今回はJavaScriptの配列でforEachメソッドを使う方法について、書いています。
配列からforEachメソッドを呼び出すことで、ひとつずつ要素を取り出して繰り返し処理を行うことができます。
使い方を解説した後に、forEachを使用した簡単なプログラムを作成します。
forEachの使い方は?
forEachを使用することで、配列の要素をひとつずつ取り出して処理することが可能です。
for文との違いは、for文は変数やカウンタの更新値が必要でしたが、forEachでは配列からforEachメソッドを使用するだけでループさせることが可能です。
単純に配列の要素を全て取り出して、処理を繰り返してくれます。
カウンタ変数や更新値を書く必要がないので、バグが発生しづらくなると思うので、単純な要素数分のループはこちらの構文を使用した方が良さそうです。
実際に使う場合は下記のように使用します。
const fruits = ['apple', 'orange', 'banana'];
fruits.forEach((data, index) => {
console.log(data, index);
});
配列に「.」(ドット)をつけて、そこからforEachメソッドを呼びます。
forEachの引数にはコールバック関数を書きます。
今回は「(data, index) => {}」を書いています。
dataには配列の値がひとつずつ取り出されて、indexには配列のキーが取り出されて処理されます。
第2引数のindexは省略可能です。
配列分ループして、ブラウザのコンソールに出力しています。
結果下記のように出力されます。
apple 0
orange 1
banana 2
第3引数を指定する
第3引数を指定すると、指定した第3引数では配列の内容が、そのまま取得できます。
例えば、先ほどの関数の第3引数に下記のように指定します。
const fruits = ['apple', 'orange', 'banana'];
fruits.forEach((data, index, array) => {
console.log(array);
});
この場合、arrayには配列の要素がそのまま入っています。(['apple', 'orange', 'banana']);
無名関数で使用する
今回アロー演算子を使用して、コールバック関数を書きましたが、下記のように関数を書いても動きます。
const fruits = ['apple', 'orange', 'banana'];
fruits.forEach(function (data, index) {
console.log(data, index);
});
まとめ
使用方法を簡潔にまとめると、下記のような形になります。
[Arrayオブジェクト].forEach(([配列の要素], [配列のキー(0から) - 省略可能], [配列そのもの - 省略可能]) => {
// ループで行いたい処理
});
コールバック関数に渡す内容の第1引数以外は省略可能です。
forEachを書いてみよう
実際にforEachメソッドを使用した処理を書いて、動作を確かめてみます。
forEachTest.htmlという名前で、下記のファイルを作成してみます。
<html>
<head>
<meta charset="UTF-8" />
<title>forEachのテスト</title>
<script>
function forEachTest() {
const fruits = [
{name: 'リンゴ', price: 120},
{name: 'ぶどう', price: 180},
{name: 'バナナ', price: 110},
];
let tableTag = '<table>';
tableTag += '<tr><th>名前</th><th>価格</th></tr>';
fruits.forEach((data) => {
