Markdownで忘れがちな表を書く方法について書いています。
それぞれの環境で実際に書いてみて、スクショを載せてみました。
表を書く方法
まず、表を書く方法です。
下記の2つの記号を使って、Markdownの表を作ることができます。
1. |(バーティカルバー)
2. -(ハイフン)
実際に書くと、下記のようになります。
| 項目名1 | 項目名2 | 項目名3 |
|--------|--------|--------|
| item11 | item21 | item31 |
| item12 | item22 | item32 |
| item13 | item23 | item33 |
最初の「| 項目名1 |…」と書いている上部の部分がテーブルのヘッダー項目(見出し)になります。
ヘッダーは1行だけ、書くことができます。ヘッダーがない場合は、表として認識されません。
「|——–|」でヘッダーとデータを分けます。
「|——–|」より下に書いたものがデータ行になります。
データ行は複数行追加することが可能です。
列も右に増やしていくことで、複数行追加していくことができます。
他のMarkdownと併用
テーブルの中に他のMarkdown記法を書いて、データにリンクを貼ったり、強調することもできます。
実際に強調や斜体を入れた内容で書くとこのようになります。
| 項目名1 | 項目名2 | 項目名3 |
|--------|--------|--------|
| *斜体* | **強調** | item31 |
| item12 | item22 | [codelikes.com](https://codelikes.com) |
実際にサービスで確認
実際にそれぞれのサービスで書いてみた内容のスクショを撮ってみました。
全て下記のMarkdownを使用しています。
| 食べ物 | 色 | フルーツ |
|-------|----|--------|
| 寿司 | 青 | りんご |
| ピザ | 黒 | バナナ |
| ハンバーガー | 緑 | みかん |
Qiita
Qiitaで書いてみると、こんな感じです。

Github
Githubにプッシュしてみると、こんな感じです。

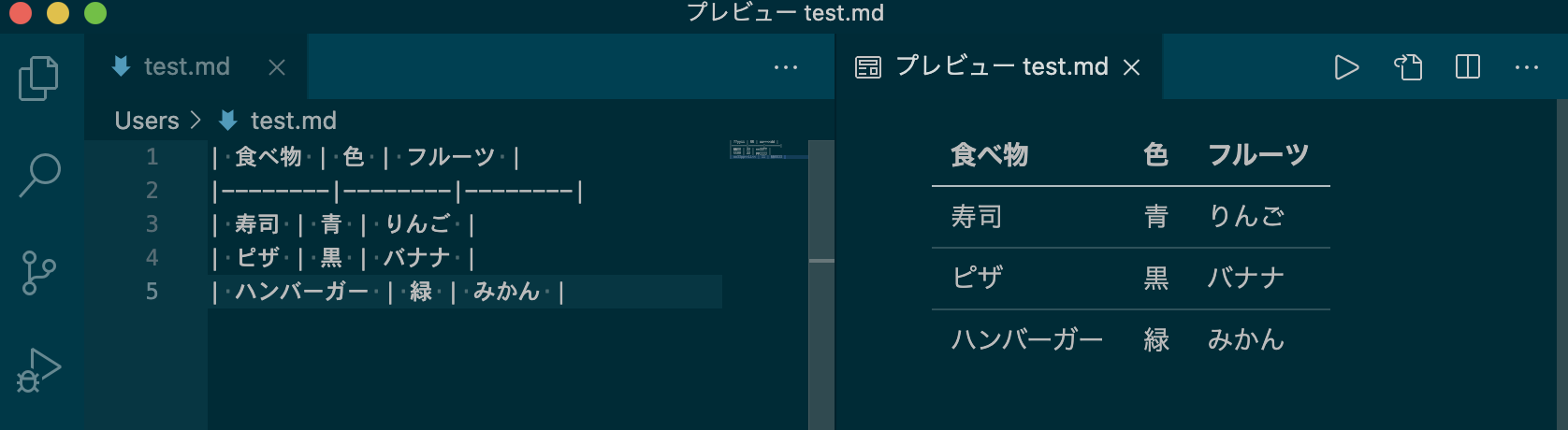
VSCode
VSCodeで書いてみると、こんな感じです。

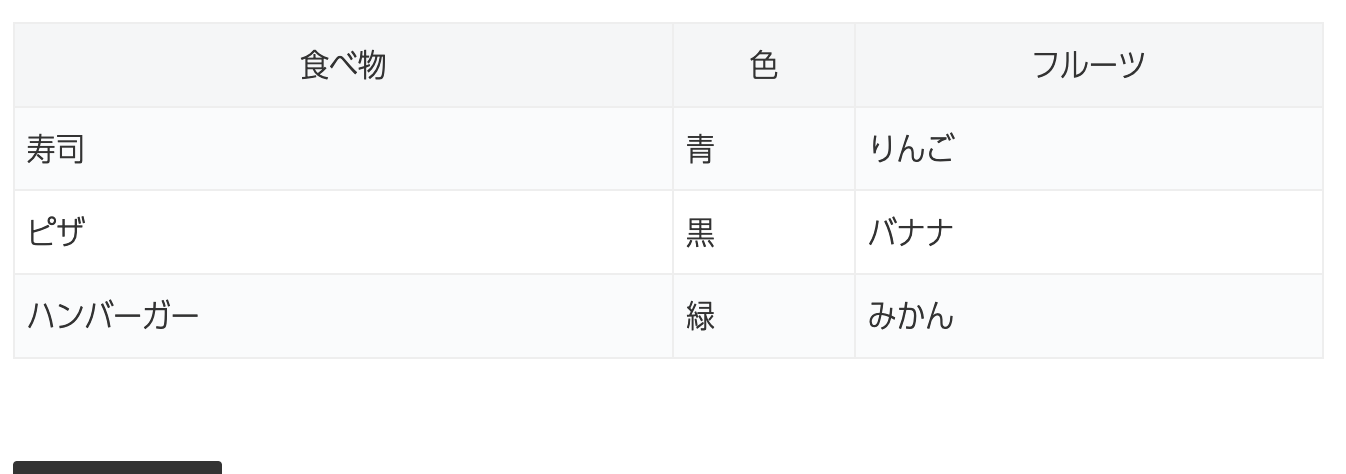
WordPress
WordPressで書いてみると、こんな感じです。
幅の調整などは効かずに、記事の幅いっぱいに広がりました。




コメント