vscodeでphp開発時のおすすめ拡張機能(プラグイン)10選
最近C#も書くことが増えてきて、phpstormだけ起動しておけばOK。な状態でなくなってきたので、vscodeに環境を移行しました。
git管理も含めて、今使っているプラグインのおすすめを書きます。
OSはMacでVisual Studio Codeのバージョンは1.52.1です。
Gitの拡張機能
Git Historyがあると良いです。
GitLens、 Git Graphはオプションでたまに使うかな?くらいです。
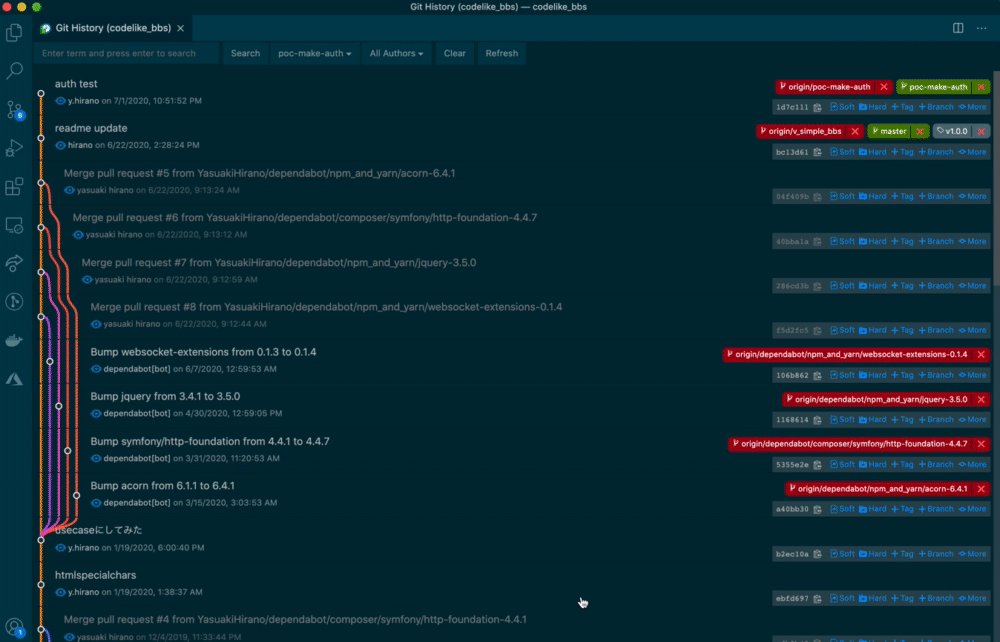
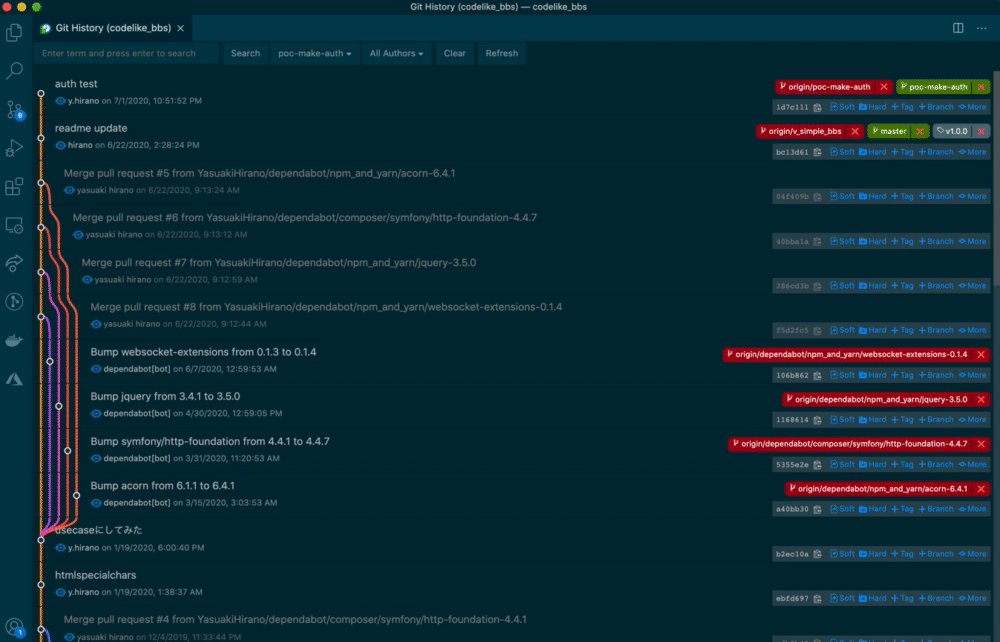
Git History
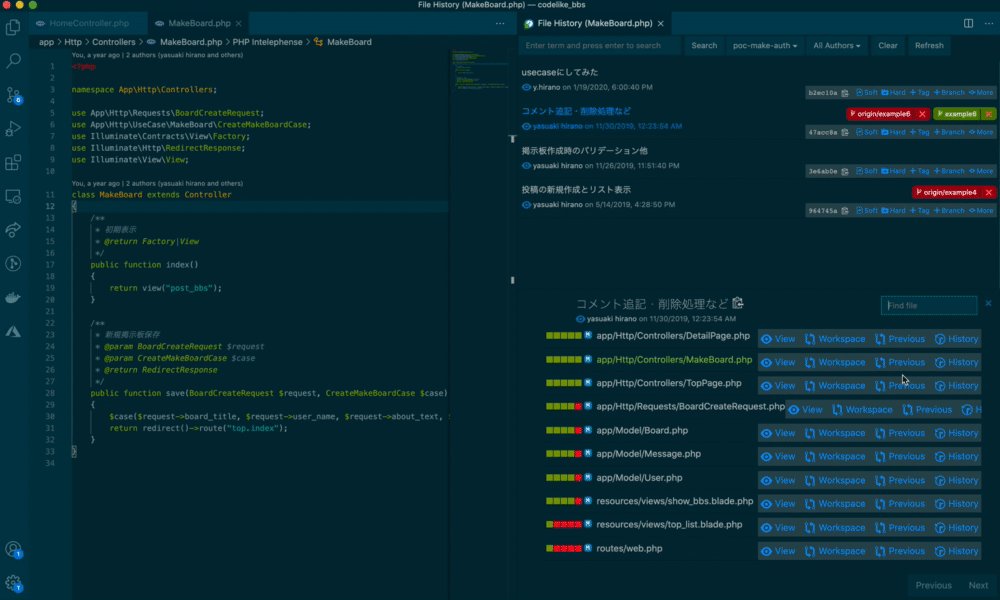
Gitでのコミット履歴をファイルやブランチ単位で表示してくれます。
