Tailwind CSSを使って、要素の高さ(height)を指定する方法について書いています。
Tailwind CSSで高さ(Height)を指定するには?
Tailwind CSSで高さを指定するときには、要素に対してhから始めるクラスを使用することで、高さをつけることができます。
h-[数値 or キーワード]で指定することが可能です。
具体的には、次項を確認してください。
Tailwind CSSでHeightの設定値
h-から始まるクラスに数値やキーワードを指定することで、高さを持たせることができます。
それぞれのクラスを使用することで、柔軟に要素の高さを制御することができます。
| クラス | 適用されるCSS | 内容 |
|---|---|---|
| h-1 | height: 0.25rem |
要素に対して、0.25rem(4px)の高さを持たせる |
| h-1/2 | height: 50% |
要素に対して、50%の高さを持たせる |
| h-full | height: 100% |
要素に対して、100%の高さを持たせる |
| h-screen | height: 100vh |
ビューポートの高さに合わせて100%の高さを持たせる |
| h-svh | height: 100svh |
小さいビューポートの高さに基づいて100%の高さを持たせる |
| h-lvh | height: 100lvh |
大きいビューポートの高さに基づいて100%の高さを持たせる |
| h-dvh | height: 100dvh |
動的に変化するビューポートの高さに基づいて100%の高さを持たせる |
| h-min | height: min-content |
要素の最小内容に基づいて高さを自動調整する |
| h-max | height: max-content |
要素の最大内容に基づいて高さを自動調整する |
| h-fit | height: fit-content |
要素に対して、コンテンツにフィットする高さを自動で設定する |
数値とサイズ
数値・キーワードに対する、px/remまたはパーセントのサイズは下記のようになります。
| 数値 | px | rem | パーセント |
|---|---|---|---|
| 0 | 0px | 0rem | – |
| 0.5 | 2px | 0.125rem | – |
| 1 | 4px | 0.25rem | – |
| 1.5 | 6px | 0.375rem | – |
| 2 | 8px | 0.5rem | – |
| 2.5 | 10px | 0.625rem | – |
| 3 | 12px | 0.75rem | – |
| 3.5 | 14px | 0.875rem | – |
| 4 | 16px | 1rem | – |
| 5 | 20px | 1.25rem | – |
| 6 | 24px | 1.5rem | – |
| 7 | 28px | 1.75rem | – |
| 8 | 32px | 2rem | – |
| 9 | 36px | 2.25rem | – |
| 10 | 40px | 2.5rem | – |
| 11 | 44px | 2.75rem | – |
| 12 | 48px | 3rem | – |
| 14 | 56px | 3.5rem | – |
| 16 | 64px | 4rem | – |
| 20 | 80px | 5rem | – |
| 24 | 96px | 6rem | – |
| 28 | 112px | 7rem | – |
| 32 | 128px | 8rem | – |
| 36 | 144px | 9rem | – |
| 40 | 160px | 10rem | – |
| 44 | 176px | 11rem | – |
| 48 | 192px | 12rem | – |
| 52 | 208px | 13rem | – |
| 56 | 224px | 14rem | – |
| 60 | 240px | 15rem | – |
| 64 | 256px | 16rem | – |
| 72 | 288px | 18rem | – |
| 80 | 320px | 20rem | – |
| 96 | 384px | 24rem | – |
| auto | – | – | auto |
| 1/2 | – | – | 50% |
| 1/3 | – | – | 33.3333% |
| 2/3 | – | – | 66.6667% |
| 1/4 | – | – | 25% |
| 2/4 | – | – | 50% |
| 3/4 | – | – | 75% |
| 1/5 | – | – | 20% |
| 2/5 | – | – | 40% |
| 3/5 | – | – | 60% |
| 4/5 | – | – | 80% |
| 1/6 | – | – | 16.6667% |
| 2/6 | – | – | 33.3333% |
| 3/6 | – | – | 50% |
| 4/6 | – | – | 66.6667% |
| 5/6 | – | – | 83.3333% |
| full | – | – | 100% |
Tailwind CSSで高さ(Height)を指定してみる
Tailwind CSSのHeight系のクラスを使って、実際に高さが取られるか確かめてみます。
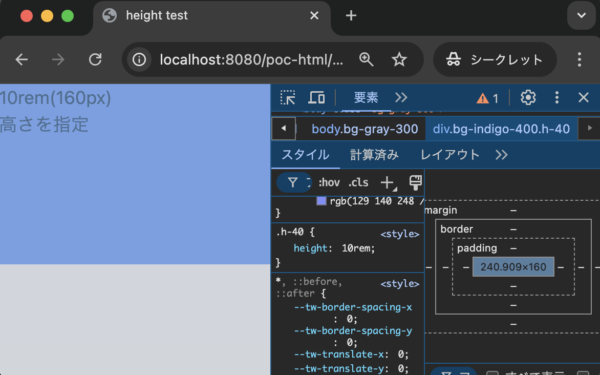
10rem(160px)の高さを指定する
h-40のクラスで、10rem(160px)の高さを要素に対して指定しました。
動作確認可能な全体のHTMLが下記です。(次項から省略しています)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<script src="https://cdn.tailwindcss.com"></script>
<title>height test</title>
</head>
<body class="bg-gray-300">
<div class="bg-indigo-400 h-40">
10rem(160px)<br>高さを指定
</div>
</body>
</html>
bodyタグ配下のdivタグにh-40のクラスを指定して幅を持たせました。
確認すると、下記のように表示されます。

