Vue CLIのインストールからプロジェクトを作成して、実際に動作確認するまでを書いています。
今回はNode.jsをインストールした後の状態を対象にしています。
Node.jsのインストールについては、下記の記事を確認してみてください。
Node.jsを直接ローカルにインストールせずに、Dockerを使用して環境を作ることもできます。
その場合は下記の記事を参考にしてみてください。
Vue CLIのバージョンは5.0.4を使用しています。
Vue CLIの公式ドキュメントはこちらになります。
Vue CLIをインストールする
Vue CLIをインストールするには、下記のコマンドを使用します。
npmコマンドを使用して、グローバルインストールしています。
$ npm install -g @vue/cli
実行すると、下記のようにインストールされます。
$ npm install -g @vue/cli
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
# --- 省略 ---
83 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Vue CLIのバージョンを確認する
Vue CLIをインストールした後は、インストールできているかバージョンを確認してみましょう。
下記のようにコマンドを実行すると、バージョンを確認することが可能です。
$ vue -V
実行すると、下記のようにバージョンが表示されます。
$ vue -V
@vue/cli 5.0.4
Vue CLIでプロジェクトを作成する
インストールしたVue CLIを使用して、Vue.jsのプロジェクトを作成してみます。
vue createコマンドを使用すると、プロジェクトを作成することができます。
コマンドの後にプロジェクト名を渡します。今回は「hello-vue」としました。
$ vue create hello-vue
実行すると、下記のように使用するバージョンなどを選ぶようになります。
バージョンによってオプションが変わっているかと思います。
Vue CLI v5.0.4
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
1番上を選ぶと、Vue3のバージョンでプロジェクトを作成できます。
2番目を選ぶと、Vue2のバージョンでプロジェクトが作成されます。
3番目の「Manually select features」を選ぶと、導入する機能をカスタマイズできます。
キーボードの矢印で選んで、エンターキーを押します。
今回は一番上を選んで、エンターを押しました。
Vue CLI v5.0.4
✨ Creating project in /Users/yasuaki/hello-vue.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
# --- 省略 ---
📄 Generating README.md...
🎉 Successfully created project hello-vue.
👉 Get started with the following commands:
$ cd hello-vue
$ npm run serve
そうすると、上記のようにプロジェクトが作成されます。
一番下に書いているコマンドを実行することで、作成したプロジェクトを実行してブラウザで確認することが可能です。
動作を確認する
作成したプロジェクトのディレクトリに移動して、プロジェクトを実行します。
cdコマンドで移動します…
$ cd hello-vue
その後、下記のコマンドで実行することができます。
$ npm run serve
実行すると、下記のようにコンパイルが走って、待ち状態になります。
何かプログラムのミスなどがあれば、この時にエラーになって、ターミナルに表示されます。
表示された `http://localhost:8080/` にアクセスすると、ブラウザで確認することができます。
DONE Compiled successfully in 2847ms 23:08:54
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.10.6:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
確認すると、下記のようにWelcome画面が表示されました!