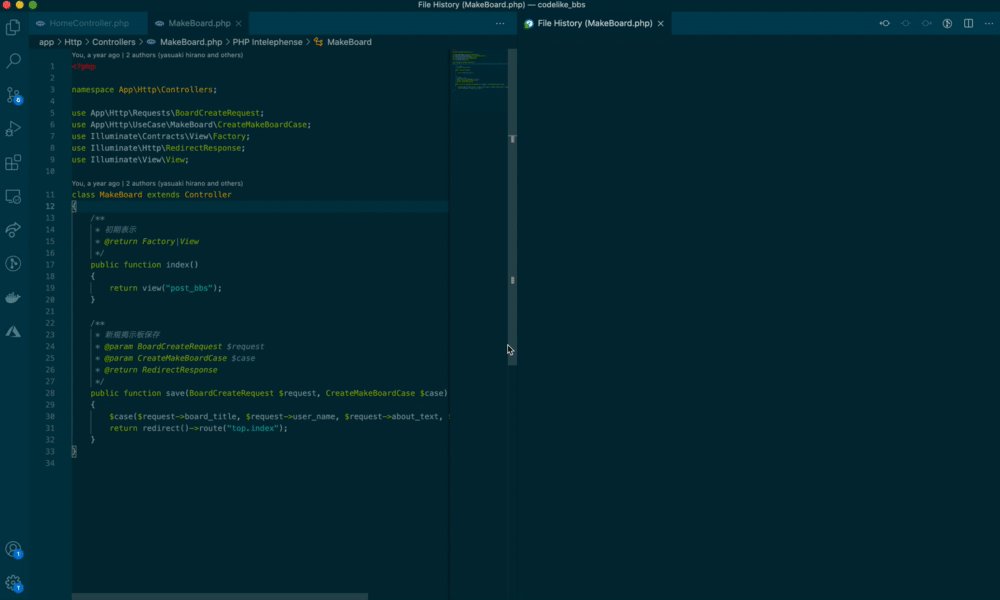
ファイルを右クリックして[Git:View File History]を選ぶとファイル単位で表示できます。

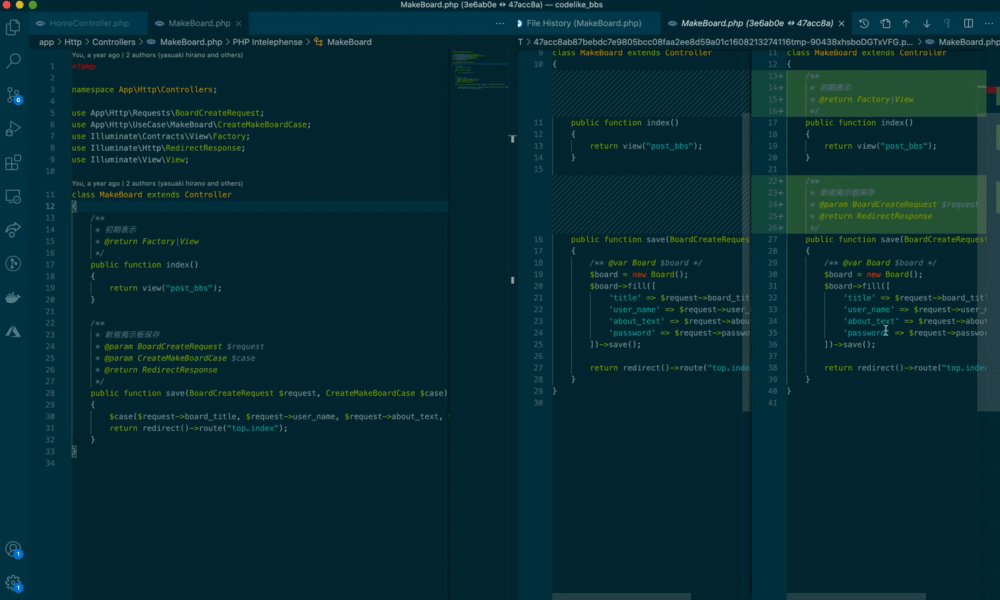
ファイル単位で表示した後は、Commitを選択して、Previousで前のコミットから変更箇所を比較することができます。
Command+Shift+Pから入力エリアを開いて、[Git:View Histroy(git log)]と入力しつつ、補完で選択するとブランチのgitログを確認することができます。

GitLens
行単位でコミットした人の名前を表示したりできます。犯人探しが捗りますね!

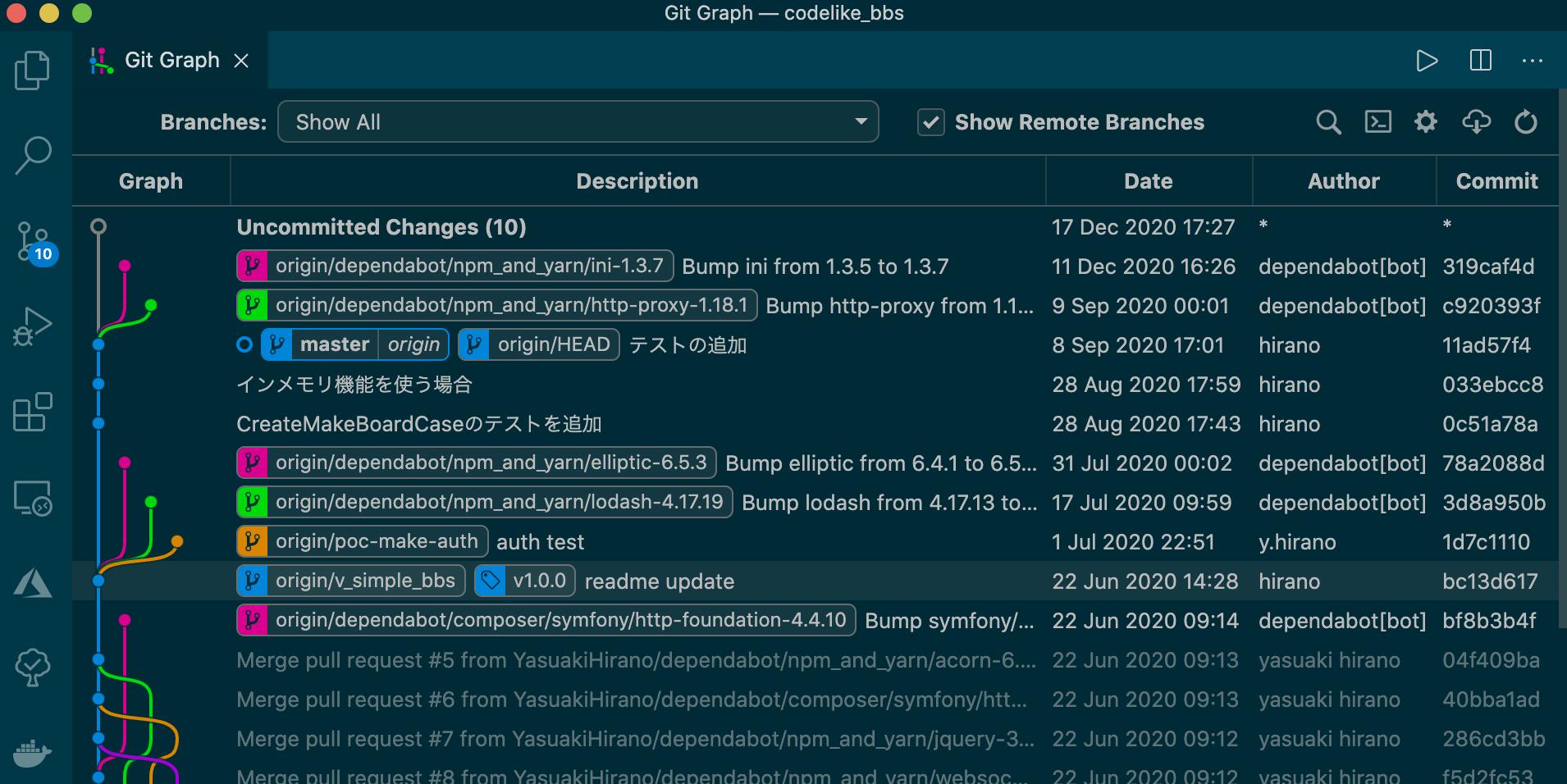
Git Graph
Gitのコミット履歴のグラフ表示を綺麗に見ることができます。

