JavaScriptでテキストエリアを操作する方法について書いています。
テキストエリアに対して、下記の処理のやり方を説明しています。
・テキストエリアの内容をクリア(削除)にする
・テキストエリアの改行を含む文字列を追加する
・テキストエリアの内容をクリップボードにコピー
テキストエリアの内容を取得する
テキストエリアの内容を取得するサンプルコードです。
取得した要素のvalueプロパティにアクセスすることで、取得することができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テキストエリアの内容を取得</title>
</head>
<body>
<textarea id="myTextArea" rows="4" cols="50">テストの文字列!!</textarea><br>
<button onclick="getText()">内容を取得</button>
<div id="result"></div>
<script>
function getText() {
const textArea = document.querySelector('#myTextArea');
const text = textArea.value;
document.querySelector('#result').textContent = "テキストエリアの内容: " + text;
}
</script>
</body>
</html>
HTMLの解説
HTMLでは、textareaタグでテキストエリアを作成しています。
id属性でmyTextAreaというIDを付与し、JavaScriptから操作できるようにしています。
buttonタグでボタンも用意して、クリックするとgetText関数が実行されるように設定しています。
結果を表示するためのdivタグ(#result)も用意しています。
JavaScriptの解説
getText関数では「document.querySelector('#myTextArea')」でテキストエリアの要素を取得しています。
textArea.valueでテキストエリアの内容を取得し、変数textに格納しています。
このようにテキストエリアの要素を取得して、valueプロパティにアクセスすると、テキストエリアの内容を取得できます。
その後、「document.querySelector('#result')」で結果表示用のdiv要素を取得して、取得したテキストエリアの内容を表示しています。
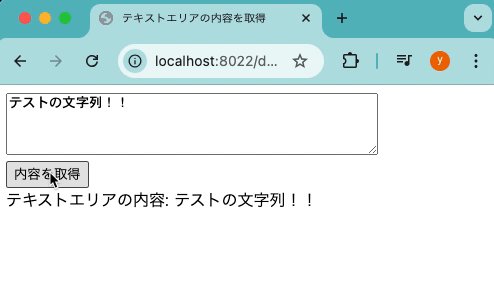
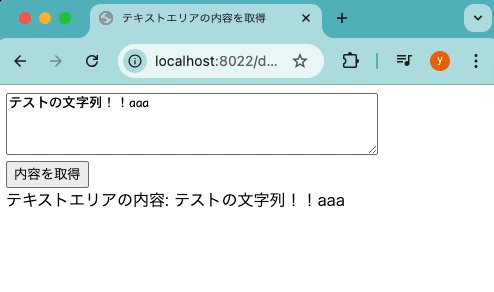
動作確認
実際に動作を確認します。「内容を取得」ボタンをクリックすると、取得した内容が表示されることを確認できました。

テキストエリアの内容をクリア(削除)にする
テキストエリアの内容をクリア(削除)にするサンプルコードです。
取得した要素のvalueプロパティに空文字を入れることで、クリアにすることができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テキストエリアの内容をクリア</title>
</head>
<body>
<textarea id="myTextArea" rows="4" cols="50">テストの文字列!!</textarea><br>
<button onclick="clearText()">内容をクリア</button>
<script>
function clearText() {
document.querySelector('#myTextArea').value = "";
}
</script>
</body>
</html>
HTMLの解説
テキストエリア(#myTextArea)と、内容を削除するためのボタンを配置しています。
ボタンをクリックすると、テキストエリアをクリアにするclearText関数が呼び出されます。
JavaScriptの解説
clearText関数では、「document.querySelector('#myTextArea')」にアクセスすることで、テキストエリアの要素を取得しています。
そして、テキストエリアのvalueプロパティに、空文字列を代入することで内容をクリアしています。
動作確認
テキストエリアに文字を入力し、「内容をクリア」ボタンをクリックすると、テキストエリアの内容が消えることを確認できました。

