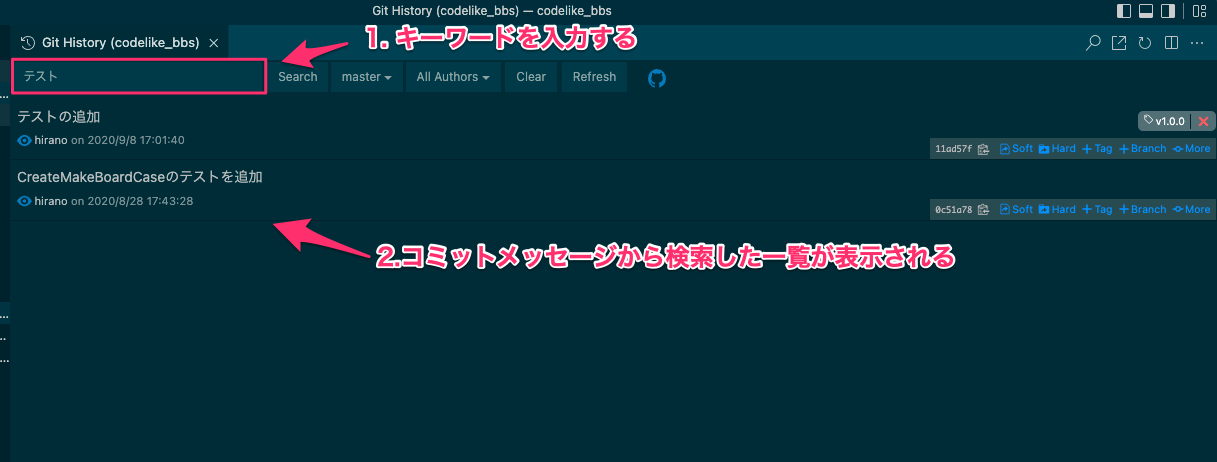
表示されたコミット履歴の上の方に、テキスト入力して検索できる箇所があります。
下記のように、コミットメッセージの一部を入れると、コミット履歴から検索されて表示されます。

ファイル単位の履歴が確認できる
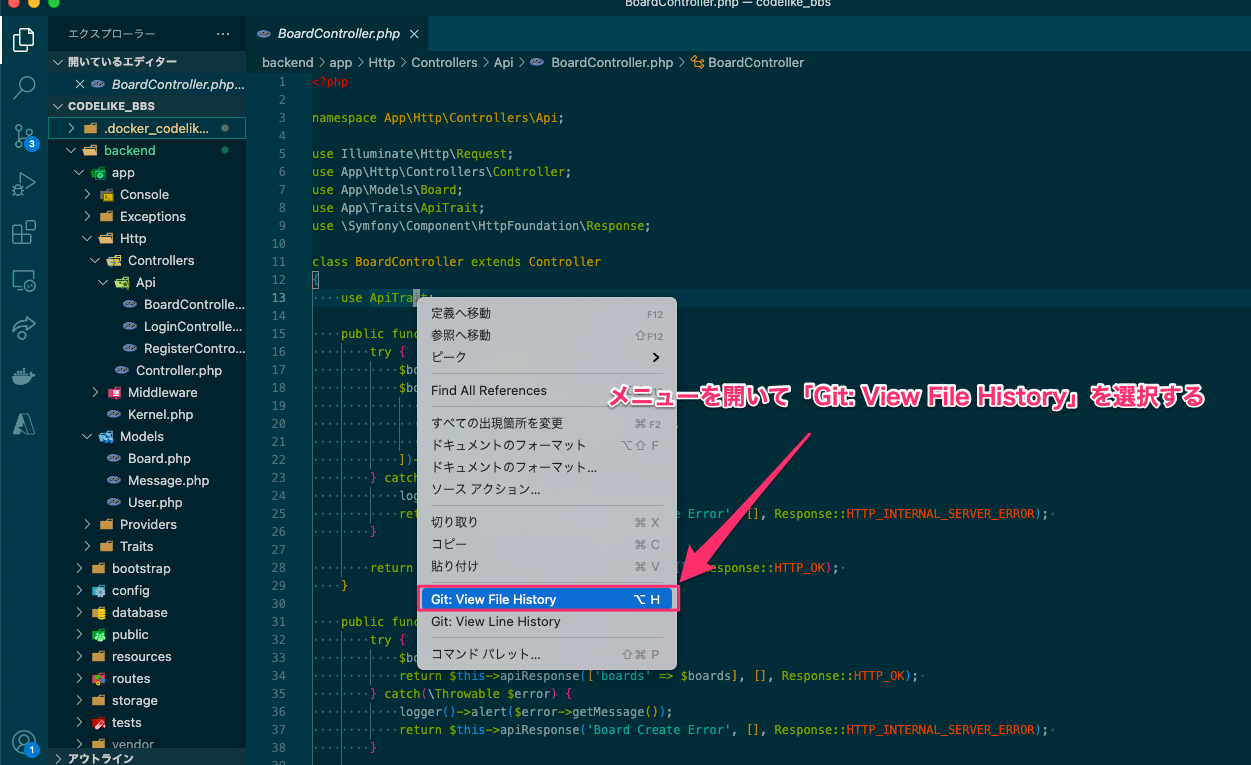
Gitで管理しているファイルの上で右クリックします。
そして「Git: View File History」を選択します。

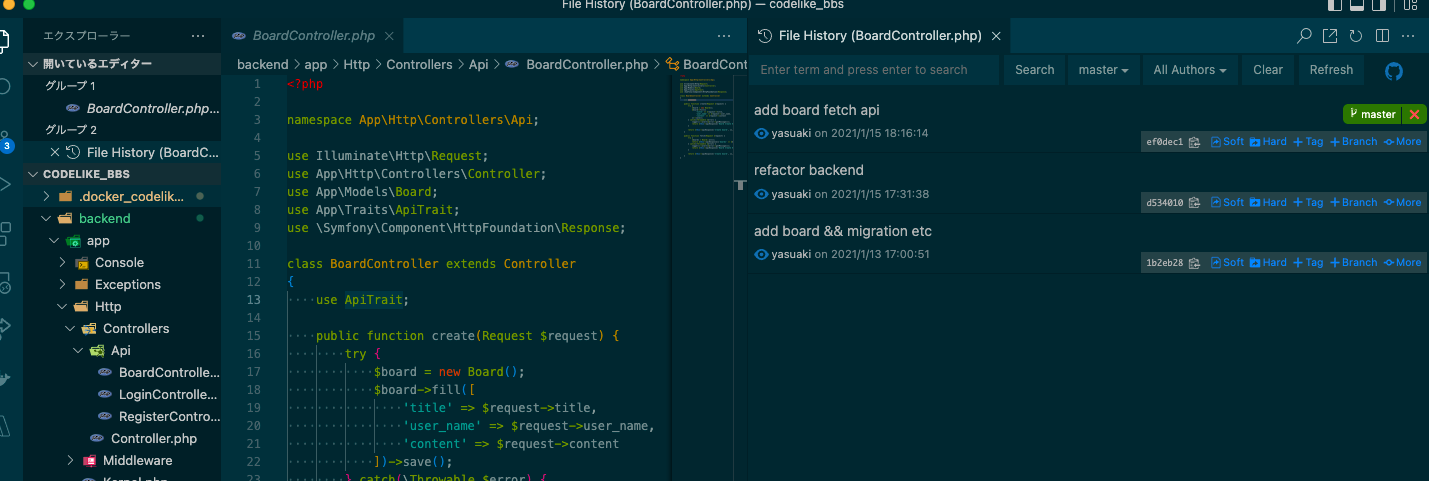
そうすると、そのファイルのコミット履歴が表示されます。
「いつ追加した処理だったか?」など、ファイル単位に履歴が確認できて良いですね。