PHPの拡張機能
PHP Intelephenseで定義へのジャンプができるようにしておかないとツラいですね。
あとは適宜導入すると良いと思います。
PHP Debug
PHPやLaravelでブレークポイントを貼って、ステップ実行することが可能になります。
※実際にステップ実行するためには、設定が必要です。
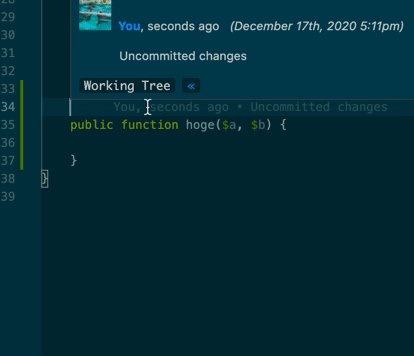
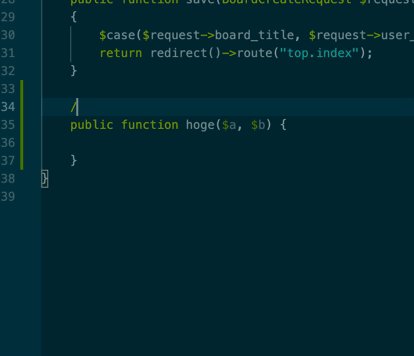
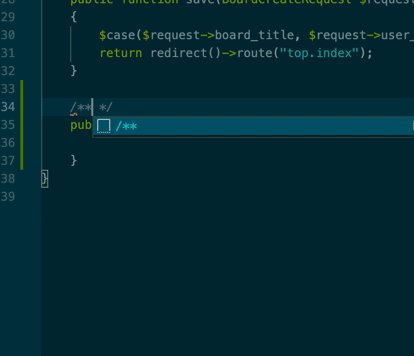
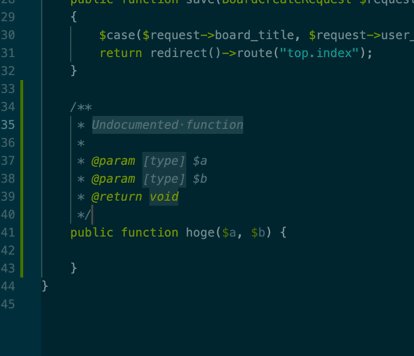
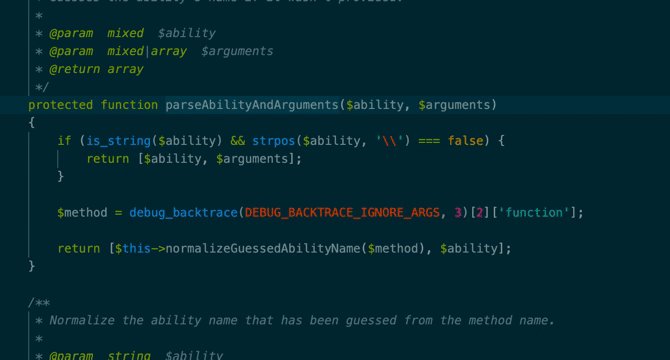
PHP DocBlocker
関数やメソッド、クラスの上で「/**」を入力して、TabもしくはEnterを押すと、ドキュメントブロックを自動生成してくれます。

