HTMLの<img>タグは、Webページに画像を表示するために使用されるタグです。
<img>タグは、画像ファイルのパスや代替テキストなどの属性を指定することで、様々な形式の画像を表示できます。
この記事では<img>タグの基本的な使い方などを、サンプルコードを交えながら解説します。
imgタグの基本的な使い方
<img>タグは、src属性で画像ファイルのパスを指定することで、Webページに画像を表示できます。
基本的な構文は以下のとおりです。
<img src="image.jpg" alt="画像の説明">
src属性: 画像ファイルのパスを指定します。alt属性: 画像の説明文を指定します(必須)。
相対パスで画像を表示する
相対パスで画像を表示する例です。
<img src="images/logo.png" alt="会社のロゴ">
現在のファイル位置から相対的にファイルの場所をsrc属性に指定しています。
この例では、imagesディレクトリにあるlogo.pngという画像ファイルを表示しています。
絶対パスで画像を表示する
絶対パスで画像を表示する例です。
<img src="https://example.com/images/banner.jpg" alt="サイトのバナー">
絶対値でファイルの場所を指定しています。
この例では、URLで指定された画像ファイルを表示しています。
imgタグの属性
<img>タグには、主に以下の属性が使用されます。
src属性: 画像ファイルのパスを指定します(必須)。alt属性: 画像の説明文を指定します(必須)。width属性: 画像の幅を指定します。height属性: 画像の高さを指定します。class属性: CSSのクラスを指定します。id属性: 要素の一意なIDを指定します。style属性: インラインCSSを指定します。
これらの属性をCSSと組み合わせることで、<img>タグで表示する画像のスタイルを細かく調整できます。
width属性とheight属性でサイズを指定する
width属性で横幅、height属性で縦幅を指定できます。
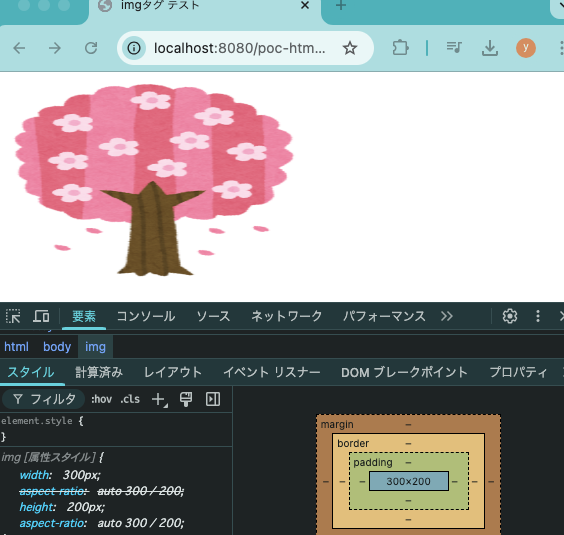
<img src="image.png" alt="画像" width="300" height="200">
この例では、画像の幅を300ピクセル、高さを200ピクセルに指定しています。
実際に指定してみると、下記のようにサイズが固定されました。

class属性でスタイルをつける
class属性を使うことで、cssに定義したスタイルを適用することができます。
<img src="image.png" alt="画像" class="thumbnail">
.thumbnail {
border: 1px solid #ccc;
padding: 5px;
}
この例では、thumbnailクラスを適用して、画像の周りに枠線と余白を追加しています。
実際に使用してみると、下記のようにスタイルが適用されました。

id属性でスタイルをつける
id属性を使うことでも、cssに定義したスタイルを適用することができます。
<img src="image.png" alt="画像" id="main-image">
#main-image {
box-shadow: 2px 2px 5px #888;
}
この例では、main-imageというIDを持つ画像に影を追加しています。
実際に使ってみると、下記のように影がつきました。

style属性でスタイルを直接書く
style属性を指定して、直接スタイルを書くこともできます。
<img src="image.png" alt="画像" style="border-radius: 50%;border:1px solid #888">
この例では、画像の角を丸くして、ボーダーをつけています。
実際に確認すると、下記のように角丸でボーダーがつきました。

imgタグとCSS
<img>タグは、CSSと組み合わせることで、画像のレイアウトやスタイルを柔軟に制御できます。
例えば、画像を横並びにしたり、レスポンシブな画像を表示したりできます。
横並びのレイアウト
style属性にスタイルを書いて、横並びにしました。
実際にはクラスなどにして、別定義したほうがいいでしょう。
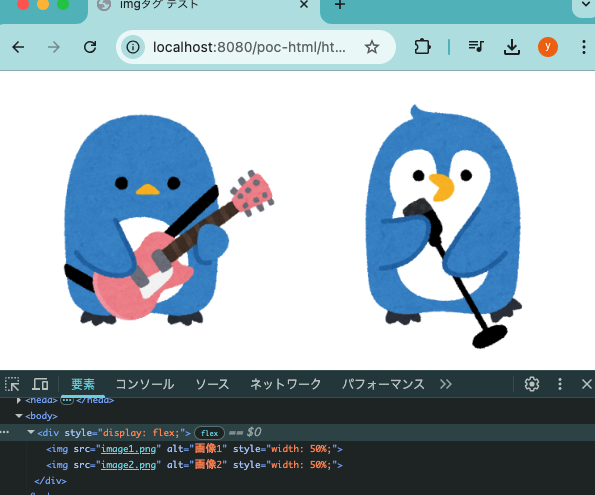
<div style="display: flex;">
<img src="image1.png" alt="画像1" style="width: 50%;">
<img src="image2.png" alt="画像2" style="width: 50%;">
</div>
確認すると、下記のようになりました。

レスポンシブな画像
横幅を100%にすることで、要素が指定位置いっぱいに広がります。
<img src="image.png" alt="画像" style="width: 100%;">
この例では、画像の最大幅を100%に設定することで、親要素の幅に合わせて画像のサイズが自動的に調整されます。
確認すると、下記のようになりました。

alt属性の書き方
alt属性は、画像が表示されない場合に代替テキストを表示したり、スクリーンリーダーで画像の内容を読み上げたりするために使用されます。
alt属性は、画像の内容を簡潔かつ具体的に説明する必要があります。
適切なalt属性の例
<img src="apple.jpg" alt="赤いリンゴの画像">
この例では、画像の内容を「赤いリンゴの画像」と具体的に説明しています。
不適切なalt属性の例
<img src="apple.jpg" alt="画像">
この例では、画像の内容が具体的に説明されていません。
装飾目的の画像のalt属性
装飾目的の画像など、内容を説明する必要がない場合は、alt属性を空にします。
<img src="decoration.png" alt="">
まとめ
imgタグは、HTMLで画像を表示するための基本的なタグです。
src属性とalt属性は必須であり、画像のパスと説明文を適切に指定する必要があります。
それぞれの属性とCSSと組み合わせることで、画像のスタイルを細かく調整できました。


コメント