行単位の履歴が確認できる
ファイル単位に確認しましたが、行単位でも履歴を確認することができます。
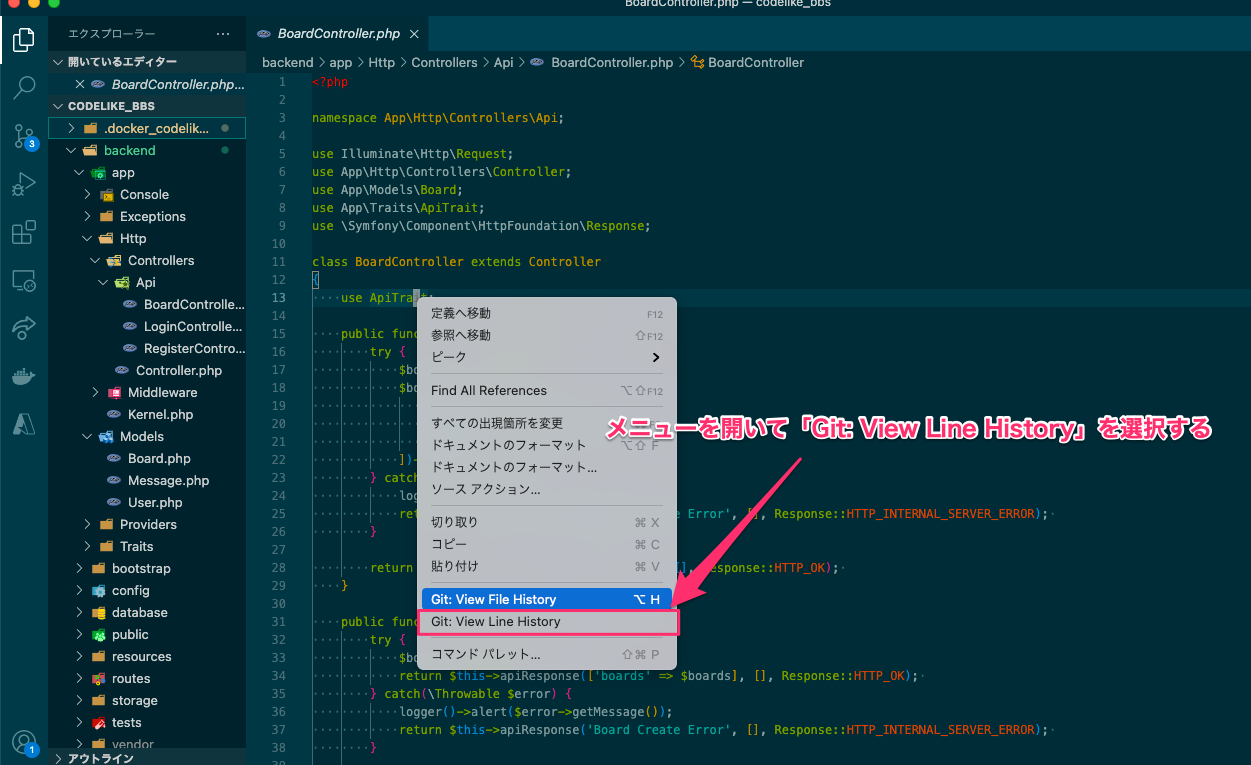
行単位で確認する場合は「Git: View Line History」を選択します。

そうすると同じように、右側に行を編集してコミットした時の履歴が表示されます。
Git Graph
Git Graphは、VSCodeでコミット履歴を綺麗に表示してくれるプラグインです。
VSCodeの拡張機能紹介ページはこちらになります。
拡張機能のGitHubはこちらです。
Git Graphをインストールする
拡張機能のタブから「git graph」で検索して導入します。
下記のアイコンの拡張機能です。

コミット履歴を表示する
Git Graphでコミット履歴を表示すると、Git Historyで見るよりもわかりやすい形でコミット履歴を表示してくれます。
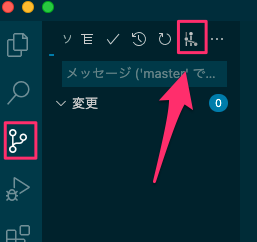
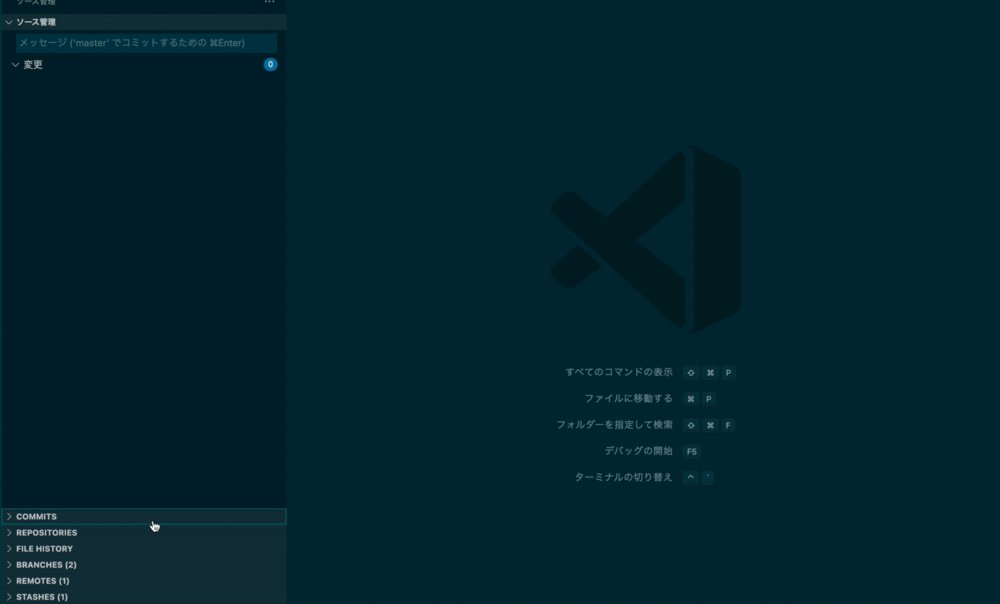
コミット履歴を表示するには、Gitタブ(ソース管理タブ)の下記のボタンをクリックするか