ターミナルが待ち状態のままになっているかと思いますが、実行中の待ち状態をやめるには、Control + Cを入力します。
Vue CLIで作成されたプロジェクトのディレクトリ確認
Vue CLIで作成されたプロジェクトのディレクトリを確認してみます。
よく変更したり触ったりするディレクトリのみ、簡単に解説します。
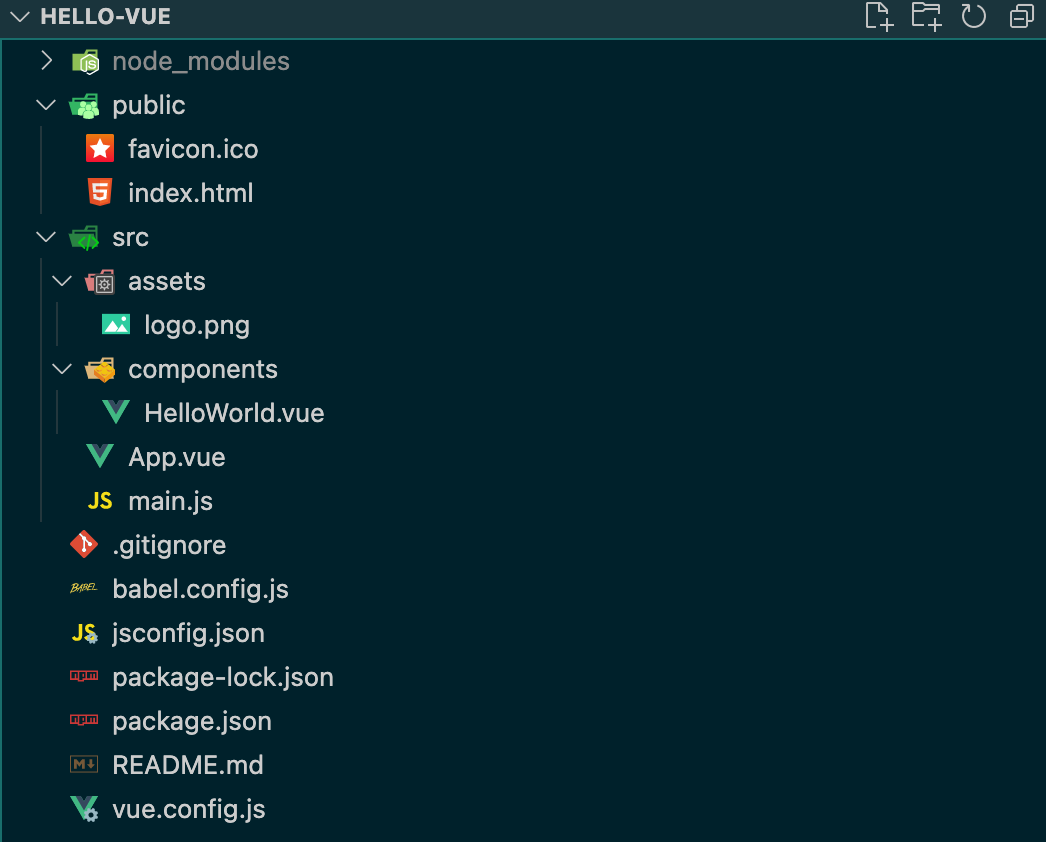
作成されたディレクトリを確認すると、下記のようになっています。

public
publicが静的なファイルが置いている箇所です。
ここのindex.htmlに対して、Vue.jsがマウントして動きます。
src
srcにはVue.jsのソースファイルなどを配置します。
assets
assetsには画像など、Vueからアクセスする静的なファイルを配置します。
components
componentsにはVueのコンポーネントを配置します。
HelloWorld.vueがWelcome画面として、表示されているファイルです。
App.vue/main.js
componentsと同じ位置にあるApp.vueから、HelloWorld.vueが呼ばれて表示されます。
main.jsには、Vue.jsをindex.htmlにマウントする処理が書いています。
Vue CLIで作成されたプロジェクトでマウントしている処理について
上記で少し書きましたが、Vue.jsのマウントについての詳細を書きます。
public/index.htmlのid属性が”app”の箇所にVueで作成したコンポーネントがマウントされます。
index.htmlを開くと、下記のようになっています。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
ここのid="app"がついているdivタグの箇所にコンポーネントが展開されます。
index.htmlにVue.jsのコンポーネントを展開しているのが、main.jsになります。
中身を確認すると、下記のように記載されています。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
import文を使用して、createAppをvueのライブラリから読み込んでいます。
その後に、Appを読み込んでいます。これはApp.vueに書いているコンポーネントです。
最後にcreateApp(App).mount('#app')でindex.htmlのid属性がappの箇所に、読み込んだAppコンポーネントを展開しています。
終わりに
今回はVue CLIを使用して、プロジェクトを作成してみました。
SPA(シングルページアプリケーション)として、複数画面を実装する際にはVue Routerを使用すると良いです。
そちらの内容に関しては下記に記載しているので、確認してみてください。
・Vue.jsにVue Routerを導入して、タグで画面遷移する方法!


コメント