DockerとVue CLIを使用して、Vue.jsのアプリケーション開発環境を作成する方法を記載しています。
Vue CLIを使うことで、簡単にVue.jsのプロジェクトを作成することが可能です。
今回はDocker環境でVue.jsのプロジェクトを立ち上げてみます。
Docker 4.4.2
Node.js 17
Vue CLI 5.0.1
Vue.js 3.2.1
Vue.jsのDocker環境を準備する
docker-compose.ymlとDockerfileを書いて、Vue.jsが動作する環境を作成します。
Docker Desktopを入れていない場合は、先に導入してください。
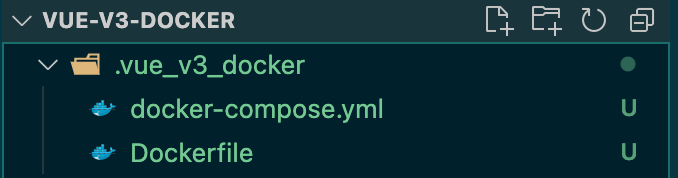
今回は.vue_v3_dockerというディレクトリを作成して下記のように配置しました。

docker-compose.ymlは下記のように作成しました。
Vue CLIで作成したプロジェクトを実行した際のポートは8080なので、下記のようにポート設定をしています。
version: '3'
services:
vue:
container_name: vue
build: .
ports:
- "8080:8080"
volumes:
- "../:/var/www/html"
tty: true
Dockerfileは下記のように準備しました。
Node.jsはバージョン17を使用して、環境構築時にVue CLIをインストールするようにしました。
FROM node:17-alpine3.14
WORKDIR /var/www/html
RUN apk update && \
npm install -g npm && \
npm install -g @vue/cli
EXPOSE 8080
ENV HOST 0.0.0.0
作成した環境を起動する
作成した環境を起動する場合は、下記のコマンドを使用して起動します。
.vue_v3_dockerを配置したディレクトリ配下で実行してください。
$ docker-compose -f .vue_v3_docker/docker-compose.yml up -d
-fオプションで、ファイルを指定しています。up -dを指定することで、バックグラウンドで起動してくれます。
初回起動後は、下記のようにインストールが走って、起動が完了します。
$ docker-compose -f .vue_v3_docker/docker-compose.yml up -d
[+] Building 2.6s (7/7) FINISHED
=> [internal] load build definition from Dockerfile
=> => transferring dockerfile: 32B
#---省略---
⠿ Network vue_v3_docker_default Created
⠿ Container vue Started
作成した環境を停止する
起動した環境を止めるときは、下記のコマンドで止めることができます。
$ docker-compose -f .vue_v3_docker/docker-compose.yml down
停止すると、下記のように止まったことが確認できます。
$ docker-compose -f .vue_v3_docker/docker-compose.yml down
[+] Running 2/2
⠿ Container vue Removed 10.2s
⠿ Network vue_v3_docker_default Removed
環境を停止した後に、再起動する場合は先ほどのコマンドを使用します。
一度コンテナを作成しているので、次回からは起動が早く済みます。
$ docker-compose -f .vue_v3_docker/docker-compose.yml up -d
Vue.jsのプロジェクトを作成する
環境を起動した後に、Vue.jsプロジェクトを作成します。
先ほど作成した環境を立ち上げた後に、下記コマンドを使用して、Dockerコンテナに入ります。
$ docker-compose -f .vue_v3_docker/docker-compose.yml exec vue sh
コマンドを実行すると、下記のようにコンテナ内に移ります。
$ docker-compose -f .vue_v3_docker/docker-compose.yml exec vue sh
/var/www/html #
インストールしていたVue CLIを使用して、プロジェクトを作成します。
「vue create [プロジェクト名]」でプロジェクトの作成ができます。
今回はfirst-appという名前でプロジェクトを作成しました。
# vue create first-app
実行するとVue3かVue2、もしくは手動でプロジェクトを作成するかを聞かれます。
Vue CLI v5.0.1
? Please pick a preset:
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
今回はVue3を選択しました。
YarnかNPMではNPMを選択しました。
Vue CLI v5.0.1
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM
少し待つと、プロジェクトの作成が完了して、下記のメッセージが表示されます。
🎉 Successfully created project first-app.
👉 Get started with the following commands:
$ cd first-app
$ npm run serve
動作を確認する
作成したプロジェクトを起動して、ブラウザからVue.jsのWelcome画面を表示してみます。
まず、Dockerコンテナに入っていない場合はコンテナに入ります。
$ docker-compose -f .vue_v3_docker/docker-compose.yml exec vue sh
コンテナに入った後は、作成したプロジェクトのディレクトリ配下に移動します。
# cd first-app
下記コマンドで作成したVue.jsのプロジェクトを起動します。
# npm run serve
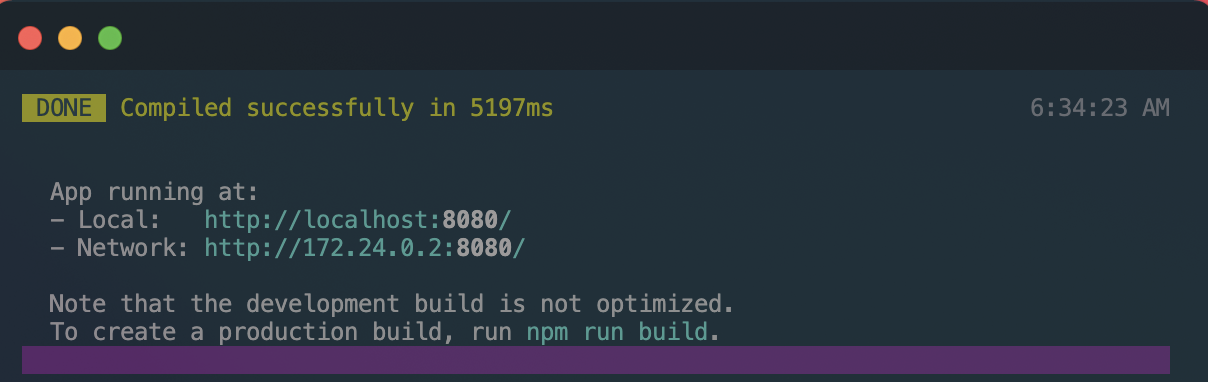
起動が完了すると、ターミナルは下記のような状態になって、起動していることが確認できます。

この状態で、ブラウザから `http://localhost:8080/` にアクセスします。
すると下記のように、作成されたプロジェクトのWelcome画面が表示されることが確認できました!



コメント