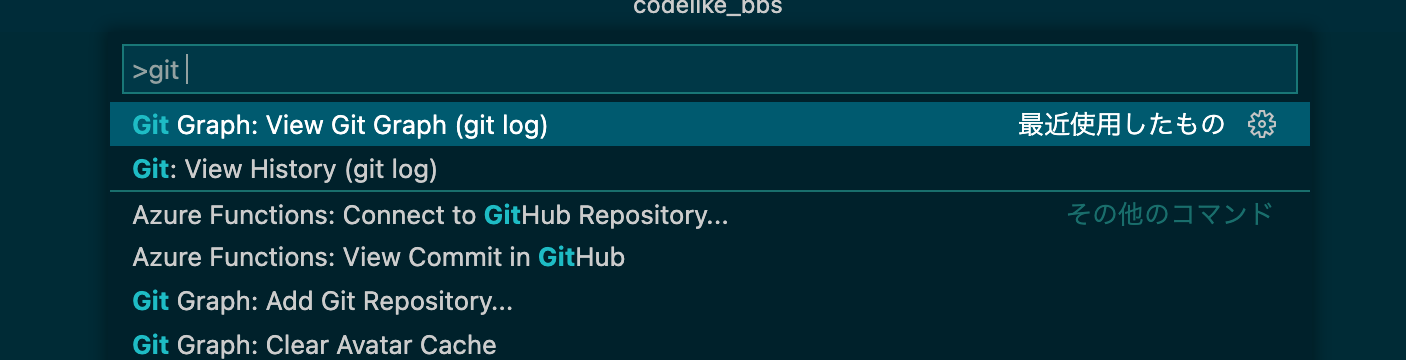
コマンドパレットから「Git Graph: View Git Graph(git log)」を探して選択します。

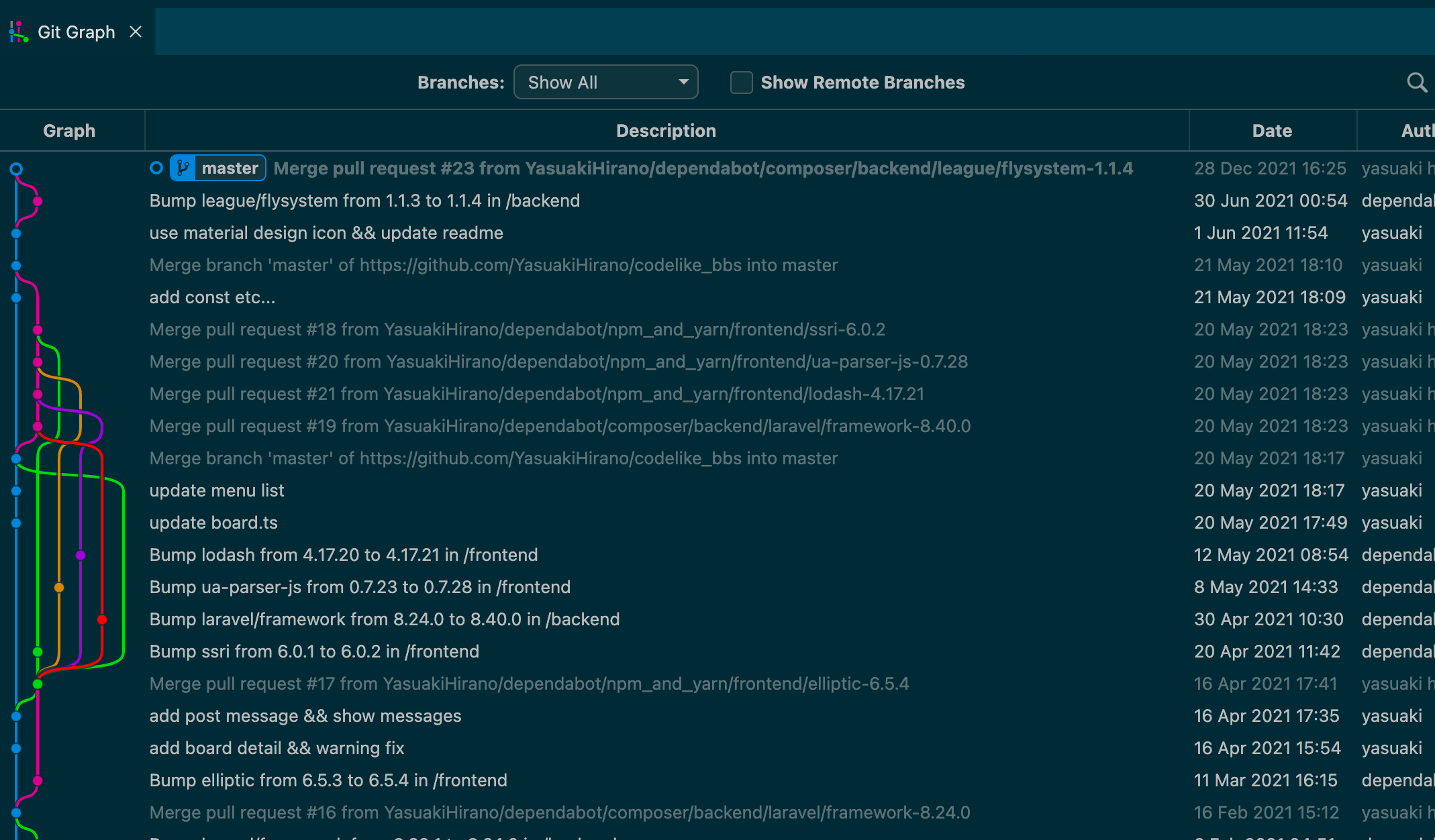
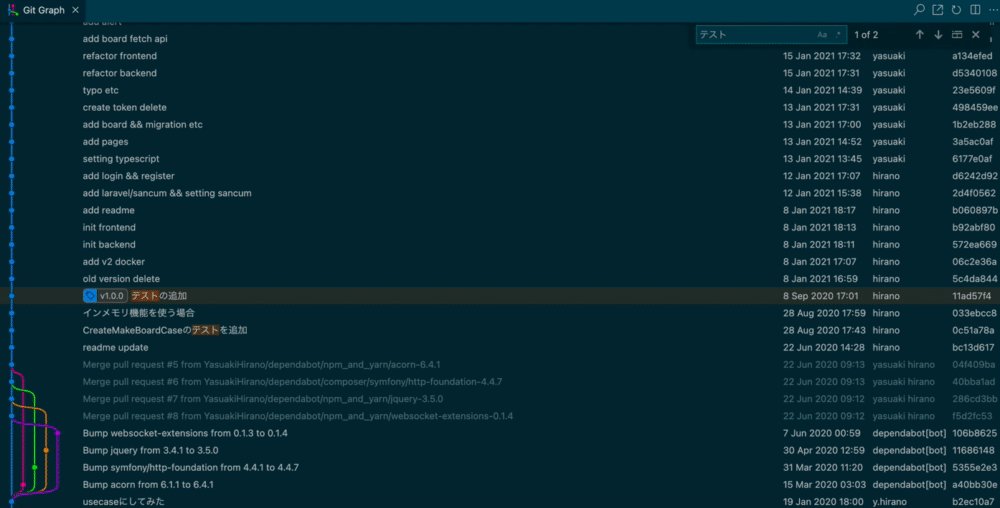
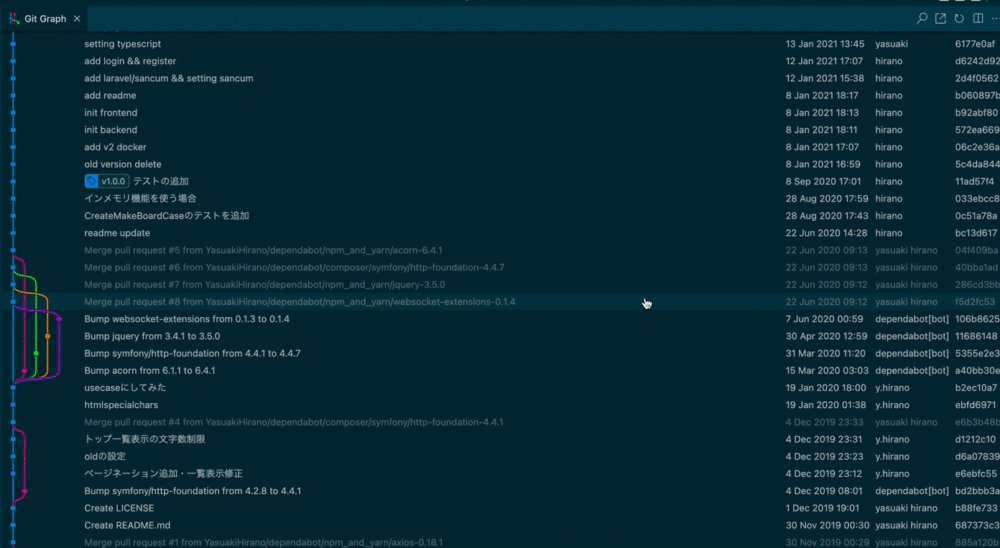
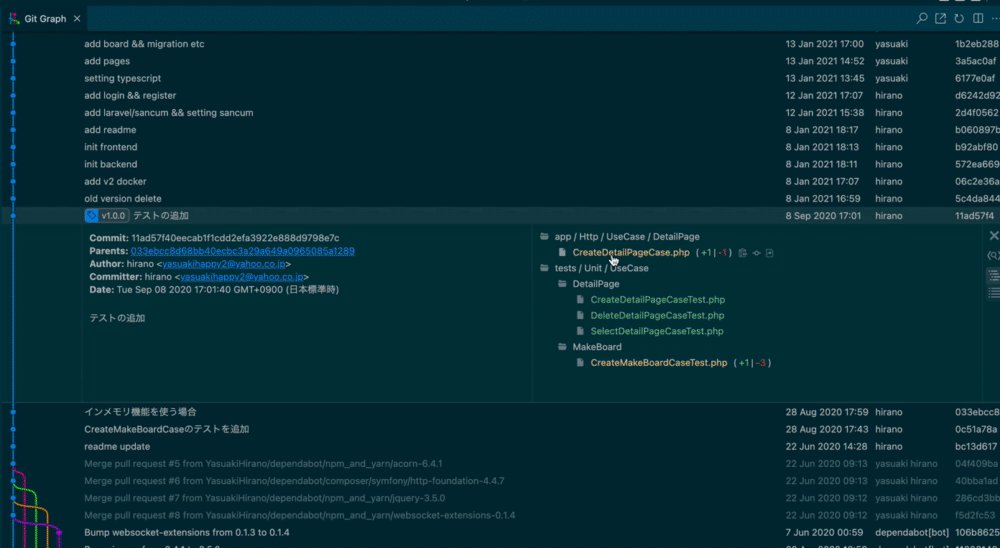
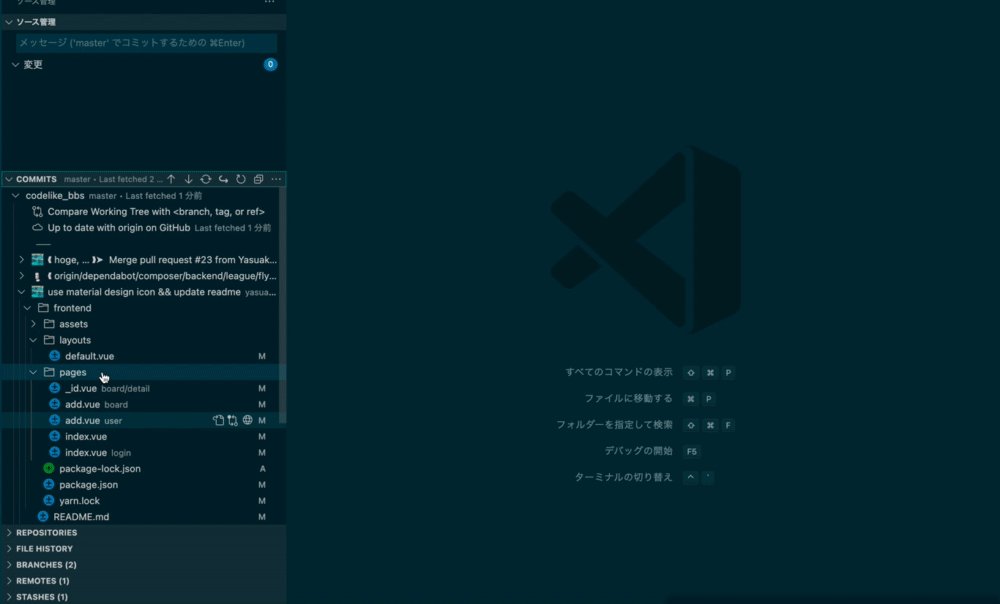
そうすると、下記のように表示されます。