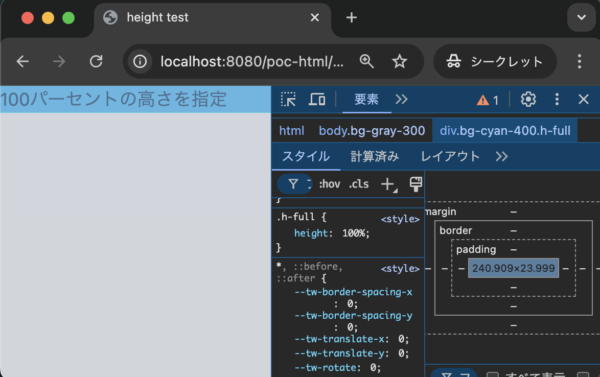
100パーセントの高さを指定する
<div class="bg-cyan-400 h-full">
100パーセントの高さを指定
</div>
divタグにh-fullのクラスを指定して100パーセントの幅を持たせました。
確認すると、下記のように表示されます。

親の要素の高さが決まってないので、1行になっていますね。
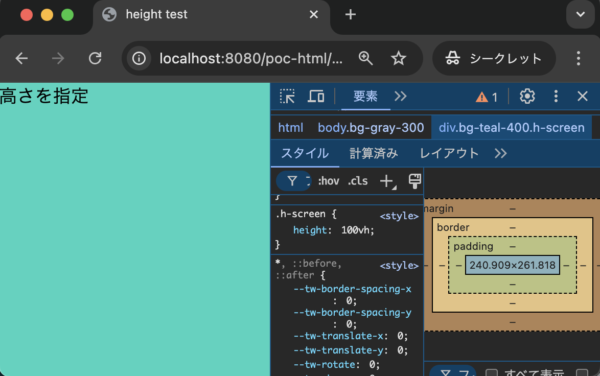
100vhの高さを指定する
<div class="bg-teal-400 h-screen">
高さを指定
</div>
divタグにh-screenのクラスを指定して100vhの高さを持たせました。
確認すると、下記のように表示されます。

画面の高さいっぱいに広がりました。
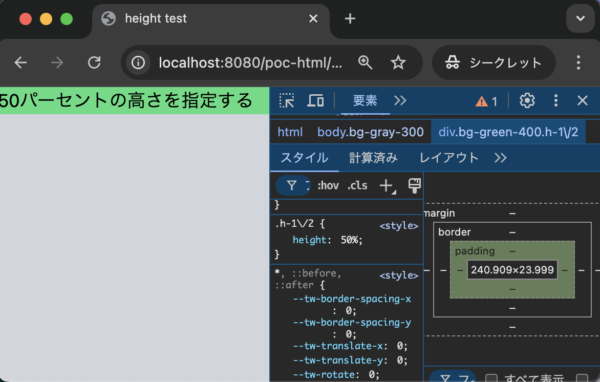
50パーセントの高さを指定する
<div class="bg-green-400 h-1/2">
50パーセントの高さを指定する
</div>
divタグにh-1/2のクラスを指定して50パーセントの高さを指定しました。
確認すると、下記のように表示されます。

こちらも、親要素の高さが決まっていないので、設定値より低いです。
親要素の高さが決まっていると、半分の高さになります。
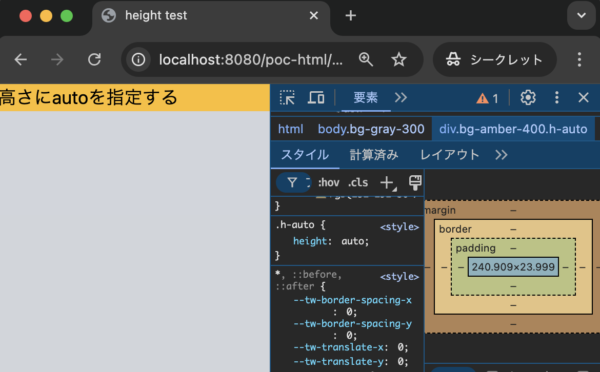
高さにautoを指定する
<div class="bg-amber-400 h-auto">
高さにautoを指定する
</div>
divタグにh-autoのクラスを指定して、高さをautoにしました。
確認すると、下記のように表示されました。

終わりに
今回はTailwind CSSで高さ(Height)をつけてみました。
簡単に高さをつけることができました。
パーセント指定の場合には、親要素の高さを指定していないと変わらないので気をつけたいですね。



コメント