Vue RouterでページのURLごとに、データを渡す方法について書いています。
利用シーンとしては、ページ毎にタイトルを設定したり、パンくずのデータを渡すときなどになるかと思います。
載せているサンプルコードについては、下記で確認しています。
・Vue Routerのバージョン4
今回はComposition APIを使用して、コードを作成しています。
Vue Routerでページごとにデータを渡すには?
ページごとにデータを渡すには、Vue Routerのルーティング設定で、それぞれのオブジェクトにmetaプロパティを追加します。
ルーティングのメタフィールドについては、公式のこちらに記載されています。
例えば、Vue Routerのルーティングに下記のように設定します。
{
path: '/test-meta',
name: 'testTitle',
component: RouteMetaTest,
meta: {
title: 'コードライクなページ'
}
}
そうすると、useRouterで取得したrouterオブジェクトをから、metaプロパティにアクセスすることができます。
Vue Routerでメタを使用して、データを取得してみる
実際にルーティングのmetaプロパティを取得するコンポーネントを作ってみました。
<template>
<div class="m-5">
タイトル: {{ title }}
</div>
</template>
<script>
import { ref, onMounted } from "vue";
import { useRoute } from "vue-router";
export default({
setup() {
const router = useRoute()
const title = ref()
onMounted(() => {
if (router.meta.title) {
title.value = router.meta.title
}
})
return {
title
}
}
})
</script>
解説
importでuseRouteをVue Routerから読み込んでいます。
これを使用して、メタ情報を取得します。
setupで最初にuseRouteを使って、routerオブジェクトを作っています。
次の行で、取得したタイトルを入れるためのtitle変数を用意しています。
onMountedでコンポーネントがマウントされたときに処理しています。
router.metaで作成したメタ情報にアクセスできます。
メタ情報があった場合にtitle変数に格納しています。
今回は「コードライクなページ」が格納されます。
最後にtitleをreturnで画面に返して、表示しています。
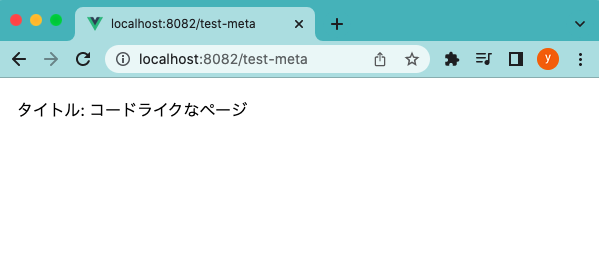
動作を確認する
実際に作成したルートにアクセスすると、下記のように表示されました。

パンくずを作る
次はmetaにパンくず情報を保持して、パンくずを作成してみます。
metaプロパティに下記のように、urlの情報を保持しました。
{
path: '/test-meta',
name: 'testTitle',
component: RouteMetaTest,
meta: {
title: 'コードライクなページ',
urls: [
{
url: "/userInfo",
title: "ユーザー情報画面",
},
{
url: "/for-test",
title: "For文テスト画面",
},
{
title: "カレント画面",
},
]
}
},
コードを修正する
先ほどのコードを下記のように修正しました。
<template>
<div>
<div class="m-5">
タイトル: {{ title }}
</div>
<div class="d-flex" style="color: blue">
<template v-for="url in urls" :key="url.title">
<template v-if="url.url">
<router-link :to="url.url">{{url.title}}</router-link>
<span> > </span>
</template>
<template v-else>
{{ url.title }}
</template>
</template>
</div>
</div>
</template>
<script>
import { ref, onMounted } from "vue";
import { useRoute } from "vue-router";
export default({
setup() {
const router = useRoute()
const title = ref()
const urls = ref()
onMounted(() => {
if (router.meta.title) {
title.value = router.meta.title
}
if (router.meta.urls) {
urls.value = router.meta.urls
}
})
return {
title,
urls
}
}
})
</script>
解説
先ほどと同じようにマウントのときに処理しています。
パンくず情報をrouter.metaのurlsから取得して、urls変数に格納します。
画面に情報を返した後にv-forで情報をループしています。
そして、メタ情報に保持したurlのルーティング情報をリンクとして表示しました。
v-for・v-ifについては、下記に記載しているので確認してみてください。
・Vue.jsのv-forの使い方!一覧表示するサンプルコード2つ!
・Vue.jsのv-if, v-else, v-show(条件付きレンダリング)の使い方!
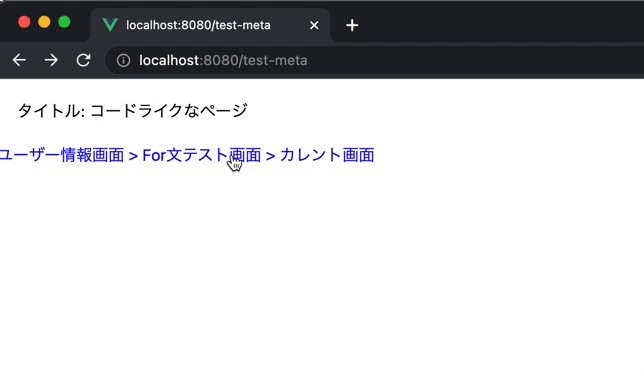
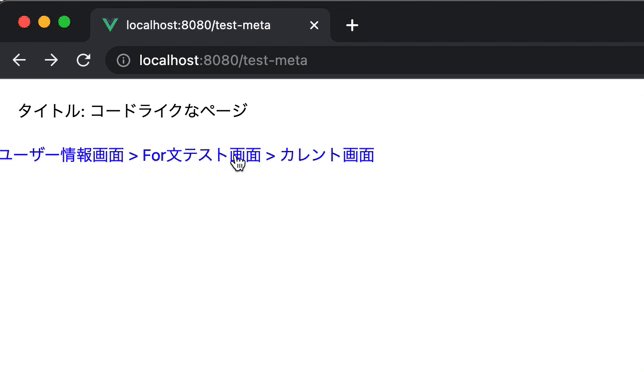
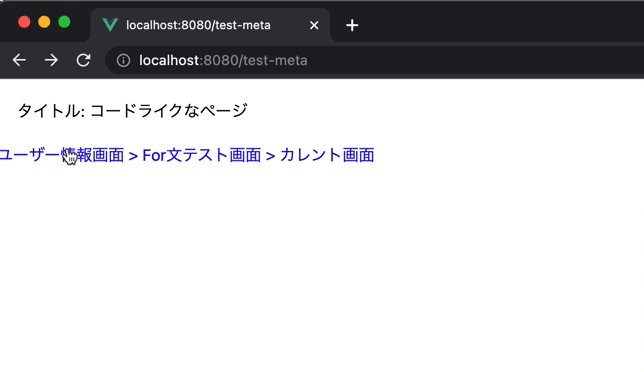
動作確認
実際に動作を確認してみると、下記のようにリンクから画面遷移できることが確認できました。



コメント
過去記事もですが、Compotion じゃなくて、 Composition APIです…
ご指摘ありがとうございます🙇♂️