現在使っているブランチや、リモートリポジトリの他のブランチなどが見やすい形になっています。
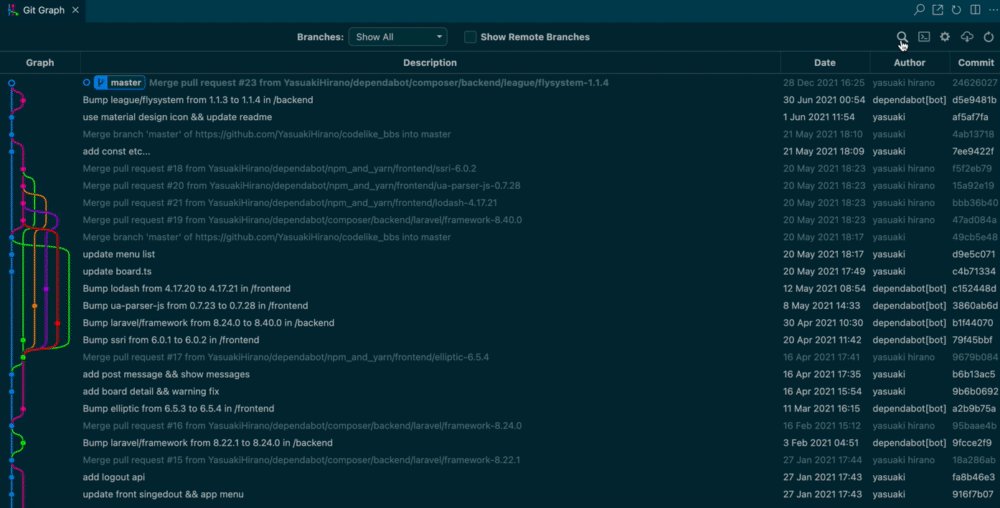
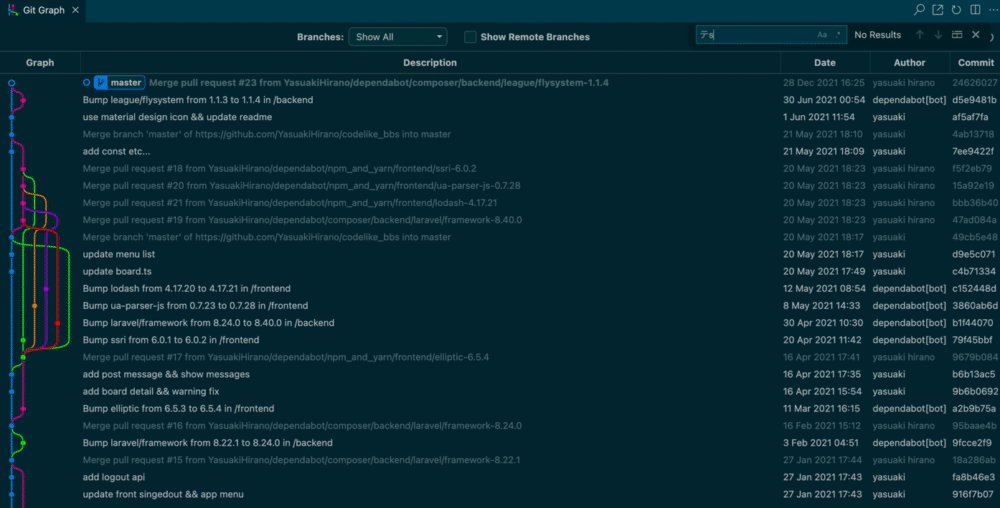
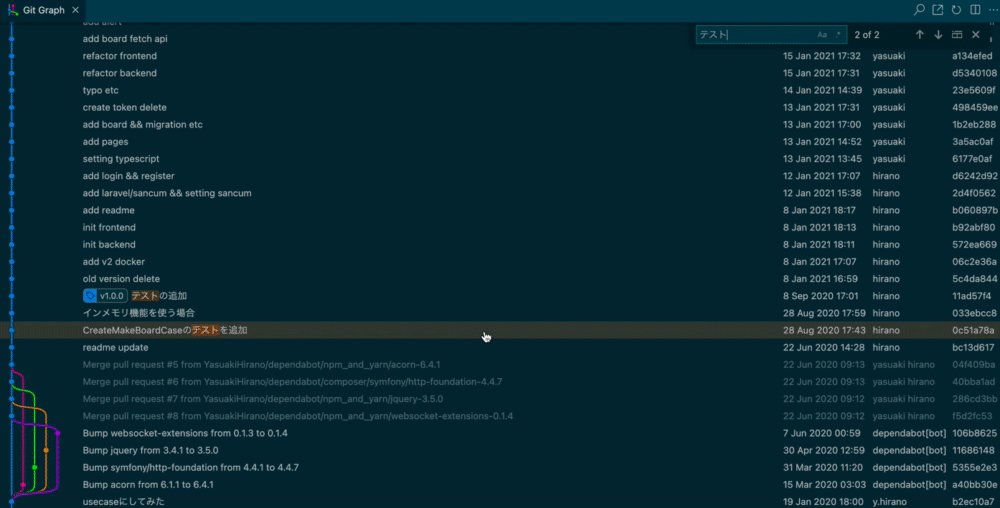
コミットログから検索する時は、上部の虫眼鏡アイコンから検索文字を入れて検索します。

