Vue.jsでコンポーネントを作成する方法について書いています。
Vue.jsのバージョンは3で動作を確認しています。

Vue.jsのコンポーネントとは?
Vue.jsのコンポーネントはフロントエンドで表示する画面を分けて、それぞれ部品にすることです。
部品を組み合わせて、画面を構成していきます。
例えば、このブログがコンポーネント化されているとしたら、こんな感じになるでしょう。

それぞれ、それっぽい名前でコンポーネントとして考えてみました。
BlogMainからBlogCardコンポーネントを呼んでいるように、コンポーネントの中からコンポーネントを呼ぶこともできます。
このように部品化した、それぞれのフロントエンドのコンポーネントを組み合わせて画面を構成します。
フロントエンドの部品をどの単位で分けるかについては、「Atomic Design」という手法が有名です。
コンポーネント化のメリットは?
コンポーネント化するときのメリットですが、下記のようなことが考えられるかと思います。
・再利用性が高まるので、開発効率があげられる
・開発範囲が狭くなるので、チームで開発しやすい
具体的に言うと…
保守性については同じコンポーネントを使用することで、変更などがあった場合にも、ひとつのコンポーネントを変えるだけでいいので柔軟に対応できます。
再利用性については、同じような表示をする箇所をコンポーネントを再利用することで簡単に再現することが可能です。
また、それぞれコンポーネントで開発する人を分けることができるので、チームで手分けして開発することがやりやすいかと思います。
Vue.jsを使用してコンポーネントを作る
実際にVue.jsのバージョン3を使用して、コンポーネントを作成してみます。
ユーザーの情報をカード形式で表示するようなコンポーネントを作成します。
ユーザーの情報として「名前・年齢・性別・電話番号」を表示します。
ユーザー情報(UserInformation.vue)コンポーネントを作成する
下記のようにUserInformation.vueという名前でコンポーネントを作成しました。
<template>
<div class="p-5 w-56 border-2 border-blue-300 rounded-md mx-auto">
<div>名前: {{ name }}</div>
<div>年齢: {{ age }}</div>
<div>性別: {{ gender }}</div>
<div>電話番号: {{ phoneNumber }}</div>
</div>
</template>
<script>
export default ({
props: ['name', 'age', 'gender', 'phoneNumber'],
})
</script>
解説
templateというタグを使用していますが、ここに囲まれた箇所が内容として表示されます。
tailwindcssを使って、class属性にカード型っぽい形になるようにクラスを書いています。
今回はpropsというオプションを使って、親コンポーネントから値を渡してもらって、カード形式で「名前・年齢・性別・電話番号」を表示します。
scriptタグの中にコンポーネントで行う処理を書きます。
今回は親から値をもらうだけなので、propsに配列として渡してもらう値を列挙しています。
{{から}}で囲んでいる箇所が、propsから渡された内容です。
それぞれ、4つ渡された内容を表示しています。
コンポーネントを定義する
作成したコンポーネントは、グローバル登録するか、実際に使う親に定義して呼び出します。
今回はグローバル登録して、コンポーネントを作成します。
Vue.js(v3)でコンポーネントをグローバル登録するには、createAppした後にmountを呼び出す前に対象のコンポーネントを登録します。
import { createApp } from 'vue'
import App from './App.vue'
import UserInformation from './components/UserInformation.vue'
const app = createApp(App)
app.component('user-information', UserInformation)
app.mount('#app')
解説
createAppにAppの引数を渡しています。
これはimportしたApp.vueの内容です。
createAppに引数で渡したコンポーネントが最初に画面に表示されます。
次にapp.componentを呼び出して、グローバルなコンポーネントとして作成した、UserInformation.vueを登録しています。
第1引数が呼び出すときのコンポーネント名で、第2引数が登録したい実際のコンポーネントの内容です。
最後にmountを呼び出して、id="app"が定義されているタグに内容を展開します。
<div id="app"></div>
コンポーネントを呼び出す
実際にApp.vueを下記のように構成して、グローバル登録したユーザー情報コンポーネント(UserInformation.vue)を呼び出してみました!
<template>
<div class="flex w-6/12 mx-auto mt-2">
<user-information name="taro" age="18" gender="男" phoneNumber="090xxxxxx01"></user-information>
<user-information name="jiro" age="15" gender="男" phoneNumber="090xxxxxx02"></user-information>
<user-information name="hanako" age="18" gender="女" phoneNumber="080xxxxxx01"></user-information>
</div>
</template>
解説
グローバル登録したuser-informationを使用して、3回呼び出しています。
それぞれのタグに属性を書いて、propsで定義している内容に対して値を渡します。
属性名(props定義名)=”値”のような形でデータを子コンポーネントに渡しています。
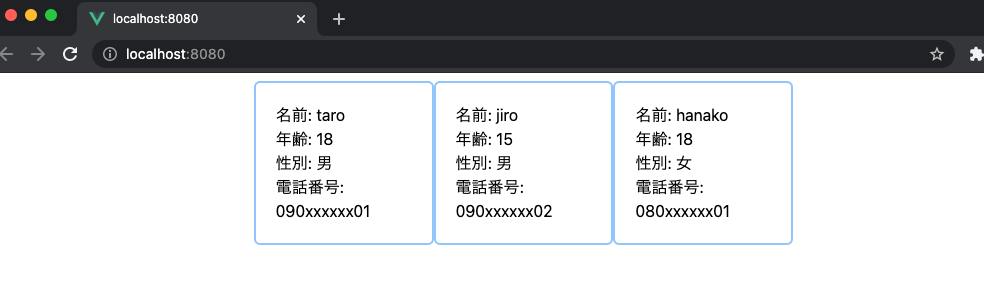
動作確認
今回のアプリケーションはvue-cliを使用して、動作を確認してみました。
実際に実行すると、下記のように表示されることが確認できました。

終わりに
今回は「ユーザー情報をカード型に表示するコンポーネント」を作成して、グローバル登録しました。
その後にコンポーネントを登録したときの名前で呼び出して表示してみました。
それぞれのコンポーネントに引数を渡すことで、内容を変えて表示することが簡単にできました。
保守性が高く、開発効率が良くなりそうな感じがしたのではないでしょうか。
コンポーネントに渡す引数は今回propsを使用しましたが、slotを使うことでHTMLタグを引数として渡すことも可能です。
また別の記事にまとめたいと思います。


コメント