テキストエリアに改行を含む文字列を追加する
テキストエリアに改行を含む文字列を追加するサンプルコードです。
テキストエリアのvalueプロパティに対して、外行コードを(\n)含む文字列をいれると、改行されて表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>改行を含む文字列を追加</title>
</head>
<body>
<textarea id="myTextArea" rows="4" cols="50"></textarea><br>
<button onclick="addTextWithNewline()">改行を含む文字列を追加</button>
<script>
function addTextWithNewline() {
const textArea = document.querySelector('#myTextArea');
textArea.value += "一行目\n二行目\n三行目";
}
</script>
</body>
</html>
HTMLの解説
テキストエリア(#myTextArea)と、改行を含む文字列を追加するためのボタンを配置しています。
ボタンをクリックすると、addTextWithNewline関数が呼び出されて、改行を含む文字列がテキストエリアに追加されます。
JavaScriptの解説
addTextWithNewline関数では、最初にテキストエリアをquerySelectorで取得しています。
取得したテキストエリアに対して、「一行目\n二行目\n三行目」というテキストエリアに改行を含む文字列を追加しています。
+=を使用することで、既存の内容に文字列を追加しています。
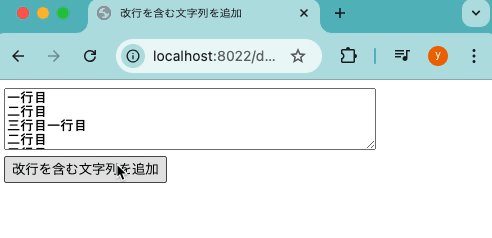
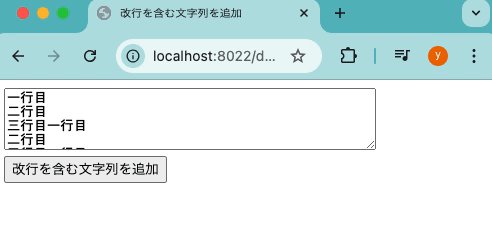
動作確認
「改行を含む文字列を追加」ボタンをクリックすると、テキストエリアに改行された文字列が追加されることを確認できました。

テキストエリアの内容をクリップボードにコピー
テキストエリアの内容をクリップボードにコピーするサンプルコードです。
「navigator.clipboard.writeText」を使うことで、クリップボードにテキストをコピーすることができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容をクリップボードにコピー</title>
</head>
<body>
<textarea id="myTextArea" rows="4" cols="50">コピーするテキスト</textarea><br>
<button onclick="copyToClipboard()">コピー</button>
<div id="copyResult"></div>
<script>
async function copyToClipboard() {
const textArea = document.querySelector('#myTextArea');
try {
await navigator.clipboard.writeText(textArea.value);
document.querySelector('#copyResult').textContent = "クリップボードにコピーしました!";
} catch (err) {
console.error('Failed to copy: ', err);
document.querySelector('#copyResult').textContent = "コピーに失敗しました。";
}
}
</script>
</body>
</html>
HTMLの解説
テキストエリア(#myTextArea)と、コピーボタン、結果表示用のdiv要素(#copyResult)を配置しています。
ボタンをクリックすると、“関数が動いて、クリップボードの内容をコピーします。
処理が終わったら、div要素(#copyResult)に結果を表示しています。
JavaScriptの解説
copyToClipboard関数では、「navigator.clipboard.writeText」を使ってテキストエリアの内容をクリップボードにコピーしています。
コピーに成功した場合は「クリップボードにコピーしました!」と表示し、失敗した場合はエラーメッセージを表示します。
テキストエリア操作のまとめ
今回はJavaScriptでテキストエリアを操作する方法について書きました。
記事の内容をまとめると、下記のようになります。
・要素のvalueプロパティに空文字を入れることでクリアにできた。
・改行を含む文字列は、改行コード(`\n`)をつかうことで追加できた。
・クリップボードへのコピーは、テキストの値を`navigator.clipboard.writeText`にいれることで追加できた。

コメント