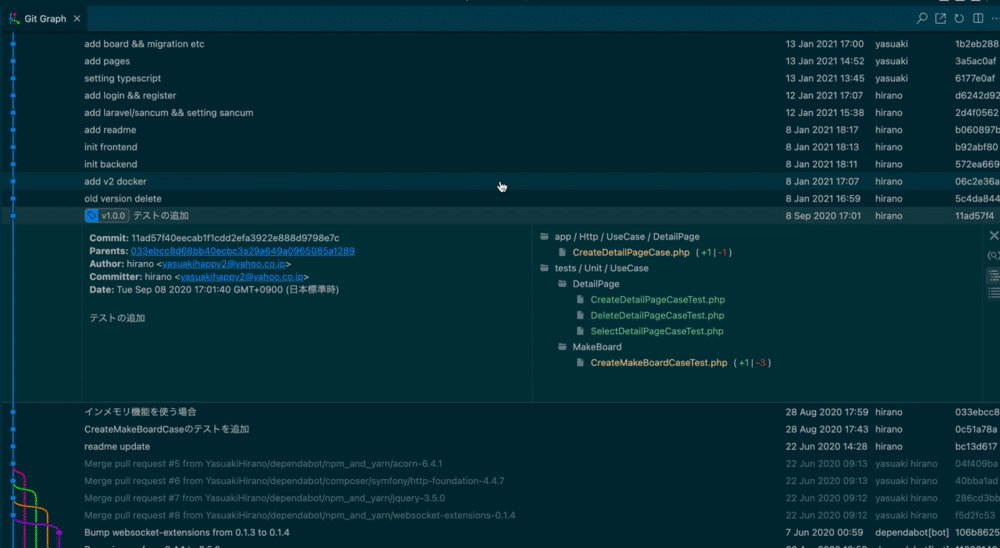
行を選択すると、コミットしたファイルが表示されます。
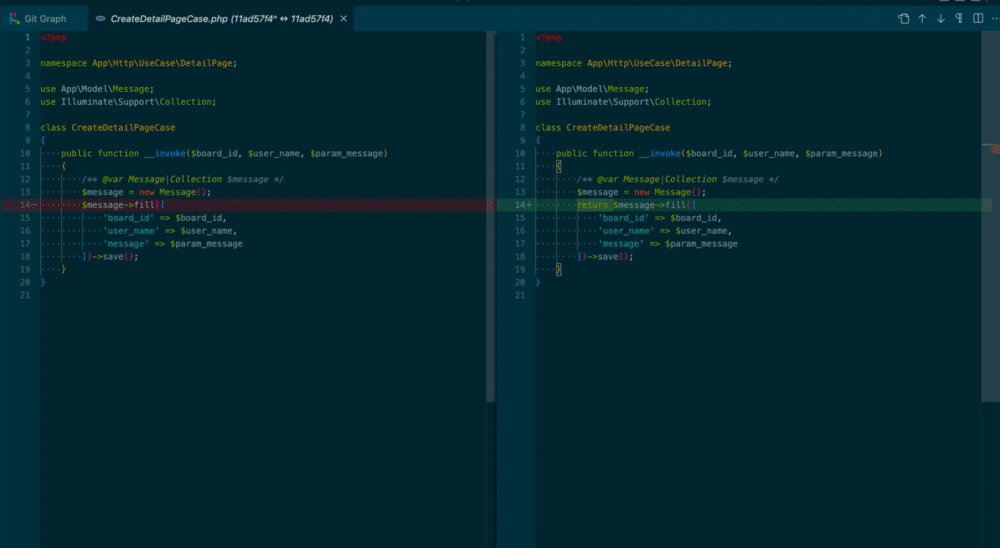
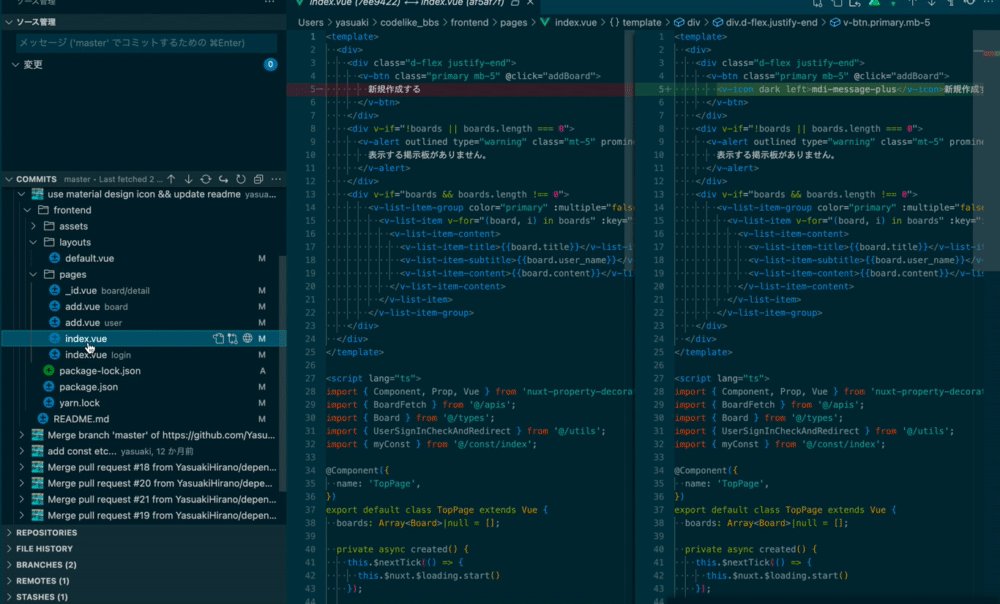
ファイルを選択すると、前回のコミット状況との差分が確認できます。

