Reactの学習におすすめの本を4つ紹介しています。
最初にReactについて簡単に説明して、その後におすすめの本を紹介しました。
最後にReactを「どの本で学ぶのが良いか」の考察をまとめています。
筆者の観点から、レベル別に初級者・中級者・上級者向けを分けて考えてみました。
※Amazonのお試し読みでひとつずつ確認して選んでみました。
Reactとは?本が必要?

ReactはMetaとコミュニティによって開発されている、ユーザインターフェース構築のためのJavaScriptライブラリです。
Webのフロントエンドを開発する際に使われています。
「Facebook」・「Instagram」・「Netflix」などの有名サービスでも使われているとのことです。
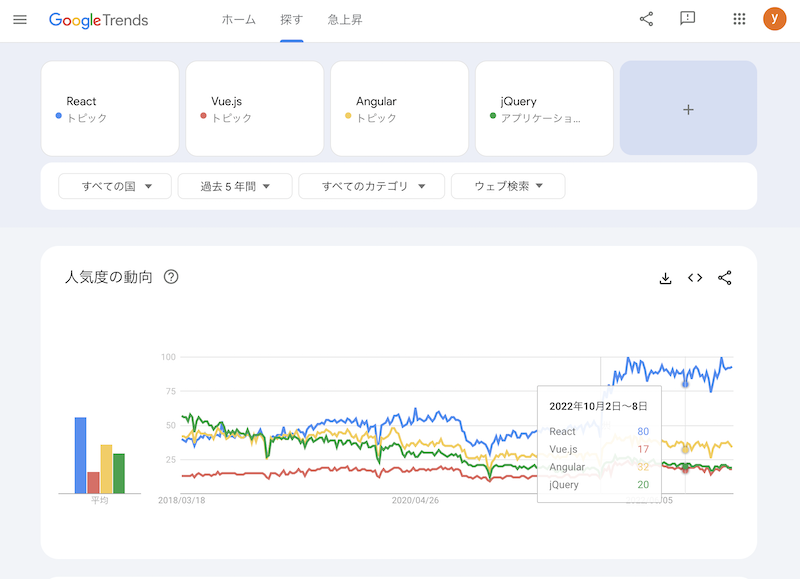
Reactと比較されるライブラリに、下記のようなライブラリがあります。
・Vue.js
・Angular
・jQuery
jQueryは一昔前に、よく使われていたJavaScriptのライブラリです。
現在でも使われているシステムとか、小規模の場合には選択されることもあるのではないでしょうか。
Google Trendsで確認してみると、Reactが一番、人気があるようです!


筆者はよく実務などでVue.jsの方を使っています。
Reactは実務で5ヶ月くらい使っていました。
ReactはJavaScriptのライブラリなので、JavaScriptの理解が進んでいない場合には使っていくのが難しいかと思います。
JavaScriptを学習していない方は、まず、JavaScriptの学習から始めましょう。
こちらにJavaScriptのおすすめ本の記事も書きました。ぜひ確認してみてください。
(もしくは紹介している本の1冊目が良いかもです。)
Reactの学習におすすめの本4選

Reactの学習におすすめの本を4つ紹介しています。
モダンJavaScriptの基本から始める React実践の教科書
「モダンJavaScriptの基本から始める React実践の教科書」を確認しました。
じゃけぇ(岡田 拓巳)さんが書かれていて、SBクリエイティブから2021年9月に出版されています。
「まえがき」を確認して
「Reactの習得が難しい理由はJavaScriptを理解していないから」ということが書いています。
JavaScriptの理解が不足していたり、学習順序が間違えているということを、筆者の方は多くの人の相談に乗って気づいたとのこと。
本書はオンライン動画学習プラットフォームのUdemyで筆者が作成して、評価の良かった2つのReactコースをサマライズして執筆しているとのことです。
ストーリー形式で吹き出しを挟んでいるため、入門者でもイメージしやすくなっています。
第1章から第3章まではReactの学習を始める上で重要なJavaScriptの基礎を学ぶということです。

数ページ確認しましたが、カラーで吹き出しも入っているので読みやすそうだなと感じました。
「目次」を確認して
第1章から第9章までで、構成されています。
第1章から第3章までがJavaScriptの基礎になっているとのことです。
JavaScriptの概要やDOM、パッケージマネージャのnpm/yarnを学んでから、JavaScriptの構文などについて触れていきます。
第4章からはReactの基礎として、JSXやProps・useState・useEffectなどを学びます。
また、ReactでのCSSについてやレンダリングの仕組み、TypeScriptやカスタムフックなども学ぶようです。

JavaScriptの必要なところを押さえてから、Reactへ移行して学習するということで、スムーズに学習が進んでいきそうです。
Reactを始めるときの1冊目に良さそうだなと感じました。
React.js&Next.js超入門 第2版
「React.js&Next.js超入門 第2版」を確認しました。
掌田 津耶乃さんが書かれていて、秀和システムから2021年2月に出版されています。
「はじめに」を確認して
この本では、Reactの「コンポーネント」についてしっかり学んで、コンポーネントを強力に使うための「ステート」・「フック」について解説しているとのことです。
Reactをパワーアップしてくれる「Next.js」や、データベース機能などを提供してくれる「Firebase」などについても学ぶとのことです。
対象読者はJavaScriptの入門書を読み終えた人とのことです。
「目次」を確認して
第1章から第6章までで、構成されています。
第1章でReactを動かし始めて、Create React Appでプロジェクトを作成したり、開発環境(VSCode)を準備したりするようです。
第2章からJSX・コンポーネント・フックと学んで、第5章でNext.js・第6章でFirebaseをを使うとのこと。