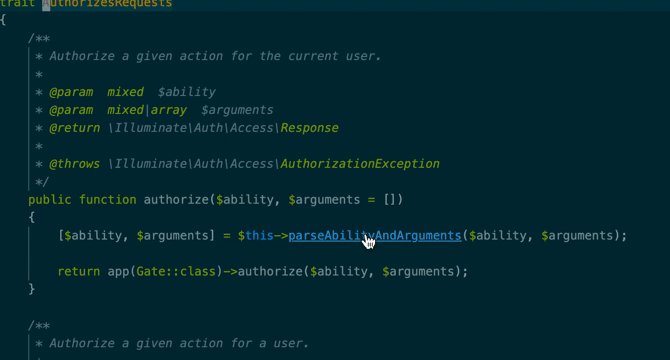
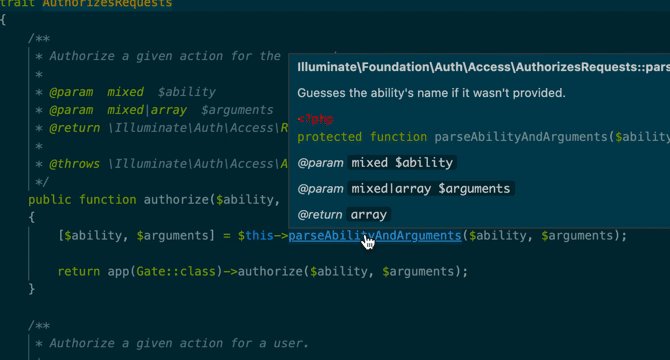
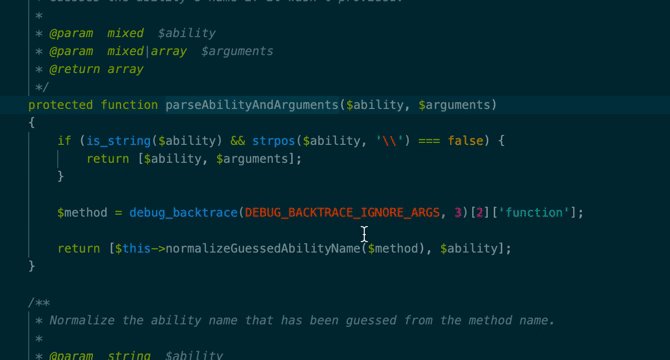
PHP Intelephense
関数やメソッドへの定義へのジャンプや、定義の確認・補完をすることができます。

公式にも書いてあるように下記の設定が必要です。
これをやっておかないと、機能が競合して、定義を見るときに二重に見えたりするようです。
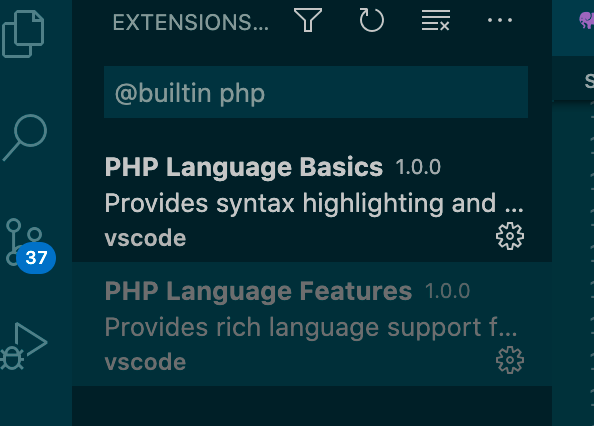
- Extensionsで
@builtin phpを検索します。 - PHP Language Featuresを無効化(Disable)する

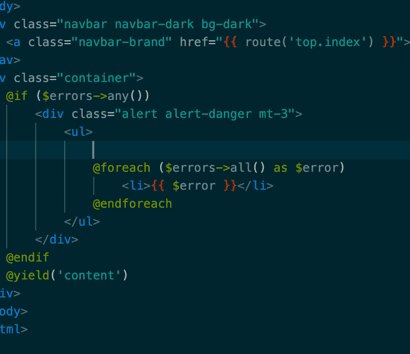