Git Lens
Git Lensは、VSCodeでGitを使うときに色々とサポートしてくれる拡張機能です。
VSCodeの拡張機能紹介ページはこちらになります。
拡張機能のGitHubはこちらです。
Git Lensをインストールする
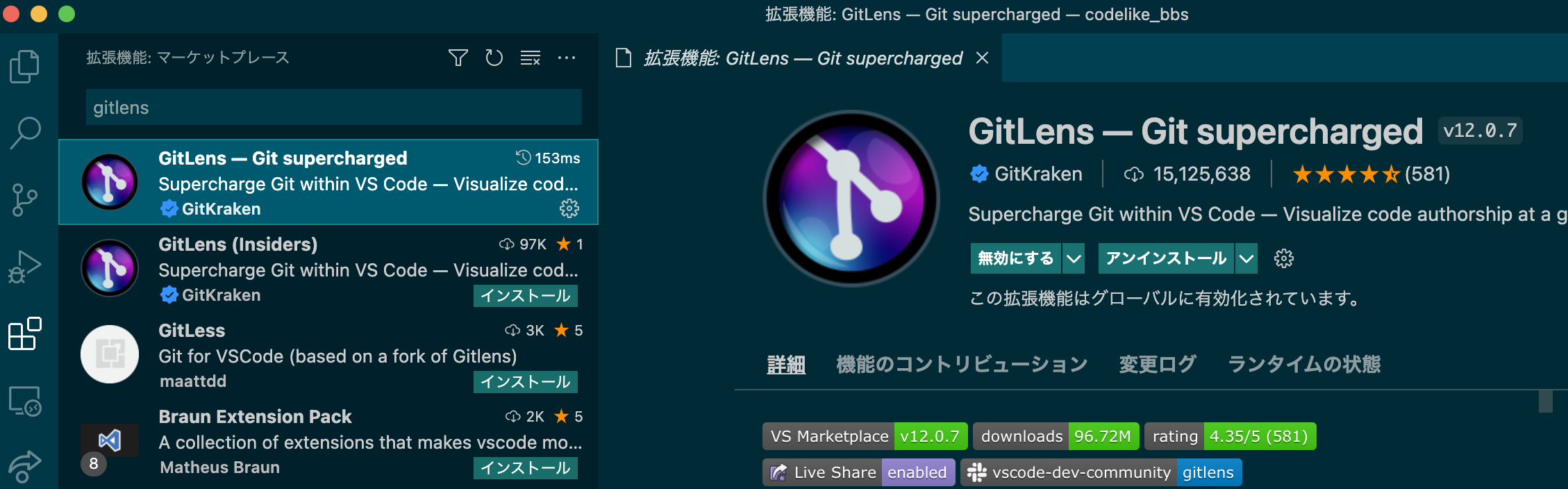
拡張機能のタブから「gitlens」で検索して導入します。
下記のアイコンの拡張機能です。