初心者というより、ある程度JavaScriptでプログラムをかけて、技術書を読むのに抵抗がない人向けかなと思います。
React以外にもFirebaseやNext.jsを学べます。使ってみたい人にはいいのではないでしょうか。
React開発 現場の教科書
「React開発 現場の教科書」を確認しました。
石橋 啓太さん、丸山 弘詩さんが書かれていて、マイナビ出版から2018年3月に出版されています。
「はじめに」を確認して
この本では、ReactとAtomic Designを軸にWebフロントエンドにおけるコンポーネント開発の手法を解説しているとのことです。
開発言語・ライブラリだけの説明にとどまってないとのことで
Web開発周辺の動向を取り込みつつ、UIデザイン設計やコンポーネント・状態管理など、さまざまな領域に深く踏み込んでいるとのことです。
「目次」を確認して
第1章から第8章までで、構成されています。
第1章でWeb開発の動向を知って、第2章でReactの基本、第3章でAtomic Designについて学ぶようです。
そして、第4章からソースコードのビルド(webpack)・コンポーネント実装・CSS実装などについて学んでいきます。
最後の8章でプロダクトの品質を維持するために、ESLintやflow、スタイルガイドなどを学ぶようです。

どうやってAtomic Designに落とし込んでいくか、品質をどう維持していくかなど
タイトル通り「現場の教科書」として、使えそうな技術を学んでいけそうです。
Reactハンズオンラーニング 第2版
「Reactハンズオンラーニング 第2版 ― Webアプリケーション開発のベストプラクティス」を確認しました。
Alex Banksさん、Eve Porcelloさんが書かれていて、宮崎 空さんが翻訳されています。
オライリージャパンから2021年8月に出版されています。
「はじめに」を確認して
この本はReactライブラリを学びたい開発者向けに書かれているとのこと。
基礎をゼロから習得するためにページを割いているので、Reactの前提知識は必要がないとのことです。
また、JavaScriptの構文についても、第2章で取り上げているとのこと。
そのためJavaScriptを習熟している必要はないとのことです。
「目次」を確認して
第1章から第12章までで、構成されています。
第1章でReactの概要と環境構築をするようです。
第2章でReact学習に必要なJavaScriptの知識を学びます。
第3章でJavaScriptでの関数型プログラミングについて学んで、4章からReactの基礎に入ります。
第5章からReactのJSX・ステート管理・フック・データ送受信・テストなどを学ぶようです。
第11章でルーティング(React Router)を学んで、最後の12章でReactのSSRやNext.js、Gatsbyについて触れるようです。

Reactのオライリー本です!
しっかりとReactと周辺技術について、書かれていそうです。
Reactのおすすめ本のまとめ
今回紹介した本をまとめました。
| タイトル | 出版社 | 価格(Kindle) | ページ数 | 難易度 |
|---|---|---|---|---|
| モダンJavaScriptの基本から始める React実践の教科書 | SBクリエイティブ | 2,574円 | 272ページ | 初心者 |
| React.js&Next.js超入門 第2版 | 秀和システム | 2,970円 | 457ページ | 中・上級者向け |
| React開発 現場の教科書 | マイナビ出版 | 3,455円 | 336ページ | 中・上級者向け |
| Reactハンズオンラーニング 第2版 | オライリージャパン | 3,740円 | 368ページ | 中・上級者向け |
Reactの本はどれが良い?(紹介した本の総括)

最後に今回おすすめさせてもらった本について総括です。
筆者の独断と偏見から、個人のレベル別に最終的におすすめの本を考えてみました。
どの本を読むにしても、JavaScriptはある程度理解しておいてからの方が、スムーズに進めるような気がします。
まず、他のプログラミング言語をあまり触ったことのない人は「モダンJavaScriptの基本から始める React実践の教科書」から始めて見ると良いのではないでしょうか。
JavaScriptの必要な内容をおさえてそうですし、イラストもカラーで入っていて見やすそうです。
ここからは、技術書を読むのに抵抗がない人向けです。
「Next.js」や「Firebase」にも挑戦したいという方は「React.js&Next.js超入門 第2版」がいいのではないでしょうか。
今回紹介した他の書籍では、Next.jsやFirebaseに深く触れてそうな項目はなさそうです。
現場で実際にReactを使って、プログラムを組む予定の人は「React開発 現場の教科書」がためになるかもしれません。
Atomic Designについて、他の書籍では触れられてないですが、実際にコンポーネント化するときに頭に置いておいた方が良い内容かと思います。
「Reactハンズオンラーニング 第2版」はしっかりとReactについて学んでいけそうだなと思いました。
ですが、文字ぎっしりで読む人を選びそうなので「中・上級者向け」な印象を受けました。
一度ページを見てスラスラと入ってきそうであれば、学び始めの1冊目でも良いかもしれません。
いろいろ書きましたが、人によって「読みやすい・読みにくい」と感じることがあるかと思います。
Amazon試し読みや、書店で一度確認してみてください。






































































































コメント