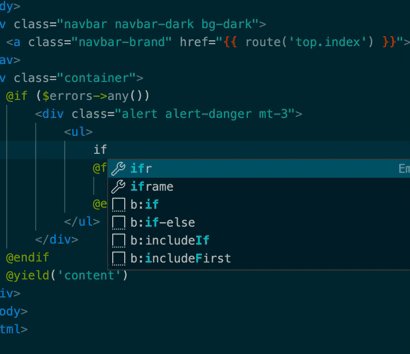
Laravel Blade Snippets
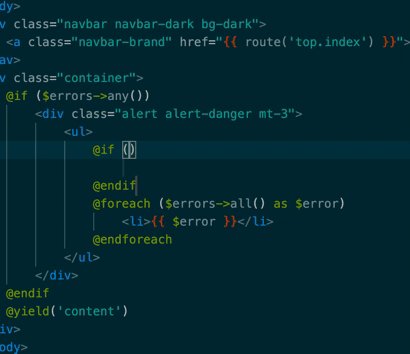
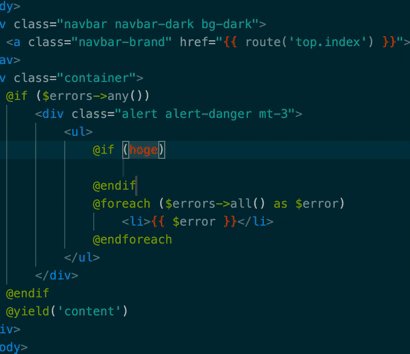
Laravelのbladeファイルのハイライトとblade構文を補完してくれます。

その他の拡張機能
こちらは好みで入れている物です。Vimのキーバインドが使えるのが嬉しいですね。
vscode-icons
vscodeの1.5ではSeti File Icon Themeがデフォルトになっているようです。
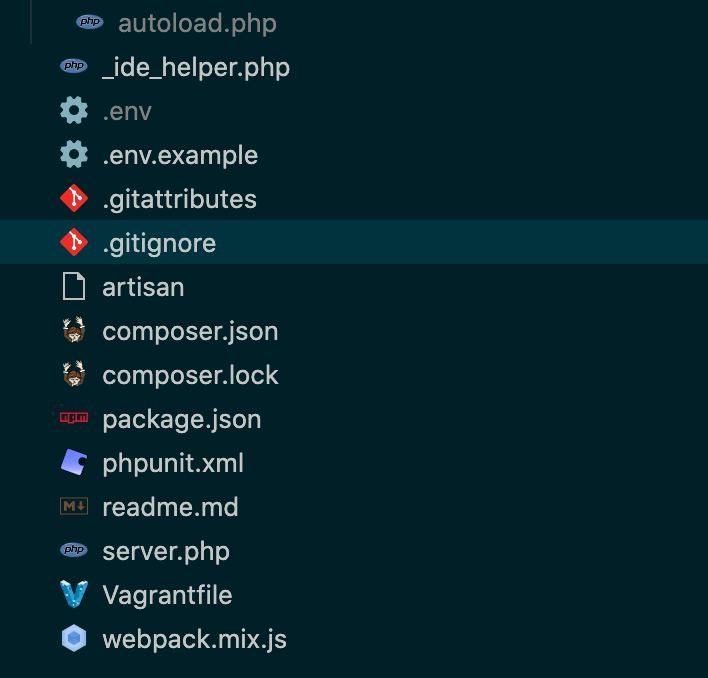
この拡張機能もファイルの表示にわかりやすいアイコンをつけてくれます。
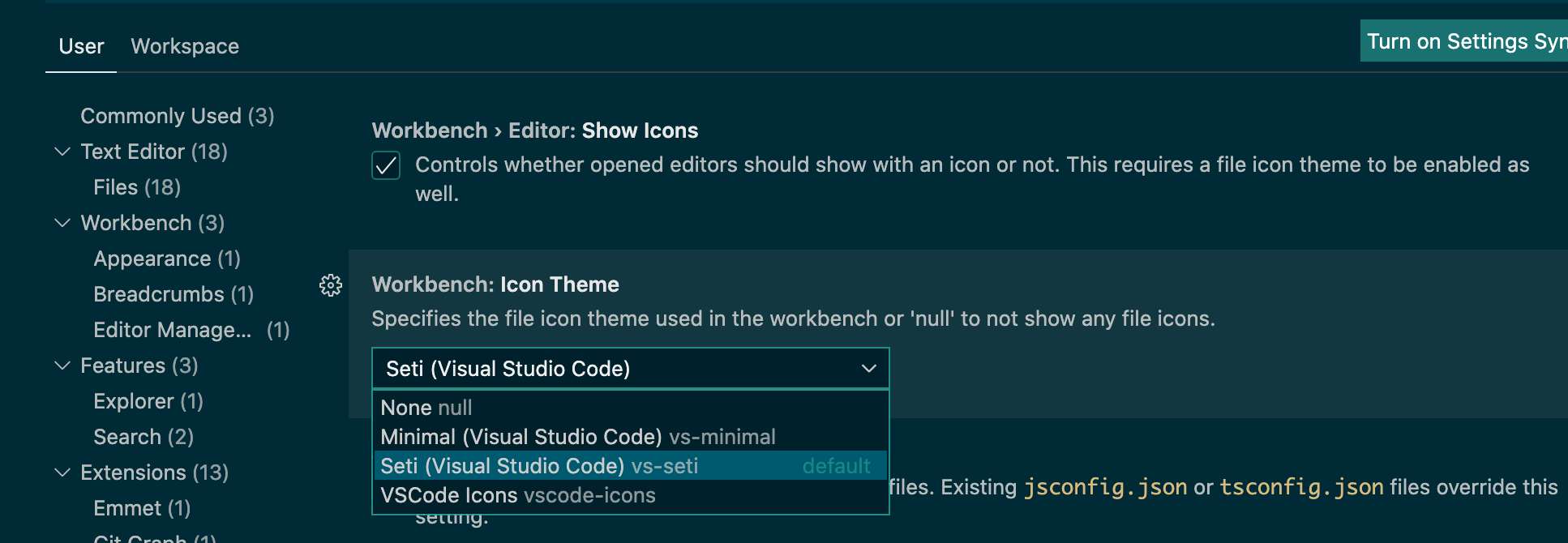