その行がいつ変更されたか
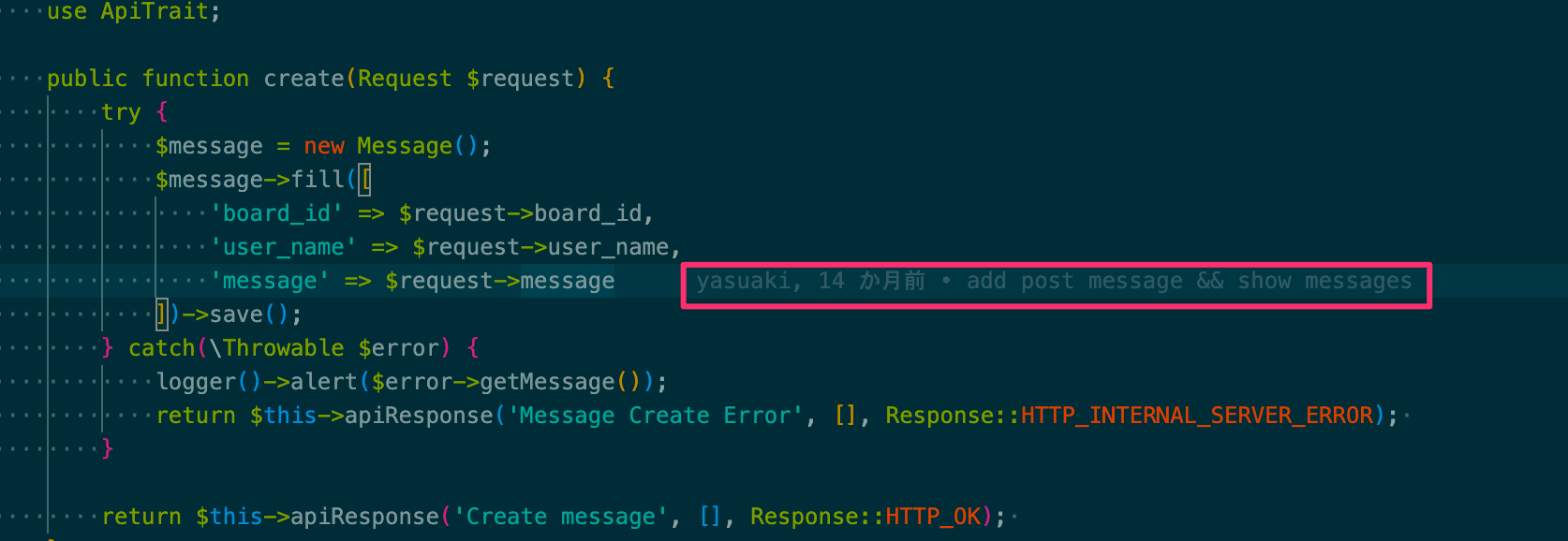
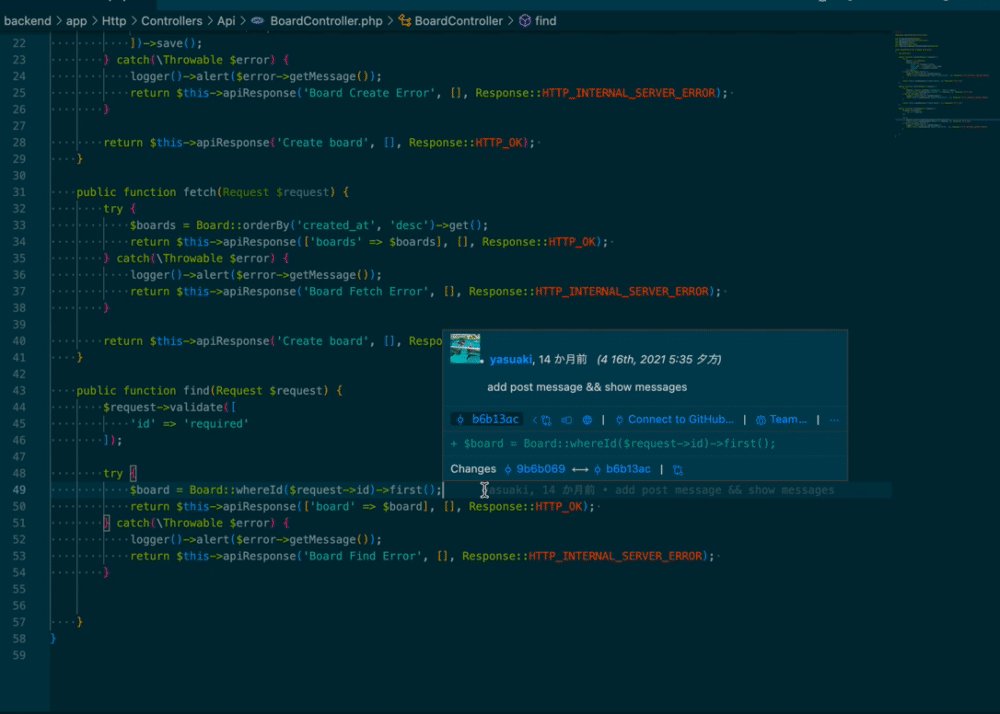
ソースコードにカーソルを合わせると、その行がいつ・誰が変更してコミットしたかを、うっすらと表示してくれます。
コミットした人の名前と、いつなのかとコミットメッセージが表示されています。

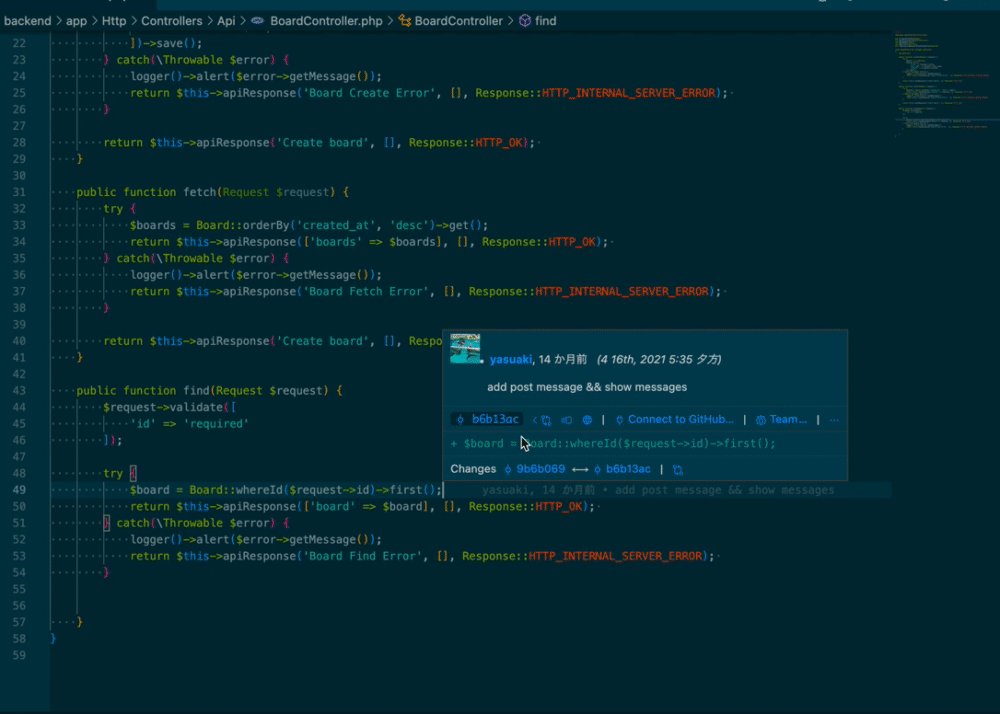
表示している箇所に、マウスホバーすると詳細を確認することができます。
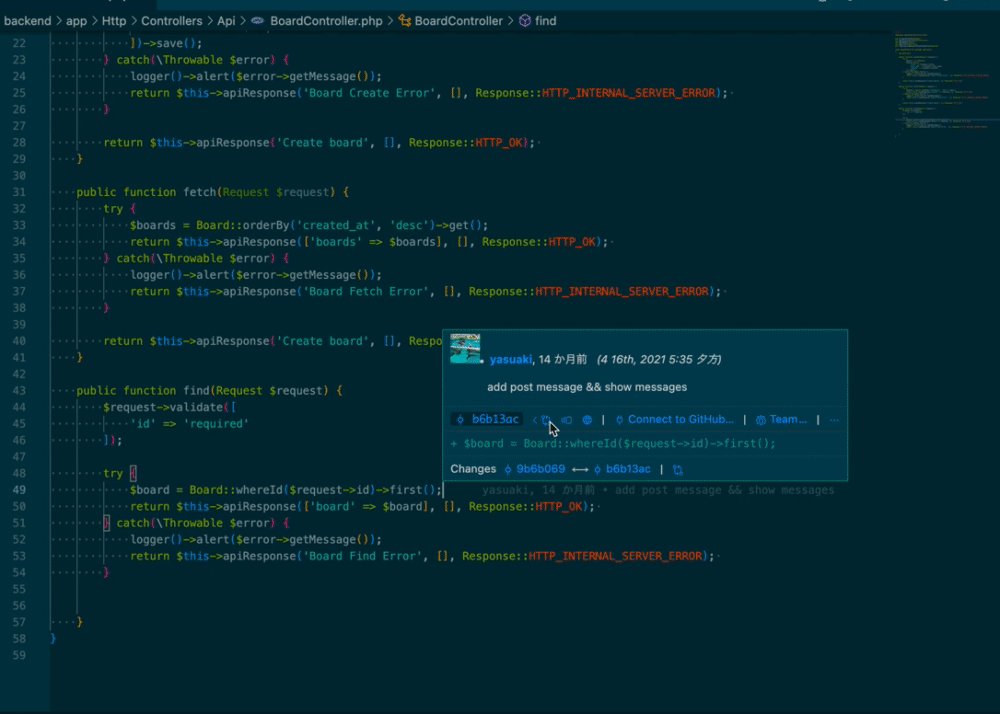
そして、そこに表示されているアイコンから、その時の差分を確認することが可能です。