tableTag += '<tr>';
tableTag += `<td>${data.name}</td><td>${data.price}</td>`;
tableTag += '</tr>';
});
tableTag += '</table>';
document.querySelector('#fruits_table').innerHTML = tableTag;
}
</script>
<style>
table {
border-collapse: collapse;
margin: 10px;
}
table tr td {
border: 1px solid #000;
padding: 5px;
}
table tr th {
border: 1px solid #000;
padding: 5px;
}
</style>
</head>
<body>
<button onclick="forEachTest()">forEachのテスト</button>
<div id="fruits_table"></div>
</body>
</html>
ボタンをひとつ配置しました。
「forEachテスト」ボタンを押すと、forEachTest関数が実行されます。
forEachTest関数の処理の説明をします。
全体の流れとして、関数の中では配列に入っている要素をテーブルタグにして、id='fruits_tables'のdivタグに展開するようにしています。
最初に配列を作成しています。果物と値段が入っています。
これをテーブルにして出力します。
const fruits = [
{name: 'リンゴ', price: 120},
{name: 'ぶどう', price: 180},
{name: 'バナナ', price: 110},
];
実際にタグを作成している箇所が下記です。
タグを作成するときに要素分ループさせて、テーブルの行を作成しています。
let tableTag = '<table>';
tableTag += '<tr><th>名前</th><th>価格</th></tr>';
fruits.forEach((data) => {
tableTag += '<tr>';
tableTag += `<td>${data.name}</td><td>${data.price}</td>`;
tableTag += '</tr>';
});
tableTag += '</table>';
最初にtableTag変数を用意して、tableタグの開始を書いています。
次にfruits.forEachと書いて、配列からforEachを呼び出しています。
配列に入れたオブジェクト分ループして、処理されます。
dataに配列のひとつの要素が入ってくるので、果物名(data.name)や価格(data.price)の値を取り出してtdタグを作っています。
要素分(3回)ループして、果物名と価格の入ったタグを作成します。
最後にtableタグの終了を書いています。
処理が終わったら、下記のようにdocument.querySelectorを使用して、id='fruits_tables'のdivタグに作ったテーブルを展開しています。
document.querySelector('#fruits_table').innerHTML = tableTag;
動作確認をする
実際に動作を確認してみます。
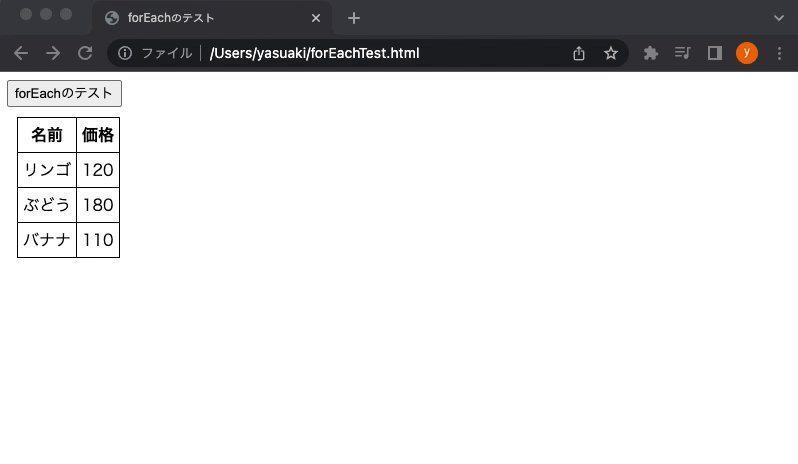
作成したforEachTest.htmlファイルを開くと、下記のようにボタンが表示されました。

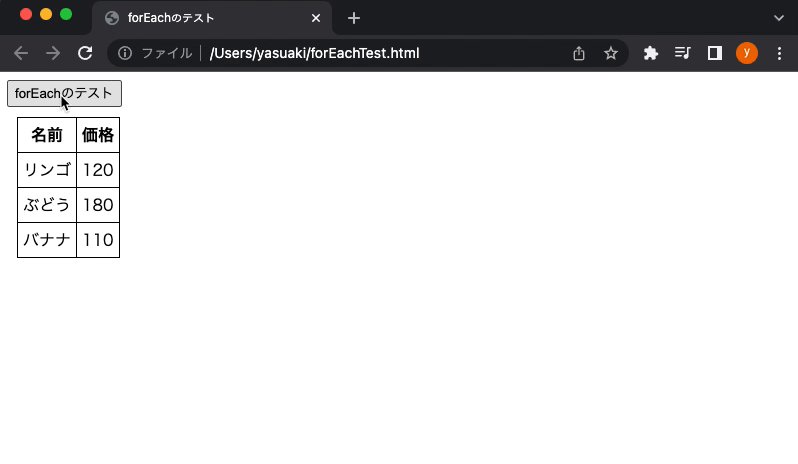
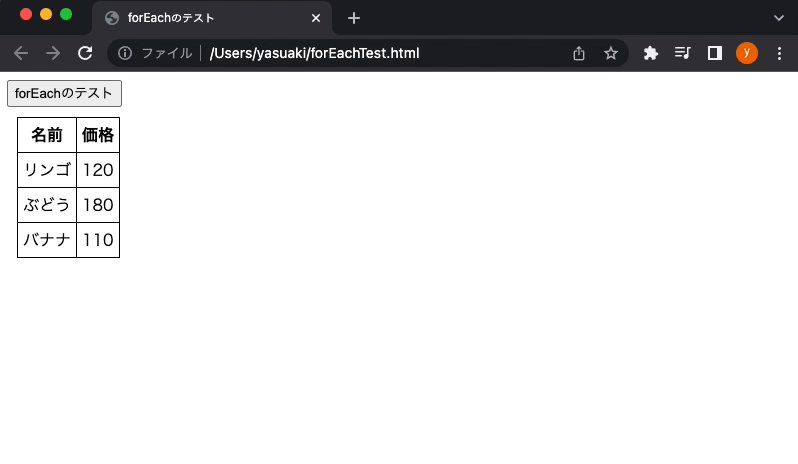
ボタンをクリックすると、このようにテーブルが展開されたことが確認できました。


コメント