アイコンのテーマは Code>Preference>Workbench>Icon Theme から選ぶことができます。
(もしくはCommand+Shift+PでFile Icon Themeと入力して選択)

vscode-iconsを選ぶと、こんな感じですね。

Solarized
やはりエディターの色はこれ一択ですね!(※個人の好みです)
テーマ追加のためのプラグインになります。
色合いはこんな感じになります。

Vim
Vimのキーバインドが使えるようになります。Vimライクに使いたい人はぜひ。
小技
最初から入っている拡張機能を確認する
PHP Intelephenseの設定で気付きましたが、@built inでExtentionを検索すると最初から入っている拡張機能を見ることができるようです。
ターミナルからcodeコマンドでvscodeを起動する
ターミナルでcodeコマンドを使用して、vscodeを起動する方法です。
ターミナルで起動時に開くディレクトリを決めて起動できるため便利です。
codeコマンドを使うにはvscodeで下記を行います。
1.「command + shift + p」でコマンドパレットを開いて、shellを検索する。
2.「shell command ‘code’ successfully installed in path」を選ぶ。
ターミナルを起動して、下記などでvscodeが動けばOKです。
$ code .
終わりに
PHP/Laravelで開発しているときに使っている拡張機能(プラグイン)を並べてみました。
それぞれのプラグインの細かい設定や挙動などについては個別に記事を書きたいと思います。
今のところは、いい感じでストレスなく仕事をすることができています。
PHP Stormと比べると、起動が早くて軽い気がしています。サクサク動いてくれて良いです😆


コメント