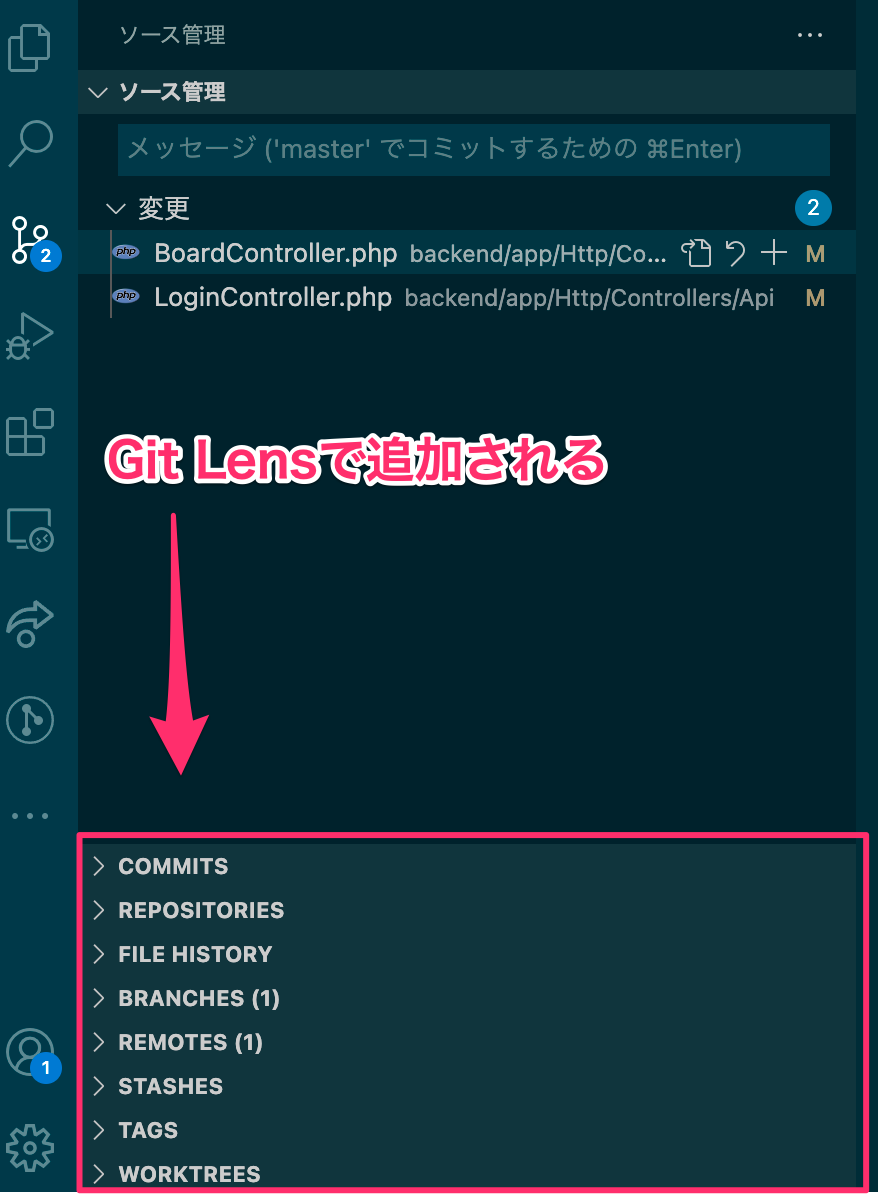
サイドバーから履歴確認
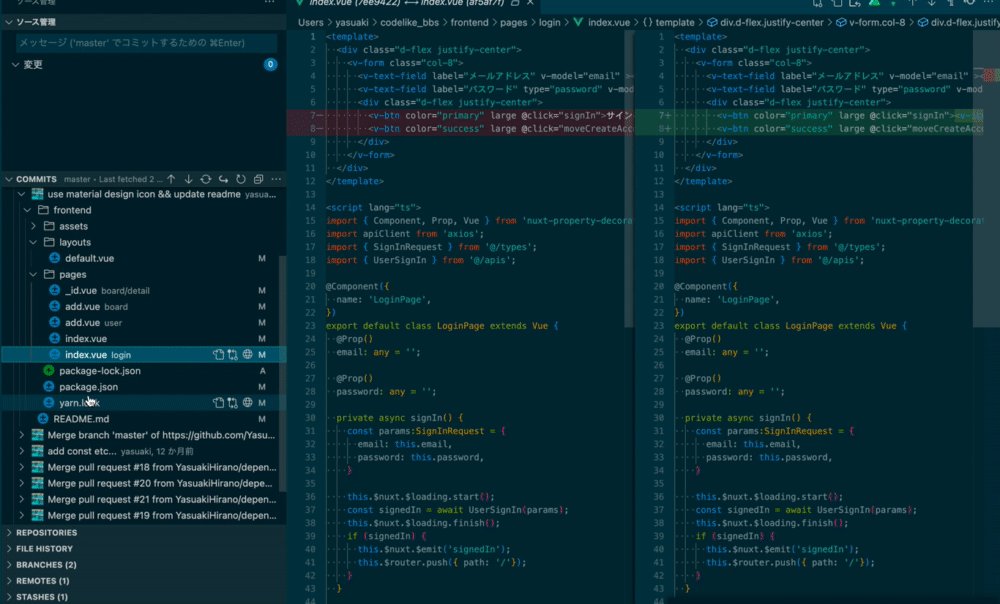
Gitタブ(ソース管理タブ)のサイドバーに色々と一覧が追加されます。

よく使うのがCOMMITSで、コミット履歴をサイドバーから確認できて、ファイルの差分をみることもできます。

その他の一覧は、下記の機能になります。
・REPOSITORIES
包括的にリポジトリの内容を確認できます。
・FILE HISTORY
選択したファイルのコミット履歴を確認できます。
・BRANCHES
ローカルに存在するブランチ・コミット履歴を確認できます。
・REMOTES
リモートに存在するブランチ・コミット履歴を確認できます。
・STASHES
スタッシュに保存した内容を確認することが可能です。
右クリックした後にメニューからスタッシュの内容を適用することもできます。
・TAGS
作成したタグの内容を確認することができます。
・WORKTREES
作成したワークツリーを確認できるようです。
まとめ
今回はGitでソース管理している際に、VSCodeに入れておくと便利なプラグインを3つ紹介しました。
VSCodeの使い始めから、3つともVSCodeに入れて使用していますが、特に競合なども起きずに問題なく使えています。
それぞれ導入して使うと、他のGUIツールを開くこともなく、ソース管理が捗るのでオススメです。


コメント